vuex的使用,vue-router的使用,路由守卫
-
vuex的使用
-
-
vuex的使用
vuex是vue的一个插件,大大提升了vue的功能
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信
官方解释
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
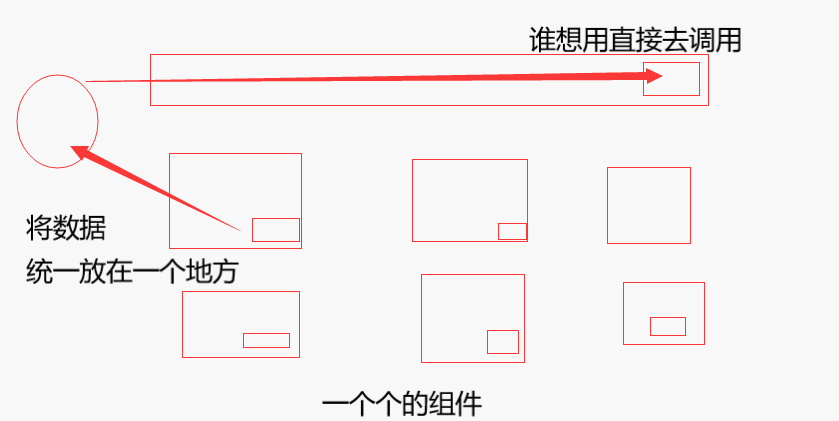
之前组件间在进行通信的时候,无非就两种方法(子传父,父传子),如果嵌套过于多的话我们使用起来就很吃力,所以我们用到vuex,它可以提供一个地方使得我们的数据储存在那里,谁想用就自己去调用里面的数据
Vuex的使用流程
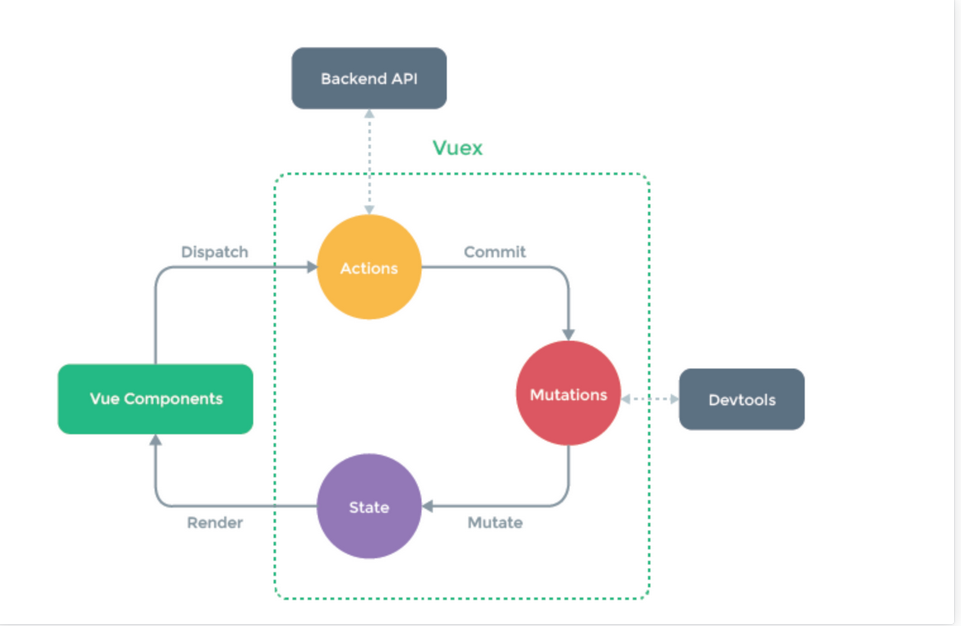
在Vuex中主要分为三个部分
1. state 存储数据的地址
2. actions 中转站(相当于服务员)
3. mutations 真正改state数据的地方
使用步骤:
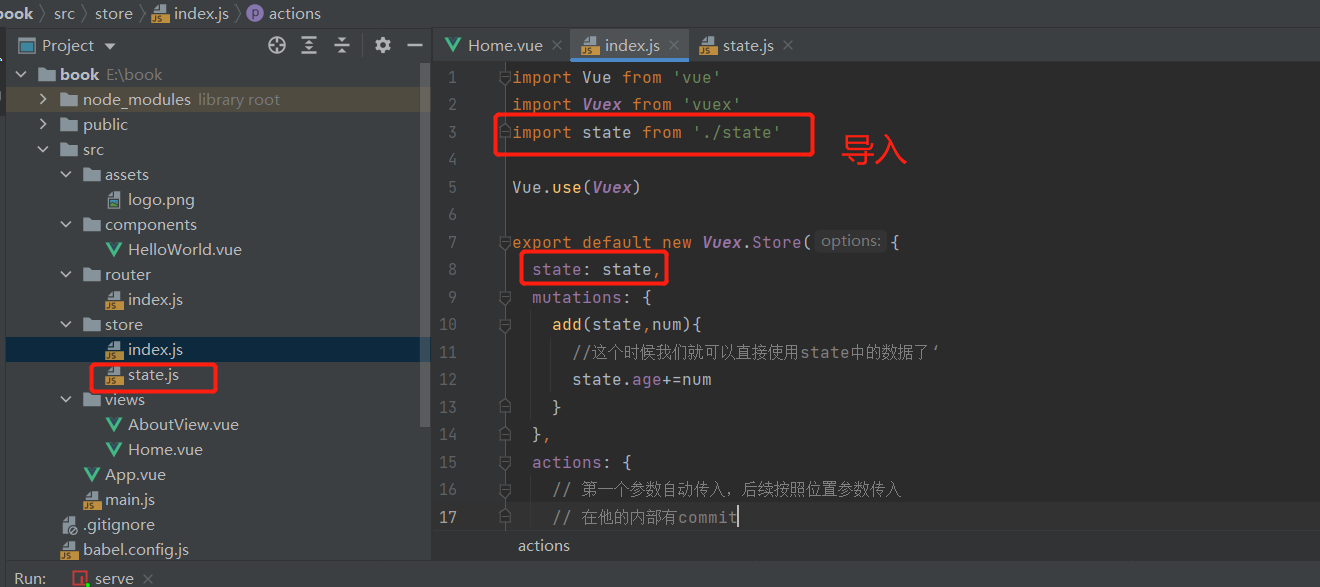
1. 在state中定义变量(两种方式)
- 直接在state中写
- 封装成js文件然后导入

2. 在组件中通过this.$store.dispatch('actions中定义的函数'),触发actions中得函数执行
3. 在actions中得函数中,调用 context.commit('mutations中定义的函数')
4. 在mutations中定义的函数实现真正的修改state中得数据
5. 页面中只要使用$store.state.变量,变量变化,页面就变化 实现了组件间通信
注意:
-在组件中可以直接调用commit触发【mutations中定义的函数】
-在组件中可以直接修改state中定义变量


官方提供的用来实现SPA 的vue 插件:有了它以后,我们可以写很多页面组件,通过地址栏不同的路径显示不同的页面组件
https://router.vuejs.org/zh/index.html
基本使用
使用步骤
1 新建router/index.js
const routes = [配置路由1,配置路由2]
2 main.js中使用:之前已经写好了
import router from './router'
new Vue({
...
router,
...
}).$mount('#app')
3 只需要写页面组件,配置路由即可
4 在App.vue中加入
<router-view>
</router-view>
5 在浏览器访问const routes中配置的路径,就能看到对应的页面组件了路由的跳转
# 使用步骤:
1. - <router-link to="路由名字">去登录</router-link>
2. - <router-link :to="随便取个名字">去登录</router-link>
js的data中
path: {
name: '路由名字',
params: {id: 'lyf'}// 携带的数据
3. <button @click="handleLogin">点我登录</button>
-js中
this.$router.push('goods')# 两种情况
-带在请求地址中以 ?name=lqz&age=19
-在地址中类似于django的分组 /goods/1/
# 情况1:请求地址中
-<router-link to="/login/?name=lqz&age=19">去登录</router-link>
-组件中接受:this.$route.query.取
# 情况2:地址中
<router-link to="/login/lyf">去登录</router-link>
-组件中接受:this.$route.params.取路由嵌套
# 使用步骤:
1 router/index.js 相应的路由中
{
path: '/goods',
name: 'goods',
component: Goods,
children: [
{
path: 'list',
component: GoodList
},
{
path: 'detail',
component: GoodDetail
}
]
},
2 必须要在Goods组件中,写<router-view></router-view>
3 使用router-link标签跳转
4 只会变更Goods下router-view包裹的位置
# 对路由进行权限控制
# 前置路由守卫
router.beforeEach((to, from, next) => {
console.log('前置路由守卫', to, from)
if (to.name == 'shoppingcart') {
let name = localStorage.getItem('name')
if (name) {
next()
} else {
alert('不好意思没有权限')
}
} else {
next()
}
})
# 后置路由守卫
router.afterEach((to,from)=>{
console.log('后置路由守卫',to,from)
document.title = to.name
})




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)