web框架,jinja2模块,django框架,django项目目录结构
- web框架的本质
-
纯手撸web框架
-
基于wsgiref模块的web框架
-
动静态网页
-
jinja2模块
-
模板语法(用mysql数据库)
-
-
python主流web框架
-
django框架简介
-
django基本操作命令
-
命令行操作
-
pycharm操作
-
-
命令行与pycharm操作的区别
-
django目录结构
-
django小白必会三板斧
-
HttpResponse
-
render
-
redirect
-
web框架的本质
1. web框架本质上可以看成是一个功能强大的socket服务端
2. 用户的浏览器可以看成是拥有可视化界面的socket客户端
3. 两者通过网络请求实现数据交互
4. 三层架构 客户端(浏览器\应用)<>web框架<>数据库
纯手撸web框架
web框架可以简单的理解为是 基于互联网的web服务端>>>:socket服务端
1.socket服务端代码
2.HTTP协议
3.根据网址后缀的不同请求不同的内容
4.请求方式
GET
朝服务端索要数据
POST
朝服务端提交数据
5.从请求数据格式中筛选出用户输入的网址后缀
target_url = data.decode('utf8').split(' ')[1]
6.代码的缺陷
1.socket代码重复编写造轮子
2.针对请求数据格式的处理复杂且重复
3.针对不同网址后缀的匹配方式过于lowB
import socket
server = socket.socket() # TCP协议
server.bind(('127.0.0.1', 8080)) # IP协议 PORT协议
server.listen(5) # 连接池
while True:
sock, address = server.accept()
data = sock.recv(1024)
sock.send(b'HTTP/1.1 200 OK\r\n\r\n')
# print(data.decode('utf8')) # 从字符串中截取出需要的内容
target_url = data.decode('utf8').split(' ')[1] # / /index /login /reg /xxx
if target_url == '/index':
sock.send(b'index view')
elif target_url == '/login':
sock.send(b'login view')
elif target_url == '/reg':
sock.send(b'reg view')
else:
sock.send(b'404 error')基于wsgiref模块的web框架
1. wsgiref内部封装了socket代码和对请求数据的处理
2. 用法 from wsgiref.simple_server impor make_server
from wsgiref.simple_server import make_server
def run(request, response):
"""
:param request: 请求数据
:param response: 响应数据
:return: 返回给客户端的数据
"""
print(request) # 自动将请求数据全部处理成字典k:v键值对形式
response('200 OK', []) # 固定代码 无需掌握
return [b'hello big baby']
if __name__ == '__main__':
server = make_server('127.0.0.1', 8080, run) # 任何访问127.0.0.1:8080的请求都会给第三个参数加括号调用
server.serve_forever() # 永久启动 1.wsgiref模块解决了两个问题
1.socket代码重复编写造轮子
2.针对请求数据格式的处理复杂且重复
2.思考如何再次实现根据不同的网址后缀返回不同的内容(函数化先从大字典中查找出记录网址后缀的键值对)
1.不推荐使用连续的多个if判断
2.针对面条版的代码首先应该考虑封装成函数
def index(request):
return 'index'
def login(request):
return 'login'
def register(request):
return 'register'
def error(request):
return '404 error'
urls = (
('/index', index),
('/login', login),
('/register', register),
) 3.根据py文件中功能的不同划分到不同的py文件(模块化)
| urls.py | 对应关系(在后面的django中我们叫路由) |
| view.py | 功能函数 |
| start.py | 启动文件 |
| templates文件夹 | 储存html的文件夹 |
写道这里我们应该明白,在项目搭建中要知道创建文件夹分门别类
动静态网页
1. 静态网页
网页上的内容都是写死的,如果想要修改只能修改源码
2. 动态网页
网页上的内容不全部都是死的,有些是动态传入
3. 动态网页实际需求
后端获取当前事件,然后让前端页面实现展示
1.字符串替换
2. 将字典给数据传递给html页面并且想要在页面上操作字典数据
我们无法自己实现>>>: 在html页面上使用类似于后端的语法操作数据 jinja2
jinja2模块
1. 第三方模块 jinja2
2. pip install jinja2
3. from jinja2 import Template
from jinja2 import Template
def get_dict(request):
user_dict = {'name': 'jason', 'pwd': 123, 'hobby': ['read', 'run', 'music']}
with open(r'templates/myhtml04.html','r',encoding='utf8') as f:
data = f.read()
temp = Template(data)
res = temp.render(data=user_dict) # 将字典传递给html页面 页面上通过data即可获取(data仅仅是一个变量名)
return res<!-- 字典取值三种 [] .get .k键--><body>
<h1>{{ data }}</h1>
<h1>{{ data['name'] }}</h1>
<h1>{{ data.get('pwd') }}</h1>
<h1>{{ data.hobby }}</h1>
</body>模板语法(用mysql数据库)
{% for user in user_data %}
<tr>
<td>{{ user.id }}</td>
<td>{{ user.name }}</td>
<td>{{ user.age }}</td>
</tr>
{% endfor %}python主流web框架
1. django矿建
| 大而全 自身携带的功能非常的多 类似于航空母舰 缺陷:开发小项目的时候使用该框架有点笨重(大材小用) |
2. flask框架
| 小而精 自身携带的功能非常的少 类似于特种兵 主要依赖于第三方模块 缺陷:受限于第三方模块的开发 |
3. tornado框架
| 异步非阻塞 该框架快到可以作为游戏服务器 缺陷:上手难度是三者最高的 |
4. fastapi框架
|
FastAPI 是一个用于构建 API 的现代、快速(高性能)的 web 框架,使用 Python 3.6+ 并基于标准的 Python 类型提示。 快速 高效 智能 简单 标准化 简短 |
5. sanic框架
|
Sanic 是一个基于 Python 3.5+ 的 web 框架,依托于 uvloop、asyncio 等事件循环和异步并发模块,旨在提供支持异步高并发请求的 web 服务 Sanic 的使用和 Flask 非常相似 Sanic 最大的特色是支持 异步 方式处理并发请求,在开发中可以使用 |
django框架简介
1. 版本
1.x: 同步 1.11
2.x: 异步 2.2
3.x: 异步 3.2
ps:你无论使用什么版本都可以 区别不大 2.2
2. 启动注意事项
|
1.计算机名称尽量不要有中文 2.项目中所有的py文件名尽量不要用中文 3.不同版本的python解释器配合不同版本的django 会有一些报错 仔细查找一下报错信息 里面会提示你是哪个py文件里面的代码出错 找到那一行代码 把逗号删除即可 widgets.py 152 4.一个pycharm窗口只允许有一个项目 不要做项目的嵌套 |
3. 验证django是否下载成功
cmd终端输入django-admin 有反应就是成功
django基本操作命令
命令行操作
1. 创建一个django项目
进入一个盘符(你想要在那个盘创建django项目)
盘符:
django-admin startproject 项目名
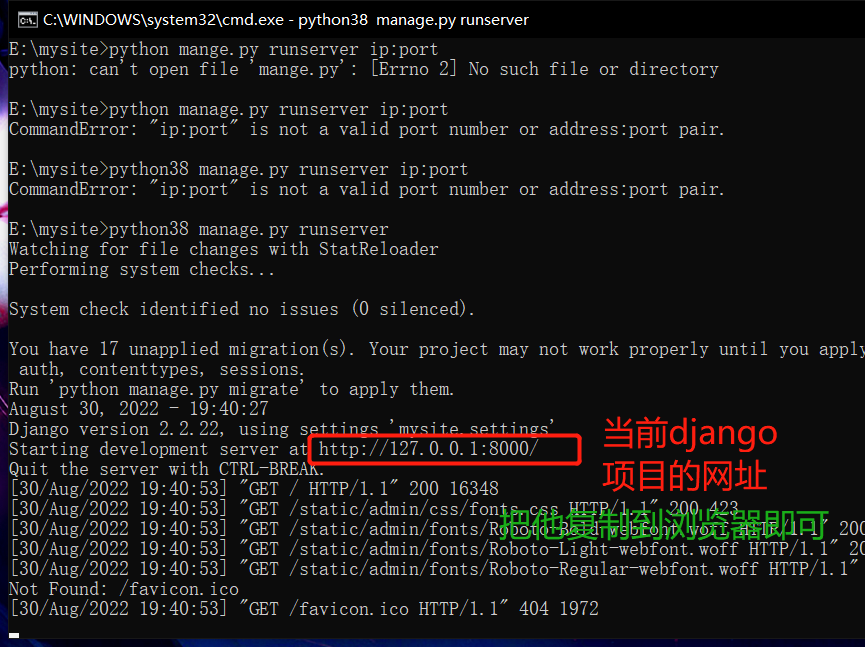
2. 启动django项目
先切换到项目目录下
cd 项目名
再执行启动目录
python38 manage.py runserver ip:prot
3. 访问django服务端
浏览器直接访问

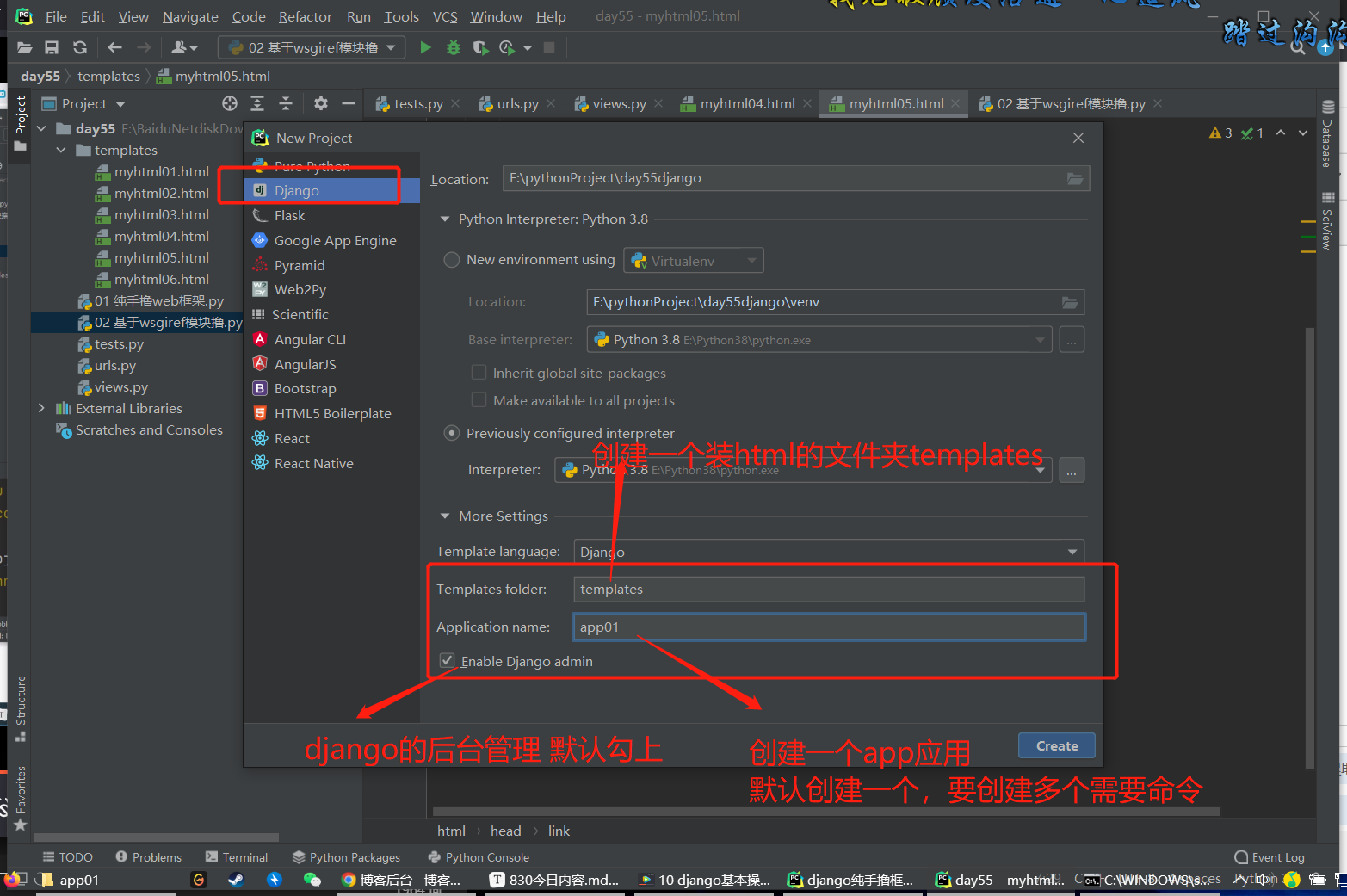
4. 创建app应用
|
1. django框架类似于是一个空壳子 给你提供所需的资源 2.至于到底要写哪些功能 需要通过创建app来划分 |
|
eg:django初始项目可以看成是一所大学 |
python38 manage.py startapp 应用名

在我们运行django项目后会自动生成一个文件 db.sqlite3
pycharm操作

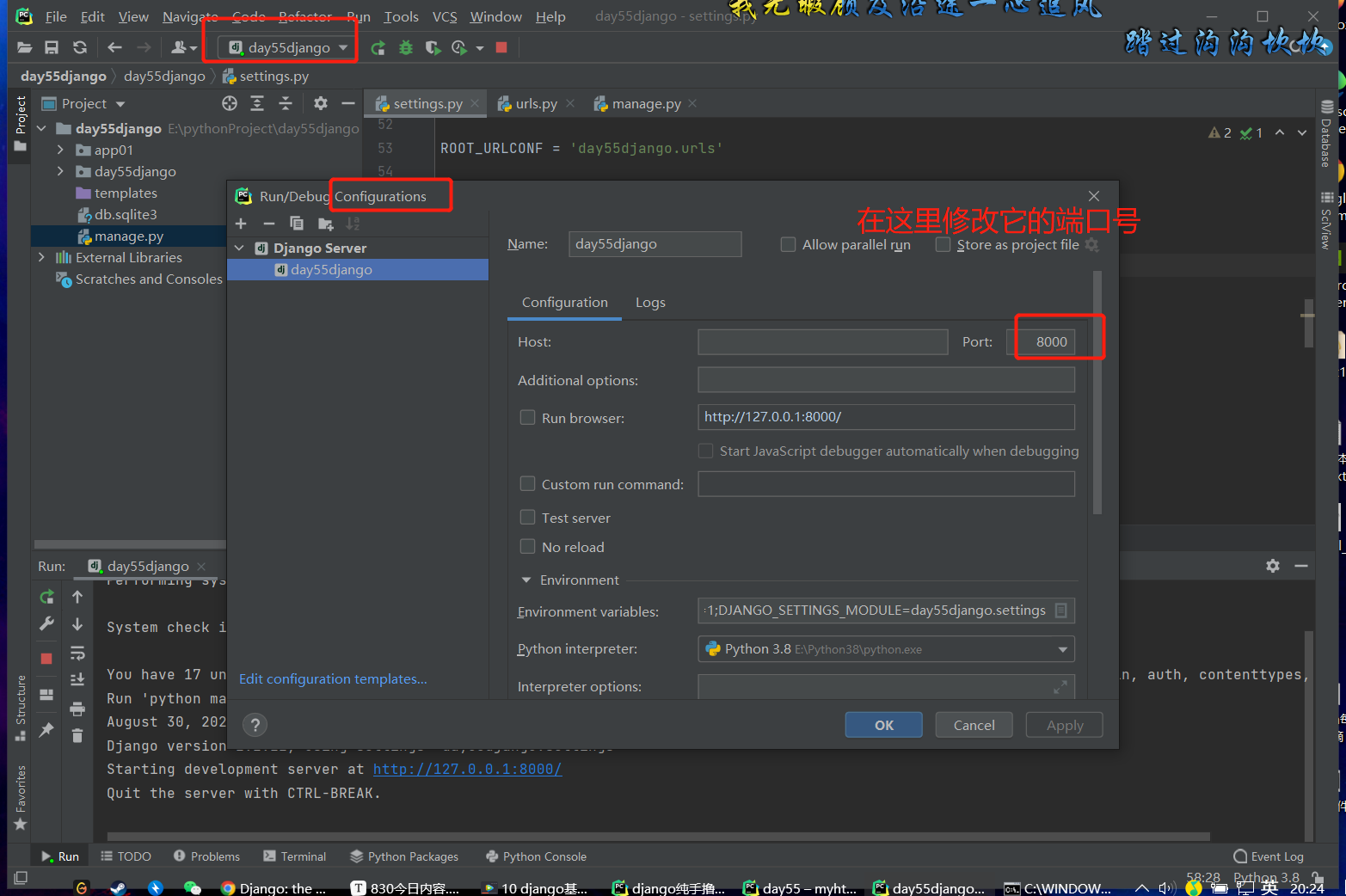
在启动django项目的时候 一定要确保一个端口只有一个项目
有时候因为版本问题 我们启动的时候会报错,下面是解决措施


修改端口号

命令行与pycharm操作的区别
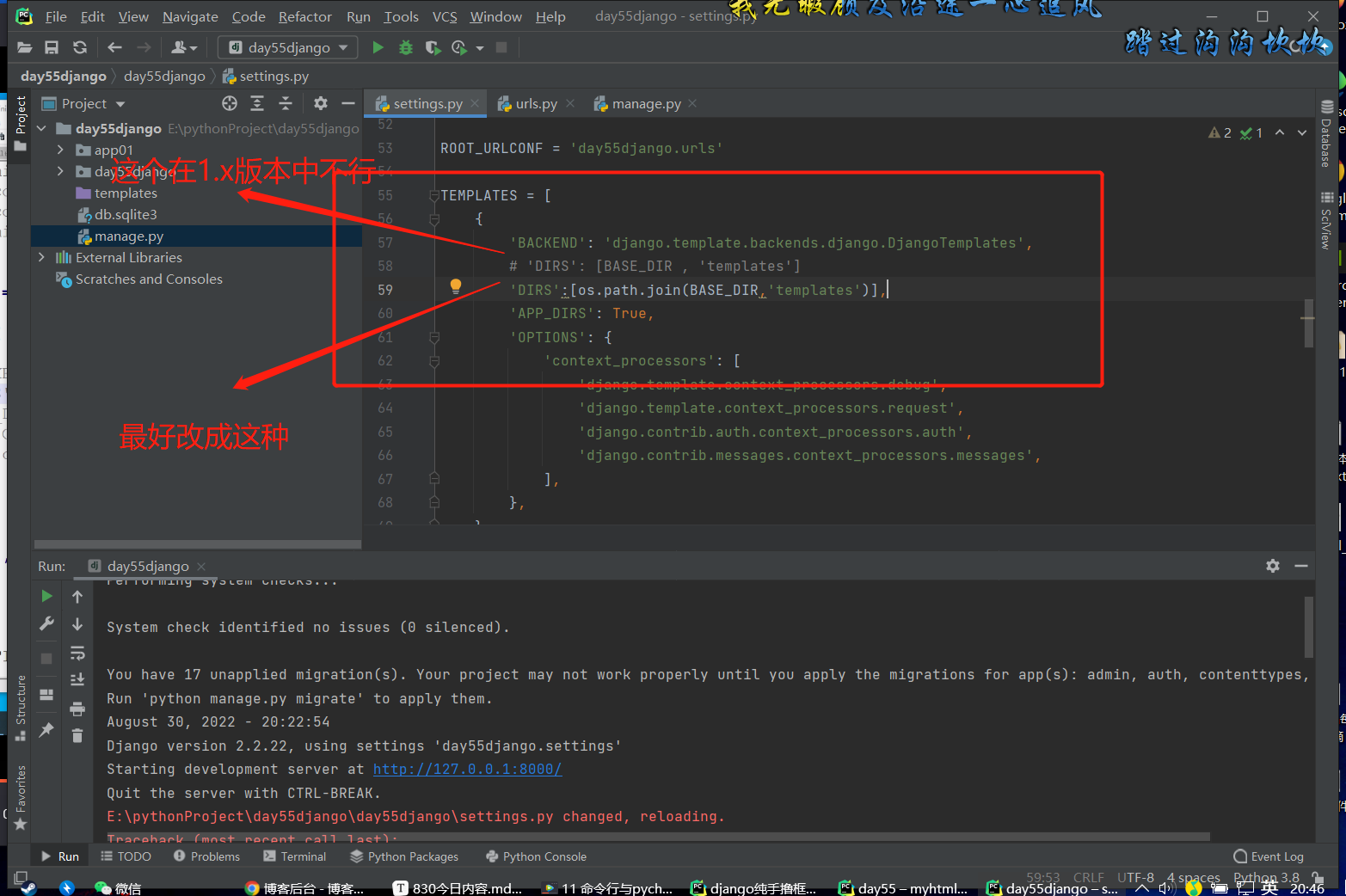
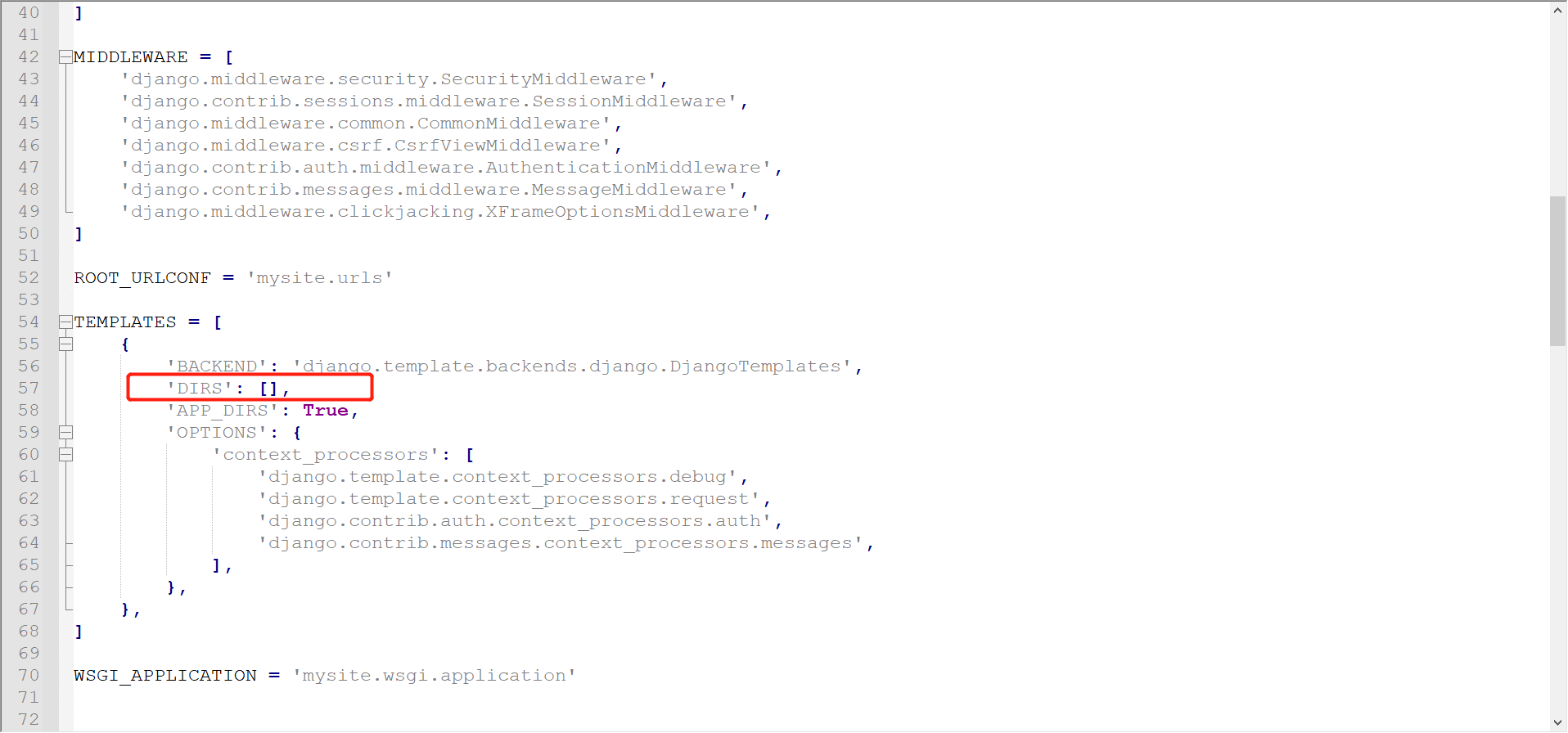
1.命令行不会自动创建templates文件夹
2.命令行不会在配置文件编写关于templates文件夹的配置
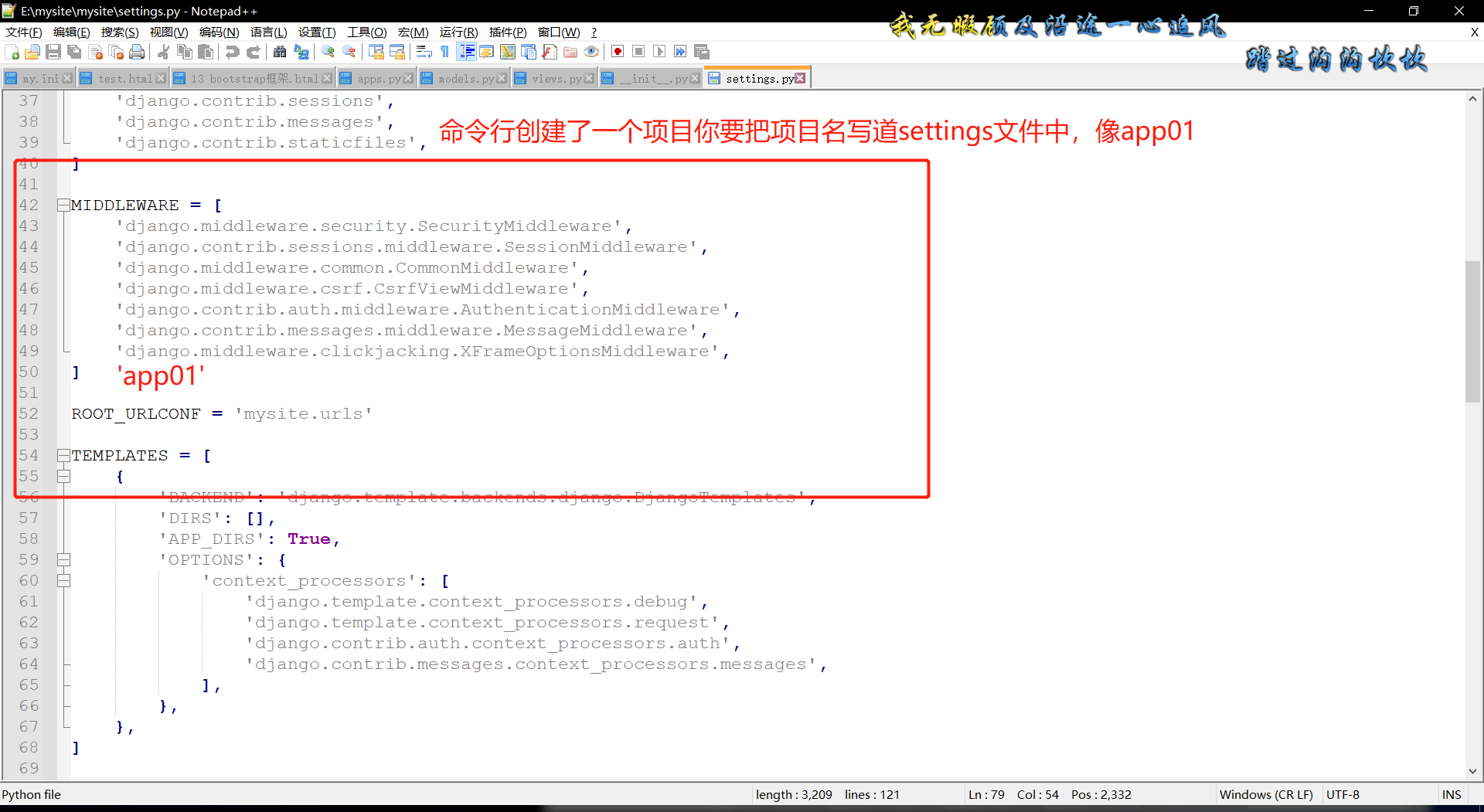
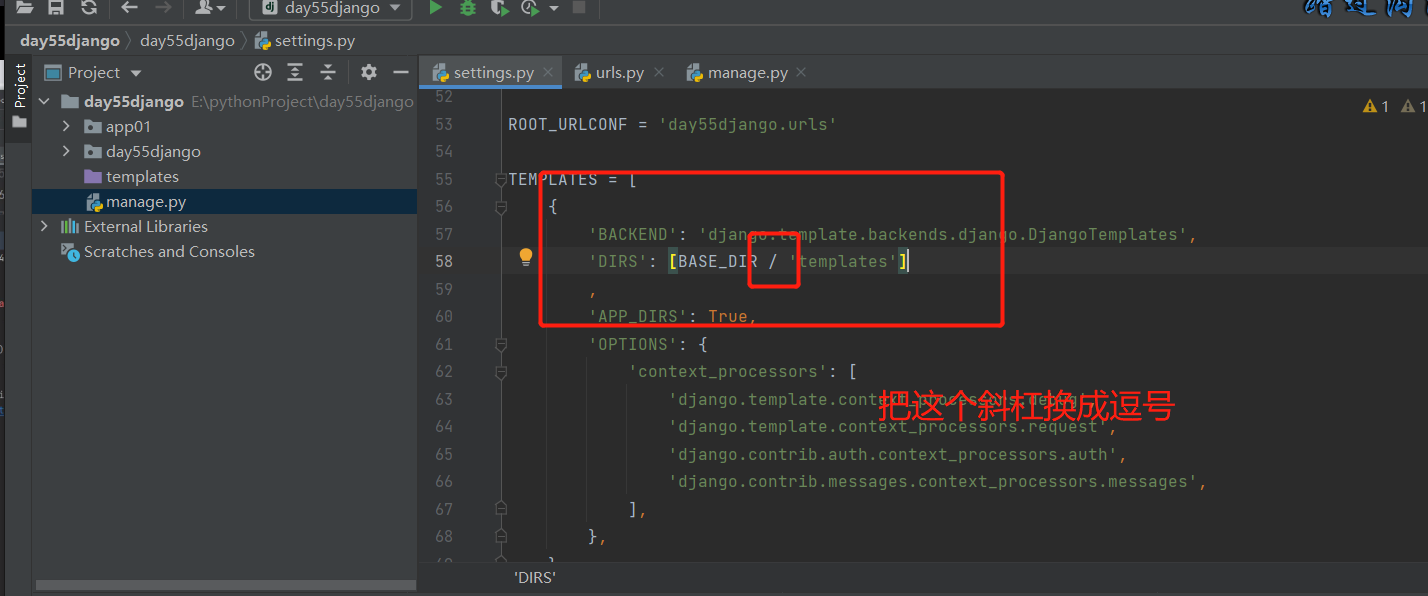
如果你在命令行中创建了项目那么要在settings文件夹中创建'DIRS': [os.path.join(BASE_DIR, 'templates')]

3.pycharm自动创建的第一个应用会自动注册到配置文件中
4.针对db.sqlite3文件不用去在乎它有没有创建 只要运行了django会自动出来
django目录结构
-项目文件夹名称
--项目同名文件夹
----__init__.py 很少用,主要做一些冷门配置
----settings.py 项目配置文件
----urls.py 总路由层
----wsgi.py django服务,基本不用
--manage.py 项目入口文件
--db.sqlite3 运行项目后自动创建(django自带的小型数据库)
--应用名文件夹 通过命令创建(可以创建任意个数)
----__init__.py 很少用 主要做一些冷门配置
----migrations文件夹 存储数据迁移记录
----admin.py django提供的后台管理
----apps.py 用于配置文件的应用注册(创建的应用都需要去配置文件中注册)
----models.py 模型层(与数据库相关)
----views.py 视图层(编写当前应用核心业务逻辑代码)
----tests.py 自带的测试文件
主要的几个层
urls.py 路由层(对应关系)
views.py 视图层(核心逻辑层,代码)
templates 模板层(存放html文件,在这里叫模板)
models.py 模型层(存放一些数据表)
django小白必会三板斧
HttpResponse
主要用于直接返回字符串类型的数据
# Create your views here.
def index(request):
return HttpResponse('你好啊 我是django2.2.22版本')render
主要用于返回html页面 并且支持模板语法
def func(request):
user_dict = {'name': 'jason', 'pwd': 123}
return render(request, 'func.html', {'data': user_dict})因为我们在settings文件中设置了'DIRS': [os.path.join(BASE_DIR, 'templates')]
redirect
主要用于页面重定向(当我们点击一个页面跳转的时候,跳到了另一个页面 淘宝购买没登录会让你先登录)
def login(request):
# return redirect('https://www.baidu.com/')
return redirect('/index/')



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)