js事件,jQuery,jQuery对象,jQuery选择器
-
JS获取用户输入
-
JS类属性操作
-
JS样式操作
-
JS事件
-
JS常用事件
-
绑定事件的方式
-
this关键字
-
window.onload
-
-
jQuery
-
什么是jQuery(也叫jQuery类库)
-
jQuery的优势
-
jQuery使用前提
-
jQuery对象
-
声明jQuery的方法($)
-
jQuery基础语法
-
jQuery基本选择器
-
表单筛选器
-
JS获取用户输入
通过js代码的形式获得用户输入的值
1.普通数据(输入,输出) 适用于 input select textarea
标签对象.value
2.文件对象(上传) 适用于 file
标签对象.files
标签对象.files[0]
JS类属性操作
class的操作
|
标签对象.className 标签对象.classList |
获取所有样式类名(字符串) 获取所有样式类名(数组) |
| 标签对象.classList.remove('cls') | 删除指定类名 |
| 标签对象.classList.add('cls') | 添加指定类名 |
| 标签对象.classList.contains('cls') | 存在返回true,否则返回false |
| 标签对象.classList.toggle(''cls) | 存在就删除,否则添加 |
JS样式操作
标签对象.style.标签样式属性名='值'(backgroundColor,backgroundImage)
JS事件
1. JS事件是HTML4.0版本之后的特性之一
2. JS事件是给html标签绑定了一些额外的功能(能够触发js代码的运行)
JS常用事件
| onclick | 用户单击某个对象触发 |
| ondblclick | 用户双击某个对象触发 |
| onfocus | 元素获得焦点 |
| onblur |
元素失去焦点 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证 |
| onchange |
域的内容被改变 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) |
| onkeydown |
某个键盘按键被按下 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交 |
| onkeypress | 某个键盘按键被按下并松开 |
| onkeyup | 某个键盘按键被松开 |
| onload | 一张页面或一幅图像完成加载 |
| onmousedown | 鼠标按钮被按下 |
| onmousemove | 鼠标被移动 |
| onmouseout | 鼠标从某元素移开 |
| onmouseover | 鼠标移到某元素之上 |
| onselect | 在文本框中的文本被选中时发生 |
| onsubmit | 确认按钮被点击,使用的对象是form |
绑定事件的方式
1.创建一个触发事件的函数,那个标签需要触发就让他自己调用
eg:<div id = 'd1' onclick = "函数名()"></div>
<div id="d1" onclick="changeColor(this);">点我</div>
<script>
function changeColor(ths) {
ths.style.backgroundColor="green";
}
</script>2.通过JS先获取标签的地址,然后用句点符的方式触发函数(可以批量绑定)
eg:
<div id="d2">点我</div>
<script>
var divEle2 = document.getElementById("d2");
divEle2.onclick=function () {
this.innerText="呵呵";
}
</script>this关键字
类似于python中的self this指的是当前所被操作的标签对象
let btnEle = document.getElementById('d1')
btnEle.onclick = function (){
alert(321)
console.log(this)
}
this指代的是当前被操作的标签对象window.onload
1.当我们给一个页面绑定上事件的时候,必须要等到文档加载完毕才能执行
2.window.onload事件在文件加载过程结束的时候触发
3.我们将页面js代码放在window.onload中,等待文档加载完毕之后再执行一些代码
window.onload = function () {
页面js代码
}jQuery
什么是jQuery(也叫jQuery类库)
-
jQuery是一个轻量级的、兼容多浏览器的JavaScript库
-
jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。
- jQuery的内容有很多(选择器,筛选器,样式操作,文本操作,属性操作,文档处理,事件,动画效果,插件,each,data,Ajax)
- jQuery的版本从2016年的2.x版本之后就不兼容IE678
jQuery的优势
-
一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
-
丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
-
链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
-
事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
-
Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
-
跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
-
插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
jQuery使用前提
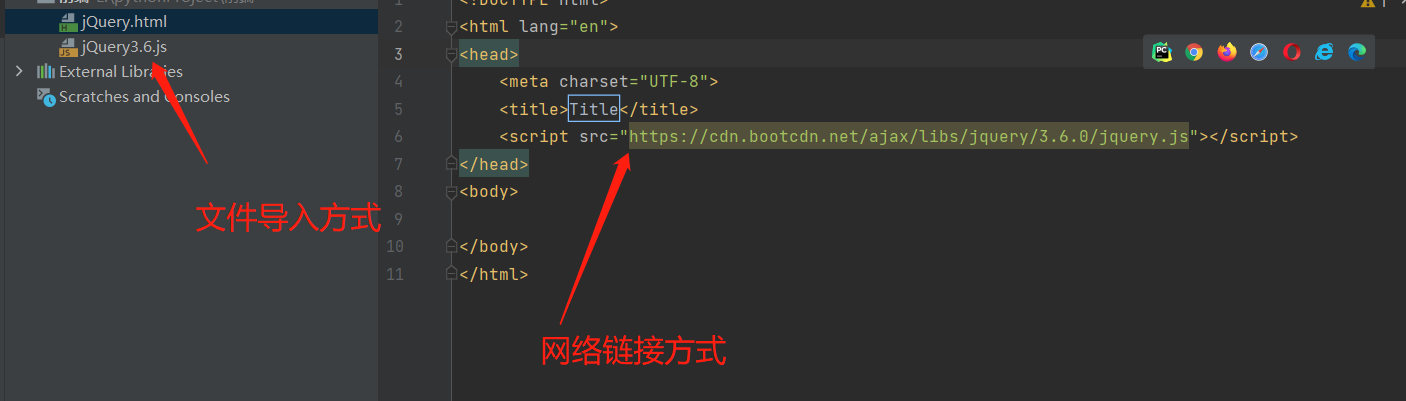
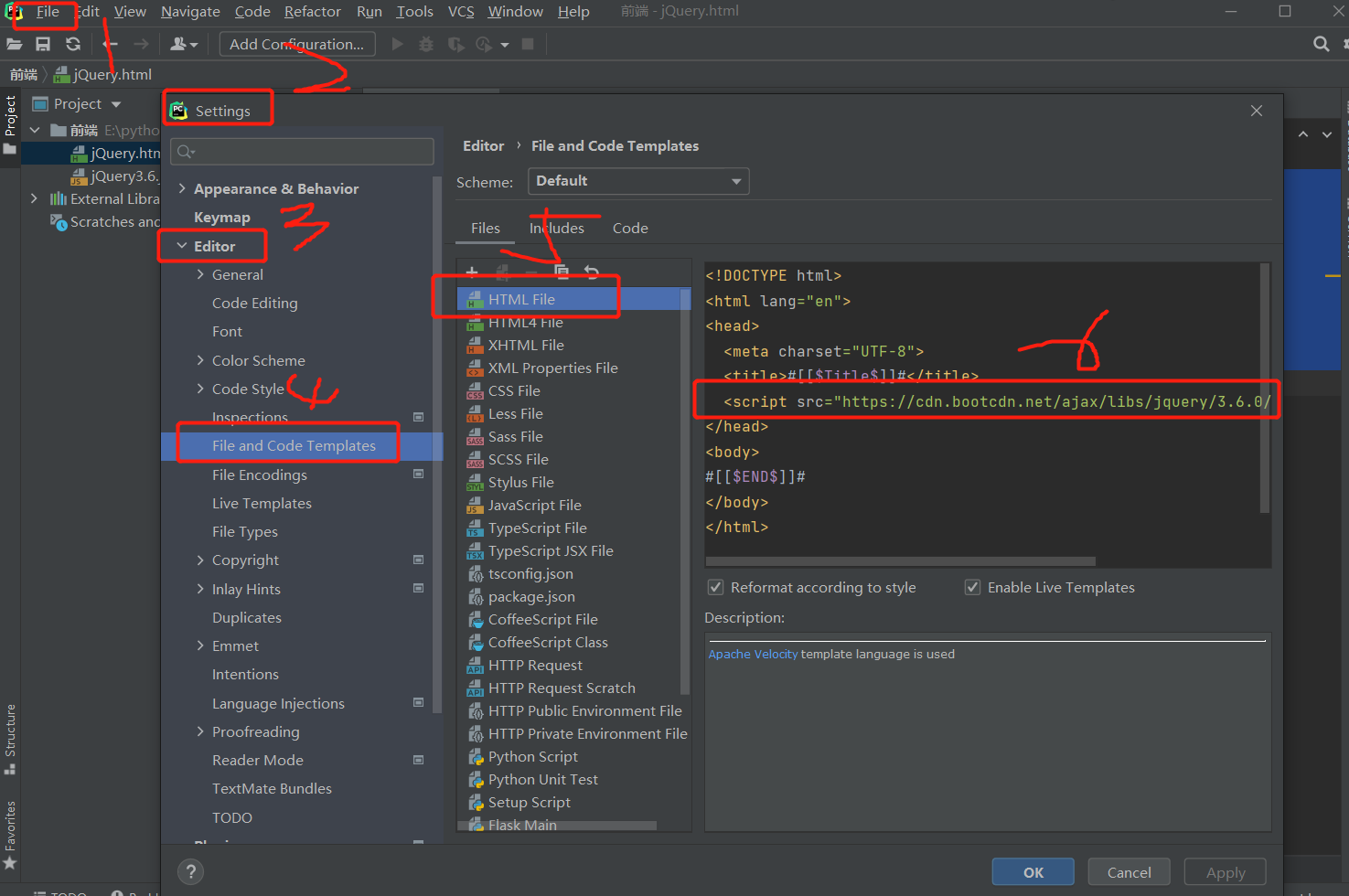
1. 使用jQuery之前必须先导入(它的本质就是一个js文件)
xxx.min.js(压缩文件) xxx.js(未压缩文件)


2.导入分为本地导入和网络CDN服务
| 本地导入 | 提前下载文件并导入 |
| 网络CDN服务 | 只要计算机能够联网就可以直接导入 bootcdn网站 |
jQuery对象
1. jQuery对象就是通过jQuery包装DOM对象后产生的对象
2. jQuery对象是 jQuery独有的。如果一个对象是 jQuery对象,那么它就可以使用jQuery里的方法
例如$(“#i1”).html()。
$("#i1").html()的意思是:获取id值为 i1的元素的html代码。其中 html()是jQuery里的方法。
相当于: document.getElementById("i1").innerHTML;
3. 虽然jQuery是包装DOM对象后产生的,但是jQuery无法使用DOM对象的任何方法,同样DOM对象也不能使用jQuery里面的方法
声明jQuery的方法($)
在声明一个jQuery对象变量的时候在变量名前面加上 $
var $variable = jQuery对像
var variable = DOM对象
$variable[0]//jQuery对象转成DOM对象拿上面那个例子举例,jQuery对象和DOM对象的使用:
$("#i1").html();//jQuery对象可以使用jQuery的方法
$("#i1")[0].innerHTML;// DOM对象使用DOM的方法jQuery基础语法
jQuery对象只有.css 标签对象只有.style
$(selector).action()
jQuery基本选择器
| id选择器 | $("#id") |
| 标签选择器 | $("tagName") |
| class选择器 | $(".className") |
| 配合使用 | $("div.c1") // 找到有c1 class类的div标签 |
| 所有元素选择器 | $("*") |
| 组合选择器 | $("#id, .className, tagName") |
| 层级选择器 |
x和y可以为任意选择器 $("x y");// x的所有后代y(子子孙孙) $("x > y");// x的所有儿子y(儿子) $("x + y")// 找到所有紧挨在x后面的y $("x ~ y")// x之后所有的兄弟y |
| 基本选择器 |
:first // 第一个 :eq(索引) :last // 最后一个 :eq(index)// 索引等于index的那个元素 :even // 匹配所有索引值为偶数的元素,从 0 开始计数 :odd // 匹配所有索引值为奇数的元素,从 0 开始计数 :gt(index)// 匹配所有大于给定索引值的元素 :lt(index)// 匹配所有小于给定索引值的元素 :not(元素选择器)// 移除所有满足not条件的标签 :has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找) 比如说有两个ul $("ul:has(li)")就是找含有li的ul |
表单筛选器
可以看成是属性选择器优化而来
注意:$(':checked')
$('input:checked')
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button
$(":checkbox") // 找到所有的checkbox表单对象属性
:enabled
:disabled
:checked
:selected
例如
<select id="s1">
<option value="beijing">北京市</option>
<option value="shanghai">上海市</option>
<option selected value="guangzhou">广州市</option>
<option value="shenzhen">深圳市</option>
</select>
$(":selected") // 找到所有被选中的option



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)