2022年7月25日 日志
2022年7月25日 日志
JavaScript 原始类型+引用类型
| 五大原始类型 | |
|---|---|
| boolean | |
| string | |
| number | |
| null | |
| undefined |
类型,函数,对象 ,构造函数原型对象,继承,对象模式
JavaScript 由于缺乏类,使用了构造函数和原型对象来给对象带来和类相似的功能,但是这些相似的功能并不一定表现得和"类"完全一致
Object ,Function ,Array
定义好构造函数之后,你就可以用它来创建对象,例如下面两个Person对象
构造函数
构造函数就是你用new创建对象时候调用的函数,,到目前为止你已经内建过
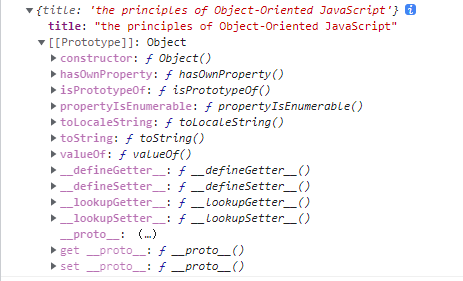
原型对象
原型对象是所有对象的基类,几乎所有的对象,都有一个prototype属性,该属性是对象实例which is 原型对象创建的
例如,hasOwnProperty()方法被定义在泛用对象Object的原型对象中
判断是否为原型属性
function hasPrototypeProperty(object, name) {
return name in object && !object.hasOwnProperty(name)
}
某个属性 in 一个 对象,但是 hasOwnProperty()返回false,这个属性是原型的属性,因为还有一层

[[Prototype]]属性
Prototype是指针,该实例 指向 实例使用的原型对象

