自定义 checkbox 样式
前言:最近在做一个网站,为了统一风格,需要自定义checkbox的样式。所以花了点时间参考了 研究了一下。感觉上面的方法略微麻烦。所以自己重新写了下面的代码,欢迎大家指教。同时,感谢w3cplus提供的原始教程和图片。
(1)主要的原理是:
使用clip属性,将checkbox的默认显示框隐藏,然后,使用bg.png 中的图片来显示他的状态(选中/未选中);当每一次点击时,jquery检查是否选中,如果未选中,则将图片替换为选中状态;否,则相反。(目测,比w3cplus上的代码少了一些。)
在这里就不写radio的样式了。毕竟大同小异。详细建议点击 w3cplus 。
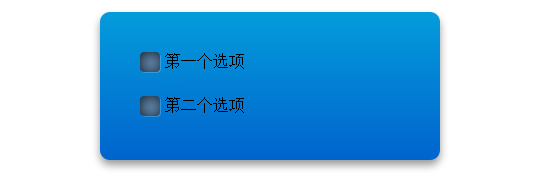
(2)效果图如下:
点击前:

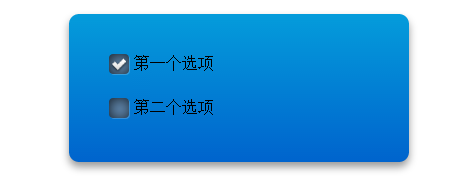
点击后:

(3)主要代码(最后有一个源码链接):
主要的HTML代码:
<form > <label for="checkbox_1"><input type="checkbox" id="checkbox_1" value="1">第一个选项</label> <label for="checkbox_2"><input type="checkbox" id="checkbox_2" value="2">第二个选项</label> </form>
接下去是CSS样式:
<style type="text/css"> form { width: 300px; margin:20px auto; padding: 20px; background-color: #0064cd; display: relative; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #049cdb), color-stop(100%, #0064cd)); background-image: -webkit-linear-gradient(#049cdb, #0064cd); -webkit-border-r+adius: 10px; -moz-border-radius: 10px; -khtml-border-radius: 10px; border-radius: 10px; -webkit-box-shadow: 0 5px 12px rgba(0,0,0,.4); -moz-box-shadow: 0 5px 12px rgba(0,0,0,.4); -khtml-box-shadow: 0 5px 12px rgba(0,0,0,.4); box-shadow: 0 5px 12px rgba(0,0,0,.4); } label{ display: block; margin: 20px; padding: 0px 25px; height: 1.5em; background: url("bg.png") no-repeat; background-position: 0 -100px; overflow: hidden; } label.check{ background-position: 0 -150px; } label input{ position: absolute; clip: rect(0 0 0 0); } </style>
最后是jquery代码:
<script src="jquery-1.9.0.min.js"></script>
<script type="text/javascript">
$(function(){
$("label").click(function(){
if ($(this).hasClass("check")) {
$(this).removeClass("check");
return false;
}else{
$(this).addClass("check");
return false;
}
});
});
</script>
附:下载地址:http://vdisk.weibo.com/s/sYYrp7G62yQT



