用PNChart绘制饼状图简介
写在前面
最近做的小Demo中有一个绘制饼状图的需求。在开始实现之前上网了解了一下现有的一些绘制图形的第三方库,相应的库还是有挺多的,PNChart便是其中一个。PNChart是一个90后的中国boy写的第三方库(我还在学基础,人家已经写了一个库了, /心塞),这个库可以绘制饼状图、折线图、散点图等,优点是使用简单,容易上手,有动画效果,而缺点是可定制能力差。
PNChart使用准备
想要使用PNChart绘制饼状图,首先需要在自己的项目中导入该第三个库。导入有两种方式,分别介绍如下
1、使用CocoaPods安装
在Podfile文件中输入 pod 'PNChart'
在终端进入Podfile所在目录,然后运行pod install
在用到PNChart的文件中导入头文件#import PNChart.h
2、手动导入
在github上下载PNChart,下载地址:
将PNChart文件夹导入到工程中。
此外,PNChart有自己的依赖库,分别是:
- Foundation.framework
- UIKit.framework
- CoreGraphics.framework
- QuartzCore.framework
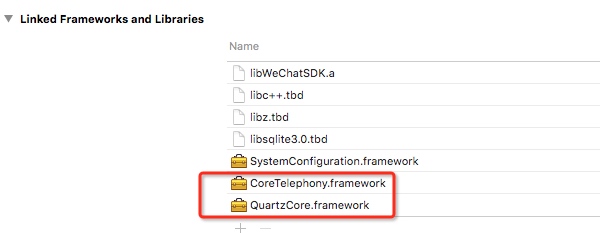
在使用PNChart前也要讲上述框架添加到工程中,如下图
 

开始使用
在我的Demo中,创建了一个view(假设叫Aview),饼状图添加到Aview上,然后创建一个controller,controller.view = Aview。当然,饼状图也可以直接放到controller的view上,但这种方式不利于controller的扩展。
1、在Aview中声明一个PNPieChart类型的属性pieChart
@property (strong, nonatomic) PNPieChart *pieChart;
2、在Aview的初始化方法中对pieChart进行初始化
//初始化
_pieChart = [[PNPieChart alloc] initWithFrame:CGRectZero items:[NSArray array]];
//设置颜色和字体
_pieChart.descriptionTextColor = [UIColor whiteColor];
_pieChart.descriptionTextFont = [UIFont fontWithName:@"Avenir-Medium" size:18.0];
默认的初始化函数为initWithFrame:items,其中items为绘制时需要用到的数据,初始化时可以将该数组设置为空。
3、在Aview中自定义一个绘制pieChart的函数,用于外部调用传入数据
//items为传入的原始数据参数,不需要转化为比例
- (void)drawPieChart:(NSArray *)items
{
//获取要绘制的数据
NSArray *dataitems =
@[[PNPieChartDataItem dataItemWithValue: [items[0] floatValue] color:PNDeepGreen description:@"男性"],
[PNPieChartDataItem dataItemWithValue:[items[1] floatValue] color:PNLightGreen description:@"女性"],
[PNPieChartDataItem dataItemWithValue:[items[2] floatValue] color:PNLightBlue description:@"未知"]];
//更新需要绘制的数据并绘制
[self.pieChart updateChartData:dataitems];
[self.pieChart strokeChart];
//设置标注
self.pieChart.legendStyle = PNLegendItemStyleStacked;//标注摆放样式
self.pieChart.legendFont = [UIFont boldSystemFontOfSize:12.0f];
UIView *legend = [self.pieChart getLegendWithMaxWidth:200];
CGFloat legendX = self.width/2.0;
CGFloat legendY = self.bottom - 2*legend.height;
[legend setFrame:CGRectMake(legendX, legendY, legend.width, legend.height)];
//将标注和饼状图添加到view上
[self addSubview:legend];
[self addSubview:_pieChart];
}
4、在controller中添加view,在需要绘制饼状图的地方调用绘制方法,并传入绘制参数。
绘制结果
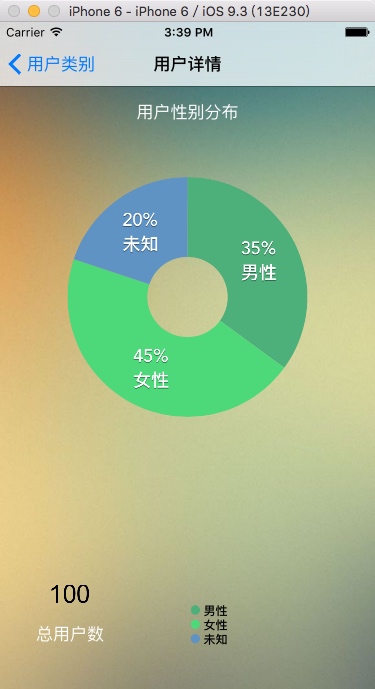
下图是一个简单的绘制结果
 

总结
饼状图的绘制相对来说是比较简单的,绘制的效果也还不错,但有几点需要注意的地方
1、按照上述步骤设置并编写好代码后,运行时发现 #import"PNRadarChartDataItem.h" 报错,此时在该头文件中添加 #import<UIKit/UIKit.h>头文件杰克
2、头文件#import<UICountingLabel/UICountingLabel.h>提示找不到,需要下载该头文件。下载地址: ,下载完后解压将UICountingLabel.h和UICountingLabel.m加入到PNChart头文件中,然后将报错的那句导入代码改为#import<UICountingLabel.h>
3、使用PNChart绘制饼状图时,传入的饼状图数据为原始数据,如下图,PNChart会自动将要绘制的数据转换为比例。
 

4、PNChart绘制的饼状图中,显示的各比例参数没有小数,因此有时可能会出现饼状图的几个部分之间比例家和不为1的情况。


