用PNChart绘制折线图
写在前面
上一篇文章已经介绍过用PNChart绘制饼状图了,绘制折线图的步骤和饼状图的步骤是相似的,按照中的准备做好准备工作后就可以绘制折线图了。
开始使用
1、在view中声明一个PNLineChart类型的属性 lineChart
@property (strong, nonatomic) PNLineChart *lineChart;
2、在view的初始化函数中对lineChart进行初始化
//初始化
_lineChart = [[PNLineChart alloc] initWithFrame:CGRectMake(self.left, self.top + 40, self.width*2, self.height)];
//设置背景颜色
_lineChart.backgroundColor = [UIColor clearColor];
//设置坐标轴是否可见
_lineChart.showCoordinateAxis = YES;
//设置是否显示网格线
_lineChart.showYGridLines = YES;
//设置网格线颜色
_lineChart.yGridLinesColor = [UIColor grayColor];
//添加到view的试图上
[self addSubviews:_lineChart];
3、设置折线图的横轴标签和数据
//曲线数据
PNLineChartData *data = [PNLineChartData new];
//数据点颜色
data.color = PNGreen;
//数据点格式
data.inflexionPointStyle = PNLineChartPointStyleCircle;
//设置数据标注名称
data.dataTitle = @"周收入";
//设置X轴标签
NSArray *xLabels = @[@"07-04",@"07-05",@"07-06",@"07-07",@"07-08",@"07-09",@"07-10"];
[self.lineChart setXLabels:xLabels];
//设置Y轴数据
NSArray *dataArray = @[@4,@8,@7,@4,@9,@6,@5];
data.itemCount = dataArray.count;
data.getData = ^(NSUInteger index){
CGFloat yValue = [dataArray[index] floatValue];
return [ PNLineChartDataItem dataItemWithY:yValue];
};
self.lineChart.chartData = @[data];
//绘制曲线
[self.lineChart strokeChart];
//设置标注
self.lineChart.legendStyle = PNLegendItemStyleStacked;//标注摆放样式
self.lineChart.legendFont = [UIFont boldSystemFontOfSize:12.0f];
[self.legend removeFromSuperview];
self.legend = [self.lineChart getLegendWithMaxWidth:200];
CGFloat legendX = self.left + 30;
CGFloat legendY = self.bottom - 40;
[self.legend setFrame:CGRectMake(legendX, legendY, self.legend.frame.size.width, self.legend.frame.size.height)];
[self addSubview:self.legend];
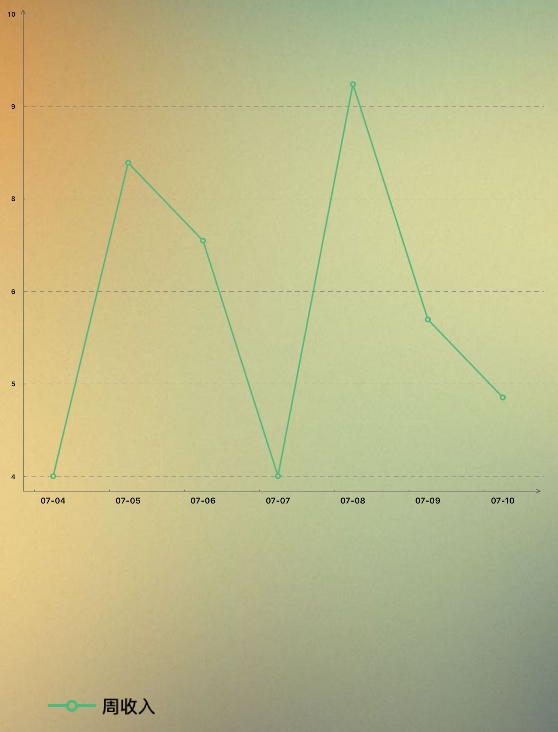
绘制结果
 

总结
整理出来的时候感觉还是挺容易的,网上也有很多相应的教程,但在实际使用的时候还是挺多波折的。也许是基础的使用不难,但要根据自己的需求做一定的改动的时候,就会变得不那么容易了,因此这也是我觉得比较有感触的地方吧,不能简单的照搬网上已有的代码,哪怕网上已有的代码和自己想要的效果和相似,也有先单独建立一个空白的项目测试一下,不要一开始就直接将搜索带的代码添加到自己的项目中,否者出现问题的时候,要排查是由于新加入的代码引起的错误,还是原本的项目中的代码引起的错误就会变得困难。建立空白项目来测试新代码还有一个好处就是可以比较快的理解整个代码的流程。
总而言之,继续努力啦~



