layedit添加首行缩进
由于在编辑的时候,有首行缩进的需求,并且,如果直接使用空格进行缩进,还会出现layedit看到的效果和实际显示的效果不一致的情况。多方搜索无果,于是决定修改源代码。具体步骤如下:
1、首先找到layedit.js文件,打开
路径位置如下:layui/lay/modules/layedit.js,我是在Kz.layedit的基础上进行修改的,关于Kz.layedit,它是这位大佬在layedit的基础上进行的扩展:https://gitee.com/KnifeZ/Kz.layedit
2、在工具面板添加首行缩进图标
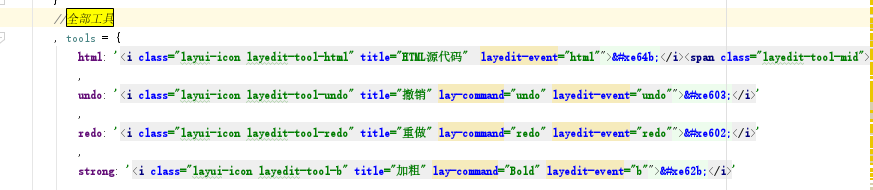
搜索“全部工具”,定位到如下位置:

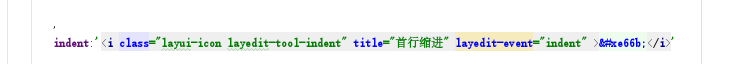
添加首行缩进图标:

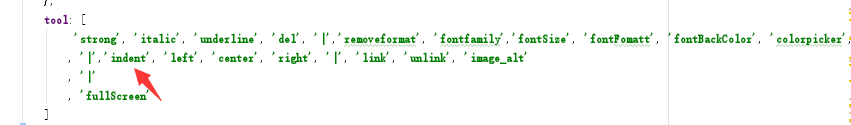
,indent:'<i class="layui-icon layedit-tool-indent" title="首行缩进" layedit-event="indent" ></i>'在使用layedit.build()函数渲染富文本编辑器的时候,添加此工具:

3、设置工具的选中效果
搜索“对其”定位到如下位置,并添加工具按钮的选中效果:

代码如下:
//首行缩进
if (textIndent === '2em'){
item('indent').addClass(CHECK);
}else {
item('indent').removeClass(CHECK);
}
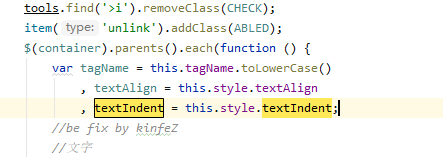
这其中的textIndent需要在这里添加定义:

代码如下:
, textIndent = this.style.textIndent;
4、搜索“触发工具”,定位到如下位置,并添加首行缩进实现代码

首行缩进作为一个方法,添加进来,方法名为indent,这个和前面添加工具时的layedit-event="indent"是对应的:

代码如下:
//首行缩进
, indent: function (range) {
var container = getContainer(range);
var indent = container.parentNode.style.textIndent;
if (indent === '2em'){
container.parentNode.style.textIndent = '';
}else {
container.parentNode.style.textIndent = '2em'
}
}5、效果


