在博客园主页添加侧边栏小插件
一、在博客园主页添加小插件
第一步:查看小插件的源代码
可以是——小仓鼠/池塘鱼....
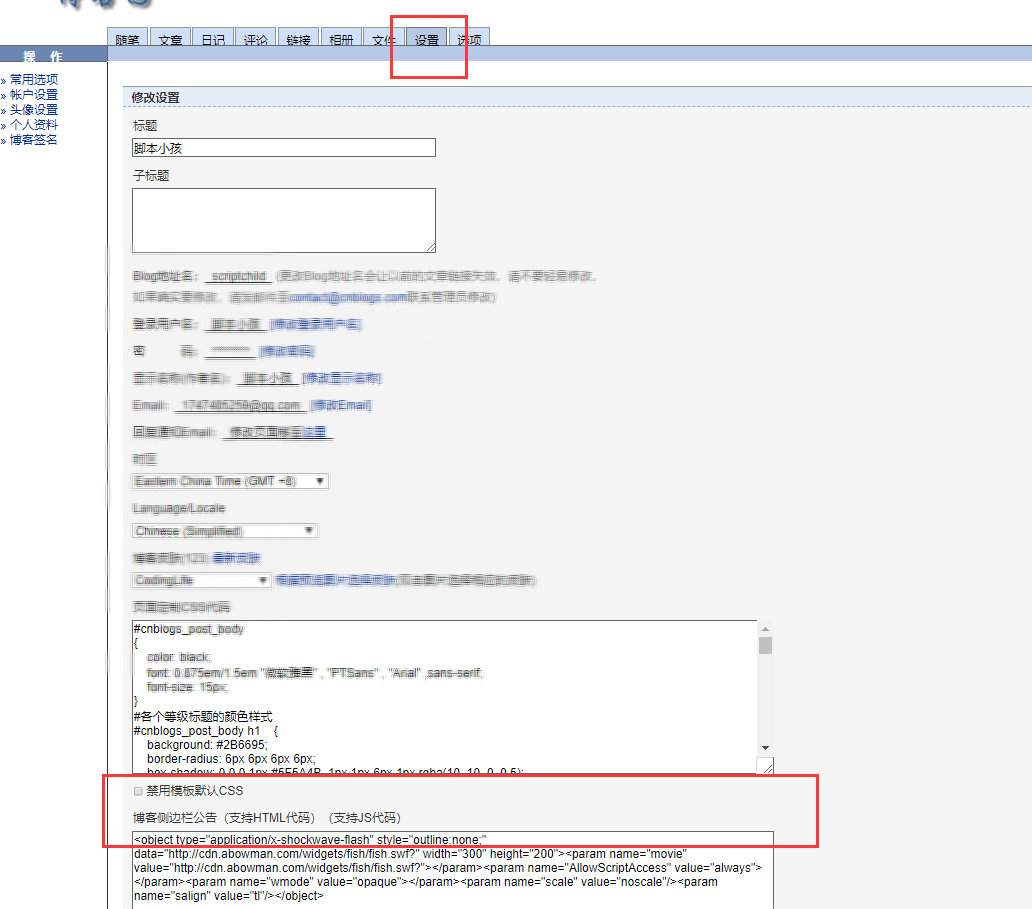
第二步:在博客园的设置栏,将小老鼠的代码复制粘贴
首先如果想要添加 js 内容,需要先点击申请 js 的链接,申请成功后,页面会显示红框的字样,在把我们的小老鼠/池塘鱼 代码粘贴进去,点击保存,完毕!

<object type="application/x-shockwave-flash" style="outline:none;" data="http://cdn.abowman.com/widgets/hamster/hamster.swf?" width="300" height="225"><param name="movie" value="http://cdn.abowman.com/widgets/hamster/hamster.swf?"></param><param name="AllowScriptAccess" value="always"></param><param name="wmode" value="opaque"></param></object>

<object type="application/x-shockwave-flash" style="outline:none;" data="http://cdn.abowman.com/widgets/fish/fish.swf?" width="300" height="200"><param name="movie" value="http://cdn.abowman.com/widgets/fish/fish.swf?"></param><param name="AllowScriptAccess" value="always"></param><param name="wmode" value="opaque"></param><param name="scale" value="noscale"/><param name="salign" value="tl"/></object>

同时可以根据自己的需要在不同的模板上自定义自己的样式,欢迎大家多学习与交流!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号