
1.function.php 下添加如下代码:
/ / 网站欢迎语弹窗,显示天气及地理位置
function show_addr(){
$ip = $_SERVER["HTTP_X_FORWARDED_FOR"]; //获取当前位置的ip
$res0 = file_get_contents("http://ip.taobao.com/service/getIpInfo.php?ip=$ip"); //淘宝的一个接口
$res0 = json_decode($res0,true);//json转换数组
var_dump($res0);
$host = $res0['data']['region'].$res0['data']['city'];//城市地区拼接
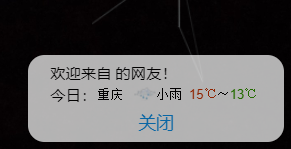
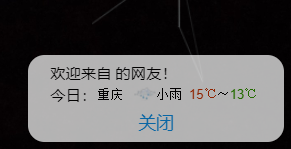
echo "<div id=\"welcome\">欢迎来自 <span class=\"from-url\">".$host."</span> 的网友!<br><center>今日:<iframe width=\"150\"scrolling=\"no\" height=\"18\" frameborder=\"0\" allowtransparency=\"true\" src=\"https://i.tianqi.com/index.php?c=code&id=1&icon=1&wind=0&num=1\">
</iframe></center><div class=\"closebox\"><a href=\"javascript:void(0)\"onclick=\"$('#welcome'). slideUp('slow');$('.closebox').css('display','none');\" title=\"关闭\">关闭</a></div></div>"; //输出欢迎语及关闭
}
2. 将以下代码添加到style.css中即可:
/* 网站欢迎语弹窗 */
#welcome {background:#ffffff;border:0px solid #ffffff;color:#000000;font-size:14px;opacity:0.7;filter:alpha(opacity=70);padding:10px 20px;position:fixed;right:15px;bottom:20px;z-index:99999;border-top-left-radius: 15px;border-bottom-right-radius: 15px;border-top-right-radius: 15px;border-bottom-left-radius: 15px;}
.from-url{color:#dd8d8d;}
.closebox{float:center;text-align:center;font-size:16px;margin-top:10px;}
3.添加调用代码
<?php
if(!wp_is_mobile()){?>
<?php show_addr();?>
<?php }?>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号