微信小程序-weui实例代码提取
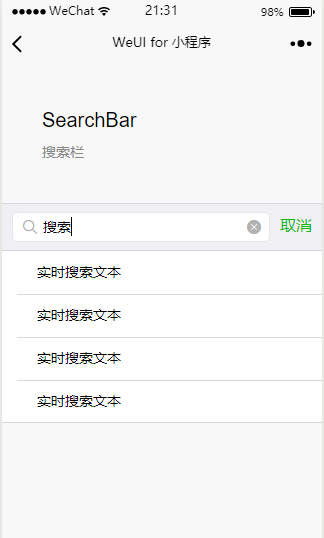
搜索框

对应代码如下:
wxss文件
1 <view class="page"> 2 <view class="page__hd"> 3 <view class="page__title">SearchBar</view> 4 <view class="page__desc">搜索栏</view> 5 </view> 6 <view class="page__bd"> 7 <view class="weui-search-bar"> 8 <view class="weui-search-bar__form"> 9 <view class="weui-search-bar__box"> 10 <icon class="weui-icon-search_in-box" type="search" size="14"></icon> 11 <input type="text" class="weui-search-bar__input" placeholder="搜索" value="{{inputVal}}" focus="{{inputShowed}}" bindinput="inputTyping" /> 12 <view class="weui-icon-clear" wx:if="{{inputVal.length > 0}}" bindtap="clearInput"> 13 <icon type="clear" size="14"></icon> 14 </view> 15 </view> 16 <label class="weui-search-bar__label" hidden="{{inputShowed}}" bindtap="showInput"> 17 <icon class="weui-icon-search" type="search" size="14"></icon> 18 <view class="weui-search-bar__text">搜索</view> 19 </label> 20 </view> 21 <view class="weui-search-bar__cancel-btn" hidden="{{!inputShowed}}" bindtap="hideInput">取消</view> 22 </view> 23 <view class="weui-cells searchbar-result" wx:if="{{inputVal.length > 0}}"> 24 <navigator url="" class="weui-cell" hover-class="weui-cell_active"> 25 <view class="weui-cell__bd"> 26 <view>实时搜索文本</view> 27 </view> 28 </navigator> 29 <navigator url="" class="weui-cell" hover-class="weui-cell_active"> 30 <view class="weui-cell__bd"> 31 <view>实时搜索文本</view> 32 </view> 33 </navigator> 34 <navigator url="" class="weui-cell" hover-class="weui-cell_active"> 35 <view class="weui-cell__bd"> 36 <view>实时搜索文本</view> 37 </view> 38 </navigator> 39 <navigator url="" class="weui-cell" hover-class="weui-cell_active"> 40 <view class="weui-cell__bd"> 41 <view>实时搜索文本</view> 42 </view> 43 </navigator> 44 </view> 45 </view> 46 </view>
js文件
1 Page({ 2 data: { 3 inputShowed: false, 4 inputVal: "" 5 }, 6 showInput: function () { 7 this.setData({ 8 inputShowed: true 9 }); 10 }, 11 hideInput: function () { 12 this.setData({ 13 inputVal: "", 14 inputShowed: false 15 }); 16 }, 17 clearInput: function () { 18 this.setData({ 19 inputVal: "" 20 }); 21 }, 22 inputTyping: function (e) { 23 this.setData({ 24 inputVal: e.detail.value 25 }); 26 } 27 });





