利用双休的时间研究了一下c#开发ActiveX控件。由于我用Vs2010开发,参考的文章不是Vs2010和Win7的环境下开发的,中间遇到许多问题,不过总算学到点东西。
我参考的文章如下(非Vs2010开发):
用C#编写ActiveX控件(一)http://www.cnblogs.com/homer/archive/2005/01/04/86473.html
用C#编写ActiveX控件(二)http://www.cnblogs.com/homer/archive/2005/01/08/88780.html
用C#编写ActiveX控件(三)http://www.cnblogs.com/homer/archive/2005/01/26/97822.html
在我仔细看完上边三篇文章之后,发现有用Vs2010开发的,如果想快速学习,可以参考下边的文章。
.NET环境下创建Activex http://www.cnblogs.com/liulixiang/archive/2011/05/23/2054371.html
使用VS2010 C#开发ActiveX控件(上) http://www.cnblogs.com/yungboy/archive/2011/01/10/1932433.html
使用VS2010 C#开发ActiveX控件(下),完整代码下载 http://www.cnblogs.com/yungboy/archive/2011/01/11/1932438.html
下边对学习的内容进行总结,主要是对我参考的文章不足部分进行修改。
一. 建立ActiveX控件(暂时称为ActiveX控件,其实是winform下的用户控件)。
1.打开vs2010,新建空年方案。方案名称自己取。
然后,新建项目->Visual C#->Windows->类库,名称为HelloWorld。
2. 删除自动创建的Class1.cs文件,然后在HelloWorld上右键->添加->新建项,在弹出的窗口中选择“用户控件”,名称为Demo,此时会出现一个类似于winform设计界面,我们在上面从工具箱中拖动一个Label在上面,并设定Label的Text为"HelloWorld"。
此时编译项目,可以生成HelloWorld.dll。 将此dll拷贝到IIS的虚拟根目录下,然后在虚拟目录的物理目录下建立一个helloworld.htm的文件,html代码如下:
<object id="helloworld" classid=’http://localhost/HelloWorld.dll#HelloWorld.Demo’ Width="184" Height="96" VIEWASTEXT> </object>
</body>
注:我们可以在Object的classid中使用“http://localhost/类.dll#命名空间.类名”这样的方式使用未注册的控件(此时还不能称为ActiveX)。
3、测试:在IE地址栏中输入以下地址:http://localhost/helloworld.htm,出现下图界面,控件已经成功在页面上显示了。OK,我们已经完成了第一步。

但是问题到这里还没有解决。不相信?你可以试试在另外一台机器上测试,注意需要修改对应的html代码和URL地址。你可以看到这个在原来显示控件的地方是一个红色的叉,或者还会弹出一个对话框,表示这个控件没有任何权限。出现这个结果是微软的默认设置造成的,必须在控件项项目中Properties下AssemblyInfo.cs中增加一个安全声明,声明这个控件必须使用赋予的权限,才可以显示出界面。添加语句如下:
[assembly: System.Security.AllowPartiallyTrustedCallers()]
现在重新编译,并且替换以前的dll,界面又可以显示出来了。
到现在为止,我们编写的还不是真正的ActiveX控件。这个控件只是能够实现自身的显示,并且不能实现更多的功能,比如实现与脚本的交互或者操作客户端的注册表或者磁盘。这如果我们希望这个控件突破.Net Framework安全模型的限制,实现与脚本的交互或者操作客户端的注册表或者磁盘的话,必须要让它成为真正的ActiveX控件。
二. 将用户控件变成Com可见
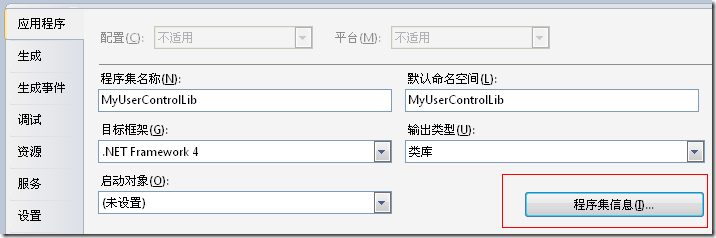
1.在HelloWorld(用户控件)项目上点击右键,选择属性,将打开项目属性面板,选择应用程序标签页,点击“程序集信息”按钮,在弹出的窗口中勾选“使程序集COM可见”(下图为别人的图片,仅供参考)

注意:在Win7中,沟选“为Com互操作注册”后,如果不是Administrtor用户,编译项目会出错。所以一定要记得在Administrator下编写代码。
3、修改用户控件后台代码,代码如下,
namespace HelloWorld
{
[Guid("F3F99F87-276D-4F7C-96F9-85F5261773CD")]
public partial class Demo: UserControl
{
public Demo()
{
InitializeComponent();
}
}
}
注:创建Guid的方法如下:
在vs2010中,工具->创建GUID,在弹出的窗口中,在GUID格式中选择第五个,点击新建GUID,然后点击复制,然后在点击退出,此时返回到VS2010中,在相应位置粘贴即可。
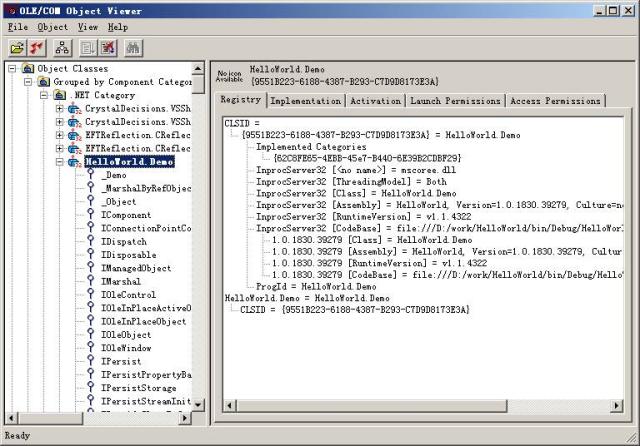
重新编译,使用VS2010编译后,此控件会自动被注册在系统中。我们只需要在“OLE/COM对象查看器”中点Grouped by Component Category->.Net Category->点击你编写的类库名.用户控件类查看。如下图。“OLE/COM对象查看器”位于开始菜单->Vs2010安装目录->Microsoft Windows SDK Tools中。
可以看到,我们写的HelloWorld.Demo已经被正确识别为COM组件。现在,我们已经可以像使用其它ActiveX控件一样在网页中显示了。在HelloWorld.Demo点击鼠标右键,如图:

选择Copy HTML <object> Tag to Clipboard,可以将代码拷入剪贴板。
现在,我们改写helloworld.htm,html代码如下:
使用IE查看,我们的控件又可以在网页中显示了。不过,这个时候它已经不再是以前的.net WinForm控件了,而是货真价实的ActiveX控件了。
不过,编写ActiveX控件的任务还没有完成。我们还没有实现脚本互动或者读写I/O,也没有实现ActiveX控件的自动分发。
三. 实现与Js交互
我们在Demo中加入ShowMessage方法:
我们重新编译。在重新访问页面之前,我们先来修改html代码:
现在,重新访问http://localhost/helloworld.htm,单击Click按钮,应该可以实现交互了。
但是结果却很遗憾,我们发现IE跳出了对话框,(注,我在编写此项目时,好像没有跳出这个提示。)如图所示:
单击确定之后,我们发现JS报错。根据提示,我们判断可以通过修改IE的设置使控件运行。打开IE的 工具——〉Internet选项——〉安全——〉
本地Intranet——〉自定义级别——〉对没有标记为安全的ActiveX控件进行初始化和运行,将其值设为启用。我们刷新页面,现在终于可以正确运行了。
当然,我们不能指望我们的客户和我们一样修改这个值。毕竟,一是操作麻烦,二是给电脑带来了很大的安全风险。所以需要自义IObjectSafety接口,并让UserControl实现接口。
首先我们自己用C#定义这个接口,此接口必须与下边接口代码相同,包括Guid值都要一样。
namespace HelloWorld
{
[Guid("CB5BDC81-93C1-11CF-8F20-00805F2CD064"), InterfaceType(ComInterfaceType.InterfaceIsIUnknown)]
public interface IObjectSafety
{
void GetInterfacceSafyOptions(
System.Int32 riid,
out System.Int32 pdwSupportedOptions,
out System.Int32 pdwEnabledOptions);
void SetInterfaceSafetyOptions(
System.Int32 riid,
System.Int32 dwOptionsSetMask,
System.Int32 dwEnabledOptions);
}
public class CLsObjectSafety
{
public const System.Int32 INTERFACESAFE_FOR_UNTRUSTED_CALLER = 0x00000001;
public const System.Int32 INTERFACESAFE_FOR_UNTRUSTED_DATA = 0x00000002;
}
}
在UserControl后台实现接口,代码如下。
namespace HelloWorld
{
[Guid("F3F99F87-276D-4F7C-96F9-85F5261773CD")]
public partial class Demo: UserControl,IObjectSafety
{
public Demo()
{
InitializeComponent();
}
public void ShowMessage(string msg)
{
if (msg != null)
{
MessageBox.Show(msg);
}
}
public void GetInterfacceSafyOptions(Int32 riid, out Int32 pdwSupportedOptions, out Int32 pdwEnabledOptions)
{
// TODO: 添加WebCamControl.GetInterfacceSafyOptions 实现
pdwSupportedOptions = CLsObjectSafety.INTERFACESAFE_FOR_UNTRUSTED_CALLER;
pdwEnabledOptions = CLsObjectSafety.INTERFACESAFE_FOR_UNTRUSTED_DATA;
}
public void SetInterfaceSafetyOptions(Int32 riid, Int32 dwOptionsSetMask, Int32 dwEnabledOptions)
{
// TODO: 添加WebCamControl.SetInterfaceSafetyOptions 实现
}
}
}
重新编译,然后将IE里面的设置改回来。现在,我们发现,和JS的交互已经没有问题了。
这样,一个最基本的ActiveX控件已经写好了。你可以在这个控件的基础上增加任何你需要的功能。到这里,编写控件的任务已经完成了。
四.打包并发布ActiveX
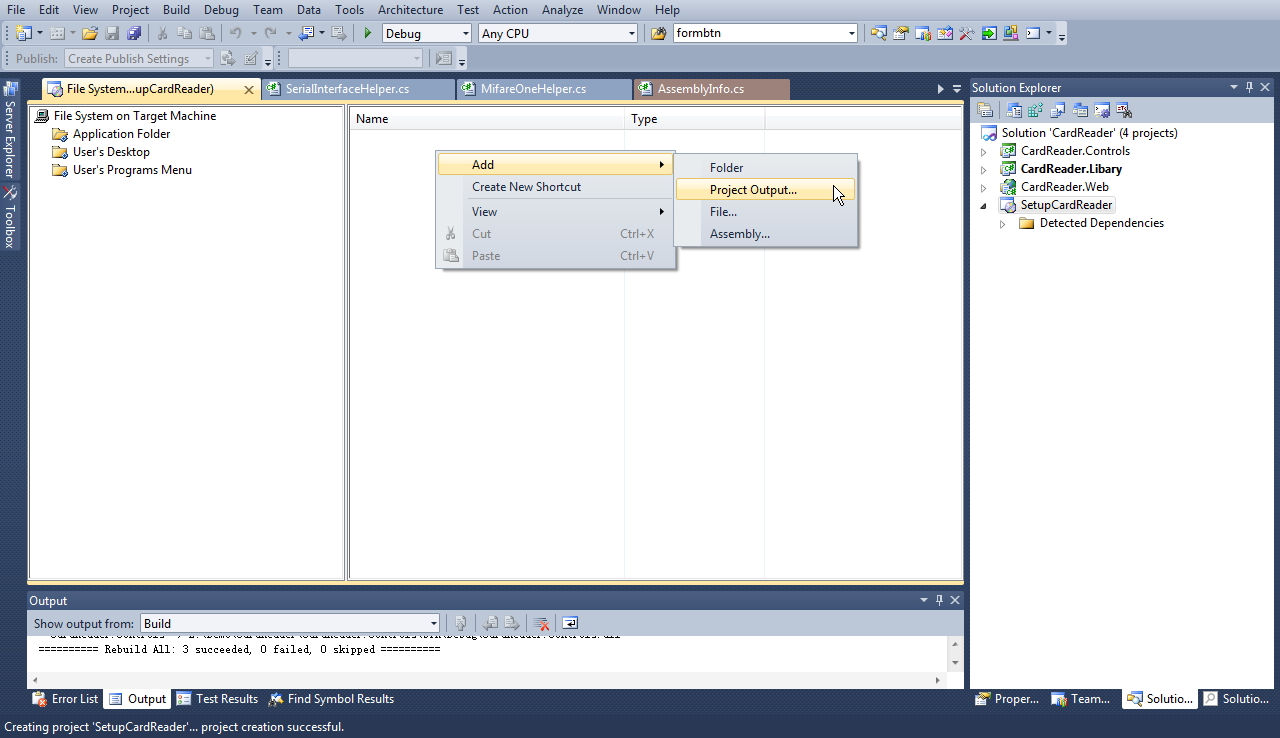
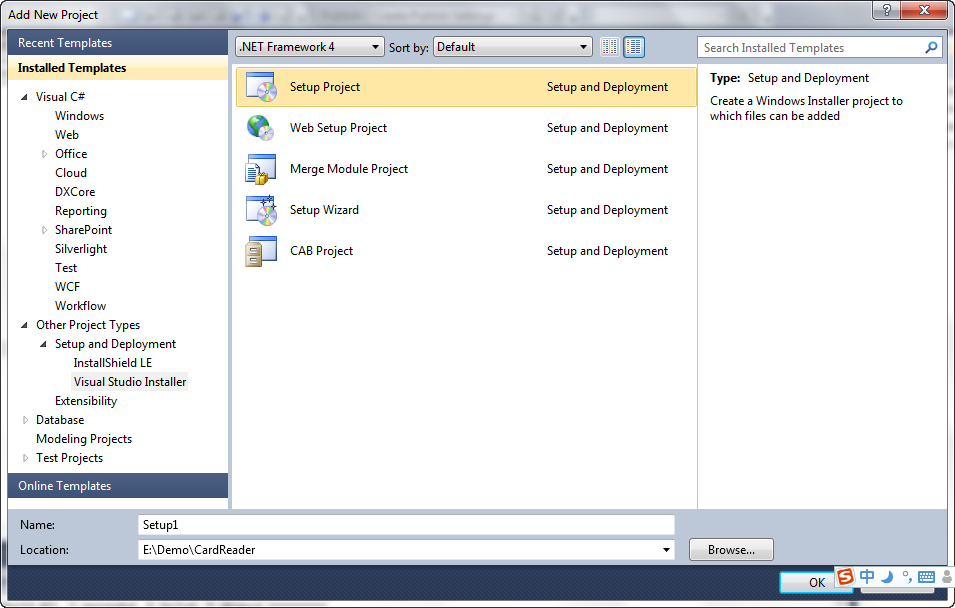
ActiveX控件开发完成后,我们要将ActiveX控件打包和发布,以便于用户安装。ActiveX控件可以使用VS 2010的安装项目进行部署,使用VS 2010创建Windows Form的安装工程就可以将ActiveX的dll进行打包。在打包时注意将ActiveX控件项目作为主输出项目,并设置其Register属性为vsdrpCOM,创建打包项目如下图所示:

创建一个Windows 安装项目,并给项目添加项目输出,如下图所示:
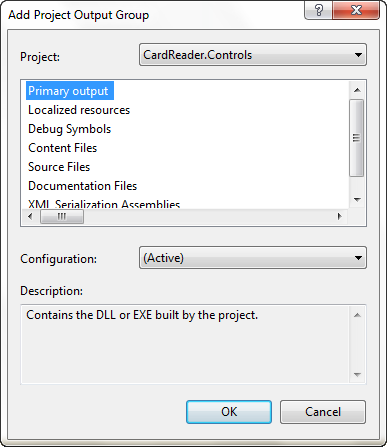
在添加项目输出时,我们将ActiveX项目添加进来,在项目中选择ActiveX控件项目(CardReader.Controls),Primary Out(基本输出),如下图所示:添加完文件后,设置Primary Output From CardReader.Controls的Register属性为vsdrpCOM。

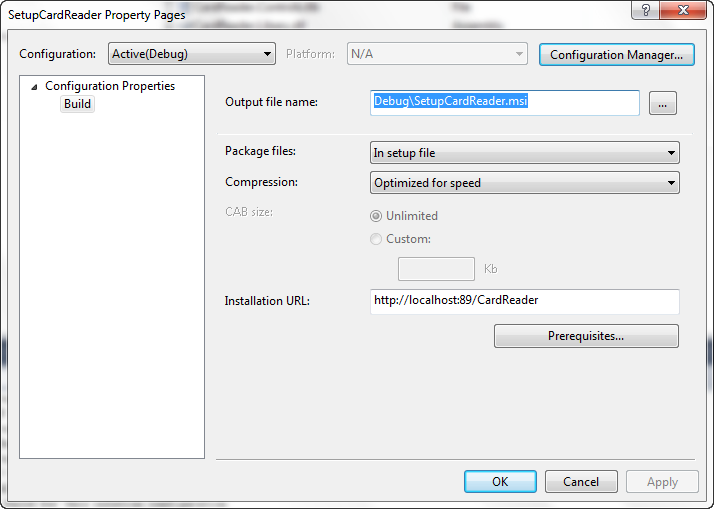
设置完成后右击安装工程,修改安装工程属性,如下图所示:
在上图中可以设置输出的文件名,这个文件名就是打包后安装文件.MSI的文件名。设置包文件、压缩方式,CAB size,这三项均选择默认值即可。
最后设置安装URL,这里的安装URL是用来发布或者使用ActiveX的URL地址的。(此处我没弄明白这个地址到底有什么用?)
注:打包成exe文件以后,我们可以进一步对安装文件进行打包成.cab文件,安装隐藏了msi 安装界面,类似于cabarc 打包ocx 的效果
(点击install 之后其他的都后台做了),本文中暂不讨论,感兴趣的读者可以使用CAB SDK 中的工具CABARC.EXE (下载地址 http://support.microsoft.com/kb/310618 )来进行。
这样打包文件就生成了,将生成后的安装文件(exe和msi)拷贝到(本例中为默认网站目录下的ActiveX文件夹中),现在我们又要重新改动helloworld.htm文件了。修改后的结果如下:
<object id="helloworld"
classid="clsid:9551B223-6188-4387-B293-C7D9D8173E3A" Width="184" Height="96" codebase="Setup.exe">
</object>
<br>
<input type='button' onclick='helloworld.ShowMessage("Hello World!")' value='Click'>
</body>
注意,我们在object块中加入了codebase属性,这就是制定的下载控件的位置,可以使用相对路径。当使用codebase进行安装时,Ie仍然会拦截,不允许安装。需要将当前网站添加到信任站点中。如果这样的话,可以直接给个链接让用户自已下载安装。对于这两种方法需要待观察。
别忙,我们现在还不能正确请求这个页面,因为我们还没有对我们的控件进行签名。
签名可以采用两种方式,一种是在上面生成安装程序的时候签名,另一种是使用sn.exe签名。推荐大家使用后者。
说明:本文摘自多个文章,主要是学习使用。