Vue环境搭建
每天学习一点点 编程PDF电子书、视频教程免费下载:
http://www.shitanlife.com/code
第一步:下载Node.js安装包 http://nodejs.cn/download/
打开命令行,输入
- node -v
查看版本号,如果显示版本号则安装成功。
第二步,安装淘宝镜像。https://npm.taobao.org/
第一步命令行后输入 以下一行命令,(上边网址里边的)
第三步:安装Vue命令行工具 vue-cli
在输入淘宝镜像后输入
# 全局安装 vue-cli ,前边安装了cnpm。可以用cnpm安装vue-cli了
- $ cnpm install --global vue-cli
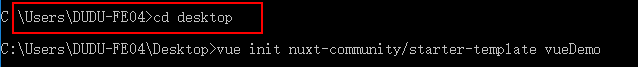
第四步,创建项目, https://zh.nuxtjs.org/guide/installation
- $ vue init nuxt-community/starter-template <project-name>
project-name是你将要创建的项目的名称,例如我要创建的项目名称是vueDemo,而我要在桌面创建,
我需要在输入这行命令之前先进入桌面。在进行创建。
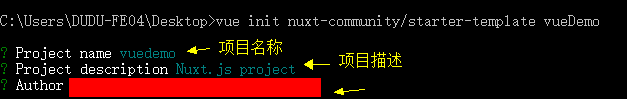
回车之后会出现三行信息。分别是1、项目名称,2、项目描述,3、作者
可以直接点回车不用管,我这里是输入了项目名称和作者。
实际上可以不用输入。会默认带的有。注意看成功后我打开的http://localhost:3000/ 的页面(在下面)
第五步,安装依赖包。运行项目 详细参考 https://zh.nuxtjs.org/guide/installation
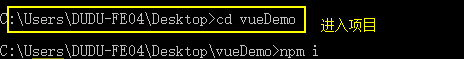
先进入自己的项目再进行安装,
- $ cd <myproject-name>
- $ cnpm i
等待一会再输入
- $ cnpm run dev
显示如下则表示成功
地址栏输入 http://localhost:3000/
====================End
最后一部也可以不使用淘宝镜像的 cnpm,而继续使用npm
npm i 和 npm run dev










 浙公网安备 33010602011771号
浙公网安备 33010602011771号