vue小白快速入门
每天学习一点点 编程PDF电子书、视频教程免费下载: http://www.shitanlife.com/code
一、vue是什么
Vue 是一套用于构建用户界面的渐进式框架。
压缩后仅有17kb
二、vue环境搭建
你直接下载并用 <script> 标签引入,Vue 会被注册为一个全局变量。
但在用 Vue 构建大型应用时推荐使用 NPM 安装。
这里推荐一下是用淘宝的cnpm,非常的快
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后进行安装
# 全局安装 vue-cli npm install --g vue-cli # 创建一个基于 webpack 模板的新项目 vue init webpack my-project # 安装依赖,走你 cd my-project npm run dev
三、第一个vue应用
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<div>{{title}}</div>
<button @click="say()">单击事件</button></br>
<div>今年{{age}}</div>
<input v-model="age">
</div>
</body>
</html>
<script src="lib/vue.js"></script>
<script src="js/hello.js"></script>
var app = new Vue({ //通过构造函数Vue就可以创建一个Vue的根实例,并启动Vue应用
el: '#app', //指定页面上一个已经存在的DOM元素来挂载Vue实例
data: { //对象的数据
title: 'hello vue', //通过插值语法{{}}绑定
age: 22 //通过v-model进行双向数据绑定
},
methods: { //对象的方法
say: function(){
console.log(this.title);
}
},
watch: { //监听数据的变化
'age': function(newVal, oldVal){
console.log(newVal, oldVal);
}
}
});

四、Vue生命周期
每个Vue 实例创建时,都会经历一系列的初始化过程,同时也会调用相应的生命周期钩子,我们可以利用这些钩子,在合适的时机执行我们的业务逻辑。
大体上的生命周期就是:创建(created)---挂载(mounted)---销毁(destroy)
Vue 的生命周期钩子比较常用的有:
• created 实例创建完成后调用,此阶段完成了数据的观测等,但尚未挂载, $el 还不可用。需要初始化处理一些数据时会比较有用.
• mounted el 挂载到实例上后调用,一般我们的第一个业务逻辑会在这里开始。
• beforeDestroy 实例销毁之前调用。主要解绑一些使用addEventListener 监听的事件等。
var app =new Vue({
el: '# app',
data: {
a: 2
} ,
created: function () {
console.log(this.a); //2
},
mounted: function () {
console.log(this.el); //<div id =”app”></div>
}
});
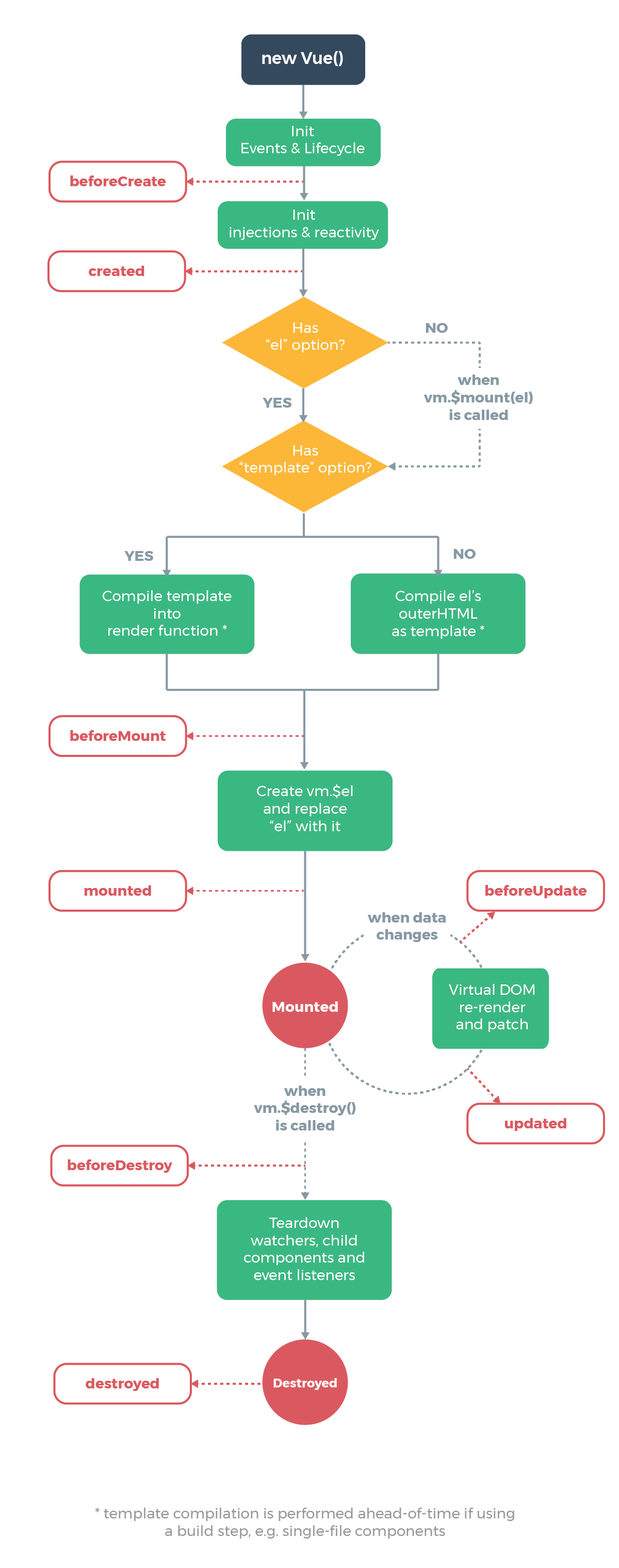
完整的一个生命周期图:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号