cookie
https://www.cnblogs.com/zhuanzhuanfe/p/8010854.html
http://www.cnblogs.com/Darren_code/archive/2011/11/24/Cookie.html
1. cookie是什么?
Cookie是保存在客户端中的一小段文本信息,存储方式内存和硬盘(Expires参数),下次访问同一地址的时候,只要cookie没有失效,浏览器就会将其信息再次发给服务器。
2. cookie解决问题?
因为http协议是无状态的,对于同一个浏览器发出的多个请求,web服务器是无法区分来源的。cookie解决了这个问题。
3. cookie 在不同浏览器中的差异
| 浏览器的类别 | 单域名cookie的数量上限 | 单个cookie的容量上限 | cookie的总上限 | 说明 |
| ie6 | 50 | 4095 | 4095 | 当cookie的数量超过的时候,会踢出之前的生成的cookie,保存最新的cookie的值的 |
| ie7 | 50 | 4095 | 4095 | 同上 |
| ie8 | 50 | 4095 | 4095 | 同上 |
| ie9 | 50 | 4095 | 4095 | 同上 |
| firefox12 | 150 | 4097 | 4097 | 同上 |
| chrome17 | 160~170 | 4097 | 4097 | 同上 |
| Safari | 没有限制 | 4097 | 4097 |
4. cookie的安全性
cookie是不安全的,因为他可以被用户篡改。同时由于cookie存储大量的信息,一旦这些信息泄露出来,也是危害很大的,所以,我们要慎用cookie。
客服端每次访问服务端都会携带cookie,cookie容易被人拦截,所有的session信息被公开。即使加密也与事无补,因为拦截者并不需要知道cookie的意义,他只要原样转发cookie就可以达到目的了。
所以:cookie不要保存机密信息,让服务端来确保用户信息安全。
5.

如图所示,用户首次访问服务器,服务器会返回一个独一无二的识别码;id=23451,这样服务器可以用这个码跟踪记录用户的信息,(购物历史,地址信息等)。
cookie可以包含任意的信息,不仅仅是id,客户端会记录服务器返回来的Set-Cookie首部中的cookie内容。并将cookie存储在浏览器的cookie数据库中,当用户访问同一站点时,浏览器就会挑选当时该站点颁发的id=XXX的身份证(cookie),并在Cookie请求首部发送过去。
6. cookie的类型
可以按照过期时间分为两类:会话cookie和持久cookie。会话cookie是一种临时cookie,用户退出浏览器,会话Cookie就会被删除了,持久cookie则会储存在硬盘里,保留时间更长,关闭浏览器,重启电脑,它依然存在,通常是持久性的cookie会维护某一个用户周期性访问服务器的配置文件或者登录信息。
持久cookie 设置一个特定的过期时间(Expires)或者有效期(Max-Age)到了指定时间以后,浏览器就不再保留这个 Cookie
Set-Cookie: id=a3fWa; Expires=Wed, 21 Oct 2019 07:28:00 GMT;
7. 第三方cookie
通常cookie的域和浏览器地址的域匹配,这被称为第一方cookie。那么第三方cookie就是cookie的域和地址栏中的域不匹配,这种cookie通常被用在第三方广告网站。为了跟踪用户的浏览记录,并且根据收集的用户的浏览习惯,给用户推送相关的广告。
8. 简易cookie读取函数
alert(typeof document.cookie) 结果是 string,曾经我以为是array,还闹过笑话
function getCookie(c_name){ var cookie = document.cookie; if (cookie.length>0){ c_start = cookie.indexOf(encodeURIComponent(c_name) + "="); if (c_start!=-1){ c_start = c_start + c_name.length+1; c_end = cookie.indexOf(";",c_start); if (c_end==-1) c_end = cookie.length; return decodeURIComponent(cookie.substring(c_start,c_end)) } } return "" } function setCookie(c_name,value,expiredays){ var exdate = new Date() exdate.setDate(exdate.getDate()+expiredays); document.cookie = encodeURIComponent(c_name)+ "=" + encodeURIComponent(value)+ ((expiredays==null) ? "" : ";expires="+exdate.toGMTString()); }
9. 浏览器可以设置不接受 Cookie,也可以设置不向服务器发送 Cookie。
window.navigator.cookieEnabled属性返回一个布尔值,表示浏览器是否打开 Cookie 功能。
document.cookie属性返回当前网页的 Cookie。
10. 服务器收到浏览器发来的 Cookie 时,有两点是无法知道的。
- Cookie 的各种属性,比如何时过期。
- 哪个域名设置的 Cookie,到底是一级域名设的,还是某一个二级域名设的。
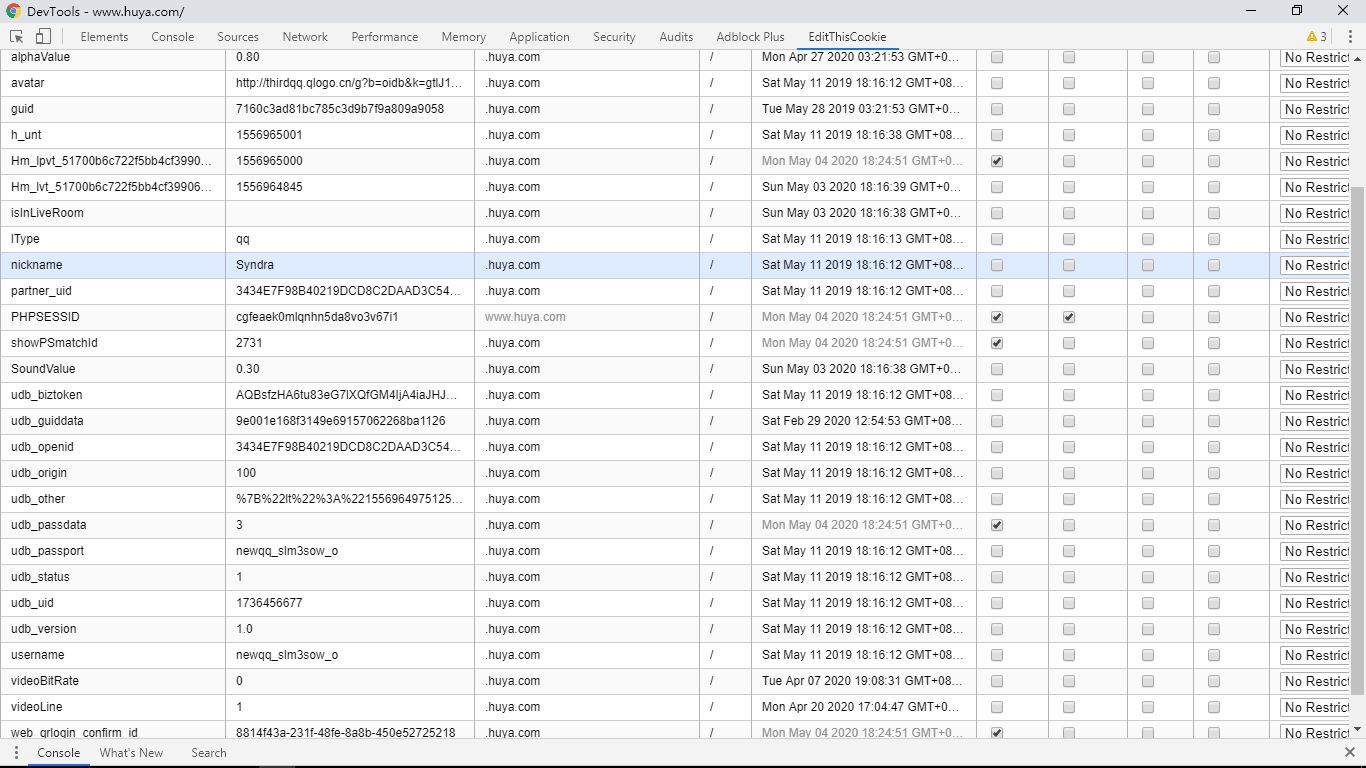
11. 虎牙登录前的cookie

虎牙登录后的cookie