video-js收藏夹功能按钮
-
Ctrl+D添加到收藏夹
-
Ctrl+shift+B显示收藏栏
-
Ctrl+shift+o收藏管理器
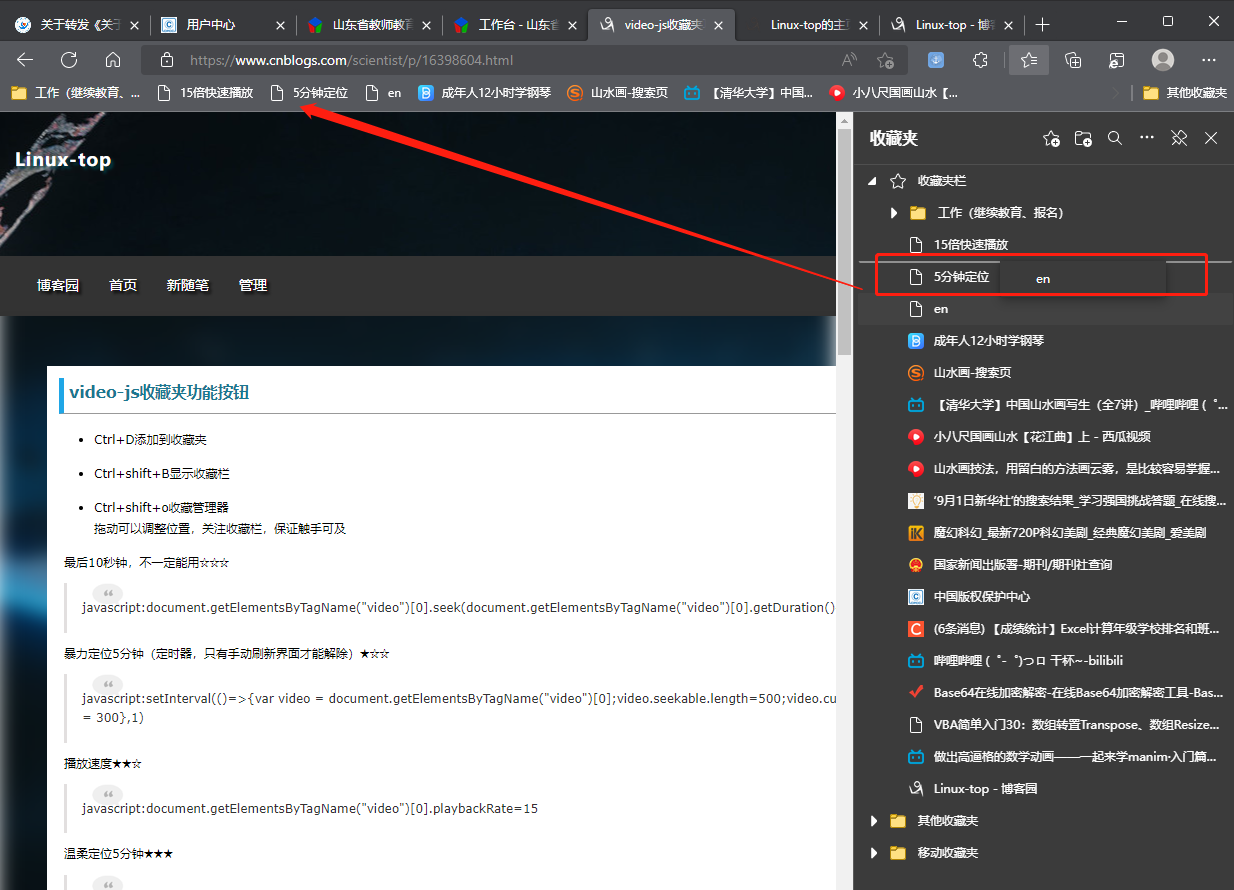
拖动可以调整位置,关注收藏栏,保证触手可及,如图:

-
最后10秒钟(多数h5播放器不支持)☆☆☆
javascript:document.getElementsByTagName("video")[0].seek(document.getElementsByTagName("video")[0].getDuration()-10);
- 暴力定位5分钟(定时器,只有手动刷新界面才能解除)★☆☆
javascript:setInterval(()=>{var video = document.getElementsByTagName("video")[0];video.seekable.length=500;video.currentTime = 300},1)
- 播放速度★★☆
javascript:document.getElementsByTagName("video")[0].playbackRate=15
- 定位5分钟★★★
javascript:var video = document.getElementsByTagName("video")[0];video.seekable.length=500;video.currentTime = 301;
- 批量打开课程★★★
需要进入浏览器的设置 找到弹出式窗口和重定向 设置为允许就好了
el=$("ul.body.list-unstyled > li > a");[].forEach.call(el,(el)=>{el.style.backgroundColor="red";window.open(el);});
- 倍速播放1分钟暂停一次上传进度★★★★
console执行
document.getElementsByTagName("video")[0].playbackRate=15;setInterval(()=>{document.getElementsByTagName("video")[0].pause();document.getElementsByTagName("video")[0].play();},4000);
当然最好添加到收藏夹:
javascript:document.getElementsByTagName("video")[0].playbackRate=15;setInterval(()=>{document.getElementsByTagName("video")[0].pause();document.getElementsByTagName("video")[0].play();},4000);
//主列表执行:
//全局记录学习个数。否则学完之后他又不刷新,又不能强制刷新(会导致js代码消失)
sum = 0;
ach = 0;
//1.第一次获取课程状态参数(总课数、完成数):
mainlist = [];
for (i = 3; i < 10; i++) {
for (j = 2; j < 10; j++) {
cur = document.querySelector('body > app-dashboard > div > div > div > div.col-9.new-training.allocation > ng-component > div:nth-child(' + i + ') > div:nth-child(' + j + ') > div.col-10.text-center > div.row.no-gutters.align-items-center.footer > div.col-6.text-right > a');
if (cur) { //有效链接:
//记录所有的:
sum++;
mainlist.push(cur.href);
//记录学过的:
if (cur.innerHTML == '复习一下') {
ach++;
}
}
}
};
console.log('初始|总数:', sum, '个|完成了:', ach, '个。');
console.log('地址列表:', mainlist);
//(本代码在主列表界面dev-tools中执行)
setInterval(
() => {
//再次判断一下是否在主列表界面:
if (document.querySelector('body > app-dashboard > div > div > div > div.col-9.new-training.allocation > ng-component > div:nth-child(3) > div:nth-child(2) > div.col-10.text-center > div.row.no-gutters.align-items-center.footer > div.col-6.text-right > a')) {
//完成:停止!
if (ach == sum) {
console.log('全部完成!')
location.href = 'https://yanxiu.qlteacher.com/project/gz2022/learning/learning';
}
//未完成:创建窗口搞下一个!:
else {
if(typeof(ref)=='undefined'||ref.closed==true){
console.log('当前|总数:', sum, '个|完成了:', ach, '个。');
console.log("开新窗口=>学习第",ach,"个")
ref = window.open(mainlist[ach], "新标题", "height=600,width=960,top=200,left=200,toolbar=no,menubar=no,scrollbars=no, resizable=no,location=no, status=no");
setTimeout(()=>{
insertElement = ref.document.createElement("script");
insertElement.innerHTML = "setInterval(()=>{video=document.getElementsByTagName('video')[0];if(video){console.log('播放界面--------------↓');video.playbackRate=16;if(typeof(I)=='undefined'){I=setInterval(()=>{video.pause();video.play();},3000);}if(!document.querySelector('#navbarSupportedContent > span:nth-child(3) > span.navbar-text.mx-3 > span.text-success')){console.log('播放完成------------END');video.playbackRate=1;clearInterval(I);delete(I);document.querySelector('body > ng-component > learning-act-nav > nav > div > a').click();console.log('播放完成----------已返回');}};if(document.querySelector('#collapseOne0 > ul > li:nth-child(1) > a')){sum=0;i=1;while(document.querySelector('#collapseOne0 > ul > li:nth-child('+i+') > a ')){sum++;i++;};ach=0;i=1;while(document.querySelector('#collapseOne0 > ul > li:nth-child('+i+') > a > i.fa.fa-check-circle-o.text-success')){ach++;i++;};console.log('子进度:已完成'+ach+'个 | '+sum+'个');if(ach>=sum){console.log('发现全部完成了!');window.close();}else{console.log('打开第'+i+'个...');document.querySelector('#collapseOne0 > ul > li:nth-child('+i+') > a ').click();}};},2000)";
ref.document.body.appendChild(insertElement);
}, 3000);
ach++;//准备学习下一个!(不要在页面上获取,因为页面没刷新)
}
}
}
}, 2000)

