前端开发之HTML篇二
主要内容:
一、表格标签 -- table
二、表单标签 -- form
三、常用标签属性和分类
四、标签嵌套规则
1️⃣ 表格标签 -- table
表格由<table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由<td>标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
主要标签如下图所示:

示例如下:

<! DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>表格标签</title>
</head >
<body>
<div class="table">
<table>
<!--表格头-->
<thead>
<!--表格行-->
<tr>
<!--表格列,【注意】这里使用的是th-->
<th></th>
<th>周一</th>
<th>周二</th>
<th>周三</th>
<th>周四</th>
<th>周五</th>
</tr>
</thead>
<!--表格主体-->
<tbody>
<tr>
<!--表格列,注意这里使用的是td-->
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>理综</td>
<td>文综</td>
</tr>
<tr>
<td>数学</td>
<td>英语</td>
<td>文综</td>
<td>语文</td>
<td>理综</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>数学</td>
<td>英语</td>
<td>文综</td>
<td>语文</td>
<td>理综</td>
</tr>
<tr>
<td>数学</td>
<td>英语</td>
<td>文综</td>
<td>语文</td>
<td>理综</td>
</tr>
</tbody>
<!--表格底部-->
<tfoot>
<tr>
<td colspan="6">初一五班课表</td>
</tr>
</tfoot>
</table>
</div>
</body>
</html>
表格美化(添加表格线,合并行或列)
示例如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格美化</title>
</head>
<body>
<div class="table">
<table border="1" cellspacing="0">
<!--表格头-->
<thead>
<!--表格行-->
<tr>
<!--表格列,【注意】这里使用的是th-->
<th></th>
<th>周一</th>
<th>周二</th>
<th>周三</th>
<th>周四</th>
<th>周五</th>
</tr>
</thead>
<!--表格主体-->
<tbody>
<tr>
<td rowspan="2">上午</td>
<!--表格列,注意这里使用的是td-->
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>理综</td>
<td>文综</td>
</tr>
<tr>
<td>数学</td>
<td>英语</td>
<td>文综</td>
<td>语文</td>
<td>理综</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>数学</td>
<td>英语</td>
<td>文综</td>
<td>语文</td>
<td>理综</td>
</tr>
<tr>
<td>数学</td>
<td>英语</td>
<td>文综</td>
<td>语文</td>
<td>理综</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="6">初一五班课表</td>
</tr>
</tfoot>
</table>
</div>
</body>
</html>
2️⃣ 表单标签 -- form
1、表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、输入框(input)、单选框(select)。
2、表单作用:
(1)对于用户而言是数据的录入和提交的界面;
(2)表单对于网站而言获取用户信息的途径。
3、语法:
<form>允许出现的表单控件</form>
4、属性如下图所示:

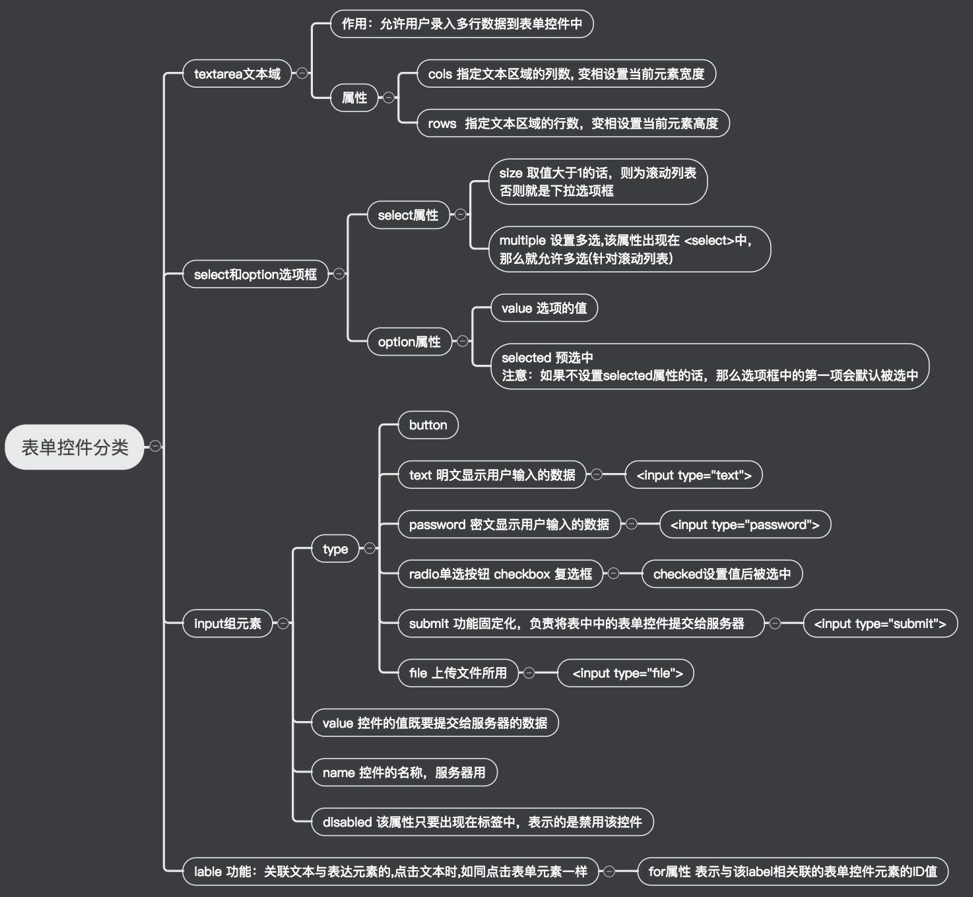
5、控件分类如下所示:

3️⃣ 常用标签属性与分类
一、标签属性
1、HTML标签可以设置属性,属性一般以键值对的方式写在开始标签中。
例如:
<div id="i1">这是一个div标签</div>
<p class="这是p标签"></p>
<a href="http://www.baidu.com">这是一个链接</a>
<input type="button" onclick="addclick()">
2、为何能设置属性?
最终这些标签会通过css去美化,通过javascript来操作,那么这些标签我们可以看成是一个对象,对象就应该有它自己的属性和方法。那么你像上面说到input标签,type=‘button’就是它的属性,onclick=‘addclick()’就是它的方法。
3、标签属性的注意事项
(1)HTML标签除一些特定属性外都可以设置自定义属性,一个标签可以设置多个属性用空格分隔,多个属性不区分先后顺序。
(2)属性值要用引号包裹起来,通常使用双引号也可以使用单引号。
(3)属性和属性值不区分大小写。但是推荐小写。
二、标签分类
1、HTML中标签元素分为三种不同类型:块类元素、行内元素、行内块状元素。
常用块状元素:
<div></div>、<p></p>、 <h1>~<h6>、<ul></ul>、<ol></ol>
<li></li>
常用行内元素:
<a></a>、<span></span>、<br>、<b>、<i></i>、<s></s>、
<em></em>、<strong></strong>、<sup></sup>、<sub></sub>
常用行内块状元素
<input>、<img>
2、块状元素的特点 -- display:block
(1)每个块级元素都从新的一行开始,并且其后的元素也另起一行,即独占一行;
(2)元素的高度、宽度、行高以及顶和底边距都可设置;
(3)元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
3、行内元素的特点 -- display:inline
(1)和其他元素都在一行上;
(2)元素的高度、宽度及顶部和底部边距不可设置;
(3)元素的宽度就是它包含的文字或图片的宽度,不可改变。
4、行内块状元素的特点 -- display:inline-block
(1)和其他元素都在一行上;
(2)元素的高度、宽度、行高以及顶和底边距都可设置。
注意:我们可以通过display属性对块级元素、行内元素、行内块元素进行转换,为后面页面布局做好了准备。
4️⃣ 标签嵌套规则
1、块元素可以包含内联元素或某些块元素,但内联元素却不能包含块元素,它只能包含其它的内联元素。
例如:
<div><div><p></p><h1></h1></div></div> ✔
<a href="https://www.baidu.com"><span></span></a> ✔
<span><div></div></span> ✖
2、块状元素不能放在p标签里面。
例如:
<p><ol><li></li></ol></p> ✖
<p><div></div></p> ✖
3、有几个特殊的块级元素只能内嵌元素,不能再包含块级元素,这几个特殊的标签是:
h1~h6、p




