VS Code设置中文和配置Python环境
前言:
Visual Studio Code(以下简称VSCode)是一个轻量且强大的代码编辑器,支持Windows,OS X和Linux。内置JavaScript、TypeScript和Node.js支持,而且拥有丰富的插件生态系统,可通过安装插件来支持C++、C#、Python、PHP等其他语言。我看中VS Code主要是因为它启动快,占用内存低,代码补全,比较人性化,支持丰富的插件,UI设计美观,出身“名门"(微软),有保障,再一个就是前辈的口碑,让我也迫不及待想要尝试一下。当我下载之后发现界面是英文,而且需要自己安装插件才可进行编程,于是自己进行了一番摸索,以下也是自己的一点总结,希望对大家也能有所帮助。。。
主要内容如下:
一、Visual Studio Code的下载与安装
二、Visual Studio Code配置Python环境
三、Visual Studio Code设置中文界面
一、Visual Studio Code的下载与安装
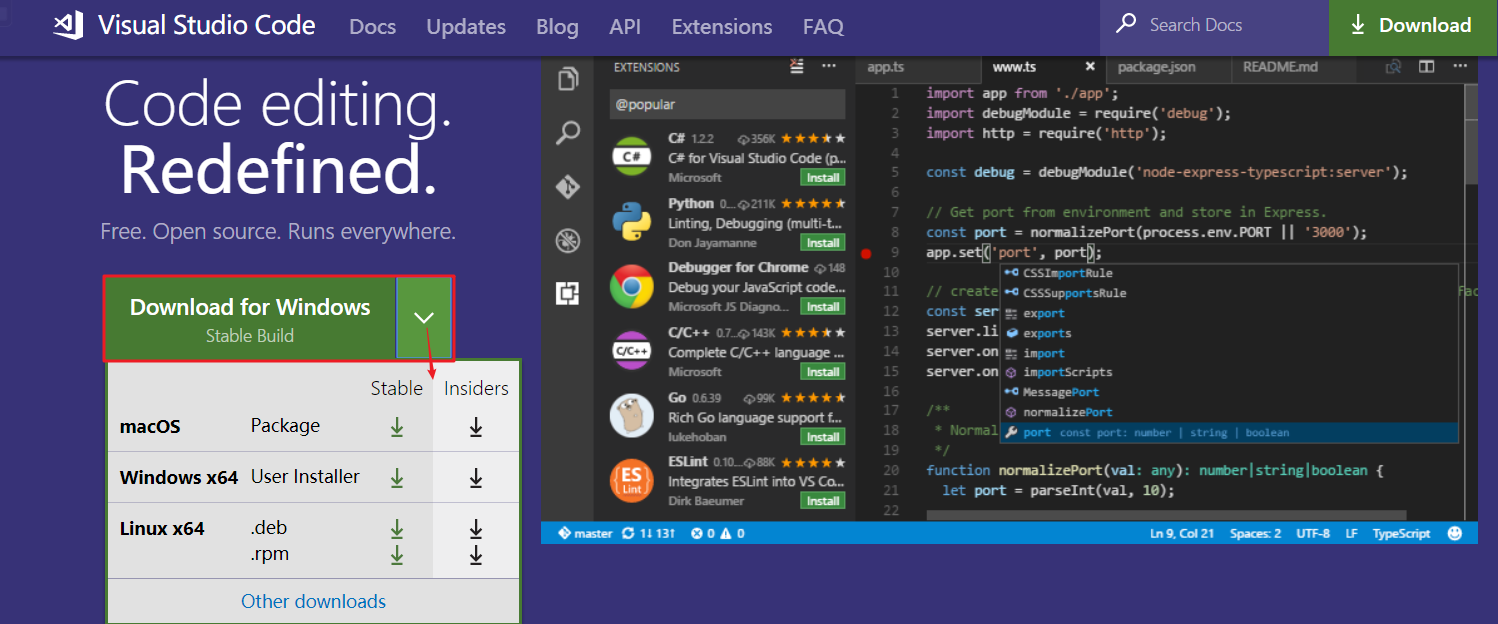
1、首先进入Visual Studio Code的官网(https://code.visualstudio.com/)下载与自己的电脑对应的版本,如下图所示:

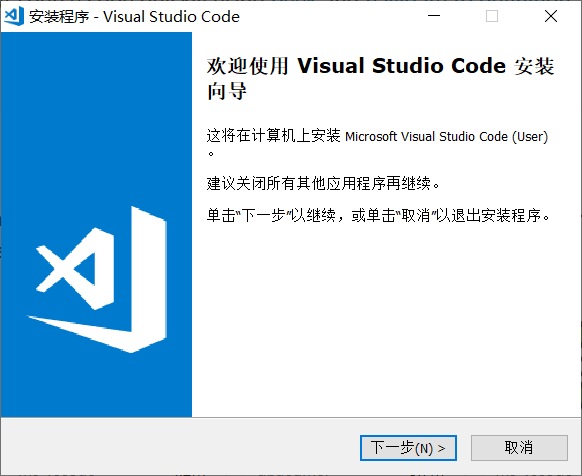
2、安装VSCode软件,双击可执行程序后,如下所示:

点击“下一步”:

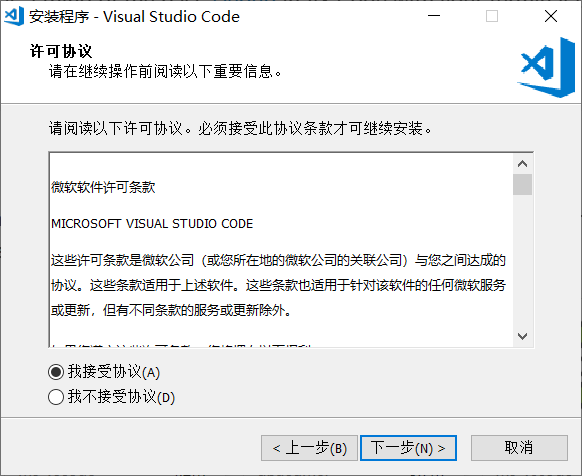
点击“我接受协议”,选择“下一步",接着如下所示:

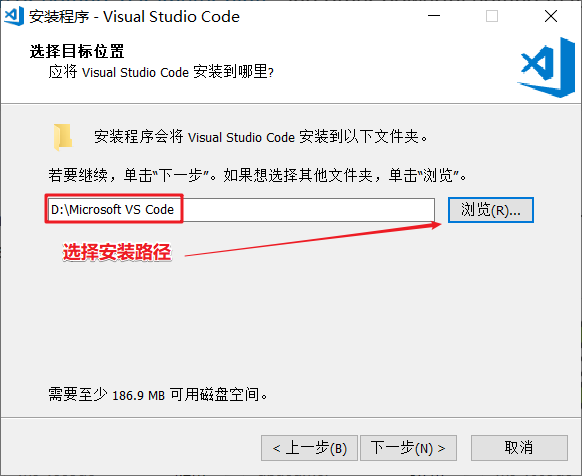
若想重新选择安装位置,则点击”浏览“,选择安装路径,接着”下一步“:

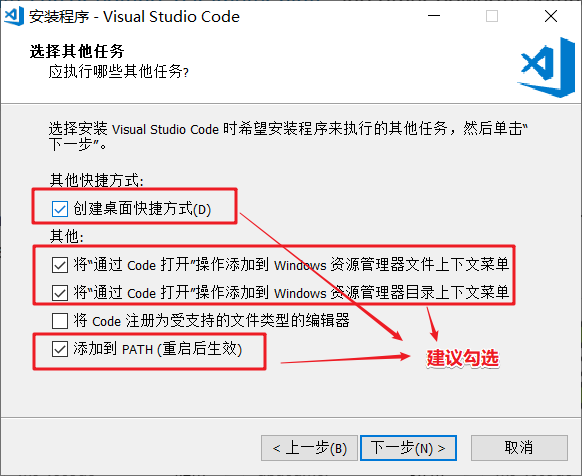
勾选图中建议的选项,然后点击“下一步”:

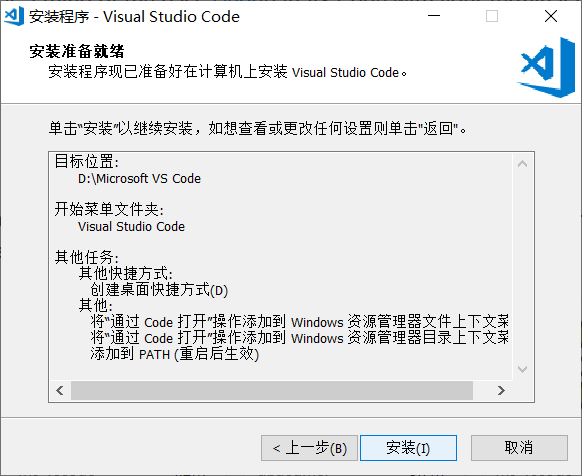
接着点击“安装”,接着如下所示:

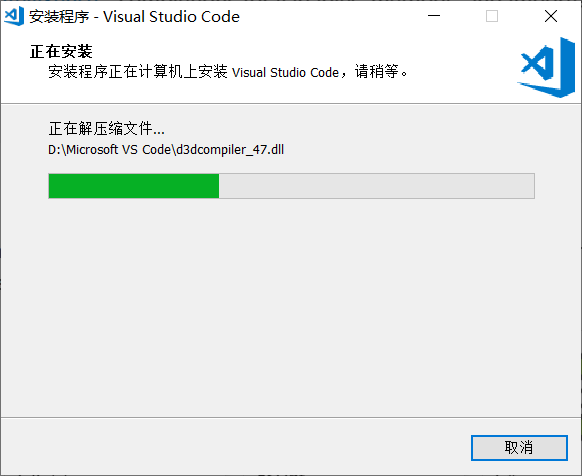
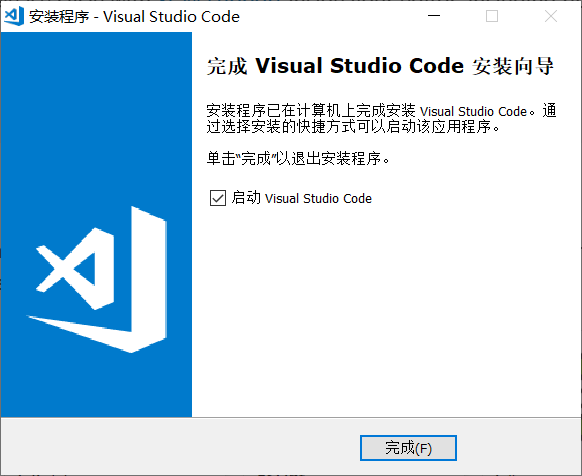
等到进度条走完,如下图所示,点击“完成”,即安装完成:

二、Visual Studio Code配置Python环境
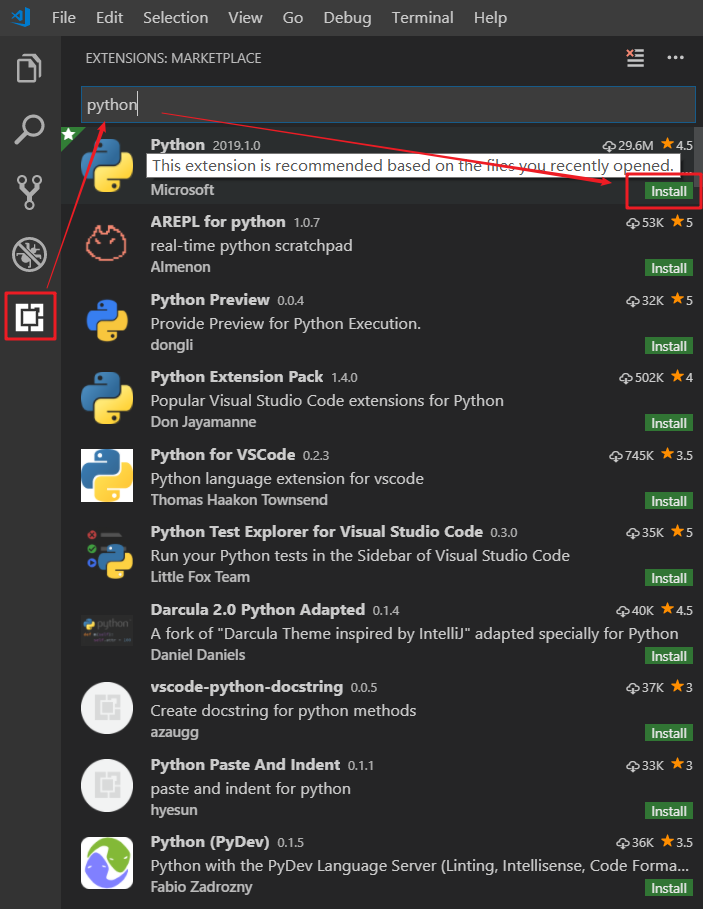
打开Visual Studio Code,点击主界面最左侧最下的选项(extension),在搜索框中输入“python”,点击“Install”进行安装,如下图所示:

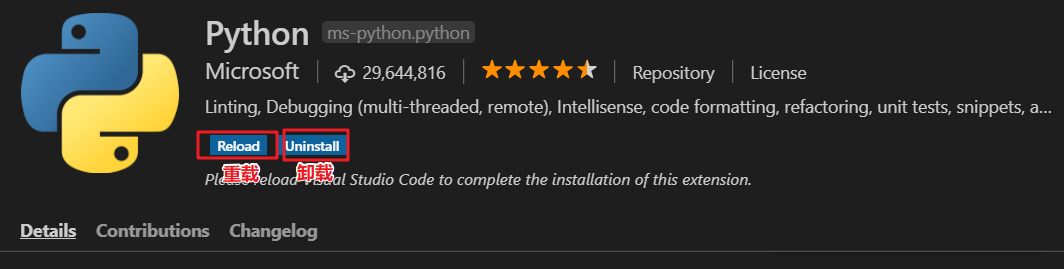
重启或点击“Reload”(重载)后,即可使用,如下图所示:

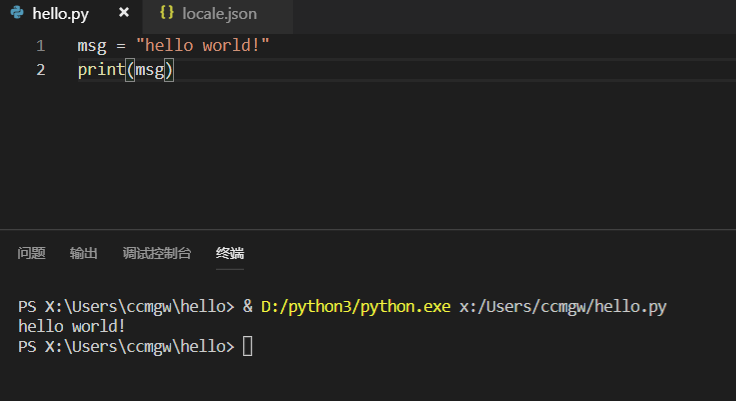
新建Python文件,如“hello.py”,右键选择“在终端中运行Python文件”运行结果如下所示:

三、Visual Studio Code设置中文界面
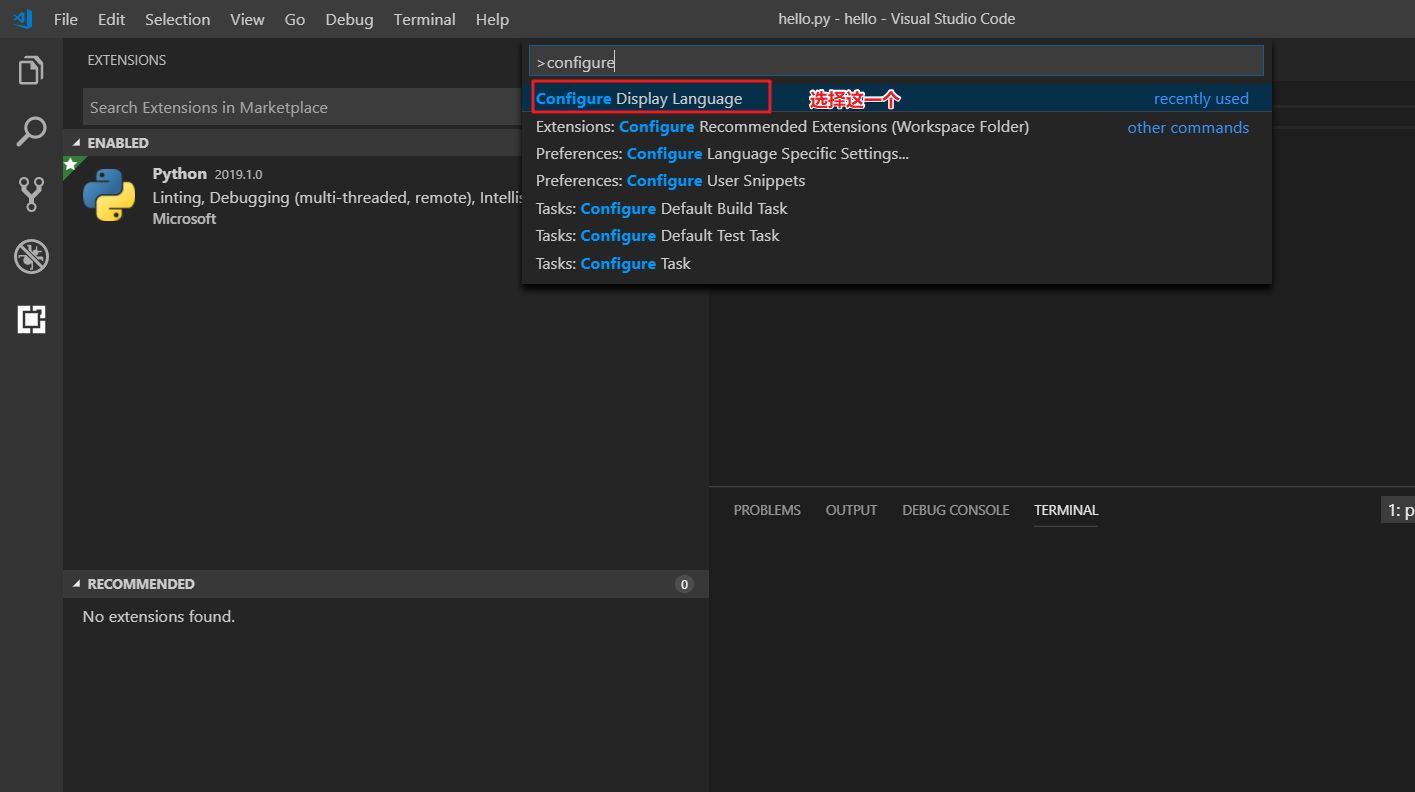
现在我们将Visual Studio Code设置成中文界面,首先按快捷键“Ctrl+Shift+P"弹出搜索框,输入“configure language”,选择搜索到的“Configure Display Language”,点击进入设置,如下图:

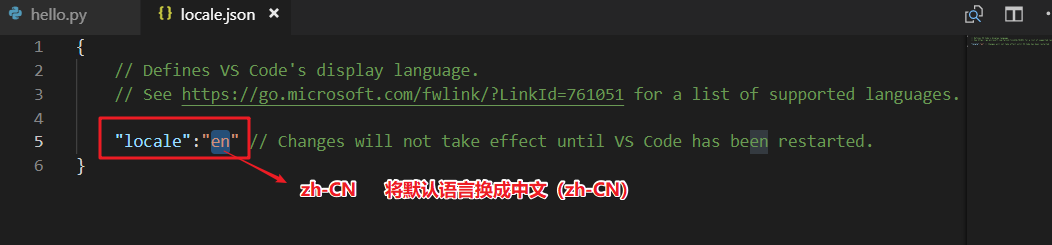
然后就打开了“locale.json”文件,可以看到“locale”的属性值为“en”,将其修改为“zh-CN”,即中文模式,然后“Ctrl+S”保存设置,如下图所示:

注意,此时我们重启软件会发现界面仍是英文,这是因为虽然我们已经将软件设置以中文为默认语言,但由于缺少中文语言包,界面仍然是英文,所以此时我们还需要安装一个中文语言包。
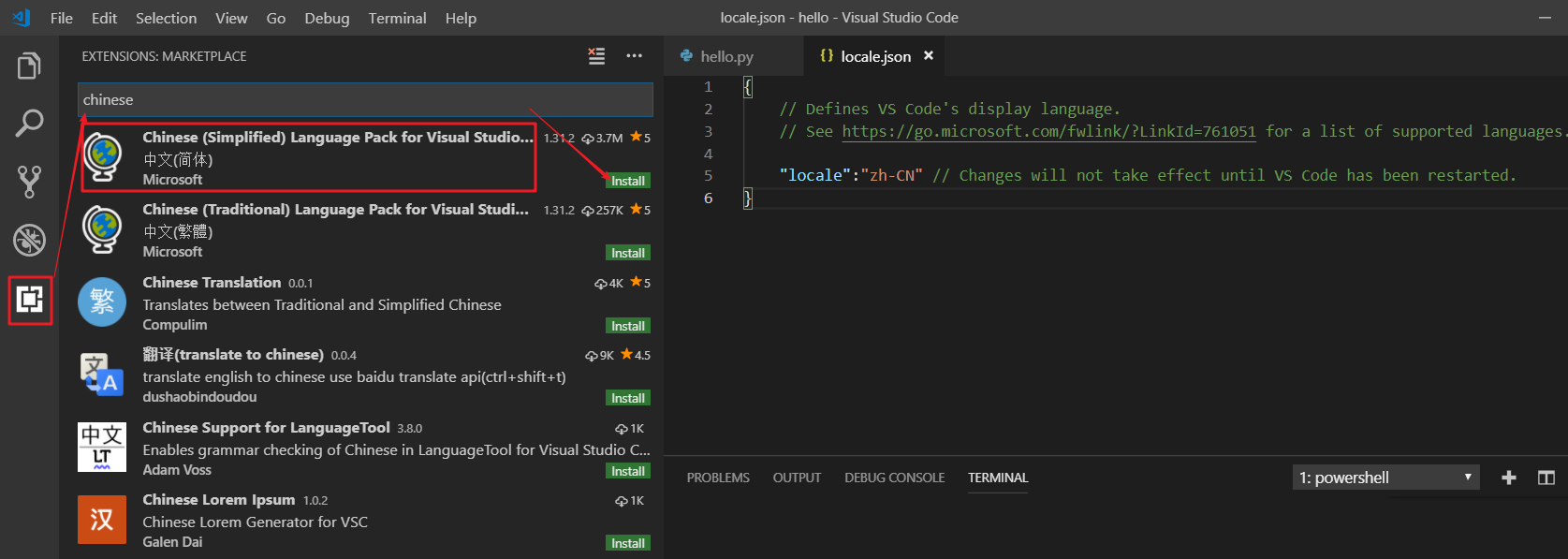
同样,我们选择左侧下方的“extension”(扩展),点击,在搜索框中输入“Chinese",在下方出现的插件中选择自己喜欢的进行安装,如下图所示:

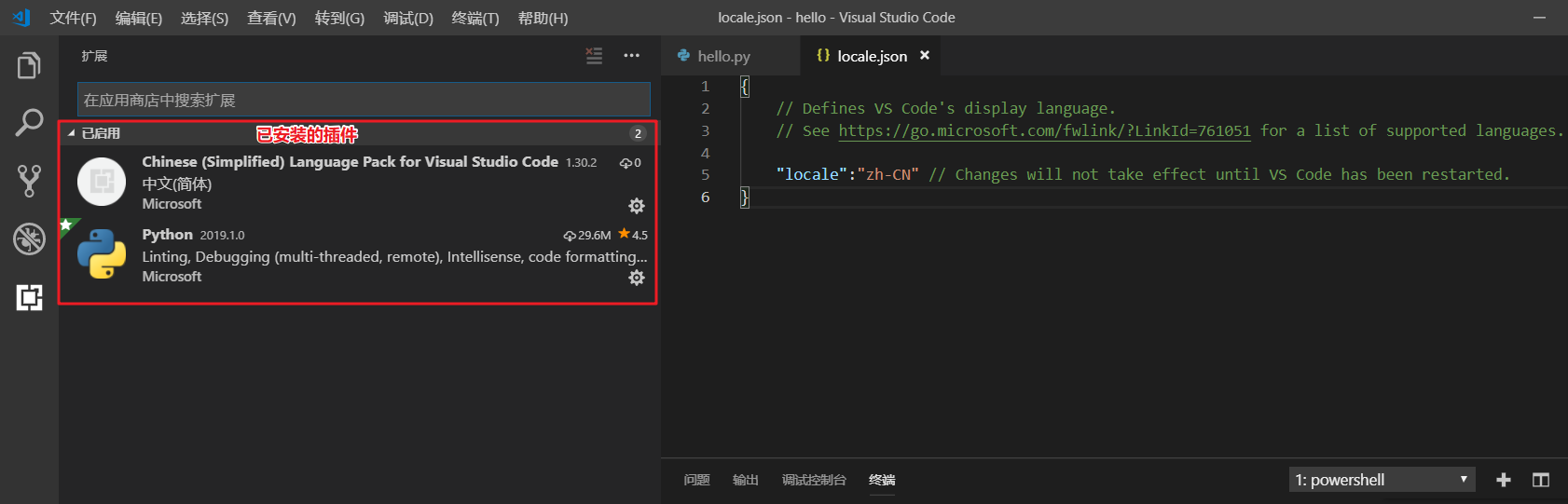
安装完成后重启软件,此时界面语言就会变成我们熟悉的中文界面了,点击“扩展”选项就可以看到我们已经安装的插件,如下图所示:

至此,我们为VS Code设置中文和配置Python环境的任务就已经完成了,都是我亲自尝试过的,可放心食用,如果对你有帮助,帅哥美女点个推荐吧!!!
关于VS Code的设置以及使用手册(非官方):http://i5ting.github.io/vsc/



