关于WEB-INF目录下的静态资源(js、css、img)的访问
首先,需要明确的是WEB-INF目录是被保护起来的,其下的jsp页面不能直接运行,只能通过控制器跳转来访问;而同样在此目录下的静态资源(js、css、img)也不能被WEB-INF目录外的其他文件直接引用。
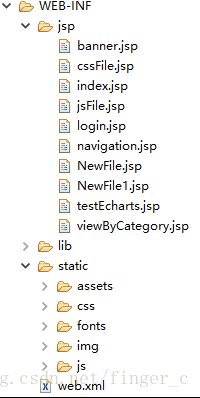
WEB-INF下的目录结构如图:
jsp文件夹下放的是jsp文件,static文件夹下放的是css,js,img等静态资源;
由于jsp文件夹与static文件夹都在WEB-INF目录下,故jsp文件夹下的jsp引入某js可通过相对路径访问:
<script src="../static/js/echarts.js"></script>
而在webContent目录下的jsp想要引入WEB-INF下的静态资源,则得通过springmvc的配置文件进行设置:
<mvc:resources mapping="/static/**" location="/WEB-INF/static/" />
可以理解为将/WEB-INF/static/目录映射为/static/目录,引入静态资源可通过以下的路径:
<link href="static/css/elegant-icons-style.css" rel="stylesheet" />
---------------------
作者:XGBYL
来源:CSDN
原文:https://blog.csdn.net/finger_c/article/details/80264337
版权声明:本文为博主原创文章,转载请附上博文链接!