12、Render函数
1、什么是Render函数
Vue 推荐在绝大多数情况下使用模板来创建你的 HTML。然而在一些场景中,你真的需要 JavaScript 的完全编程的能力。这时你可以用渲染函数,它比模板更接近编译器。
Render函数会将控件的内容清空,然后渲染上新的内容。

2、Render函数
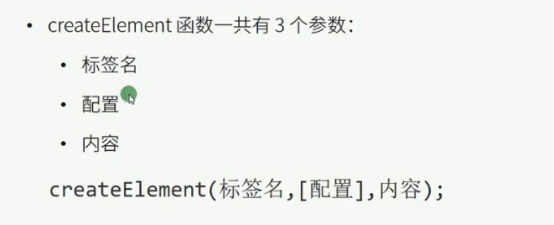
Render函数通过createElement函数创建DOM元素。

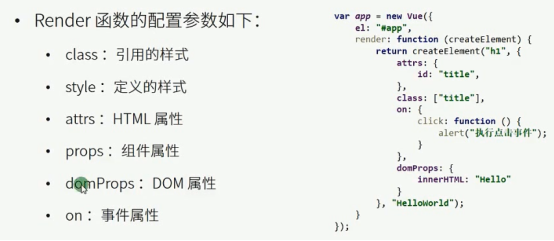
其中配置选项有如下内容:

var app=new Vue({
el:"#app",
render:function(createElment){
return createElment("h1",{
attrs:{
id:"title"
},
class:[
"myClass"
],
on:{
click:function(){
alert("点我干嘛");
}
},
domProps:{
innerHTML:"h1"
}
},"helloworld");
}
});
3、Render函数的具体应用
Render函数用在自定义组件的渲染上面。

人一定要靠自己



