Python - Django - SweetAlert 插件的使用
SweetAlert Github:https://github.com/lipis/bootstrap-sweetalert
下载完后放入 /static/ 目录下

sweetalert.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>SweetAlert 测试</title>
<link rel="stylesheet" href="/static/sweetalert/sweetalert.css">
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="/static/fontawesome/css/font-awesome.min.css">
</head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Person 管理界面</h3>
</div>
<div class="panel-body">
<table class="table table-bordered">
<thead>
<tr>
<th>序号</th>
<th>id</th>
<th>name</th>
<th>age</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for p in person %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ p.id }}</td>
<td>{{ p.name }}</td>
<td>{{ p.age }}</td>
<td>
<button class="btn btn-danger del"><i class="fa fa-trash-o">删除</i></button>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
<script src="/static/jquery-3.3.1.js"></script>
<script src="/static/test.js"></script>
<script src="/static/bootstrap/js/bootstrap.min.js"></script>
<script src="/static/sweetalert/sweetalert.min.js"></script>
<script>
// 找到删除按钮绑定的事件
$(".del").on("click", function () {
var $trEle = $(this).parent().parent(); // 当前点击事件的前两级,即为 tr 标签
var delId = $trEle.children().eq(1).text(); // children 取得 td 标签,eq(1).text() 取得索引为 1 下的文本内容
swal({
title: "确定要删除吗?",
text: "该操作将会删除该条数据",
type: "warning", // 此处可以修改 danger、warning、info
showCancelButton: true,
confirmButtonClass: "btn-danger", // 此处可以修改 danger、warning、info
confirmButtonText: "确定",
cancelButtonText: "取消",
closeOnConfirm: false
},
function () {
// 向后端发送删除的请求
$.ajax({
url: "/delete/",
type: "post",
data: {"id": delId},
success: function (arg) {
swal(arg, "该条数据已被删除!", "success");
$trEle.remove(); // 删除前端的内容
}
});
});
})
</script>
</body>
</html>
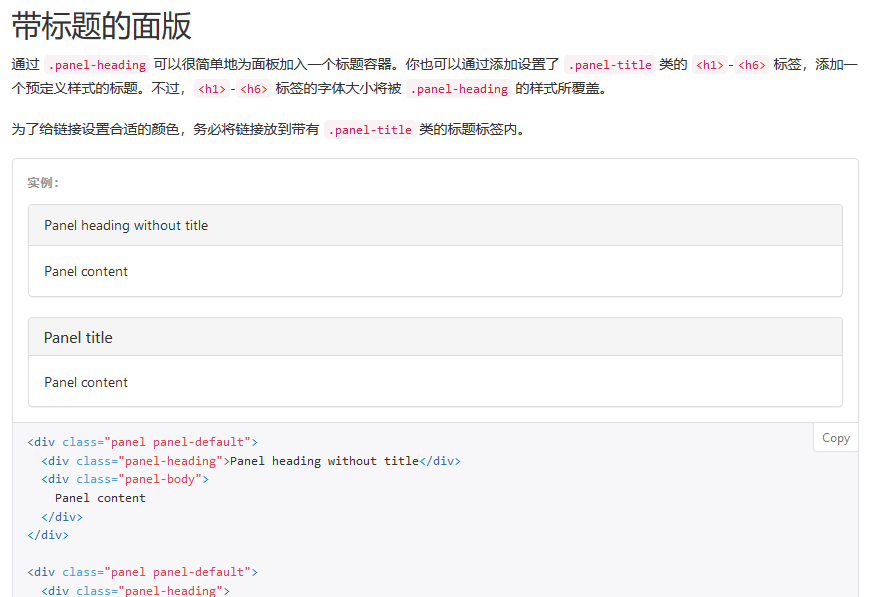
在 bootstrap 网站上找到一个面板

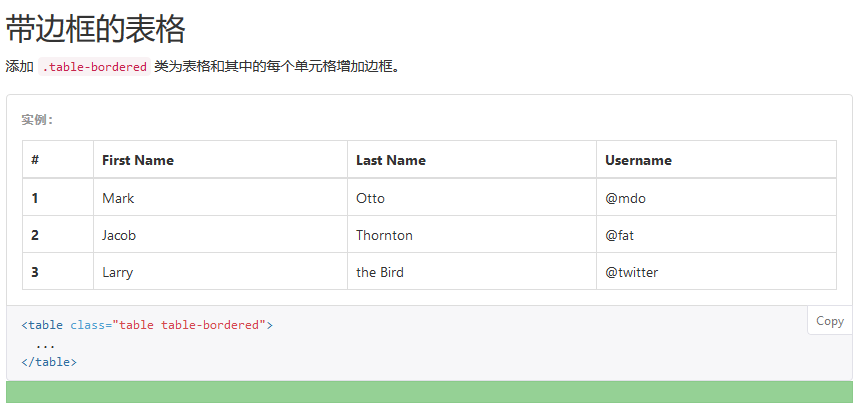
再来找一个带边框的表格

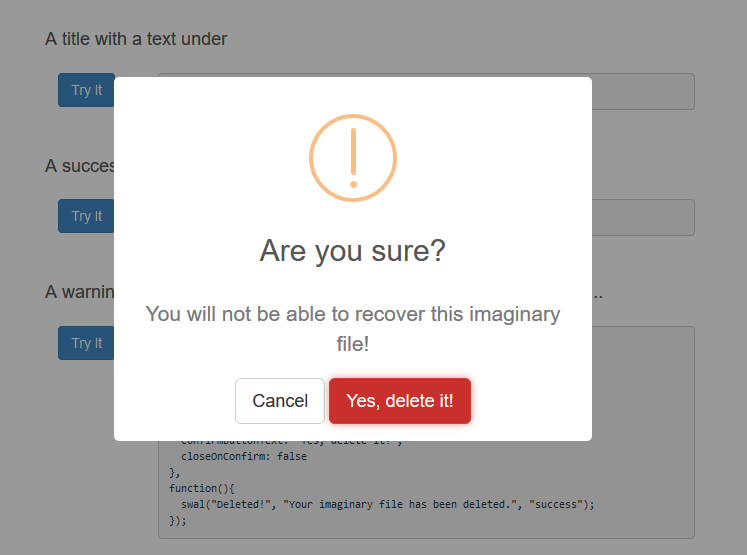
在 https://lipis.github.io/bootstrap-sweetalert/ 可以看到一些弹窗示例

想用什么弹窗直接复制修改代码就好了
views.py:
from django.shortcuts import render, HttpResponse
from app01 import models
def sweet(request):
person = models.Person.objects.all()
return render(request, "sweetalert.html", {"person": person})
def delete(request):
del_id = request.POST.get("id")
models.Person.objects.filter(id=del_id).delete()
return HttpResponse("删除成功!")
urls.py:
from django.conf.urls import url
from app01 import views
urlpatterns = [
url(r'^sweet/', views.sweet),
url(r'^delete/', views.delete),
]
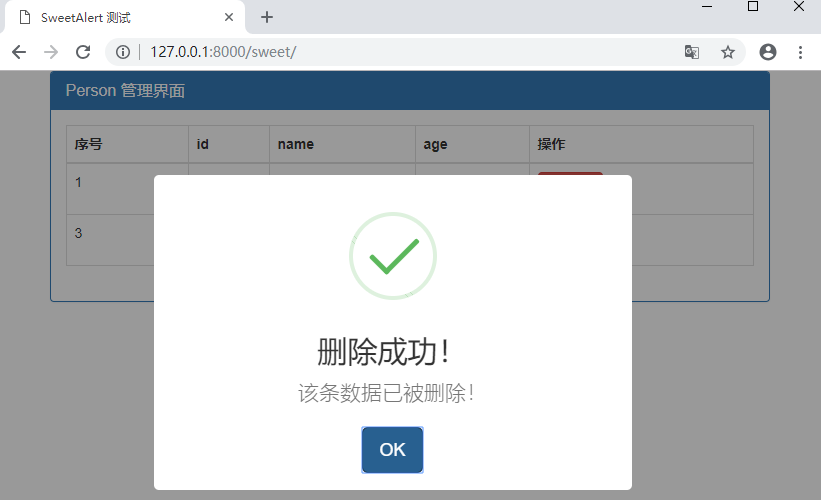
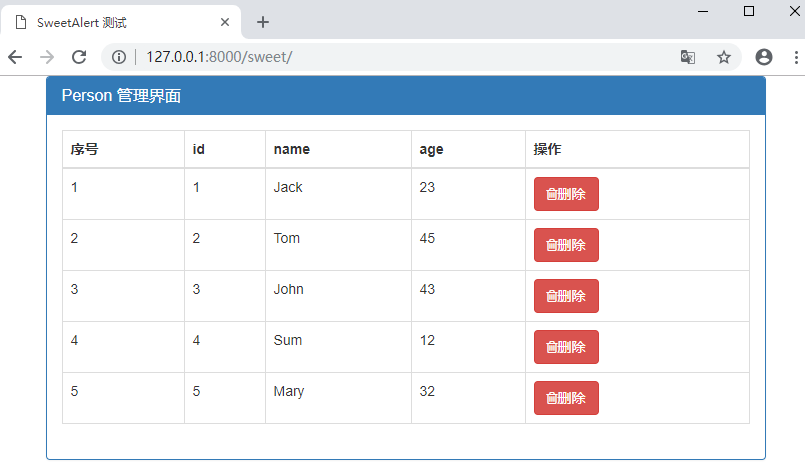
访问,http://127.0.0.1:8000/sweet/

点击 “删除”

点击 “确定”

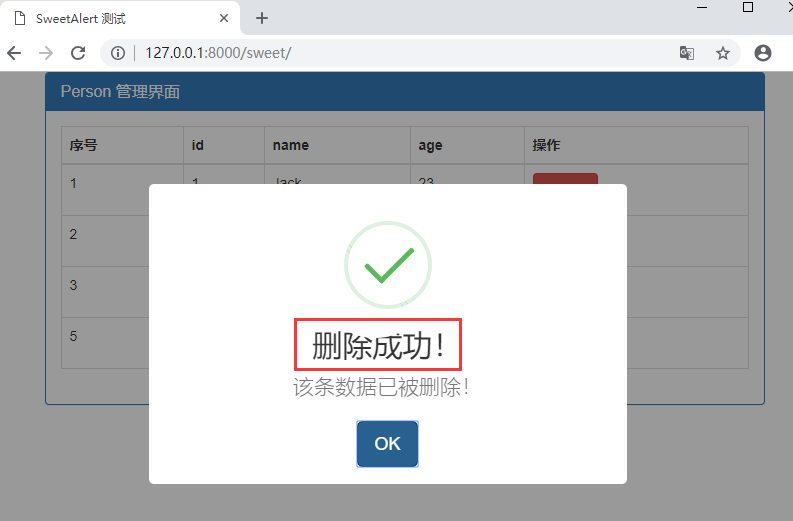
删除成功,然后点击 “OK”

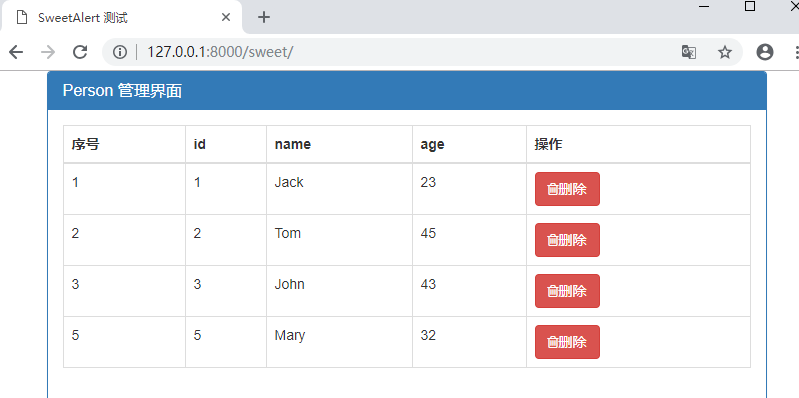
删除了 id 为 4 的数据
但是这里删除成功的显示有点问题
右键 -> 检查

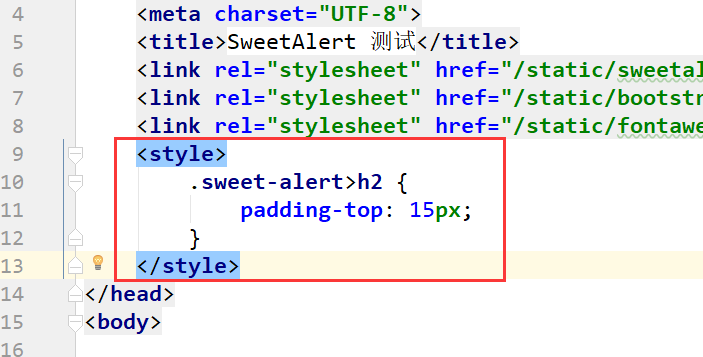
该弹窗在 h2 标签在 sweet-alert 下
在 sweetalert.html 添加以下的代码

再删除数据