Python - Django - 登录页面
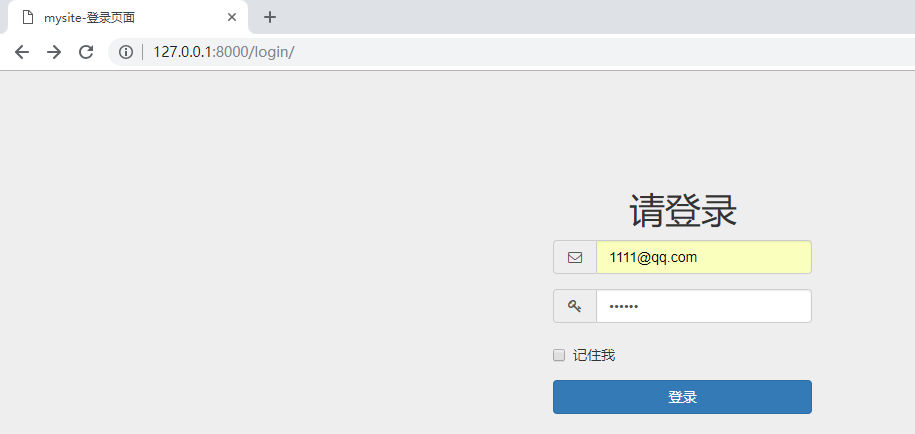
登录页 login.html:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="/static/fontawesome/css/font-awesome.min.css">
<title>mysite-登录页面</title>
<style>
body {
background-color: #eee;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 col-md-offset-4" style="margin-top: 100px">
<h1 class="text-center">请登录</h1>
<form class="form-horizontal" action="/check/" method="post">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label"></label>
<div class="input-group col-sm-8">
<span class="input-group-addon"><i class="fa fa-envelope-o fa-fw"></i></span>
<input type="email" name="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label"></label>
<div class="input-group col-sm-8">
<span class="input-group-addon"><i class="fa fa-key fa-fw"></i></span>
<input type="password" name="pwd" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="input-group col-sm-offset-2 col-sm-8">
<div class="checkbox">
<label>
<input type="checkbox"> 记住我
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="input-group col-sm-offset-2 col-sm-8">
<button type="submit" class="btn btn-primary btn-block">登录</button>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
urls.py:
# -*- coding:utf-8 -*-
__author__ = "MuT6 Sch01aR"
from django.conf.urls import url
from django.contrib import admin
from django.shortcuts import HttpResponse, render, redirect
def login(request):
return render(request, "login.html")
def check(request):
# 获取用户提交的数据
print(request.POST) # 取得所有 POST 过来的数据
return HttpResponse('ok')
# 保存路径和函数的对应关系
urlpatterns = [
url(r'^login/', login),
url(r'check/', check),
]
在登录界面随便输内容

点击“登录”

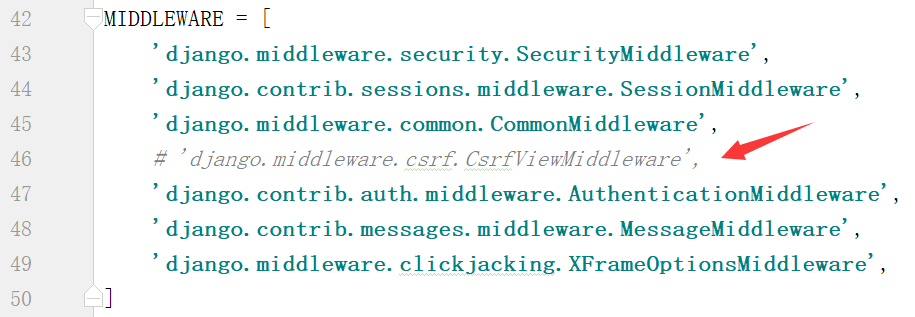
这种情况下要将 settings.py 中的一行代码注释掉

带有 CSRF 这个
注释好后重新输入邮箱和密码

返回成功

Pycharm 打印出了接收到的 POST 的数据,以字典类型
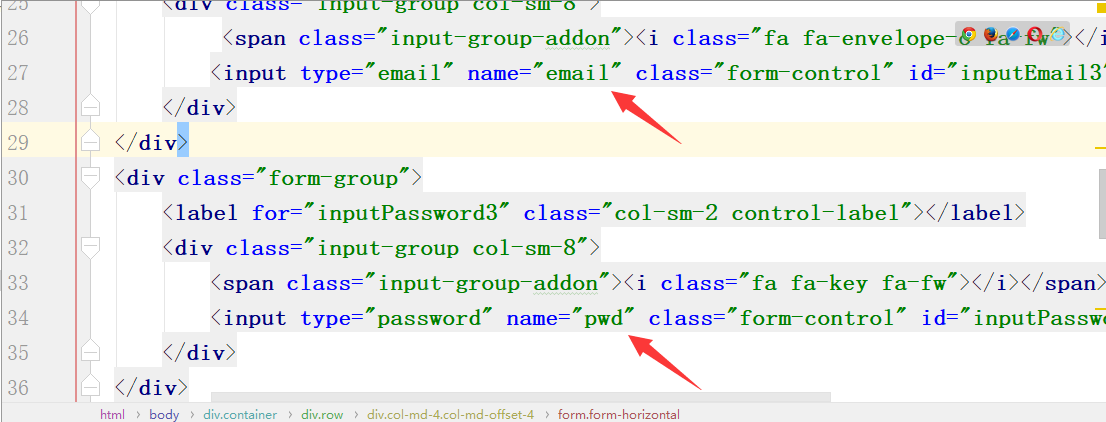
这里要注意一点的是,这里的 key 是和 form 表单中的 name 属性的 email,pwd 相对应的

接下来判断邮箱和用户名是否正确
# -*- coding:utf-8 -*-
__author__ = "MuT6 Sch01aR"
from django.conf.urls import url
from django.contrib import admin
from django.shortcuts import HttpResponse, render, redirect
def login(request):
return render(request, "login.html")
def check(request):
# 获取用户提交的数据
# print(request.POST) # 取得所有 POST 过来的数据
email = request.POST.get("email", None)
pwd = request.POST.get("pwd", None)
print(email, pwd)
# 判断是否登录成功
if email == '1111@qq.com' and pwd == 'test':
return HttpResponse("登录成功!")
else:
return HttpResponse("登录失败!")
# 保存路径和函数的对应关系
urlpatterns = [
url(r'^login/', login),
url(r'check/', check),
]
输入错误的

输入正确的

将 login 函数和 check 函数合并,根据请求方式来执行相关的操作
# -*- coding:utf-8 -*-
__author__ = "MuT6 Sch01aR"
from django.conf.urls import url
from django.contrib import admin
from django.shortcuts import HttpResponse, render, redirect
def login(request):
if request.method == "GET": # 这里是要大写的
return render(request, "login.html")
if request.method == "POST":
email = request.POST.get("email", None)
pwd = request.POST.get("pwd", None)
print(email, pwd)
if email == '1111@qq.com' and pwd == 'test':
return HttpResponse("登录成功!")
else:
return HttpResponse("登录失败!")
# 保存路径和函数的对应关系
urlpatterns = [
url(r'^login/', login),
]
login.html 中的 action 地址也要修改

可以置空也可以写上 /login/,置空就表示当前目录
优化 login 函数
def login(request):
if request.method == "POST":
email = request.POST.get("email", None)
pwd = request.POST.get("pwd", None)
print(email, pwd)
if email == '1111@qq.com' and pwd == 'test':
return HttpResponse("登录成功!")
return render(request, "login.html")
使用 render 添加错误提示
在 login.html 中添加一句话

{{ error }} 为占位符
login 函数
def login(request):
error_msg = ""
if request.method == "POST":
email = request.POST.get("email", None)
pwd = request.POST.get("pwd", None)
print(email, pwd)
if email == '1111@qq.com' and pwd == 'test':
return HttpResponse("登录成功!")
else:
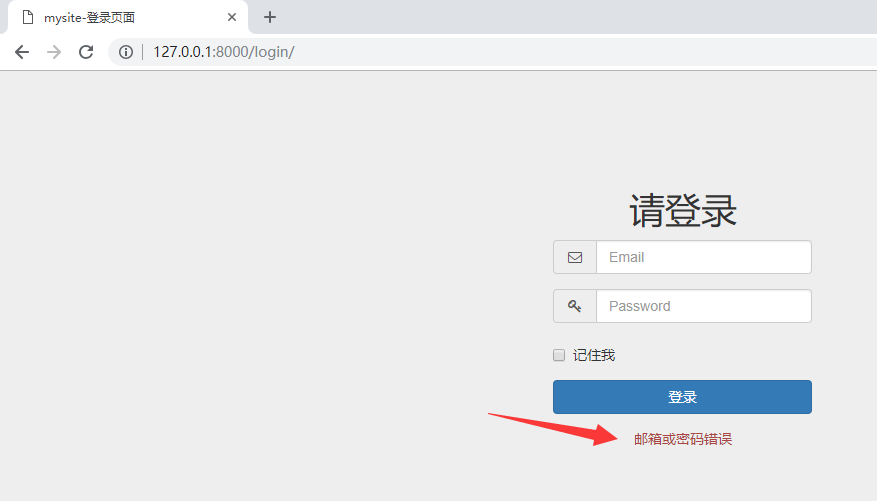
error_msg = "邮箱或密码错误"
return render(request, "login.html", {"error": error_msg})
登录时输入错误的邮箱或者密码

使用 redirect 实现登录成功后的跳转
urls.py
# -*- coding:utf-8 -*-
__author__ = "MuT6 Sch01aR"
from django.conf.urls import url
from django.shortcuts import HttpResponse, render, redirect
def login(request):
error_msg = ""
if request.method == "POST":
email = request.POST.get("email", None)
pwd = request.POST.get("pwd", None)
print(email, pwd)
if email == '1111@qq.com' and pwd == 'test':
return redirect("http://www.baidu.com")
else:
error_msg = "邮箱或密码错误"
return render(request, "login.html", {"error": error_msg})
# 保存路径和函数的对应关系
urlpatterns = [
url(r'^login/', login),
]
登录成功后将跳转到百度



