监控用户是否关闭浏览器
BS系统一个非常烦人的地方是不知道用户什么时候关闭浏览器离开系统.这里,我们采用onbeforeunload参数监控用户是否关闭浏览器.
<HTML>
<HEAD>
<title>test</title>
</HEAD>
<body onbeforeunload="RunOnBeforeUnload()">
<script language="javascript">
function RunOnBeforeUnload() {
window.event.returnValue = '关闭浏览器将退出系统.';
}
</script>
</body>
</HTML>
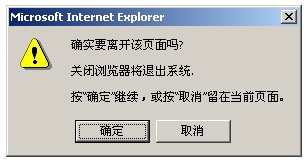
效果如下所示:

当wondow.event.returnValue为空的时候,这个选择提示框是不会出现的.
可是问题又来了:假如我希望用户点击"确定"按钮关闭浏览器的时候能够保存用户相关数据.那么我又应该怎么做呢?
看来只有用onunload参数了.
将上面的代码修改如下:
<HTML>
<HEAD>
<title>test</title>
</HEAD>
<body onbeforeunload="RunOnBeforeUnload()" onunload="RunOnUnload()">
<script language="javascript">
function RunOnBeforeUnload() {
window.event.returnValue = '关闭浏览器将退出系统.';
}
function RunOnUnload() {
//执行你的代码
}
</script>
</body>
</HTML>



