vue实现sku表格
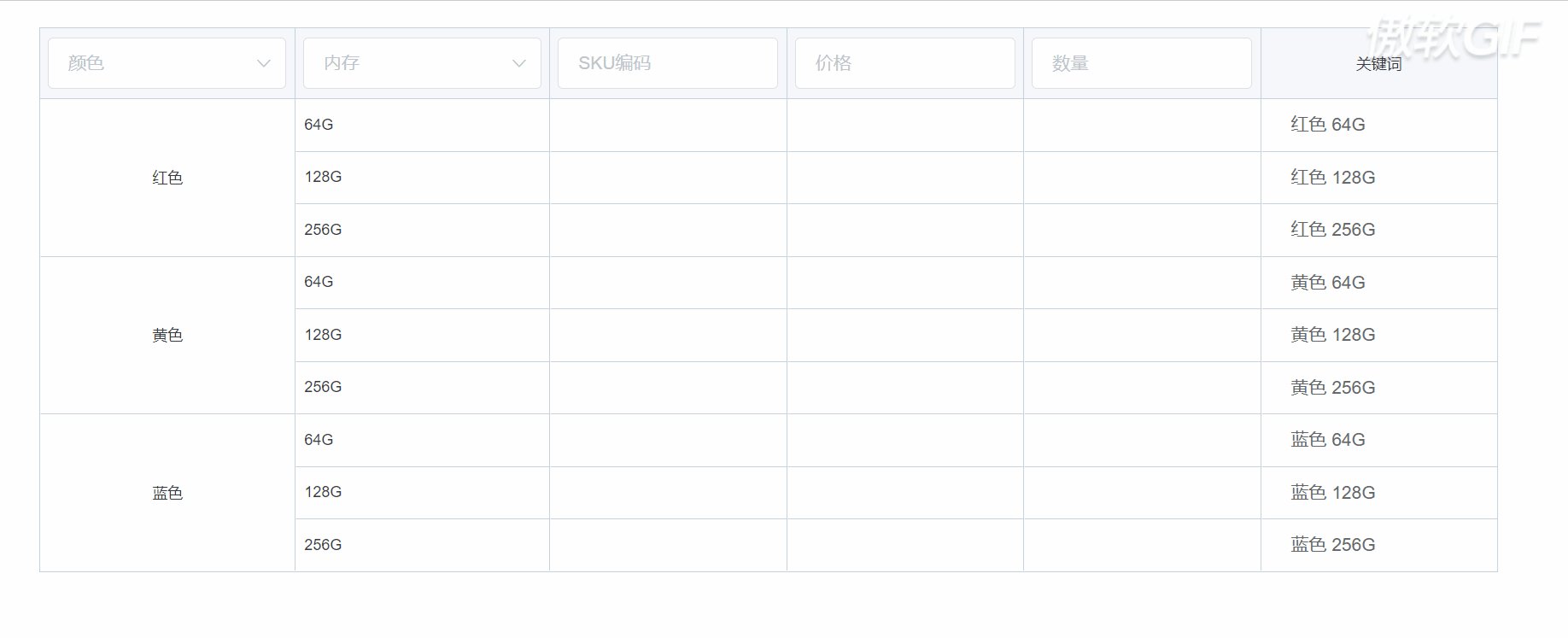
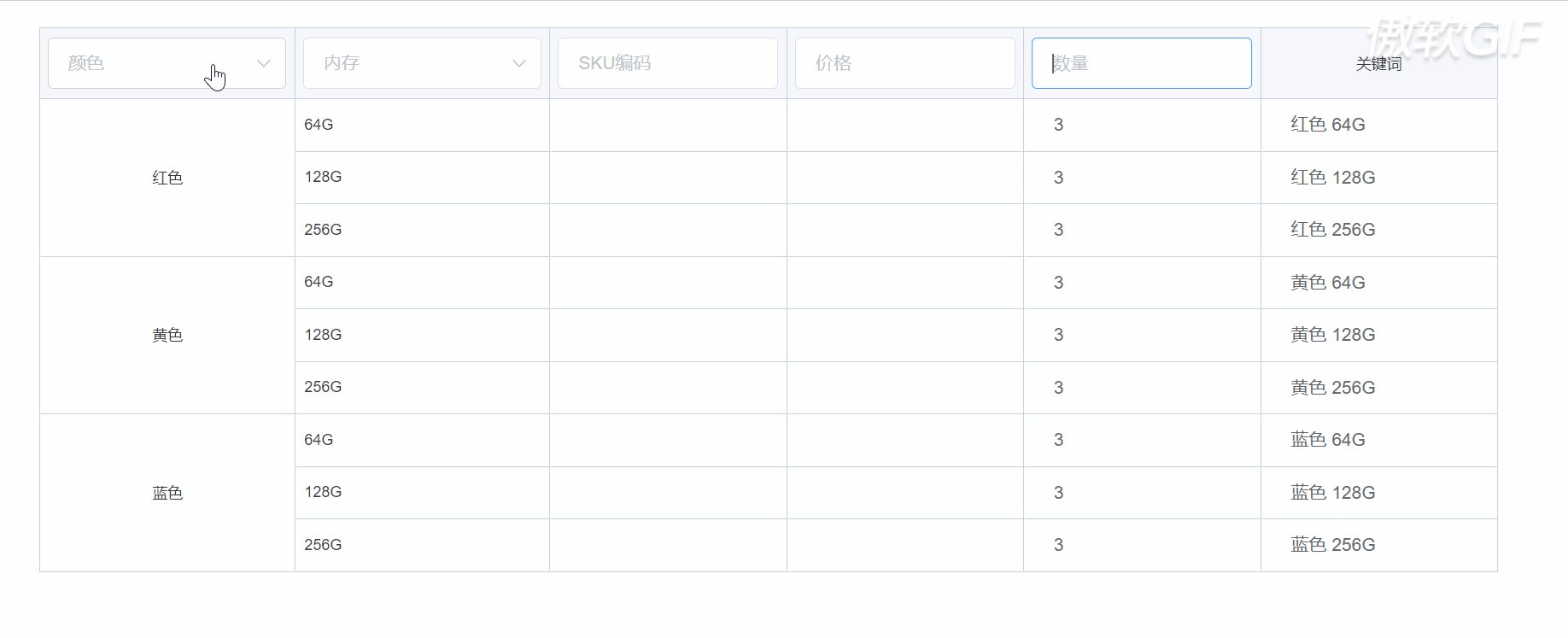
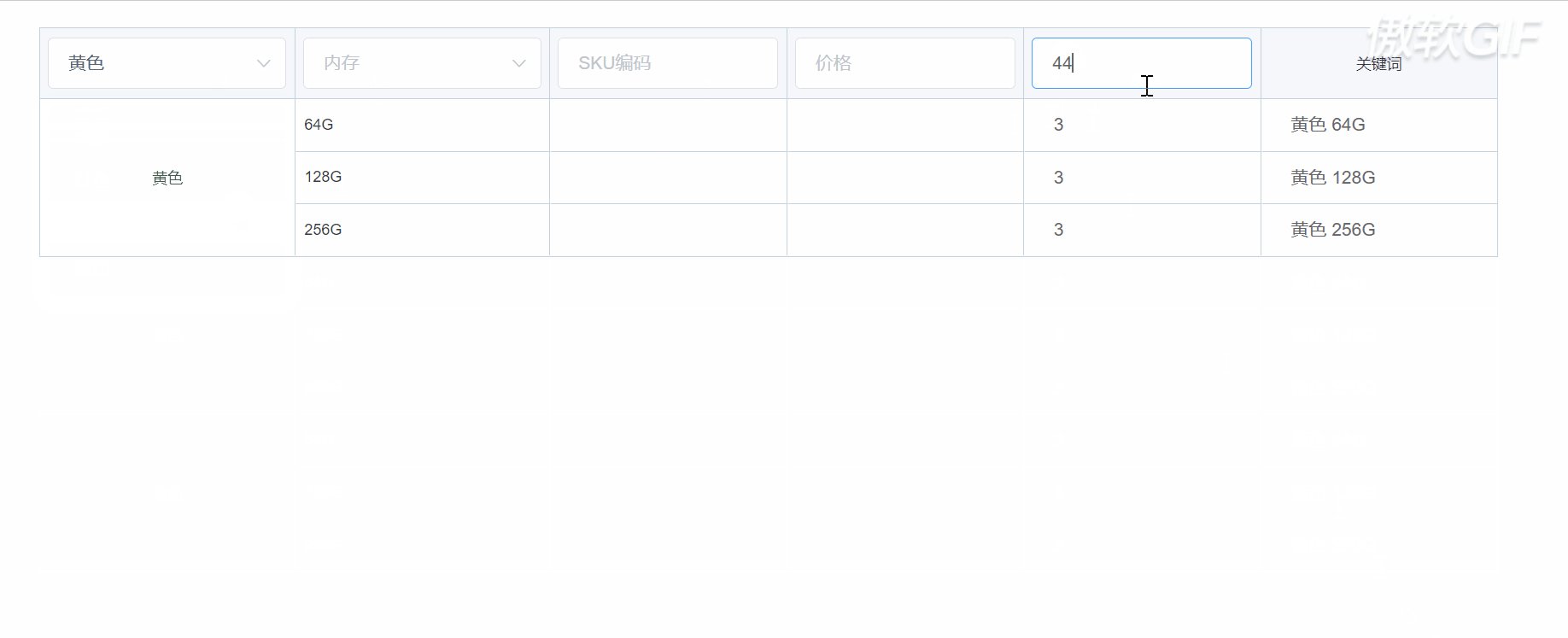
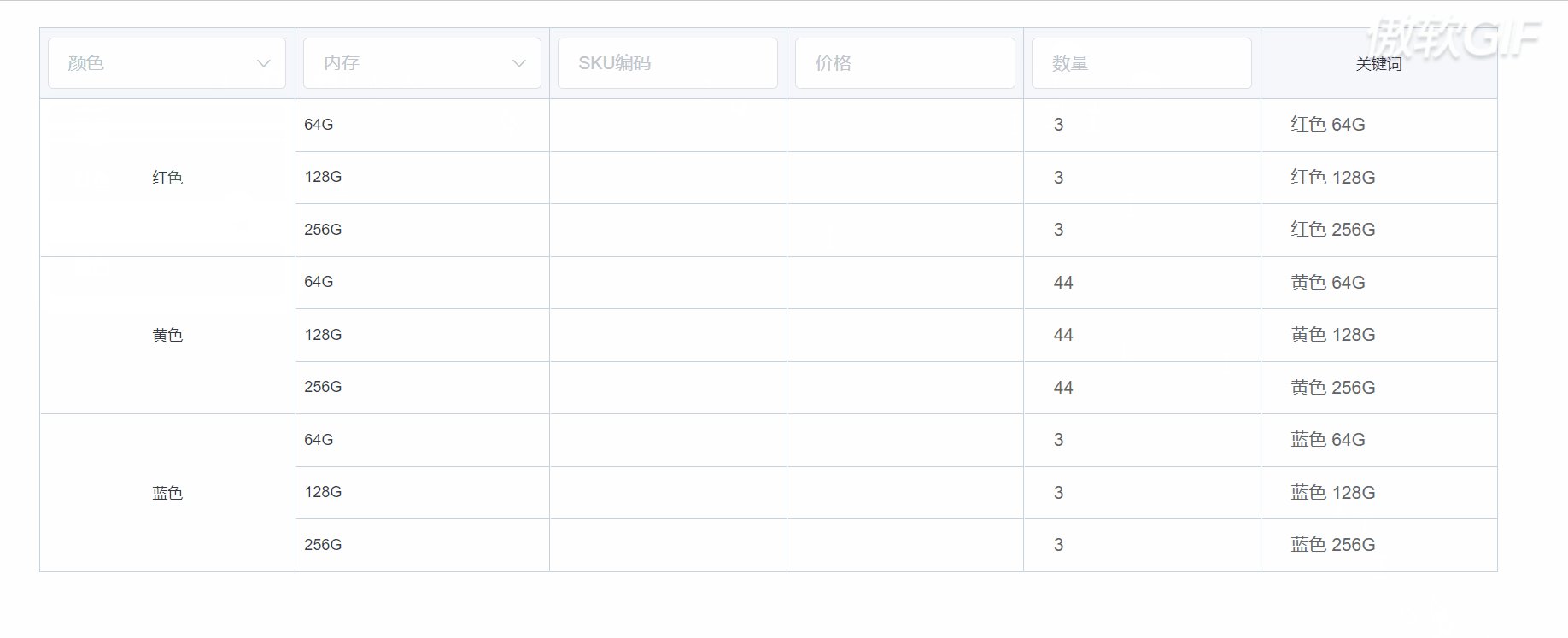
首先看下效果

这个sku组件主要的功能有,以表格形式展示sku,合并单元格,批量操作sku,过滤sku。接下来讲一些实现思路。使用版本是vue2.6.14
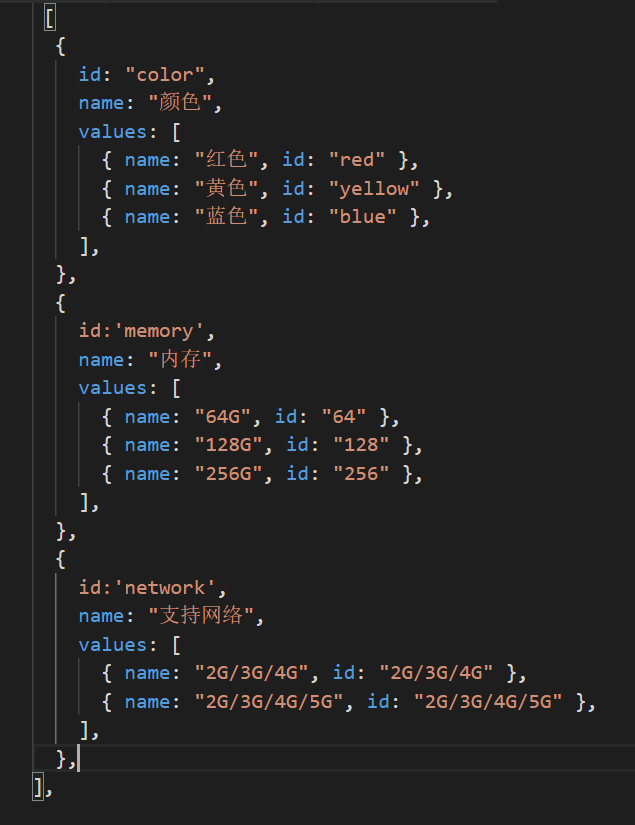
比如说现在有规格如下

首先要知道由上述规格最终能形成多少sku记录,很容易看出sku的总数就是规格的笛卡尔积,也就是3*3*2=18;通过表格table标签实现的话,也就是18行;
每行的列数就是规格的数量,所以可以想象出,根据这个规格信息应该绘制出的是18行*3列的这么一个表格。
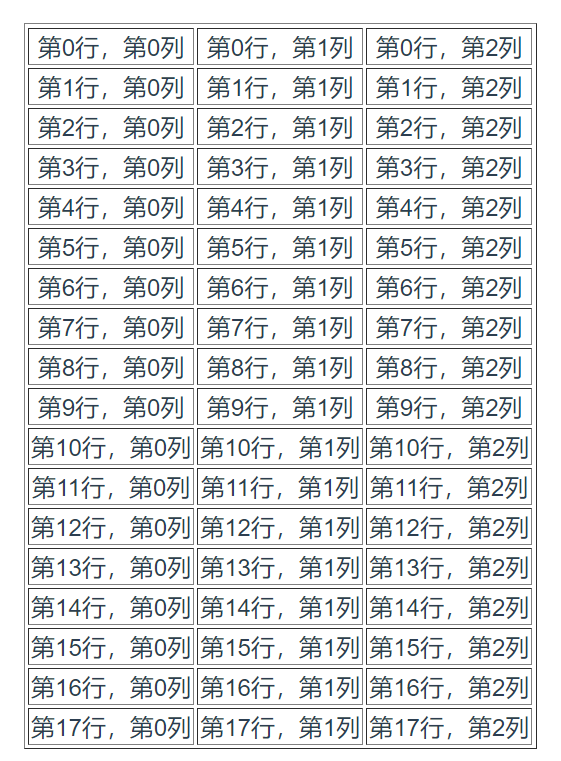
通过规格信息得到行数和列数,得到如下的结果
 ,我们的目标则是
,我们的目标则是
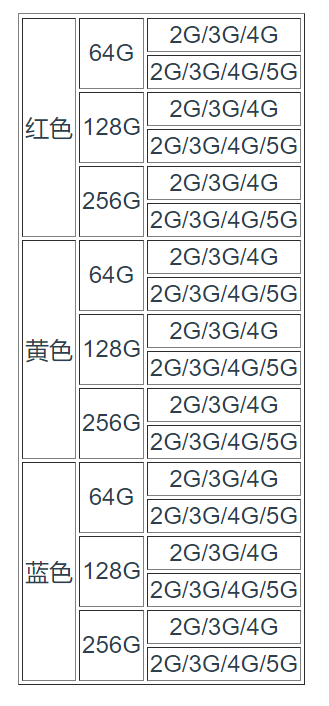
难点就是要计算出每个单元格应该展示的是哪个规格这个问题。首先可以确定的是每列展示的是对应的规格类型,比如第一列是展示第一个规格配置:颜色,第二列:内存,第三列:网络,而具体的规格值则跟行数相关。至于为什么是右图这种排列方式,那是因为后面要合并单元格,而且只有同规格的才能合并,所以就必须是这种排列方式。
我们先观察最后一列,可以发现,最后一列规格值的出现方式就是交替出现,就是按顺序不断的输出规格值。将行数与规格值索引放在一起看
第一行 :0,0
第二行 :1,1
第三行: 2,0
第四行: 3,1
....
那么可以看出输出的规则值应该是行数%规格数量,比如最后一列的规格一共有两个值,带入公式,上面的过程就是
第一行 :0,0%2
第二行 :1,1%2
第三行: 2,2%2
第四行: 3,3%2
....
好了,最后一列的处理是最简单的,现在我们在观察下第二列,他的出现也是循环出现规格,不一样的是他每个规格值出现的次数是2次,也就是64G出现2次,128G出现2次,256G出现2次,按这个顺序循环,那为什么是2呢,很明显那是因为第三列的规格数量是2,进而观察到在第一列这个值是6,可以看出当前列同规格的循环次数与后面列的规格数量相关,具体的关系则是当前列同一规格值的循环次数=后面列规格数量的笛卡尔积,第一列的6=第二列的规格数量(3)*第三列的规格数量(2) ;第二列的2=第三列的规格数量2*1;
所以以上述的例子而言,[3,3,2]的规格配置应该得到 [6,2,1]的合并策略,即第一列按6行一合并(循环),第二列按2行一合并(循环),以第二例来看
第一行:0 ,0
第二行:1 ,0
第三行:2 ,1
第四行:3, 1
第五行:4, 2
第六行:5, 2
行数/合并数向上取整带入公式,上面的过程应该是
第一行:0 ,0/3
第二行:1 ,1/3
第三行:2 ,2/3
第四行:3, 3/3
第五行:4, 4/3
第六行:5, 5/3
接下来是进行合并单元格,采用的方式是以【6,2,1】的方式合并,对应的单元格上加上rowspan属性去合并,其他的单元格通过display:none全都隐藏掉,最终得到

有了这个做基础,后面的加上自定义sku属性,过滤,批量填充才可以继续进行下去,这里就不展开了,后面有空在更吧~
除此之外,我已经发布了一个vue组件,vue-sku-table,有兴趣可以去体验下!
github地址:https://github.com/sc1992sc/vue-sku-table


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步