Jmeter接口测试实战-Cookies
场景:
接口测试时常都需要登录,请求方式(post), 登录常用的方法有通过获取token, 获取session, 获取cookie, 等等. 这几种都有一个共同的特点, 有效期(expires).
Session是建立连接后session有效, 断开连接session失效, token有效期是服务端控制, cookie是用户浏览访问时被创建的,由服务器发送给客户端使用, 有效期长短和服务器相关, 不同的web服务器默认值略有差异, 在一个临时会话周期内,cookie一般不会被持久化, 也就是关闭浏览器或者退出登录cookie失效.
如何获取token, 我们之前的推文(Jmeter接口测试-正则表达式)里已经介绍过, 今天来讲cookie, 使用cookie既然有有效期,那退出或者其他情况使cookie失效了, 在接口测试脚本中要一直去修改为最新的cookie, 不是很恼人的一件事情吗? 有没有办法一劳永逸呢, 答案是肯定的.
实战:
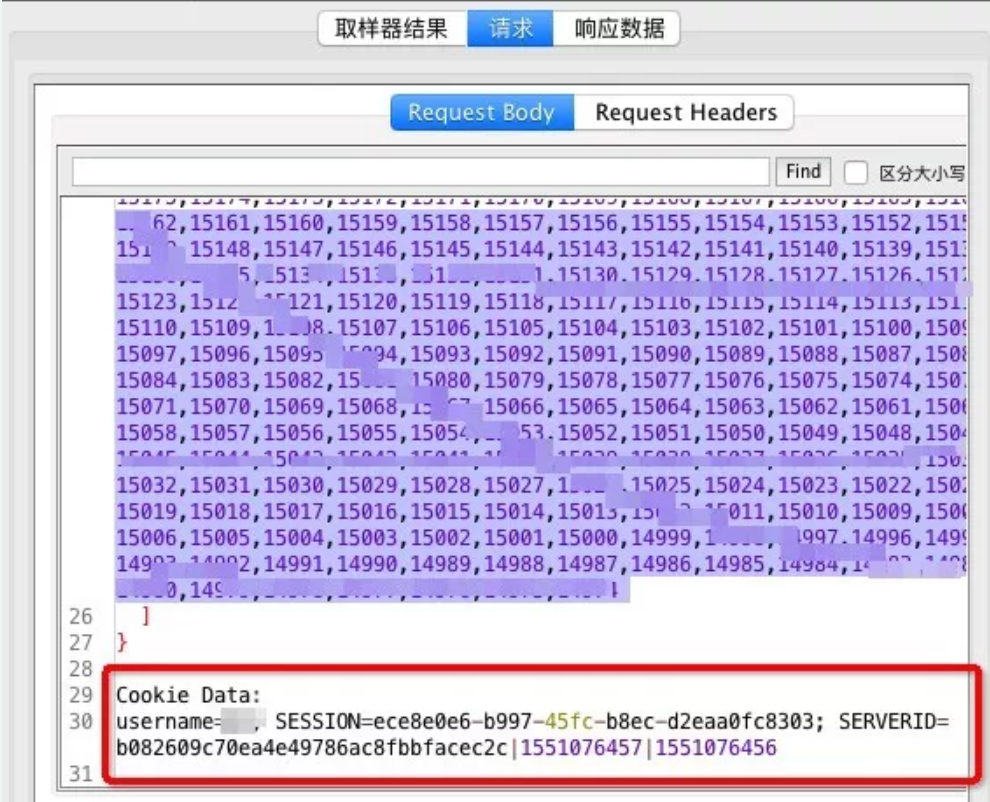
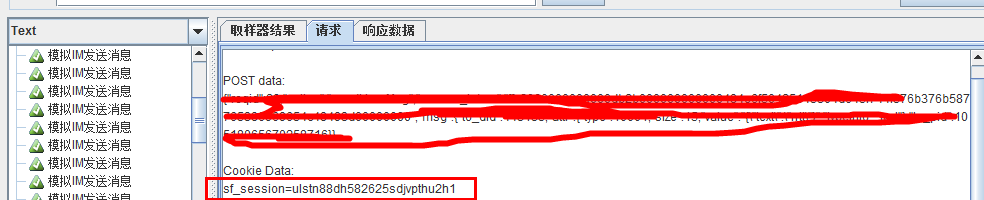
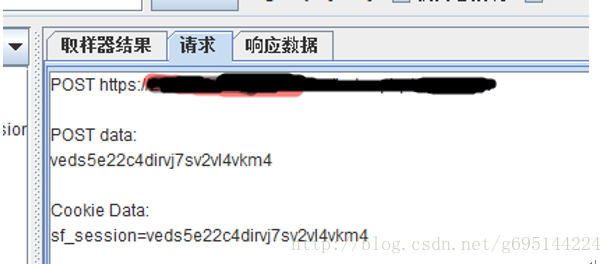
还是从实例入手, 首先我们找一个已经跑通的接口(原先cookie获取是在自定义变量里写死cookie值, 然后再传给cookie manager), 在结果树的请求->request Body中查找信息

从图中可以看出, cookie data有几个信息组成
-
username
-
SESSION
-
SERVERID
那这些信息去哪里获取呢?
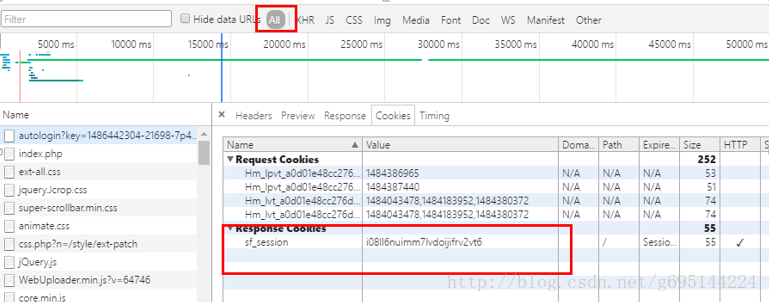
使用chrome的开发者工具查看, 在application标签下很容易就能找到上述信息

有了以上这些信息,那接下来的事情就好办了, 两种方式添加
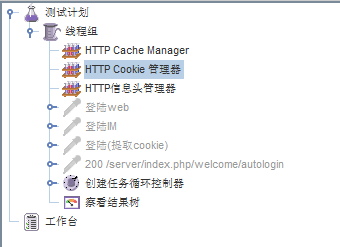
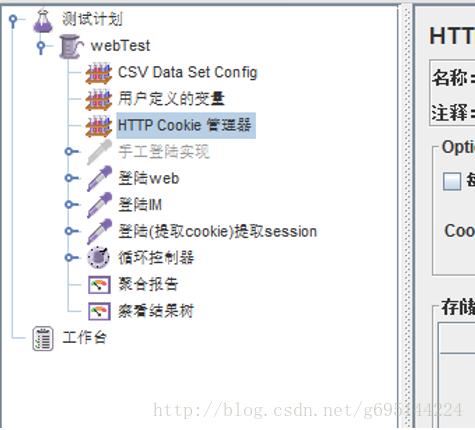
1. http cookie manager(推荐)
2. http 信息管理器
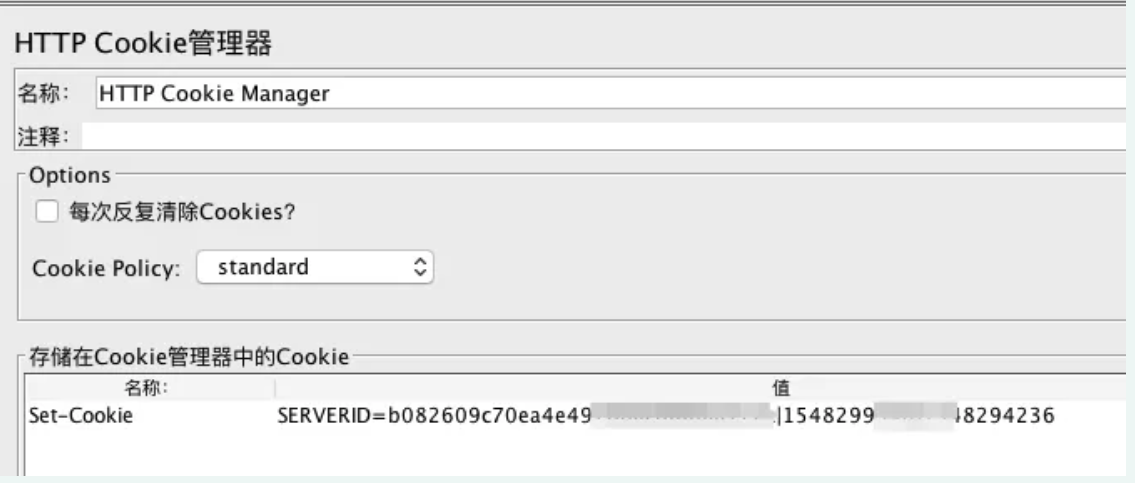
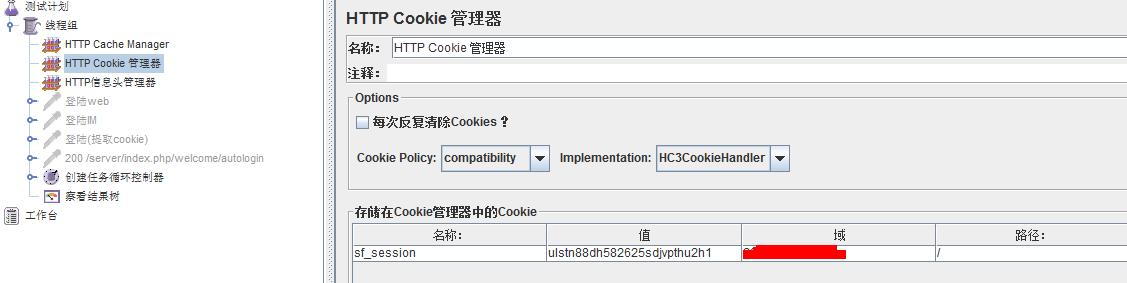
在cookie 管理中添加需要存储的cookie

然后把原先用自定义变量里的cookie值删除(写死的cookie值), 用这个方法去获取cookie给同域名下的其他API使用, 即可非常轻松的执行需要登录的API, 细心的同学会发现 cookie data里还有username和SESSION 怎么没用到, 我这个实例中这两个不用也可以正常执行, 如果有需要自行加上即可, 至此有趣的cookie可一劳永逸的使用, 不必再为cookie过期而烦恼了, 不知道你学会了没有, 在实际测试场景中,类似这样的问题时常困扰着我们, 如何巧妙的使用方法去解决(偷懒法则), 学会偷懒的技术工程师才是一个合格的工程师.
jmeter的http cookies管理器使用(一)
作用:
1 发送请求,经常要校验cookies信息
2 录制的时使用的cookie管理器,只能在指定的域下面使用,如果服务器地址切换,发现发送请求时,就会出现no cookies
使用方法
1 使用badboy录制的脚本都带了cookie管理器
2 使用jmeter的代理录制脚本,提前设置好cookie管理器再进行录制
3 自己设置cookie管理器
前两种的cookie管理器都有域名的限制,有时需要自己进行修改
我一般使用代理录制脚本,自己添加cookie管理器的方式进行
步骤:
1 录制脚本

2 修改cookie管理器,如果没有域名切换的话,可以不用自己配置的
1)使用开发者工具,或者firefox的firebug插件获取cookie信息。建议使用firebug这个配置和jmeter几乎一样。据说可以直接导入到jmeter,但是我没有导入成功,就自己配置了。
下面是开发者工具所看到的cookie信息
并不是所有的都需要配置发送到服务器。我的只配置了sf_session就ok了
域就是服务器的ip

这样后面发送的所有请求都会自带上这个cookie信息。这里面的cookie可以通过正则表达式进行提起,设置成变量

---------------------
jmeter的http cookies管理器使用(二)
Cookie管理器,会默认把服务端返回的cookie数据记录下来
步骤:
1 先添加http cookie管理器,这时jmeter就会自动记录下服务端返回的cookie信息
由于数据是保存在cookie里面,没法通过正则表达式去提取

2 其实这个时候,jmeter发送请求,会默认把cookie信息带上,能解决大部分问题

3 但是我们这时又想用到cookie里面的某一个值的时候,就需要修改jmeter的设置了
在jmeter的安装bin路径下,
修改:jmeter.properties
#CookieManager behaviour - should Cookies be stored as #variables? #Default is false CookieManager.save.cookies=true //这个把前面的#去掉,
4 调用cookie里面某一个值
${COOKIE_某一个值名称}
如上面的 sf_session就可以直接用${COOKIE_sf_session}调用。和自定义变量完全一样
注意点:必须是请求服务端以后,cookie管理器里面才会有数据,一般是登陆时服务端返回会带回cookie。之前cookie会一直为空
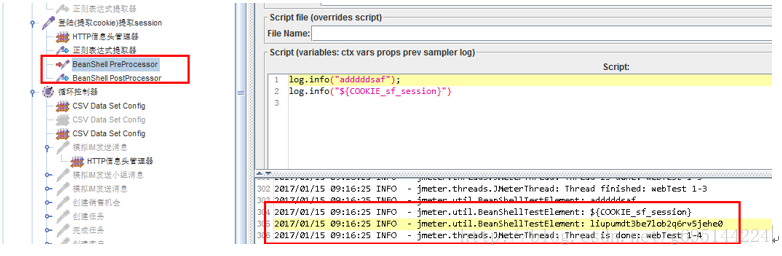
下面是我demo的截图

提取成功图片:
前置bs没有cookie值
后置的bs有了cookie值

---------------------
jmeter直接用cookie管理器保存登录后的cookie信息
最近遇到的问题是,登录需要验证码,验证码每次都变且无规律,所以录制登录接口就没办法录制了。于是就想着能不能直接在cookie管理器中保存我登录后的信息,其他接口直接调用这个参数呢?经过试验,有的系统可以,有的不可以,不可以的还没找到原因和解决办法,先写可以使用的步骤吧。
1、打开火狐浏览器,登录要保存cookie信息的网页并登录成功;
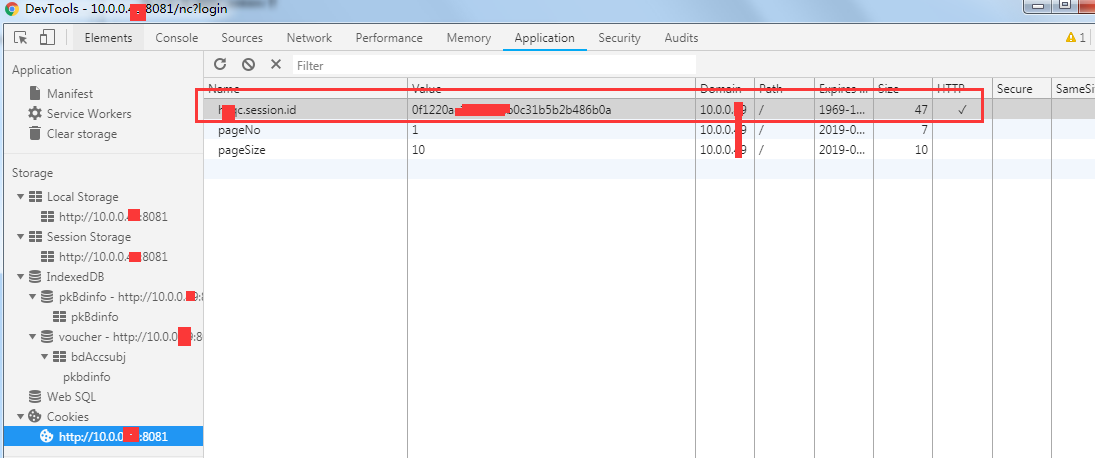
2、打开调试模式,切换到存储,打开cookie,然后右侧红框区域内的所有数据就是cookie信息;

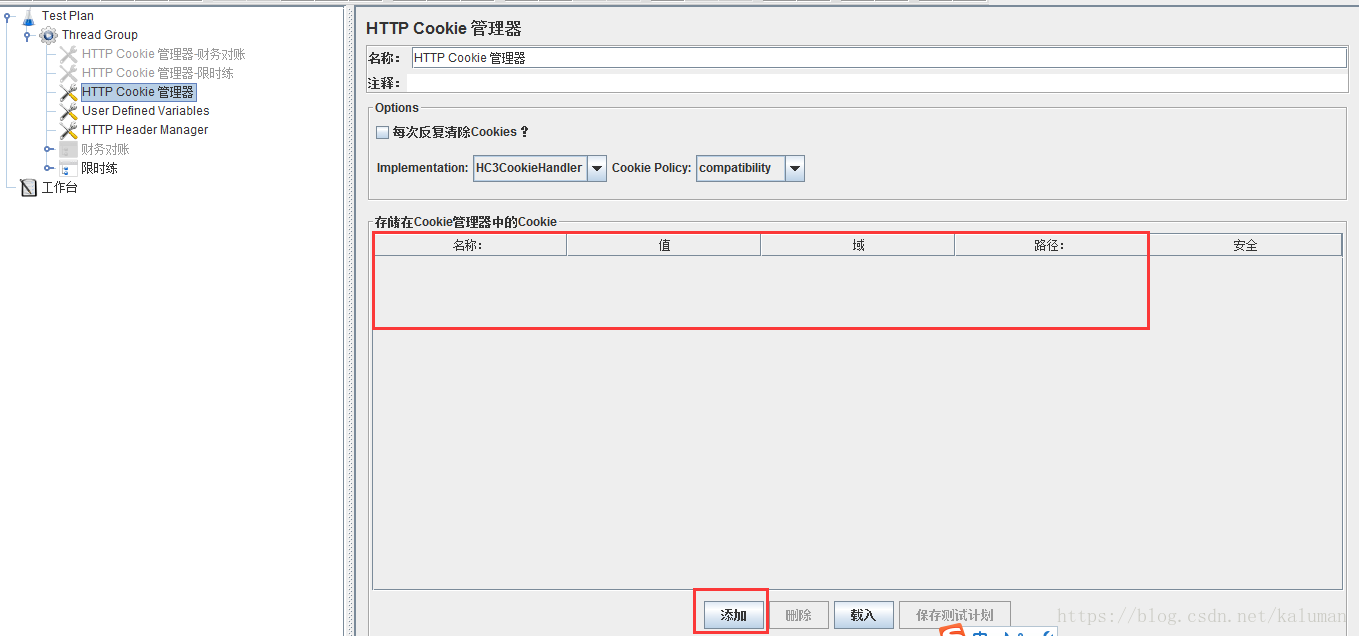
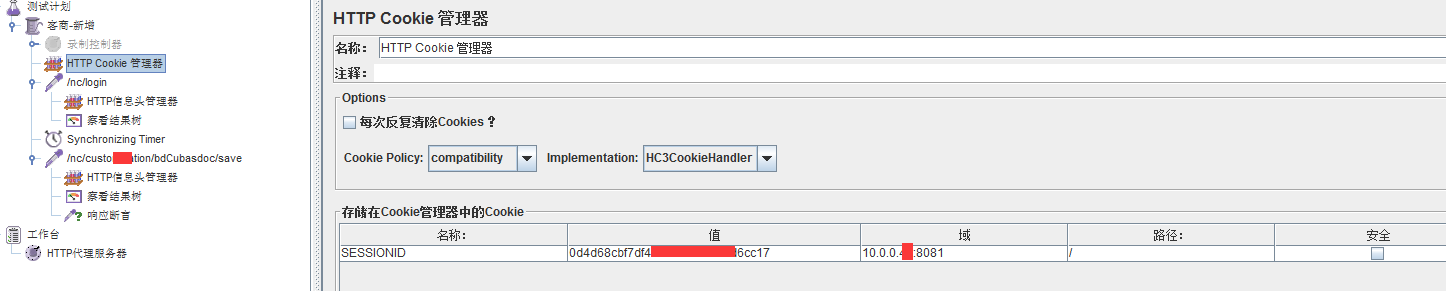
3、把这个表里的所有数据的名称、域名、路径、值都一一写到cookie管理器里,如下图jmeter的这个位置

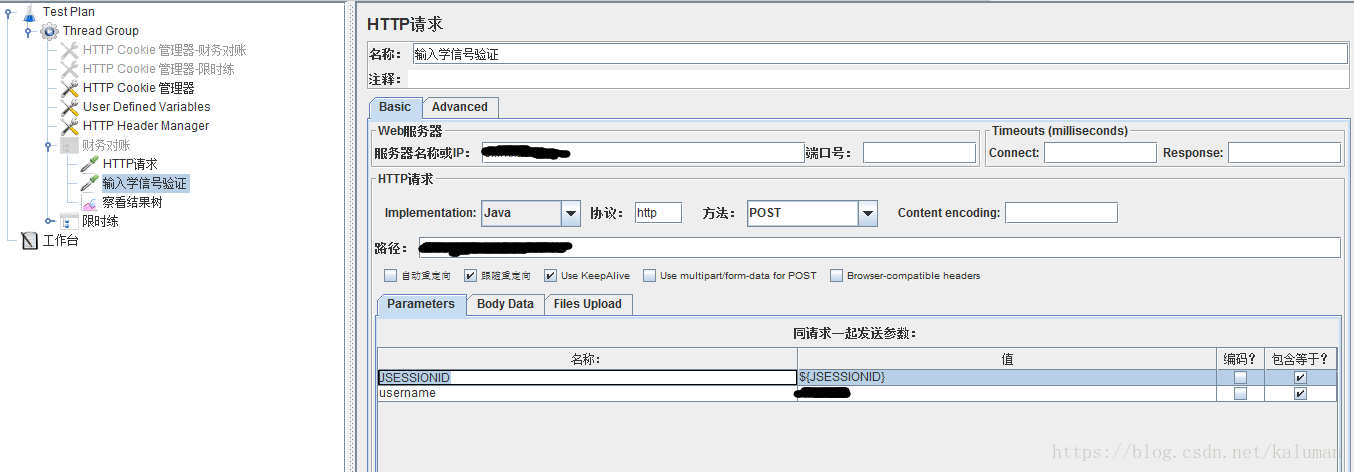
4、然后,在jmeter中,添加http请求,把cookie管理器中的这些参数,都当成参数传过去,假如cookie管理器中只有一个参数JSESSIONID,写接口时,就需要把JSESSIONID当成一个参数传过去,如下图

5、这样就可以不需要登录,直接调用登录的cookie信息了
---------------------
个人自己操作实例:

1、谷歌浏览器打开调试,然后提交登录,获取session

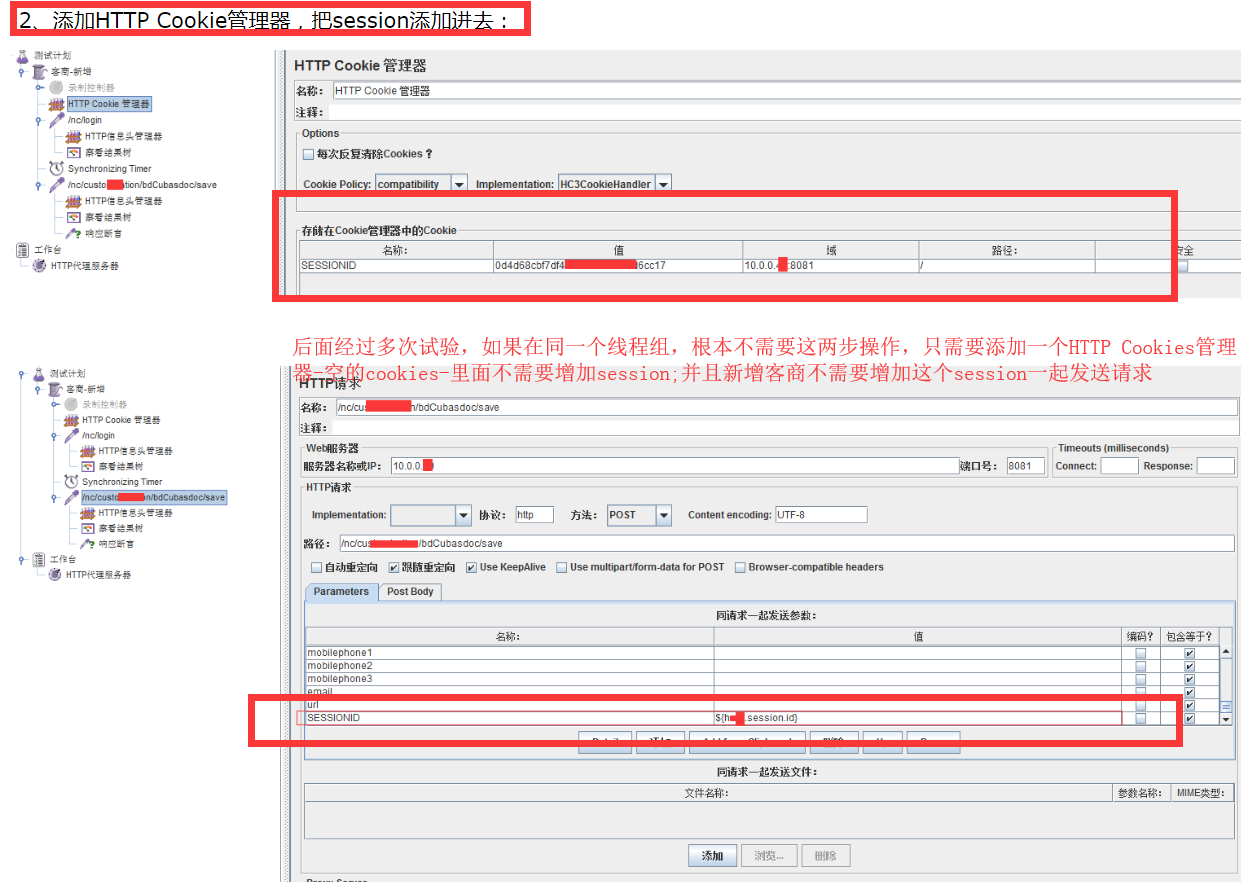
2、添加HTTP Cookie管理器,把session添加进去:


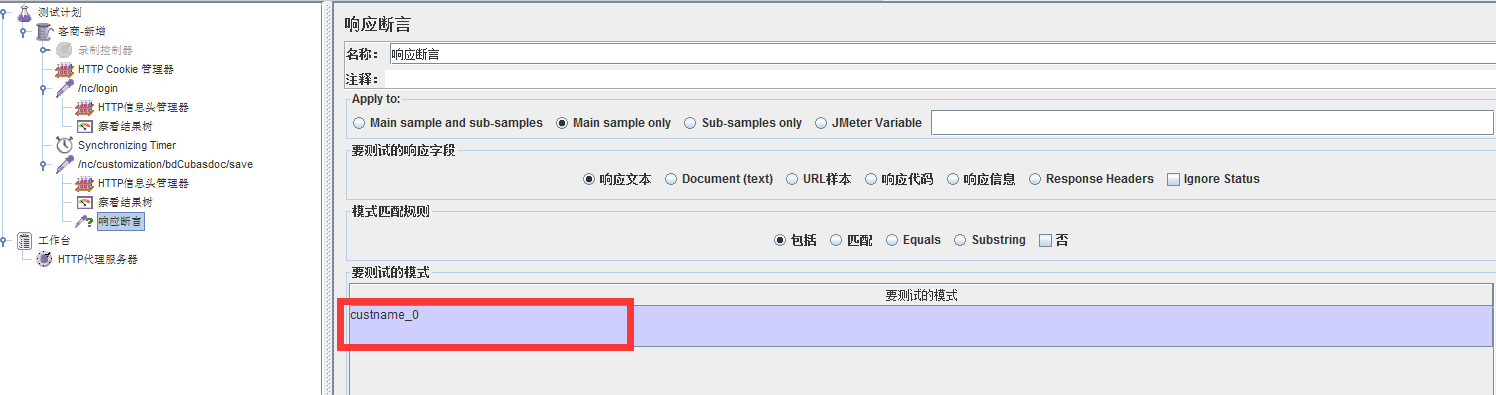
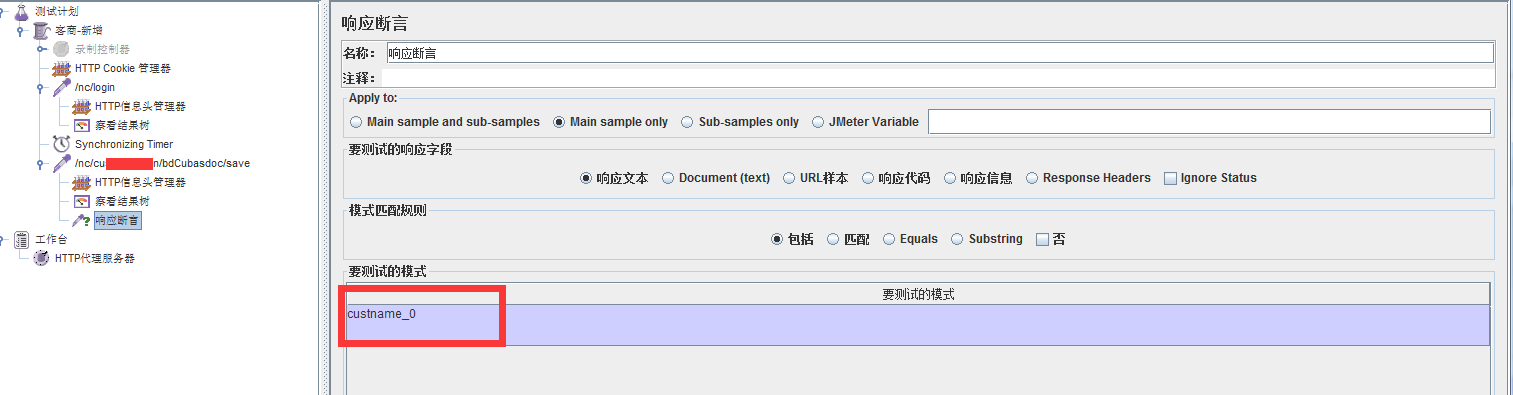
3、添加响应断言

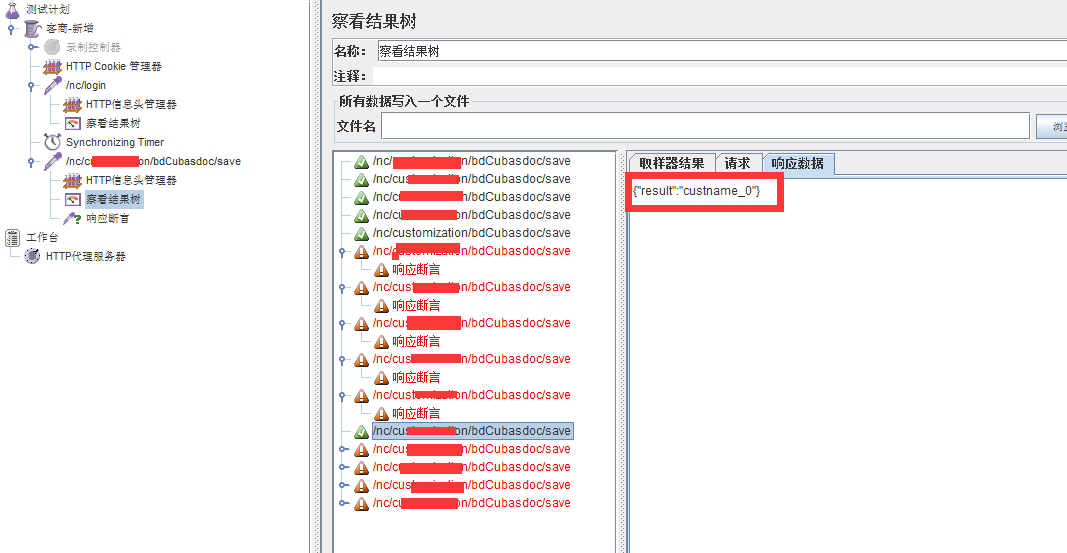
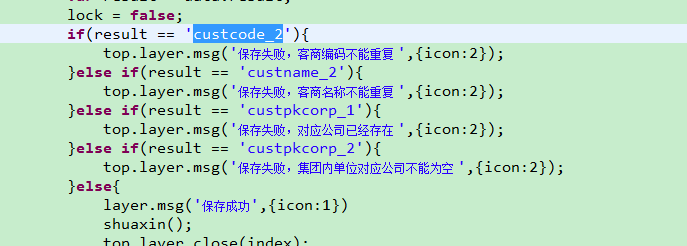
4、执行,返回custname_0表示成功,custname_2表示失败


新增客商有规则需要校验,导致提交重复信息会失败,只有第一次才会成功

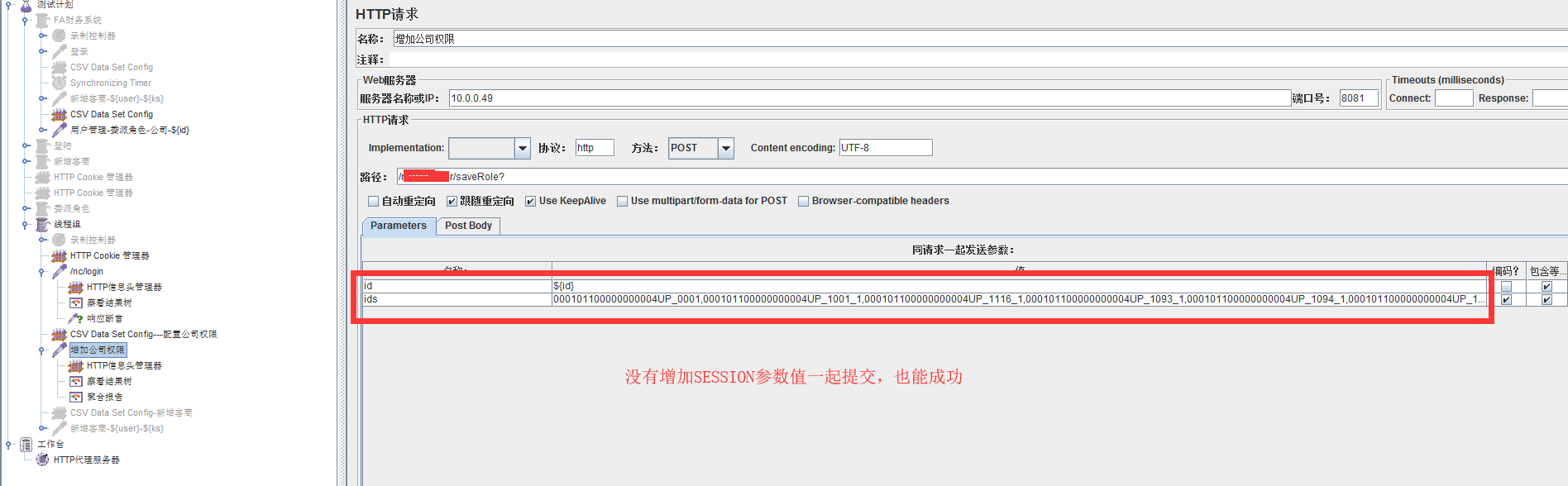
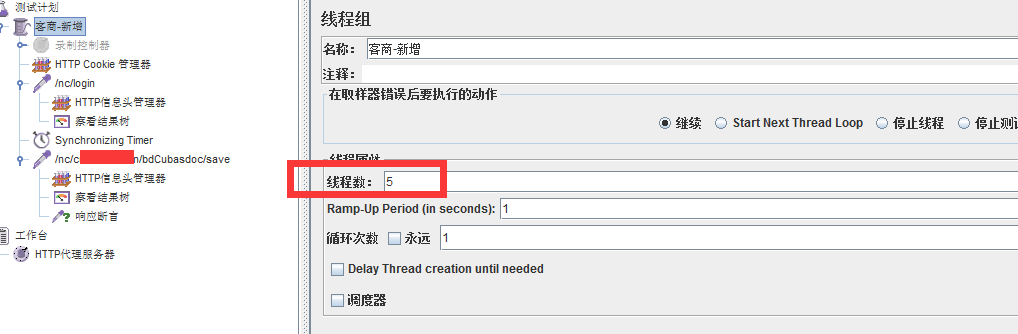
注意:如果是在同一个线程组,根本不需要添加两个cookies的参数值,只需要添加一个无参数值的空的http cookie管理器,去掉下图的两个SESSIONID变量值

下面是增加权限的截图: