当el-input输入多行内容,反显时,字符串需要换行显示
el-input 设置type为textarea属性后,可以输入多行内容。如图:

现在有个需求,使用文本标签(示例用的div),回显该内容,然后就出现内容不换行的问题。如下图所示:

没有换行。
1. 先想了个解决办法,反显也用el-input即可。但是存在问题:当前页面通过html2canvas和pdfjs导出生成PDF文件时,内容不会换行显示。
2. 然后查看接口返回的文本内容,发现字符串中存在回车符(↵ 或者 \n),想到可以将其转换成回车符(<br/>),也可以解决该问题(注意前提是用v-html绑定内容,不过不推荐这种方案,容易产生安全问题,xss攻击)。

1 str.replace(/↵/g,"<br/>")
3. 最后,采取的是设置对应标签 css 样式方案,解决了该问题。
1 white-space: pre-wrap; 2 word-break: break-all;
效果图:

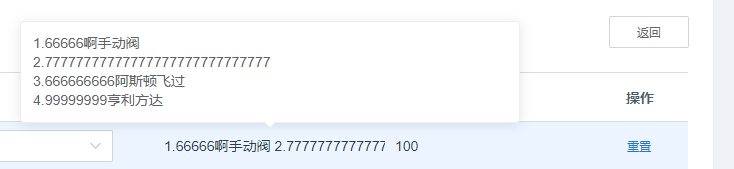
4.补充下,el-table中的tips提示信息也需要换行时,可以用el-popover来实现字符串换行效果,注意利用分发取代content属性。效果图

代码如下:
1 <template slot-scope="scope"> 2 <el-popover 3 width="200" 4 placement="top" 5 trigger="hover"> 6 <div style="white-space: pre-wrap;word-break: break-all;">{{scope.row.propName}}</div> 7 <div slot="reference">{{scope.row.propName}}</div> 8 </el-popover> 9 </template>


