解决vue-print-nb打印el-table,不同分辨率下,打印显示不全的问题
使用vue-print-nb打印,不同分辨率(1366一下或1600以上)时,el-table有些列没有打印出来(页面能够正常展示),查看官方api,通过设置打印样式也无法全部打印:
1 printObj:{ 2 id:"printId", 3 popTitle:"", 4 extraHead: '<meta http-equiv="Content-Language"content="zh-cn"/>,<style> #printId { width: 100%; } <style>' 5 }
解决方法1:手撸一个el-table样式的表(没有分页):
样式代码:
1 table { 2 font-family: Arial, sans-serif; 3 font-size: 14px; 4 background-color: #f0f2f5; 5 border-collapse: collapse; 6 color: #454545; 7 table-layout: auto; 8 width: 100%; 9 text-align: center; 10 border-bottom-width: 1px; 11 border-bottom-style: solid; 12 border-bottom-color: #dadcde; 13 thead { 14 border-top-width: 1px; 15 border-top-style: solid; 16 border-top-color: #dadcde; 17 line-height: 40px; 18 font-weight: bold; 19 color: #454c70; 20 } 21 tr { 22 border-top-width: 1px; 23 border-top-style: solid; 24 border-top-color: #dadcde; 25 line-height: 23px; 26 } 27 td{ 28 padding: 5px 10px; 29 font-size: 14px; 30 font-family: Verdana; 31 width: 100px; 32 word-break: break-all; // 元素换行 33 } 34 // 斑马纹效果stripe 35 tr:nth-child(even) { 36 background: #F5F7F9; 37 } 38 tr:nth-child(odd) { 39 background: #FFF; 40 } 41 }
页面效果图如下:

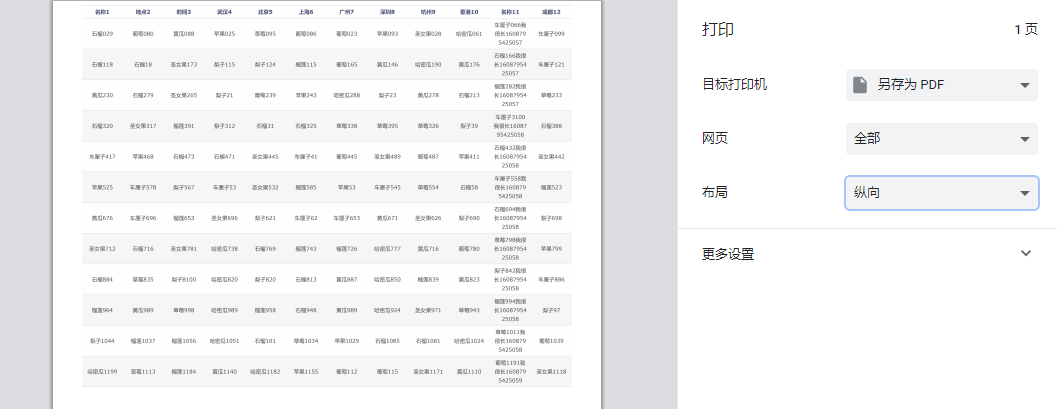
打印效果图:

解决方法2:使用print-js,结合html2canvas,实现打印:
需要注意的是,如果table存在滚动条,就会打印不全了,调整好列宽即可,打印效果图如下

附上全部代码:
1 <template> 2 <div> 3 <el-card shadow="never" > 4 <el-button v-print="printObj">nb打印</el-button> 5 <el-button @click="onPrint">printJs打印</el-button> 6 <table ref="printId" id="printId" cellspacing="0" cellpadding="0" border="0"> 7 <thead> 8 <tr> 9 <td>名称1</td> 10 <td>地点2</td> 11 <td>时间3</td> 12 <td>武汉4</td> 13 <td>北京5</td> 14 <td>上海6</td> 15 <td>广州7</td> 16 <td>深圳8</td> 17 <td>杭州9</td> 18 <td>香港10</td> 19 <td class="class-width">名称11</td> 20 <td>成都12</td> 21 </tr> 22 </thead> 23 <tbody v-if="list.length"> 24 <tr v-for="item in list"> 25 <td>{{item.name1}}</td> 26 <td>{{item.name2}}</td> 27 <td>{{item.name3}}</td> 28 <td>{{item.name4}}</td> 29 <td>{{item.name5}}</td> 30 <td>{{item.name6}}</td> 31 <td>{{item.name7}}</td> 32 <td>{{item.name8}}</td> 33 <td>{{item.name9}}</td> 34 <td>{{item.name10}}</td> 35 <td>{{item.name11}}</td> 36 <td>{{item.name12}}</td> 37 </tr> 38 </tbody> 39 </table> 40 <div v-if="!list.length" class="table-empty"> 41 <span class="table-empty-text">暂无数据</span> 42 </div> 43 </el-card> 44 </div> 45 </template> 46 <script> 47 import html2canvas from 'html2canvas'; 48 import printJs from 'print-js'; 49 export default { 50 name: "", 51 data() { 52 return { 53 list: [], 54 printObj:{ 55 id:"printId", 56 popTitle:" ", 57 extraHead: '<meta http-equiv="Content-Language"content="zh-cn"/>,<style> #printId { width: 100%; !important; } <style>' 58 }, 59 nameList: ["香蕉","苹果","梨子","葡萄","哈密瓜","车厘子","草莓","榴莲","石榴","黄瓜","圣女果"] 60 }; 61 }, 62 mounted() { 63 const len = Math.ceil(Math.random()*20); 64 for (let i = 0; i < len; i++) { 65 this.list.push({ 66 name1: this.createName(i), 67 name2: this.createName(i), 68 name3: this.createName(i), 69 name4: this.createName(i), 70 name5: this.createName(i), 71 name6: this.createName(i), 72 name7: this.createName(i), 73 name8: this.createName(i), 74 name9: this.createName(i), 75 name10: this.createName(i), 76 name11: this.createName(i) + "我很长" + new Date().getTime(), 77 name12: this.createName(i) 78 }); 79 } 80 }, 81 methods: { 82 createName(index){ 83 const name = this.nameList[Math.ceil(Math.random()*10)]; 84 return name + index + Math.ceil(Math.random()*100); 85 }, 86 // printJs转图片打印 87 onPrint() { 88 const printContent = this.$refs.printId; 89 // 获取dom 宽度 高度 90 const width = printContent.clientWidth; 91 const height = printContent.clientHeight; 92 // 创建一个canvas节点 93 const canvas = document.createElement('canvas'); 94 95 const scale = 4; // 定义任意放大倍数,支持小数;越大,图片清晰度越高,生成图片越慢。 96 canvas.width = width * scale; // 定义canvas 宽度 * 缩放 97 canvas.height = height * scale; // 定义canvas高度 *缩放 98 canvas.style.width = width * scale + 'px'; 99 canvas.style.height = height * scale + 'px'; 100 canvas.getContext('2d').scale(scale, scale); // 获取context,设置scale 101 102 const scrollTop = document.documentElement.scrollTop || document.body.scrollTop; // 获取滚动轴滚动的长度 103 const scrollLeft = document.documentElement.scrollLeft || document.body.scrollLeft; // 获取水平滚动轴的长度 104 105 html2canvas(printContent, { 106 canvas, 107 backgroundColor: null, 108 useCORS: true, 109 windowHeight: document.body.scrollHeight, 110 scrollX: -scrollLeft, // 解决水平偏移问题,防止打印的内容不全 111 scrollY: -scrollTop 112 }).then((canvas) => { 113 const url = canvas.toDataURL('image/png') 114 printJS({ 115 printable: url, 116 type: 'image', 117 documentTitle: '', // 标题 118 style: '@page{size:auto;margin: 0cm 1cm 0cm 1cm;}' // 去除页眉页脚 119 }) 120 }).catch(err=>{ 121 console.error(err); 122 }) 123 } 124 } 125 }; 126 </script> 127 128 <style lang="scss" scoped> 129 table { 130 font-family: Arial, sans-serif; 131 font-size: 14px; 132 background-color: #f0f2f5; 133 border-collapse: collapse; 134 color: #454545; 135 table-layout: auto; 136 width: 100%; 137 text-align: center; 138 border-bottom-width: 1px; 139 border-bottom-style: solid; 140 border-bottom-color: #dadcde; 141 thead { 142 border-top-width: 1px; 143 border-top-style: solid; 144 border-top-color: #dadcde; 145 line-height: 40px; 146 font-weight: bold; 147 color: #454c70; 148 } 149 tr { 150 border-top-width: 1px; 151 border-top-style: solid; 152 border-top-color: #dadcde; 153 line-height: 23px; 154 } 155 td{ 156 padding: 5px 10px; 157 font-size: 14px; 158 font-family: Verdana; 159 width: 100px; 160 word-break: break-all; // 元素换行 161 } 162 // 斑马纹效果stripe 163 tr:nth-child(even) { 164 background: #F5F7F9; 165 } 166 tr:nth-child(odd) { 167 background: #FFF; 168 } 169 } 170 .table-empty { 171 min-height: 60px; 172 text-align: center; 173 width: 100%; 174 height: 100%; 175 display: flex; 176 justify-content: center; 177 align-items: center; 178 border-bottom: 1px solid #ebeef5; 179 .table-empty-text { 180 line-height: 60px; 181 width: 50%; 182 color: #909399; 183 } 184 } 185 </style>
至此打印不全的问题,已解决,如果有更好的方案,可以留言,多多交流。





