js获取nginx服务器时间
前端页面js获取nginx服务器时间
在实际开发中,我们通常要使用的是服务器端的时间,而不是本机电脑的时间,在js文件中直接通过new Date()获取的时间是本机电脑的系统时间,获取服务器时间的方法如下:
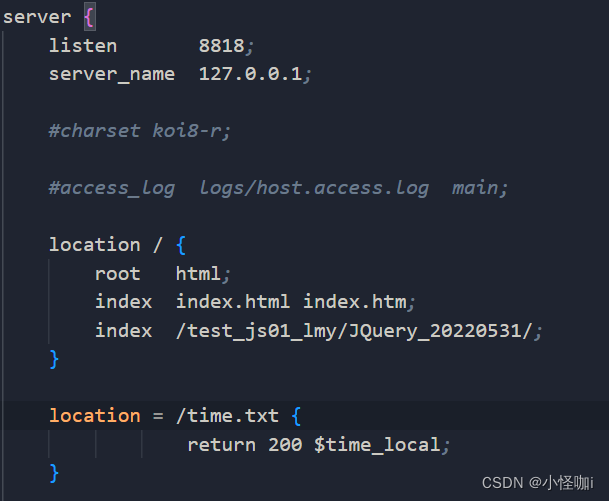
1.修改nginx的配置文件nginx.conf,在对应服务器端口的server路径下直接添加如下代码:
location = /time.txt {
return 200 $time_local;
}
注意:
具体效果可参考最下方运行结果:
nginx配置$time_local 生成格式为:25/Oct/2022:10:56:15 +0800
不可用new Date("25/Oct/2022:10:56:15 +0800")
nginx配置$time_iso8601 生成格式为:2022-10-25T15:42:45+08:00
可用new Date("2022-10-25T15:42:45+08:00")转化为国际标准时间,然后才能格式化
添加后如下:(下图中我是在本地测试,server_name为127.0.0.1,本地测试可到nginx官网下载nginx,这里我下载的版本是nginx-1.23.2,完成后双击运行,修改配置文件后重启)
重启nginx命令(要到安装nginx的目录下,地址栏输入cmd回车):
nginx -s reload(cmd命令)
./nginx -s reload(linux命令)
停止命令: nginx -s stop(cmd命令)
端口号listen应该和本地运行文件的端口号保持一致,在服务器端不用管。

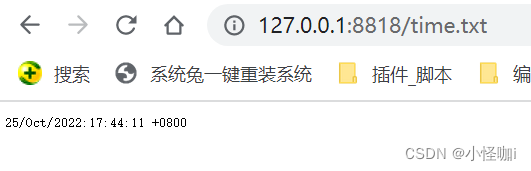
2.在网页中直接访问http://127.0.0.1:8818/time.txt,访问成功后出现如下返回:

3.在前端js页面中访问time.txt文件,代码如下:(可直接在服务器测试,本地配置错误可能会报错,而且时间是跟随本机系统时间,测试不出变化)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="../jQuery.js"></script>
<title>JS获取Nginx服务器时间</title>
</head>
<div>
<div class="servertime"></div>
<div class="time"></div>
<!-- <button onclick="printTime()">JS获取Nginx服务器时间</button> -->
<button onclick="getFwqDate()">JS获取Nginx服务器时间</button>
</div>
<body>
<script type="text/javascript">
function getFwqDate() {
let xhr = new XMLHttpRequest();
if (!xhr) {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
// xhr.open("HEAD", location.href, false);
xhr.open("POST", '/time.txt', false);
xhr.overrideMimeType("text/html;charset=utf-8")
xhr.send();
console.log("xhr.responseText=", xhr.responseText);
/**
* 20221014lmy添加
* nginx配置$time_iso8601 生成格式为:2022-10-25T15:42:45+08:00
* nginx配置$time_local 生成格式为:25/Oct/2022:10:56:15 +0800
*/
//getTime(),将标准时间转化为毫秒数时间
millionstime = (new Date(xhr.responseText)).getTime();
// millionstime = new Date(xhr.responseText);
console.log("millionstime=", millionstime);
//将获取到的时间转化成自己想要的格式,此处是20221014155450
var servertime = new Date(millionstime);
var year = servertime.getFullYear();
var month = servertime.getMonth() + 1;
var day = servertime.getDate();
var hours = servertime.getHours();
var minutes = servertime.getMinutes();
var seconds = servertime.getSeconds();
if (month < 10) {
month = '0' + month;
}
if (day < 10) {
day = '0' + day;
}
if (hours < 10) {
hours = '0' + hours;
}
if (minutes < 10) {
minutes = '0' + minutes;
}
if (seconds < 10) {
seconds = '0' + seconds;
}
servicedate = year.toString() + month.toString() + day.toString() + hours.toString() + minutes.toString() + seconds.toString();
console.log("servicedate=",servicedate)
return servicedate;
}
</script>
</body>
</html>
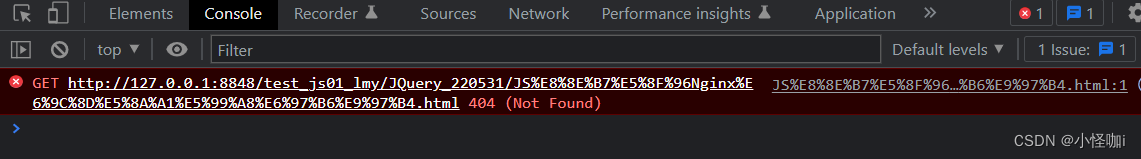
报错:运行可能会遇到如下错误:

打开控制台,找不到相应页面:

解决办法:可在文件运行时先nginx -s stop停止nginx服务,待需要访问time.txt文件时,再双击启动(这种情况只会在本地运行时发生,在部署的服务器端不会报错)
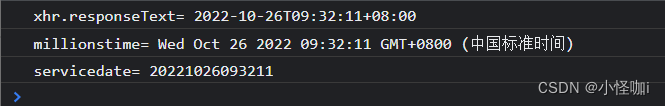
运行结果:
1.$time_local
nginx配置$time_local 生成格式为:25/Oct/2022:10:56:15 +0800
不可用new Date("25/Oct/2022:10:56:15 +0800")

2.$time_iso8601
nginx配置$time_iso8601 生成格式为:2022-10-25T15:42:45+08:00
可用new Date("2022-10-25T15:42:45+08:00")转化为国际标准时间

异乡小龟


 浙公网安备 33010602011771号
浙公网安备 33010602011771号