javascript 计算器、动态时钟、表格复选框全选(扩展)、轮播图、36选7、随机数


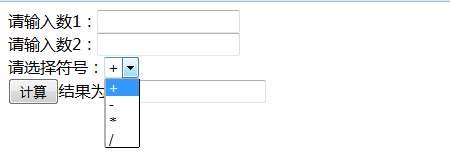
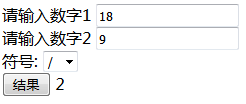
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <link rel="stylesheet" type="text/javascript" href="../js/jisuanqi.js"> </head> <body> <div> 请输入数字1 <input type="text" id = "shu1"> </div> <div> 请输入数字2 <input type="text" id = "shu2"> </div> <div> 符号: <select id="fh"> <option>+</option> <option>-</option> <option>*</option> <option>/</option> </select> </div> <div> <input type="button" onClick="jisuan()" value="结果"> <span id="jieguo"></span> </div> </body> </html> <script> function jisuan(){ var n1 = document.getElementById("shu1").value; var n2 = document.getElementById("shu2").value; var fh = document.getElementById("fh").value; document.getElementById("jieguo").innerHTML = eval(n1+fh+n2); } </script>
效果显示:


// JavaScript Document //使用json制作一个简易的计算器 var jsq = { //初始化页面 init : function(obj){ obj.innerHTML = ` <input type="text" id="txt"><br> <button class>7</button> <button >8</button> <button >9</button> <button >+</button><br> <button >4</button> <button >5</button> <button >6</button> <button >-</button> <br> <button >1</button> <button >2</button> <button >3</button> <button >*</button> <br> <button >0</button> <button >.</button> <button class="dengyu">=</button> <button >/</button> `; //函数的调用 jsq.addEvent(); }, addEvent : function(){ //获取所有的按钮 var btns = document.getElementsByTagName("button"); //for循环 for(var i = 0; i<btns.length;i++){ btns[i].style.width = "30px"; if(btns[i].getAttribute("class") == "dengyu"){ btns[i].addEventListener("click",jsq.jisuan); continue; } btns[i].addEventListener("click",jsq.getVal); } }, getVal: function(){ var txtObj = document.getElementById("txt"); txtObj.value = txtObj.value + this.innerHTML; }, jisuan:function(){ var txtObj = document.getElementById("txt"); txtObj.value = eval(txtObj.value); } }


<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <h3 onClick="showtime(this)" id="as1"></h3> </body> </html> <script> var weq=document.getElementById('as1'); //建立显示时钟方法 function showtime(){ //定义一个新的日期 var dy=new Date(); var year=dy.getFullYear(), month=dy.getMonth(), date=dy.getDate(); var hours=dy.getHours(), mients=dy.getMinutes(), semiao=dy.getSeconds(); //设置年月日的范围 if(month<10){ var jia="0"+(month+1); }else{ jia=+(month+1); } if(date<10){ var jian="0"+(date+1); }else{ jian=+(date+1); } var time=year+"-"+jia+"-"+jian+" "+hours+":"+mients+":"+semiao; weq.innerHTML=time; } //页面加载完成后实现实时时刻,每一秒换一个数字 window.onload=function(){ time = setInterval("showtime()",1000); } </script>
表格复选框点击全选,则复选框全部显示为选中状态

<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <script type="text/javascript" src="../js/fuxuan.js"> </script> </head> <body> <label> <input type="checkbox" id="all" > 全选 </label><br> <input type="checkbox" class="all"> <input type="checkbox" class="all"> <input type="checkbox" class="all"> <input type="checkbox" class="all"> </body> </html> <script> window.onload = function(){ var inputall = document.getElementById("all"); inputall.addEventListener("click",checkes); } function checkes(){ var obj = this; var objs = document.getElementsByClassName("all"); for(var i = 0;i<objs.length;i++){ objs[i].checked = obj.checked; } } </script>
效果如下:


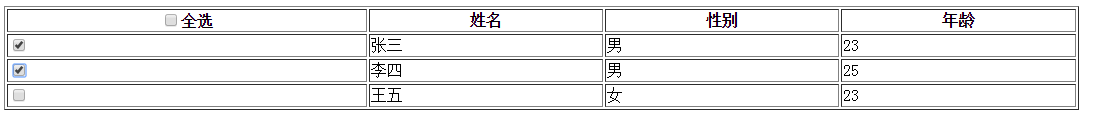
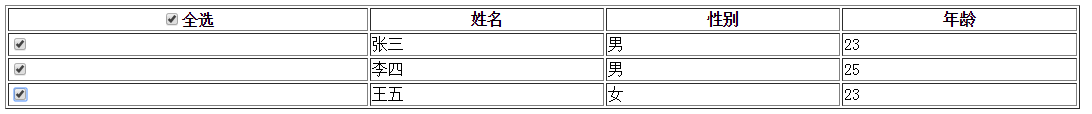
<!doctype html> <html> <head> <meta charset="utf-8"> <title>复选框扩展</title> <script type="text/javascript" src="../js/fuxuankuozhan2.js"></script> </head> <body> <table border="1" width="80%"> <tr> <th> <input type="checkbox" id="all">全选 </th> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> <tr> <td> <input type="checkbox" class="all" onClick="qx()"> </td> <td>张三</td> <td>男</td> <td>23</td> </tr> <tr> <td> <input type="checkbox" class="all" onClick="qx()"> </td> <td>李四</td> <td>男</td> <td>25</td> </tr> <tr> <td> <input type="checkbox" class="all" onClick="qx()"> </td> <td>王五</td> <td>女</td> <td>23</td> </tr> </table> </body> </html>

// JavaScript Document var oth = null; window.onload= function(){ oth=document.getElementsByClassName("all"); for(var j=0;j<oth.length;j++){ oth[j].addEventListener("click",all); } } function qx(){ var shu = 0; var a= document.getElementById("all"); var other = document.getElementsByClassName("all"); for(var i in oth){ if(oth[i].checked == false){ shu = 1; } if(shu == 1){ a.checked=false; }else{ a.checked=true; } } }
效果如下:


实现轮播图_鼠标放上和移开 关联自动轮播


<!doctype html> <html> <head> <meta charset="utf-8"> <title>轮播图</title> </head> <body> <div> <button onclick="up()">上一张</button> <img src="../../image/b5.jpg" onMouseOut="start()" onMouseMove="stop()" id="img1"> <button onClick="next()">下一张</button> </div> </body> </html> <script type="text/javascript"> var p1=document.getElementById("img1"),//定义一个变量 获取所需元素 n=0,//随便定义一个下标 arr=['../../image/b8.jpg','../../image/b9.jpg','../../image/b5.jpg'];//将要轮播的图片存入 function next(){//建立方法 点击下一张的设置 img1.setAttribute("src",arr[n]);//设置图片属性 n++; if(n>2){//判断下标的情况 n=0; } } function up(){//建立方法 点击上一张的设置 img1.setAttribute("src",arr[n]);//同样设置图片属性 n--; if(n<0){//判断下标 n=1; } } var aaa="";//定义一个变量为空 window.onload=function(){//加载完后的操作 aaa=setInterval('next()',2000);//定时器的设置 1s } function stop(){//鼠标移上图的时候停止的操作 clearInterval(aaa);// } function start(){//鼠标移出图的时候停止的操作 aaa=setInterval('next()',2000);//1s } </script>




