php数据库搜索用法

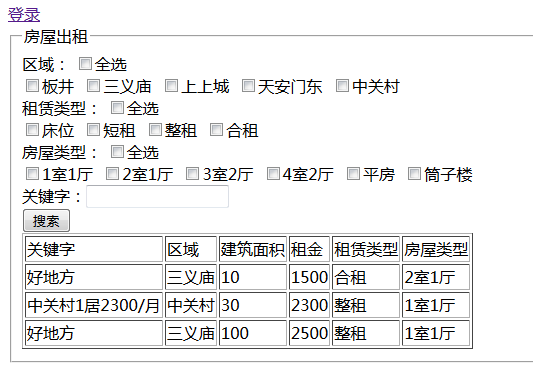
实现功能
1.点击全选,下属选框都选中
2.选中内容可以查找到相关内容
3.输入关键字可以搜索出与关键字相关的数据
代码
<body>
<?php
header("Content-Type:text/html;charset=utf-8");
//连接数据库
$db = new MySQLi("localhost","root","","z_house");
!mysqli_connect_error() or die();
$db -> query("set names utf8");
//判断是否有值传过来
if($_POST){
//定义一个变量,用来连接sql语句,1=1结果为true,用来连接and,防止第一个and没有连接对象
$set = " where 1=1 ";
//判断是否为有值,有值则输出下面语句
if(!empty($_POST["qy"])){
//将数组分割成字符串
$areaArr=implode("','",$_POST["qy"]);
//编辑sql语句,用来当查询的条件
$set .= " and area in ('$areaArr')";
}
//租赁类型
if(!empty($_POST["zl"])){
$zlTypeArr =implode("','",$_POST["zl"]);
$set .=" and renttype in ('$zlTypeArr')";
}
//房屋类型
if(!empty($_POST["fw"])){
$houseTypeArr =implode("','",$_POST["fw"]);
$set.= " and housetype in ('$houseTypeArr')";
}
//关键字搜索
if(!empty($_POST["gjz"])){
$set.="and keyword like '%".$_POST["gjz"]."%'";
//$str .= " and keyword like '%".$_POST["kword"]."%' ";
}
//定义sql语句
$sql="select * from house " .$set;
//当为空值时,输出整个数据库
}else{
$sql="select * from house";
}
$ret=$db->query($sql);
$arr=$ret-> fetch_all();
//定义数组,输出到用户可选向项
$areaArr = array("板井","三义庙","上上城","天安门东","中关村");
$zlTypeArr = array("床位","短租","整租","合租");
$houseTypeArr = array("1室1厅","2室1厅","3室2厅","4室2厅","平房","筒子楼");
?>
//租房者登录
<a href="denglu.php">登录</a>
<fieldset>
<legend>房屋出租</legend>
//在本界面处理数据
<form action="#" method="post">
<!--区域-->
区域:
//定义一个自定义变量,用来选中下属复选框,
<input type="checkbox" qx="qy" onClick="qx(this)">全选<br>
<?php foreach($areaArr as $v){
//根据自定义属性的属性值筛选出下属复选框
echo "<input type='checkbox' name='qy[]' value='$v' class='qy'>$v ";
} ?>
<br>
<!--租赁类型-->
租赁类型:
//定义一个自定义变量,用来选中下属复选框,
<input type="checkbox" qx="zl" onClick="qx(this)">全选<br>
<?php foreach($zlTypeArr as $v){
//根据自定义属性的属性值筛选出下属复选框
echo "<input type='checkbox' name='zl[]' value='$v' class='zl'>$v ";
} ?>
<br>
<!--房屋类型-->
房屋类型:
//定义一个自定义变量,用来选中下属复选框,
<input type="checkbox" qx="fw" onClick="qx(this)">全选<br>
<?php foreach($houseTypeArr as $v){
//根据自定义属性的属性值筛选出下属复选框
echo "<input type='checkbox' name='fw[]' value='$v' class='fw'>$v ";
} ?>
<br>
<!--关键字搜索-->
关键字:<input type="text" name="gjz"><br>
<button>搜索</button><br>
</form>
<table border="1">
<tr>
<td>关键字</td>
<td>区域</td>
<td>建筑面积</td>
<td>租金</td>
<td>租赁类型</td>
<td>房屋类型</td>
</tr>
<?php
//遍历输出数据库中的信息
foreach($arr as $a){ ?>
<tr>
<td><?php echo $a[1] ?></td>
<td><?php echo $a[2] ?></td>
<td><?php echo $a[3] ?></td>
<td><?php echo $a[4] ?></td>
<td><?php echo $a[5] ?></td>
<td><?php echo $a[6] ?></td>
</tr>
<?php } ?>
</table>
</fieldset>
</body>
</html>
<script>
function qx(obj){
var qx=obj.getAttribute("qx");
var int=document.getElementsByClassName(qx);
for(var i=0;i<int.length;i++){
//将复选框变成全选
int[i].checked = obj.checked;
}
}
</script>



