HBuilder --- MUI , HTML5
一.创建简单app应用
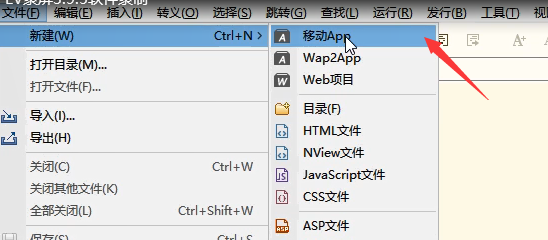
①

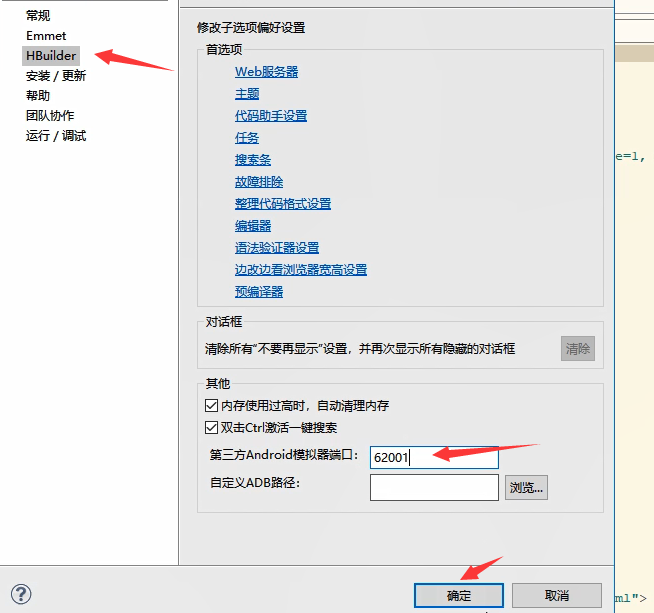
②

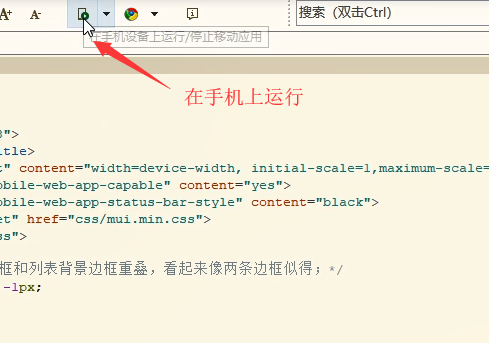
③连接手机


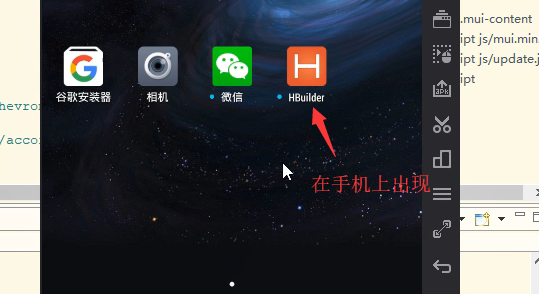
④


二.MUI 各组件的运用
http://dev.dcloud.net.cn/mui/snippet/
三. HTML5plus
参考文档: http://www.html5plus.org/
用来调用操作系统中的硬件驱动 + 系统调用
硬件驱动 - 摄像头 麦克风 闪光灯 扬声器 GPS 蓝牙 指纹 硬件
系统调用 - 通讯录 相册 文件管理 窗口管理 地图 短信 本地缓存
三方 - 三方登录 三方支付 三方推送
1.自定义代码块
mui.plusReady() 页面加载完成之后执行的的命令 (mpl)
①

②

③

四.事件
1.手势事件
①基本格式

②手势事件配置
mui.init({ gestureConfig:{ tap: true, //默认为true doubletap: true, //默认为false longtap: true, //默认为false swipe: true, //默认为true drag: true, //默认为true hold:false,//默认为false,不监听 release:false//默认为false,不监听 } });
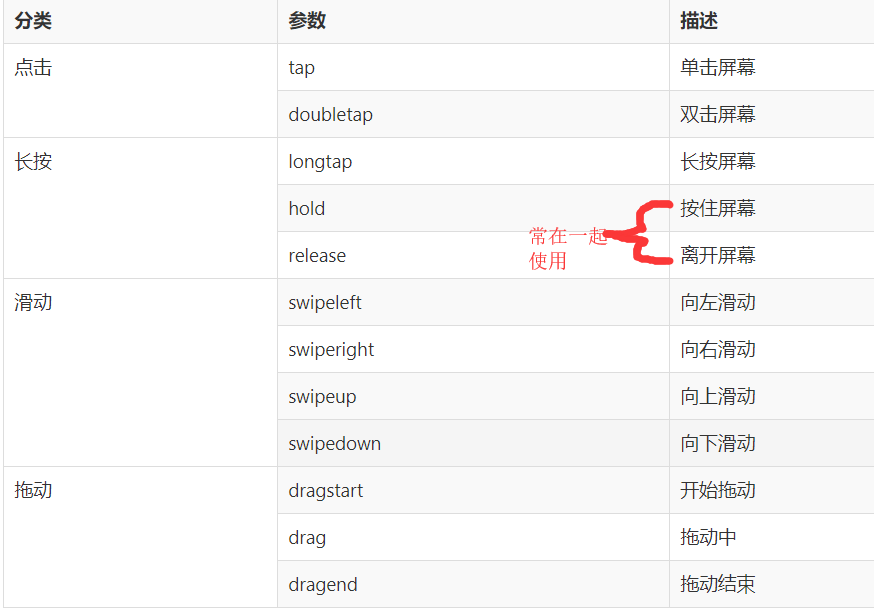
③分类

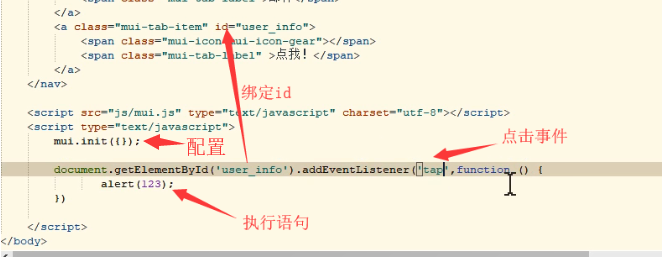
2.自定义事件
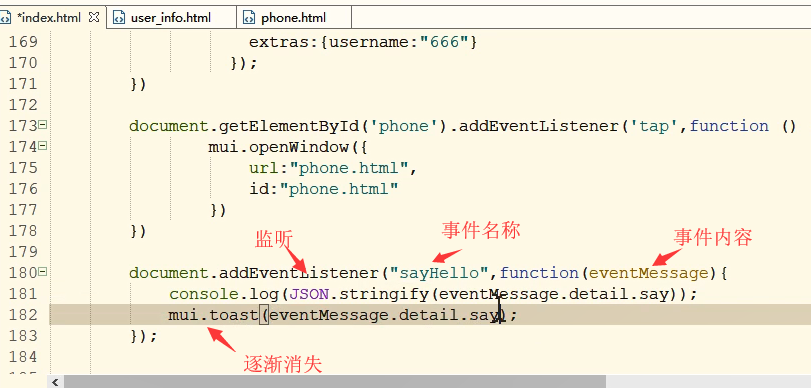
①自定义事件窗口

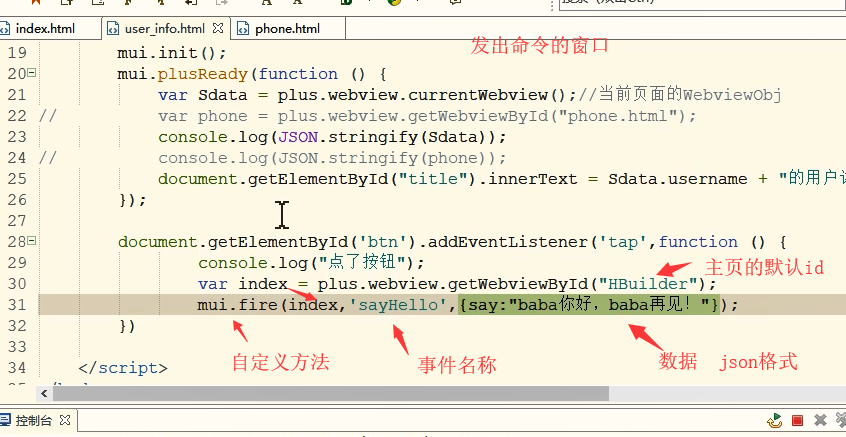
②执行命令的窗口


五.窗口管理
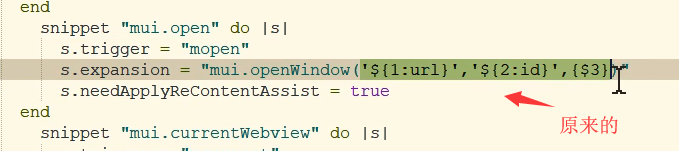
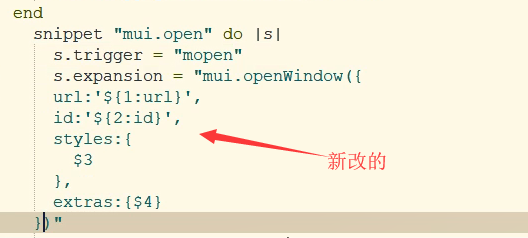
1.打开新页面
//tap为mui封装的单击事件,可参考手势事件章节 document.getElementById('info').addEventListener('tap', function() { //打开关于页面 mui.openWindow({ url: 'examples/info.html', id:'info' }); });
打开新窗口
mui.openWindow({ url:"html.html", id:"html.html", extras:{name:1}, #传值 styles:{} #布局 })
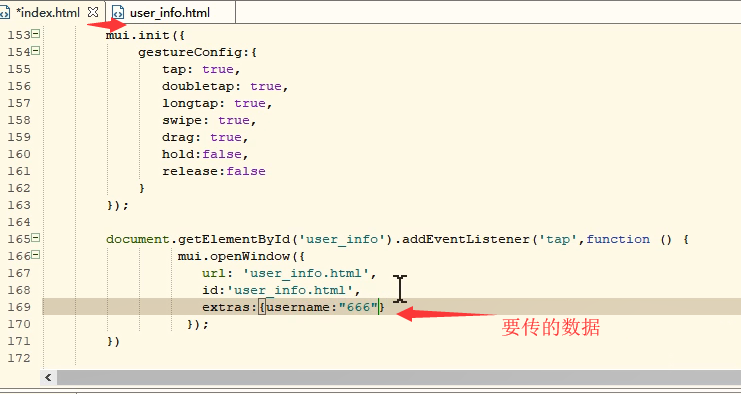
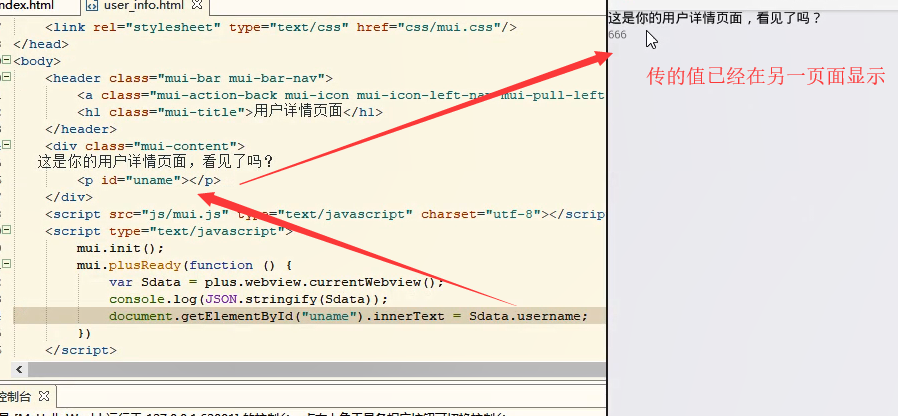
2.页面之间传值 (webview)
①

②

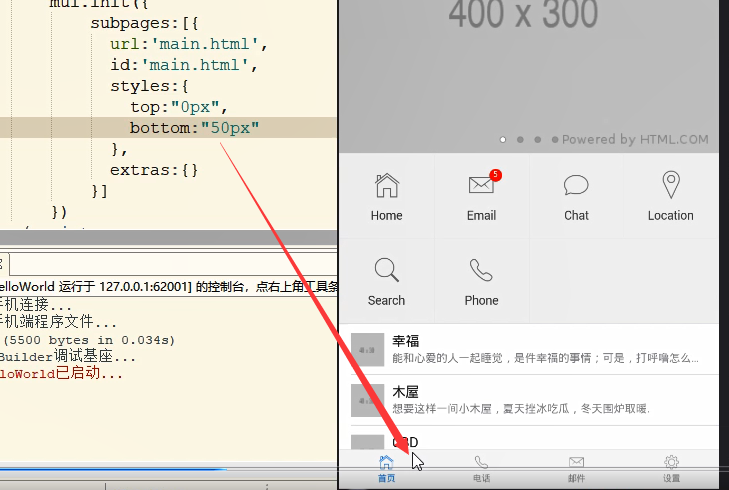
3.创建子页面
(自动加载到主页面)
mui.init({ subpages:[{ url:your-subpage-url,//子页面HTML地址,支持本地地址和网络地址 id:your-subpage-id,//子页面标志 styles:{ top:subpage-top-position,//子页面顶部位置 bottom:subpage-bottom-position,//子页面底部位置 width:subpage-width,//子页面宽度,默认为100% height:subpage-height,//子页面高度,默认为100% ...... }, extras:{}//额外扩展参数 }] });

六.登录页面(前后端分离)
1.简单版
①前端
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link rel="stylesheet" type="text/css" href="css/mui.css"/> </head> <body> <form class="mui-input-group"> <div class="mui-input-row"> <label>用户名</label> <input type="text" id="username" class="mui-input-clear" placeholder="请输入用户名"> </div> <div class="mui-input-row"> <label>密码</label> <input type="password" id="pwd" class="mui-input-password" placeholder="请输入密码"> </div> <div class="mui-button-row"> <button type="button" class="mui-btn mui-btn-primary" id="login_btn">登录</button> <button type="button" class="mui-btn mui-btn-danger" >注册</button> </div> </form>
<script src="js/mui.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> mui.init()
document.getElementById('login_btn').addEventListener('tap',function () { var username = document.getElementById("username").value; var pwd = document.getElementById("pwd").value; mui.post('http://192.168.14.35:9527/login',{ # ajax的简版 username:username, password:pwd },function(data){ console.log(JSON.stringify(data)); mui.toast(data.msg); },'json' ); }) </script> </body> </html>
②后端
from flask import Flask, request, jsonify app = Flask(__name__) @app.route("/login", methods=["POST", "GET"]) def login(): user_info = request.form.to_dict() print(user_info)#{username:""""",password:""""""} if user_info.get("username") == "a": return jsonify({"code": 0, "msg": "登录成功"}) else: return jsonify({"code": 1, "msg": "登录失败"}) if __name__ == '__main__': app.run("0.0.0.0", 9527, debug=True)
2.自动登录

①前端
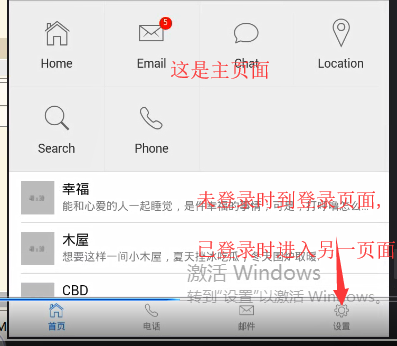
a.主页面
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link rel="stylesheet" type="text/css" href="css/mui.css"/> </head> <body> <nav class="mui-bar mui-bar-tab"> <a class="mui-tab-item mui-active"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-phone"></span> <span class="mui-tab-label">电话</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-email"></span> <span class="mui-tab-label">邮件</span> </a> <a class="mui-tab-item" id="login_user"> <span class="mui-icon mui-icon-gear"></span> <span class="mui-tab-label">设置</span> </a> </nav> <script src="js/mui.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var user_info = null; mui.init({ subpages:[{ url:'main.html', id:'main.html', styles:{ top:"0px", bottom:"50px" }, extras:{} }] }); mui.plusReady(function () { console.log(window.localStorage.getItem("user_id")); mui.post('http://192.168.14.200:9527/auto_login',{ "user_id":window.localStorage.getItem("user_id") },function(data){ console.log(JSON.stringify(data)); user_info = data.data; },'json' ); }) document.getElementById('login_user').addEventListener('tap',function () { if (window.localStorage.getItem("user_id")) { mui.openWindow({ url:'user_info.html', id:'user_info.html', styles:{ top:"0px", bottom:"50px" }, extras:user_info }) } else{ mui.openWindow({ url:'login.html', id:'login.html', styles:{ top:"0px", bottom:"50px" }, extras:{} }) } }) </script> </body> </html>
b.登录页面
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link rel="stylesheet" type="text/css" href="css/mui.css"/> </head> <body> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">用户登录</h1> </header> <div class="mui-content"> <form class="mui-input-group"> <div class="mui-input-row"> <label>用户名</label> <input type="text" id="username" class="mui-input-clear" placeholder="请输入用户名"> </div> <div class="mui-input-row"> <label>密码</label> <input type="password" id="pwd" class="mui-input-password" placeholder="请输入密码"> </div> <div class="mui-button-row"> <button type="button" class="mui-btn mui-btn-primary" id="login_btn" >登录</button> <button type="button" class="mui-btn mui-btn-danger" >注册</button> </div> </form> </div> <script src="js/mui.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> mui.init(); document.getElementById('login_btn').addEventListener('tap',function () { var username = document.getElementById("username").value; var pwd = document.getElementById("pwd").value; mui.post('http://192.168.14.200:9527/login',{ username:username, password:pwd },function(data){ console.log(JSON.stringify(data)); mui.toast(data.msg); if (data.code==0) { window.localStorage.setItem("user_id",data.data._id); mui.openWindow({ url:'user_info.html', id:'user_info.html', styles:{ top:"0px", bottom:"50px" }, extras:data.data }) } },'json' ); }) </script> </body> </html>
c.另一页面
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link rel="stylesheet" type="text/css" href="css/mui.css"/> </head> <body> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title" id="title">用户详情</h1> </header> <div class="mui-content"> <button type="button" class="mui-btn mui-btn-red mui-btn-block" id="logout_btn">退出登录</button> </div> <script src="js/mui.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> mui.init() mui.plusReady(function () { var Sdata = plus.webview.currentWebview(); document.getElementById("title").innerText = Sdata.username; }); document.getElementById('logout_btn').addEventListener('tap',function () { window.localStorage.removeItem("user_id"); mui.openWindow({ url:'login.html', id:'login.html', styles:{ top:"0px", bottom:"50px" }, extras:{} }) }) </script> </body> </html>
②后端
a.主程序
from flask import Flask, request, jsonify from setting import MONGODB,RET from bson import ObjectId app = Flask(__name__) @app.route("/login", methods=["POST", "GET"]) def login(): user_info = request.form.to_dict() print(user_info)#{username:""""",password:""""""} user = MONGODB.users.find_one(user_info) if user: user["_id"] = str(user["_id"]) RET["code"] = 0 RET["msg"] = "登录成功" RET["data"] = user else: RET["code"] = 1 RET["msg"] = "登录失败" RET["data"] = {} return jsonify(RET) @app.route("/auto_login", methods=["POST", "GET"]) def auto_login(): user_info = request.form.to_dict() print(user_info)#{username:""""",password:""""""} user = MONGODB.users.find_one({"_id":ObjectId(user_info.get("user_id"))}) if user: user["_id"] = str(user["_id"]) RET["code"] = 0 RET["msg"] = "登录成功" RET["data"] = user else: RET["code"] = 1 RET["msg"] = "登录失败" RET["data"] = {} return jsonify(RET) # if user_info.get("username") == "a": # return jsonify({"code": 0, "msg": "登录成功"}) # else: # return jsonify({"code": 1, "msg": "登录失败"}) # 返回标准的JSON格式字符串 - response - Content-Type:application/json if __name__ == '__main__': app.run("0.0.0.0", 9527, debug=True)
b.mongodb数据库
from pymongo import MongoClient mc = MongoClient("127.0.0.1",27017) MONGODB = mc["myHelloWorld"] def insert_one(u,p): user_info = {"username":u,"password":p} res = MONGODB.users.insert_one(user_info) return res.inserted_id # 协议 RET={ "code":0, "msg":"", "data":{} } if __name__ == '__main__': print(insert_one("123", "456"))
③注:
webview.currentWebview() 获取当前页面的WebviewObj - 获取当前页面被传递过来的参数 webview.getWebviewById() 获取ID对应的WebviewObj window.localStorage.setItem("key","value") 在本地缓存中存储数据 window.localStorage.getItem("key") 获取本地缓存中的数据 window.localStorage.removeItem("key") 删除本地缓存中的数据


