django基础 -- 2. django初识
一.模块渲染 jinja2
实现简单的字符串替换(动态页面)
1.下载
pip install jinja2
示例 : html文件中
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <h1>姓名:{{name}}</h1> <h1>爱好:</h1> <ul> {% for hobby in hobby_list %} <li>{{hobby}}</li> {% endfor %} </ul> </body> </html>
使用jinja2来渲染的python文件
from wsgiref.simple_server import make_server
from jinja2 import Template
def index():
with open("index2.html", "r",encoding='utf-8') as f:
data = f.read()
template = Template(data) # 生成模板文件
ret = template.render({"name": "于谦", "hobby_list": ["烫头", "泡吧"]}) # 把数据填充到模板里面
return [bytes(ret, encoding="utf8"), ]
# 定义一个url和函数的对应关系
URL_LIST = [
("/index/", index),
]
def run_server(environ, start_response):
start_response('200 OK', [('Content-Type', 'text/html;charset=utf8'), ]) # 设置HTTP响应的状态码和头信息
url = environ['PATH_INFO'] # 取到用户输入的url
func = None # 将要执行的函数
for i in URL_LIST:
if i[0] == url:
func = i[1] # 去之前定义好的url列表里找url应该执行的函数
break
if func: # 如果能找到要执行的函数
return func() # 返回函数的执行结果
else:
return [bytes("404没有该页面", encoding="utf8"), ]
if __name__ == '__main__':
httpd = make_server('', 8000, run_server)
print("Serving HTTP on port 8000...")
httpd.serve_forever()
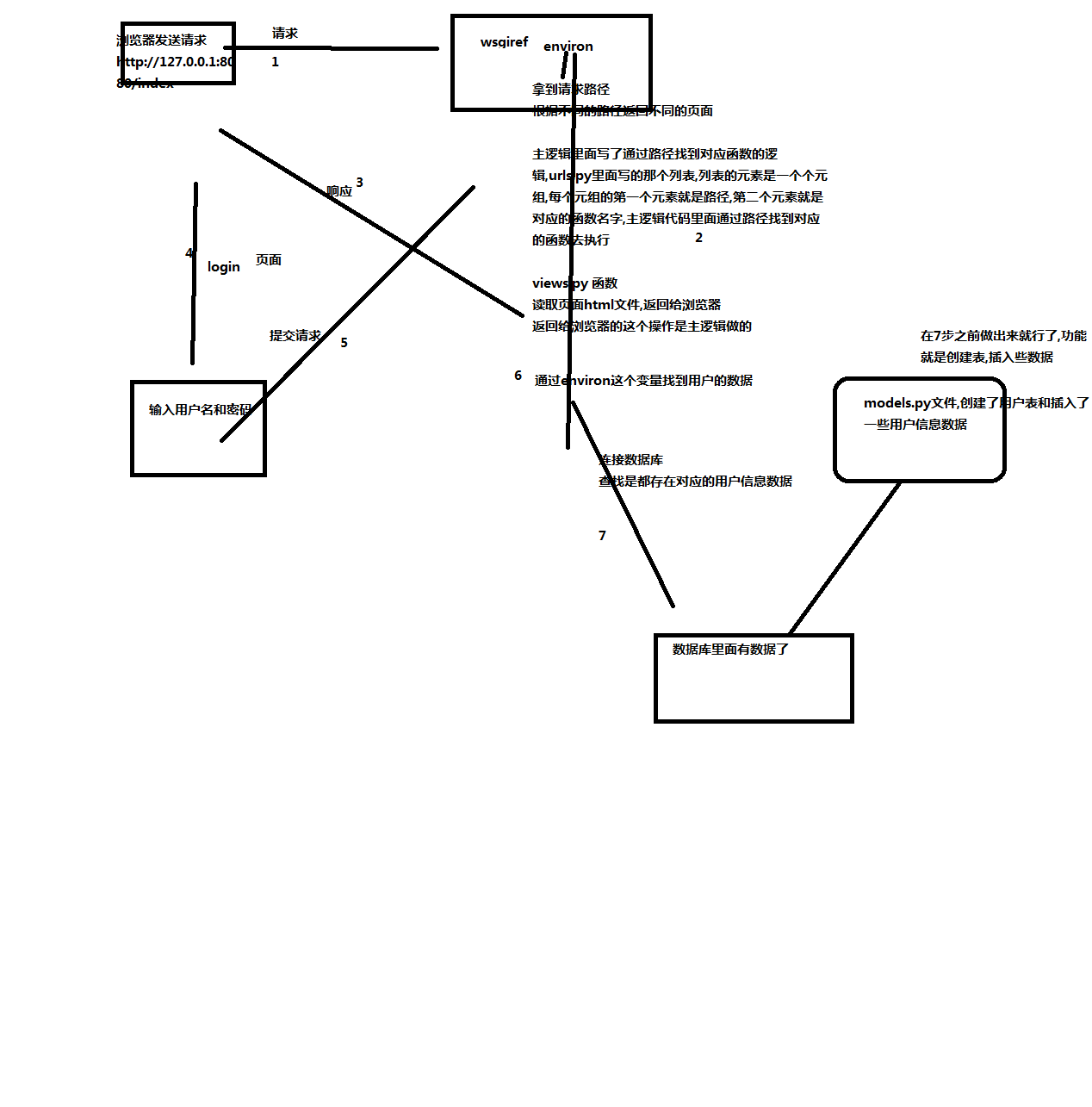
二.MVC 和 MTV 框架
1.MVC框架
M:model.py 就是和数据库打交道用的,创建表等操作
V:View 视图(视图函数,html文件)
C:controller 控制器(其实就是我百度云代码里面那个urls文件里面的内容,url(路径)分发与视图函数的逻辑处理)


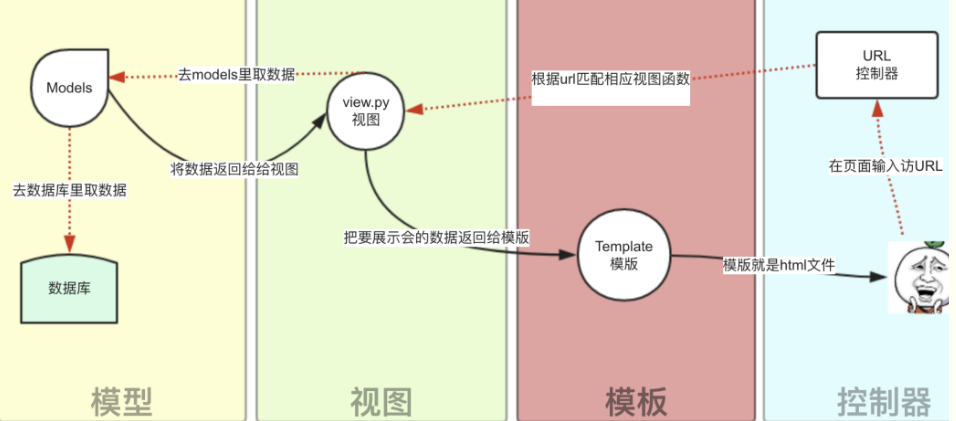
2.MTV框架(django) (和MVC本质上一样)
1.M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
2.T 代表模板 (Template):负责如何把页面展示给用户(html)。
3.V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。
4.除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,
View再调用相应的Model和Template,MTV的响应模式如下所示:

三. Django 下载
1. 安装代码
pip3 install django==1.11.9
2.在命令行中的使用
①切换到要安装django的文件夹下
② 创建项目框架
输入> django-admin startproject 项目名
③切换到 "项目名" 文件下
输入> cd 项目名
④ 创建 app 文件
输入> django-admin startapp app名
⑤ 启动
输入> python manage.py runserver 127.0.0.1:8000
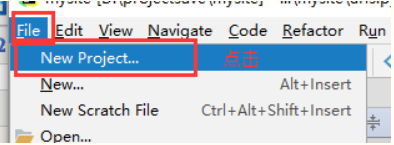
3.在pycharm 中的使用




①目录结构
项目名
manage.py
项目名
settings.py 项目全局的配置信息
必须要有('DIRS': [os.path.join(BASE_DIR, 'templates')])
urls.py 路径和函数的对应关系
wsgi.py socket相关的
app01
views.py 视图函数 就是业务代码逻辑
models.py 数据库相关
②.回复消息

③.回复html

④.引入新网页改变三个地方
1) 在 templates文件 中插入html文件

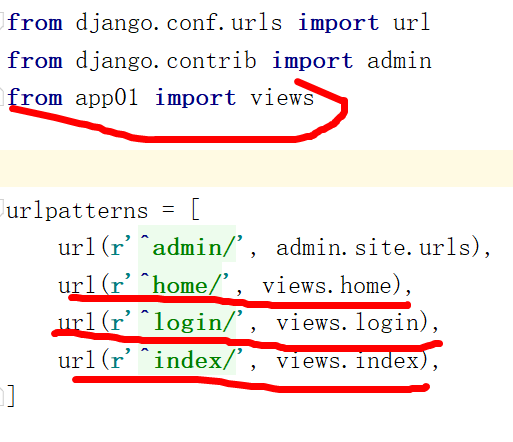
2) 在 urls.py 文件中引入 views ,并写好映射关系

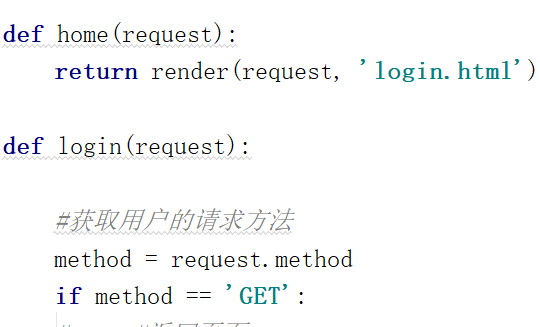
3) 在 views.py 文件中写好对应函数

⑤form表单的处理
input标签都写在form表单里面 ①input name属性必须要写 用户名 input text name='username' 输入的是:ww 密码 input password name='password' 输入的是:666 ② input type='submit' ③ form action='提交数据的路径' method='post\get' action='http://127.0.0.1:8000/auth/' 现象:
get 'http://127.0.0.1:8000/auth/?username=ww&password=666'
在地址中可见 post 'http://127.0.0.1:8000/auth/' 请求数据部分 地址栏不可见 urls.py 文件中 url(r'^auth/', views.auth),
view.py 文件中
def auth(request): request.method 获取请求方式get\post request.GET 得到请求数据(就是个大字典 ) uname = request.GET.get('username') pword = request.GET.get('password') post请求数据的获取方式 #uname = request.POST.get('username') 取数据,数据库查询数据 返回对应结果 return HttpResponse('xxx')


