django基础 -- 1. 前奏 web框架的本质
一. http协议
1.请求方法(get和post)
1.GET提交的数据会放在URL之后,也就是请求行里面,以?分割URL和传输数据,参数之间以&相连,
如EditBook?name=test1&id=123456.(请求头里面那个content-type做的这种参数形式,后面讲)
2.POST方法是把提交的数据放在HTTP包的请求体中.
GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
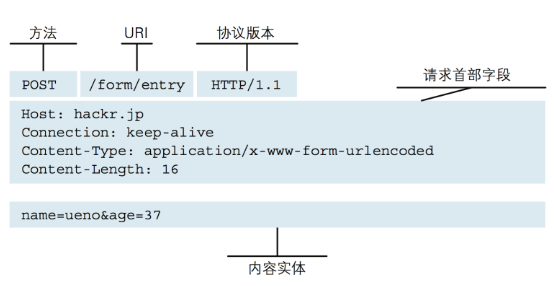
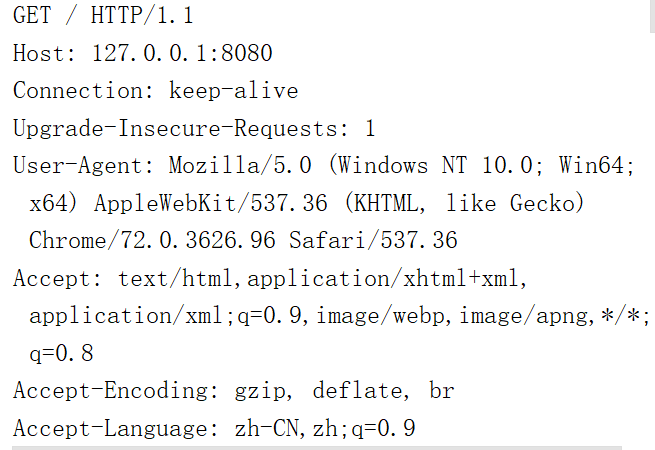
2.请求协议(格式)



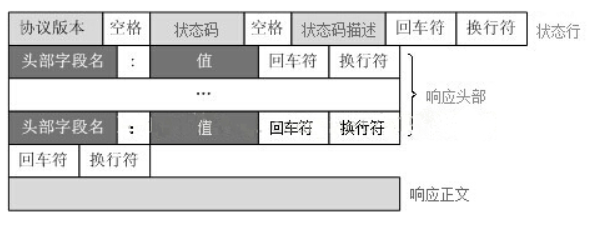
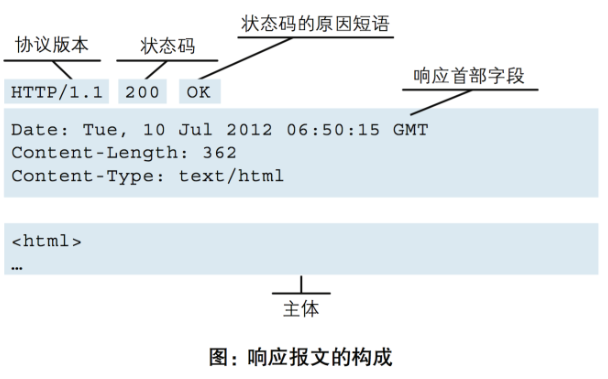
3.响应协议(格式)


4.状态码

二.简单的web框架
1.最简单的(所需文件放在响应目录下)
import socket server = socket.socket() server.bind(('127.0.0.1',8080)) server.listen() while 1: conn, addr = server.accept() from_b_msg = conn.recv(1024).decode('utf-8') # print(from_b_msg) #客户端的请求内容 # 获得请求文件 path = from_b_msg.split('\r\n')[0].split(' ')[1] print(path) conn.send(b'HTTP/1.1 200 ok\r\n\r\n') # conn.send(b'<h1>hello</h1>')
#发送需要的文件 if path == '/': with open('test.html', 'rb') as f: data = f.read() conn.send(data) conn.close() elif path == '/test.css': with open('test.css','rb') as f: data = f.read() conn.send(data) conn.close() elif path == '/timg.jpg': with open('timg.jpg', 'rb') as f: data = f.read() conn.send(data) conn.close() elif path == '/test.js': with open('test.js', 'rb') as f: data = f.read() conn.send(data) conn.close() elif path == '/meinv.ico': with open('meinv.ico', 'rb') as f: data = f.read() conn.send(data) conn.close()
2.多线程框架(所需文件放在响应目录下)
from threading import Thread import socket server = socket.socket() # server.bind(('192.168.12.45',8080)) server.bind(('127.0.0.1',8080)) server.listen() def html(conn): with open('test.html', 'rb') as f: data = f.read() conn.send(data) conn.close() def js(conn): with open('test.js', 'rb') as f: data = f.read() conn.send(data) conn.close() def css(conn): with open('test.css', 'rb') as f: data = f.read() conn.send(data) conn.close() def img(conn): with open('timg.jpg', 'rb') as f: data = f.read() conn.send(data) conn.close() def ico(conn): with open('meinv.ico', 'rb') as f: data = f.read() conn.send(data) conn.close() urlpatterns=[ ('/',html), ('/test.css',css), ('/timg.jpg',img), ('/test.js',js), ('/meinv.ico',ico), ] while 1: conn, addr = server.accept() from_b_msg = conn.recv(1024).decode('utf-8') print(from_b_msg) path = from_b_msg.split('\r\n')[0].split(' ')[1] # print(path) conn.send(b'HTTP/1.1 200 ok\r\nk1:v1\r\n\r\n') # conn.send(b'<h1>hello</h1>') for url_func in urlpatterns: if url_func[0] == path: #多线程函数版 t = Thread(target=url_func[1],args=(conn,)) t.start() # 简单函数版 # url_func[1](conn)
3.多个页面切换和动态效果(所需文件放在响应目录下)
①python文件
from threading import Thread import socket server = socket.socket() # server.bind(('192.168.12.45',8080)) server.bind(('127.0.0.1',8080)) server.listen() import datetime def base(conn): with open('base.html','r',encoding='utf-8') as f: data = f.read() t1 = datetime.datetime.now() new_data = data.replace('@xx@',str(t1)) conn.send(new_data.encode('utf-8')) def index(conn): with open('index.html', 'rb') as f: data = f.read() conn.send(data) def home(conn): with open('home.html', 'rb') as f: data = f.read() conn.send(data) def articles(conn): with open('art.html', 'rb') as f: data = f.read() conn.send(data) urlpatterns=[ ('/',base), ('/index',index), ('/home',home), ('/articles',articles), ] while 1: conn, addr = server.accept() from_b_msg = conn.recv(1024).decode('utf-8') print(from_b_msg) path = from_b_msg.split('\r\n')[0].split(' ')[1] # print(path) conn.send(b'HTTP/1.1 200 ok\r\nk1:v1\r\n\r\n') # conn.send(b'<h1>hello</h1>') for url_func in urlpatterns: if url_func[0] == path: #多线程函数版 t = Thread(target=url_func[1],args=(conn,)) t.start() # 简单函数版 # url_func[1](conn)
②html文件
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 101 Template</title> </head> <body> <h1 style="color: purple;">欢迎来到王者荣耀页面</h1> <a href="http://127.0.0.1:8080/index">这是index</a> <a href="http://127.0.0.1:8080/home">这是home</a> <h1 style="color: pink;">@xx@</h1> </body> </html>
4.wsgire模块板web框架
from wsgiref.simple_server import make_server # wsgiref本身就是个web框架,提供了一些固定的功能(请求和响应信息的封装,
不需要我们自己写原生的socket了也不需要咱们自己来完成请求信息的提取了,提取起来很方便) #函数名字随便起 def application(environ, start_response): ''' :param environ: 是全部加工好的请求信息,加工成了一个字典,通过字典取值的方式就能拿到很多你想要拿到的信息 :param start_response: 帮你封装响应信息的(响应行和响应头),注意下面的参数 :return: ''' start_response('200 OK', [('Content-Type', 'text/html'),('k1','v1')]) # print(environ) print('>>>>>',environ['PATH_INFO']) #输入地址127.0.0.1:8000,
这个打印的是'/',输入的是127.0.0.1:8000/index,打印结果是'/index' return [b'<h1>Hello, web!</h1>'] #和咱们学的socketserver那个模块很像啊 httpd = make_server('127.0.0.1', 8080, application) print('Serving HTTP on port 8080...') # 开始监听HTTP请求: httpd.serve_forever()

