前端 --- 7 Bootstrop框架
一.基本结构
1.下载地址
官方地址:https://getbootstrap.com
中文地址:http://www.bootcss.com/
2.HTML基本搭建结构
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!--页面宽度自适应设备的屏幕宽度--> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--[if lt IE 9]> <script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script> <![endif]--> </head> <body> <h1>你好,世界!</h1> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script> </body> </html>
二.布局容器
1. container 类 两侧有相应空白
用于固定宽度并支持响应式布局的容器。
<div class="container"> ... </div>
2..container-fluid 类用于 100% 宽度,
占据全部视口(viewport)的容器。
<div class="container-fluid"> ... </div>
三.栅格系统(将一行分为12个等份)
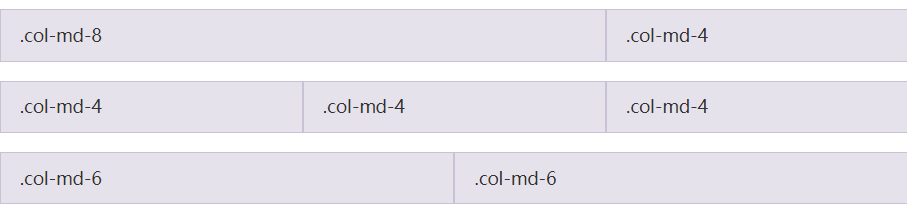
1.栅格参数


<div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div>
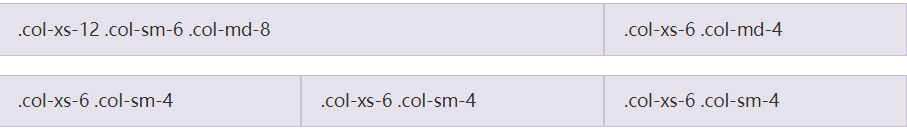
2.针对不同的屏幕(手机 平板 电脑)

<div class="row"> <div class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <div class="row"> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> <!-- Optional: clear the XS cols if their content doesn't match in height --> <div class="clearfix visible-xs-block"></div> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> </div>
3.列偏移(col-md-offset-3 向右侧偏移)
![]()
<div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div> </div>
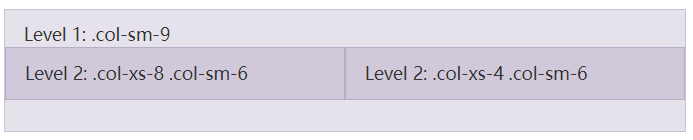
4.嵌套列

<div class="row"> <div class="col-sm-9"> Level 1: .col-sm-9 <div class="row"> <div class="col-xs-8 col-sm-6"> Level 2: .col-xs-8 .col-sm-6 </div> <div class="col-xs-4 col-sm-6"> Level 2: .col-xs-4 .col-sm-6 </div> </div> </div> </div>
5.列排序
通过使用 .col-md-push-* 向右推 和 .col-md-pull-* 向左拉 类就可以很容易的改变列(column)的顺序。
![]()
<div class="row"> <div class="col-md-4 col-xs-4 d1"></div> <div class="col-md-4 col-md-push-4 col-xs-8 d2"></div> </div>
四.文本排版
五.列表 列表组
六.代码
七.表格
八.表单
九.单选框 多选框 下拉列表 下拉菜单
十.按钮
十一.图片
十二.辅助类
十三.导航栏
十四.固定
十五.分页
十六.标签 徽章 巨幕 页头
十七.缩略图
十八.警告框
十九.进度条
二十.媒体对象
二十一.面板
二十二.图标
二十三.模态框
二十四.滚动监听


