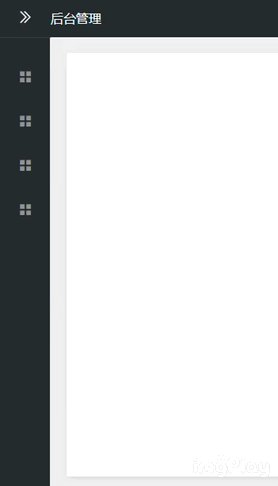
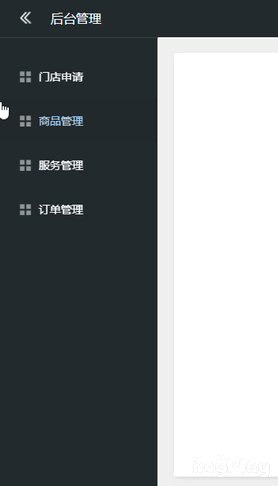
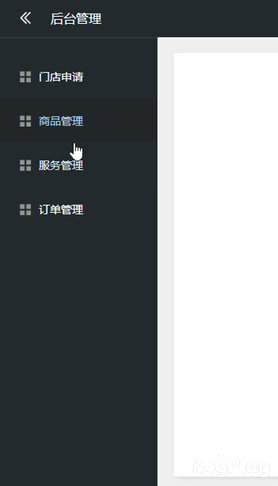
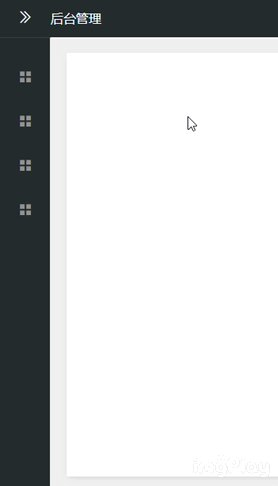
element ui aside — 侧栏导航菜单移入移出折叠效果

效果如图,移入移出控制折叠,点击按钮后移入移出不可控制折叠。
功能是很简单的功能,不过昨天这块还是弄了小一个小时,所以记录下来。
-
发现的问题:
- 模版上el-aside写上@mouseenter无效
-
解决方案
- 写成@mouseenter.native
- 在mounted里操作绑定原生dom事件
template
<el-container>
<el-header>
<button @click="collapseStatus">
<i class="el-icon-d-arrow-right"></i>
</button>
</el-header>
<el-container>
<el-aside
width="auto"
@mouseenter.native="collapseOpen"
@mouseleave.native="collapseClose">
<el-menu :collapse="isCollapse">
<el-menu-item index="1">
<i class="el-icon-menu"></i>
<span slot="title">测试</span>
</el-menu-item>
</el-menu>
</el-aside>
<el-main>
</el-main>
</el-container>
</el-container>
script
data() {
return {
collapseBtnClick: false,
isCollapse: true,
}
}
methods: {
collapseStatus() {
this.collapseBtnClick = this.isCollapse;
this.isCollapse = !this.isCollapse;
},
collapseOpen() {
if (this.collapseBtnClick) return;
this.isCollapse = false;
}
}
collapseClose() {
if (this.collapseBtnClick) return;
this.isCollapse = true;
}
}
这里markdown的代码不能自动排版,云笔记的就会,一定是我写的方式不对



