软件评测
- 第一部分 调研,评测
| 这个作业属于哪个课程 | 2021春/S班 |
|---|---|
| 这个作业要求在哪里 | 软件评测 |
| 这个作业的目标 | 进一步提升工程化开发能力,积累团队协作经验,熟悉全栈开发流程 |
| 其他参考文献 | CSDN、思否、Stack Overflow |
- Bug严重性评估表格
| 星级 | 描述 |
|---|---|
| ★★★★★ | 系统功能性故障,如发生服务器崩溃或数据丢失等问题,结果不可逆,严重影响用户体验 |
| ★★★★ | 系统功能性故障,如发生服务器异常等问题,结果可恢复,较严重地影响大部分用户体验 |
| ★★★ | 系统设计缺陷,如数据不同步等问题,较轻微地影响大部分用户体验 |
| ★★ | 系统设计缺陷,通常不易发觉,较轻微地影响小部分用户体验 |
| ★ | 界面设计不足,有一定主观性,对少部分用户较小地影响用户体验 |
- CSDN问答
- 体验
- CSDN的问答部分可以根据左侧标签进行筛选所需要的信息,上方栏的筛选是在左侧栏筛选的前提下进行的筛选,可根据问题状态、酬金类型、排序方式进行筛选,筛选的信息为一个月内用户的问答信息。但不能通过搜索框进行问题的搜索,而且只能选择左边的其中一个标签进行筛选,而不能通过多个标签对所需要的信息加以筛选。

- 对于问题的提问:标题、内容和标签都不允许为空,编辑的信息未发布时刷新网页只会保存内容栏的信息,而不会保存标题内容和标签内容。标签的选择:选择一个大标签后下方会出现子标签,而子标签显示的位置位于屏幕外部,如果不往下拉则会以为网页卡住了,只能点击右上角x关闭标签选择,缺少了信息的提示或者显示的位置偏靠下方。不过标题的设置有相似问题的提示,可以减少相同问题的发布,也加快了问题的解决。不过比较大的问题还是推荐的问题很多与你输入的内容并不相关。问题反馈的速度还是较快的,在短时间内就有人回答我提出的问题。

- 问题回答:和问题提出的内容输入框差不多,不能用markdown格式进行编辑,代码段的插入会根据语言的不同进行颜色、格式等的调整。

- 左侧标签栏中的标签榜页面点击“名称排序”字段之后会对标签进行一次排序,但后续的点击却没有反应,只能通过点击其右侧的排序标签进行排序,比较影响使用的体验。

- 问题列表页面:没有右侧的滚动条,当拉到很底部时要往上滑只能通过鼠标滚轮之类的往上滑,而不能通过滚动条拉动,没有像浏览器之类的分页设置。用户发布与技术、方向等无关的问题,但却没有进行屏蔽,有很多毫无关系的问题。

- 优缺点分析:使用界面较为简洁,依赖于CSDN的使用人数,CSDN问答部分的人数较多,有着丰富的问题和许多高手为你解答,但缺少对问题内容的筛选。有一部分“反人类”的交互、显示设计让我一度怀疑是我的电脑出了问题,整体的功能较为完善,搜索不能只搜索问答部分的内容,不能进行多标签筛选让我使用的体验感较差。
- CSDN的问答部分可以根据左侧标签进行筛选所需要的信息,上方栏的筛选是在左侧栏筛选的前提下进行的筛选,可根据问题状态、酬金类型、排序方式进行筛选,筛选的信息为一个月内用户的问答信息。但不能通过搜索框进行问题的搜索,而且只能选择左边的其中一个标签进行筛选,而不能通过多个标签对所需要的信息加以筛选。
- BUG
- 发生时的测试环境:
- 浏览器:谷歌浏览器 版本 90.0.4430.212(正式版本) (64 位)
- 操作系统:windows 10
- 发生时间段:平常使用时触发
- 前应后果:使用账号发表问题时,在问答管理页面中,我的提问和我的问答都会出现所提问的问题。
- Bug的可复现性及具体复现步骤
- 稳定可复现
- 使用一个未回答过问题的账号进行提问,就会出现该BUG。
- Bug具体情况描述
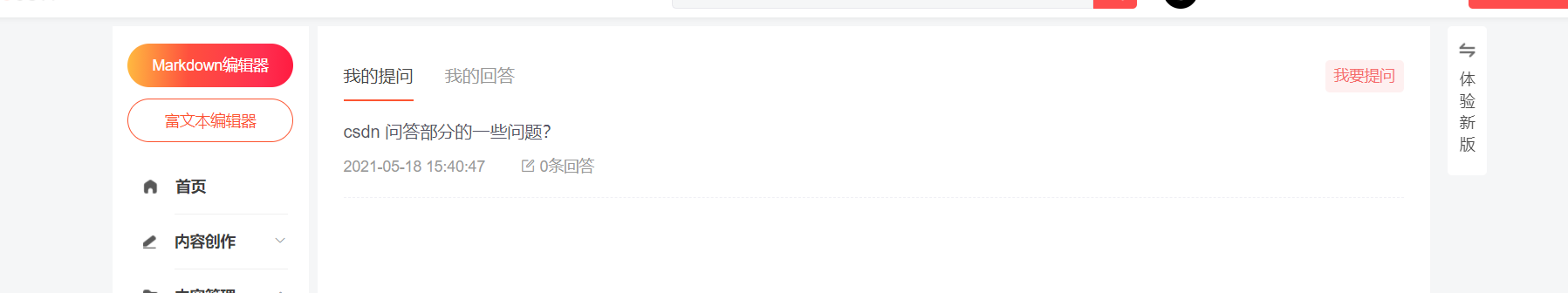
- 使用一个未回答过问题的账号提出问题时,查看问答管理页面的信息,不论是点击“我的提问”和“我的回答”栏的内容,都显示我提出的问题。而当回答过一个问题之后,在“我的回答”栏中只显示我回答的问题。


- BUG分析
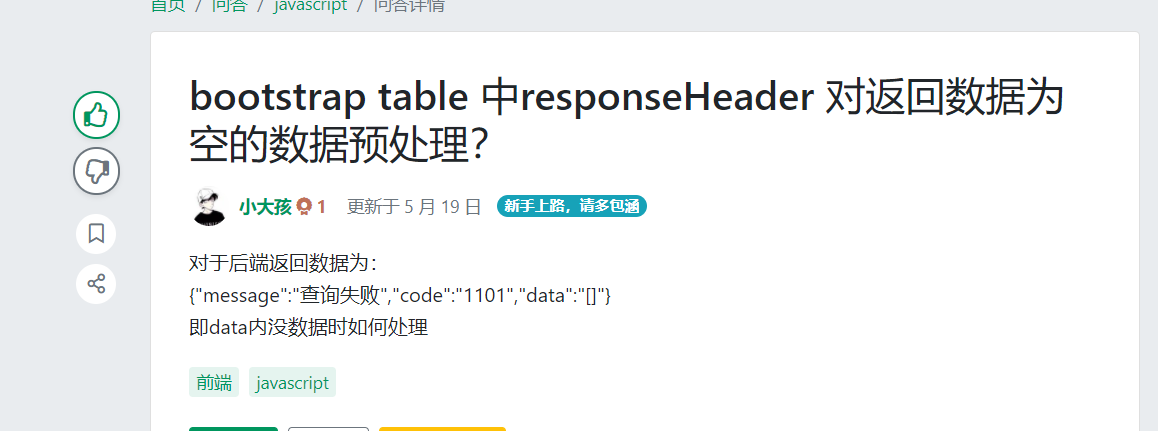
- 前端设计时,对于后端返回的数据为空数据时没有对显示的内容进行更新,因而选择我的回答时,仍会显示我的问题中的内容。
- 严重性:★★★
- 改进建议:该bug主要为界面显示的bug,对于后端返回的数据为空时进行处理,更新页面的内容。
- 使用一个未回答过问题的账号提出问题时,查看问答管理页面的信息,不论是点击“我的提问”和“我的回答”栏的内容,都显示我提出的问题。而当回答过一个问题之后,在“我的回答”栏中只显示我回答的问题。
- 发生时的测试环境:
- 采访
- 采访者背景,为什么选择这个人采访?TA 的需求是什么?
大三在校学生,对后端编程能力较高,解决编程时遇到的问题。 - 实际使用


- 采访者背景,为什么选择这个人采访?TA 的需求是什么?
- 结论
- CSDN中我列出来存在的bug主要是一些细微的显示上的bug,对于用户的使用的影响较小,但对于用户交互部分做的较差,缺少的对问答标题的搜索,对于一些没有太大意义的问题缺少了筛选与屏蔽。功能的体验较为一般,对于CSDN这一部分的功能的总体评分为C。
- 体验
| 描述 | 评分 | |
|---|---|---|
| 核心功能 | 分析三个核心功能,功能设计和质量。 | 7(基本实现了问答功能,有部分瑕疵) |
| 细节 | 有什么为用户考虑的细节? | 6(交互的细节做得较差) |
| 用户体验 | 当用户完成功能时,不干扰用户 | 6 |
| 辅助功能 | 一些辅助功能如皮肤等 | 8 |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 8(CSDN的吸引力) |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 10(暂未发现较严重问题) |
| 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 10 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 8 |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 10 |
| 内容质量与社区繁荣度 | 问答话题的平均质量,每个问题的平均响应时间,总的浏览量等 | 8(问题质量参差不齐) |
| 总分 | 81 |
- Stack Overflow
- 体验
- 主页面:比较简洁明了,可以对问题内容进行搜索,排序,筛选等功能

- 提问页面:会根据你提问的内容来推荐相关问题,提高了问答的效率,减少重复的问题。内容编写部分支持markdown格式的编写。标签设置根据输入进行模糊搜索推荐,还有标签的描述,显示的位置也比较合理。不过相似问题的推送更多的是基于字符的比较,推送的问题可能不是我们想要的问题。

- 提出的问题重复时:当你提出的问题的内容与已存在的问题出现较多重复时他会显示该问题已存在,而拦截你所发布的问题,减少相同问题的出现

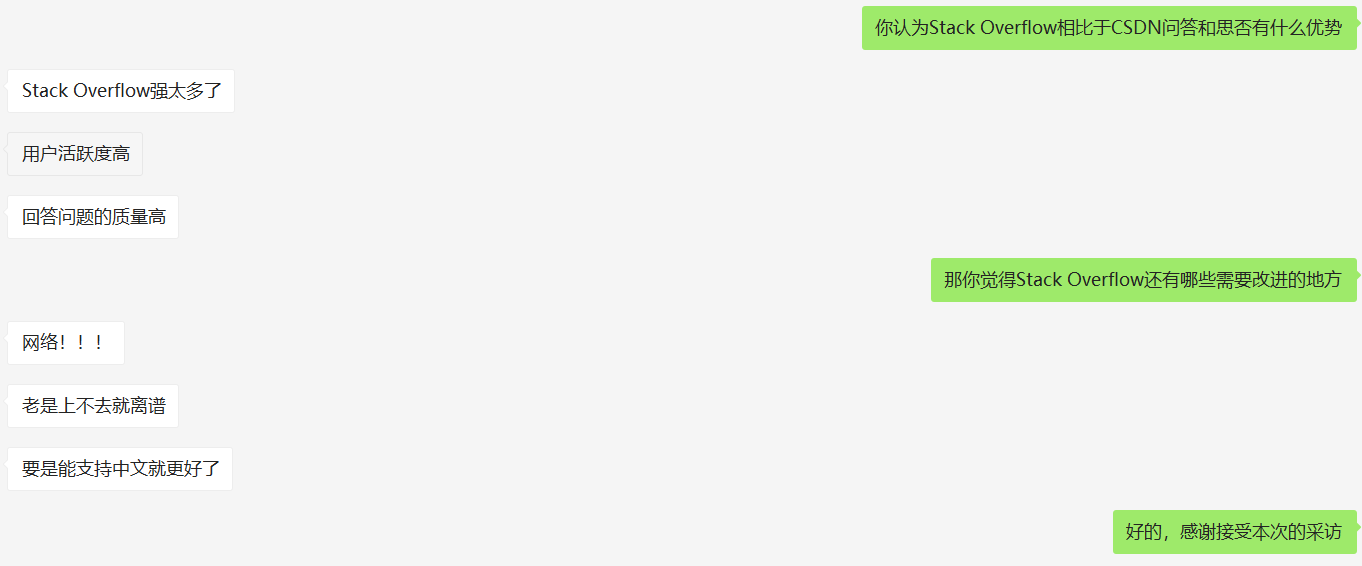
- 问题回答:相比于CSDN和思否回答问题的速度更快,质量也更高,对于别人回答的问题,其他人可以进行编辑,以丰富回答的内容,其他人的补充在审核通过后才会显示出来。

对于能运行的代码段,提供运行按钮以查看运行的结果,尤其是前端页面问题出现的代码段,方便用户的查看和阅读代码。

- 根据标签查找:在标签选择页面列出了所有标签信息以及标签的描述,可以通过模糊搜索来搜索标签

还可以在在该标签之下进行模糊查找问答的信息,查找的输入框也有对输入内容的提示

- 网络连接上:由于访问Stack Overflow属于访问外网内容,所以会受到相应的约束,访问的速度也比较慢,甚至有较长时间的无法访问
- 优缺点分析:抛弃网络、连接等因素,Stack Overflow作为一个较为成熟、使用广泛的网站,他的功能较为完善,问题的质量、回答的速度等也比其他两个网站更快。但由于没有中文页面,对于英语能力较差的学者还是比较大的考验。对于问答的检索更是优于其他两个网站,这也是他更加吸引用户的原因之一。
- 主页面:比较简洁明了,可以对问题内容进行搜索,排序,筛选等功能
- BUG
- 发生时的测试环境:
- 浏览器:谷歌浏览器 版本 90.0.4430.212(正式版本) (64 位)
- 操作系统:windows 10
- 发生时间段:平常使用时触发
- 前应后果:在搜索框输入内容过长导致页面内容溢出
- Bug的可复现性及具体复现步骤
- 稳定可复现
- 在搜索框中输入较长字符信息进行搜索。
- Bug具体情况描述
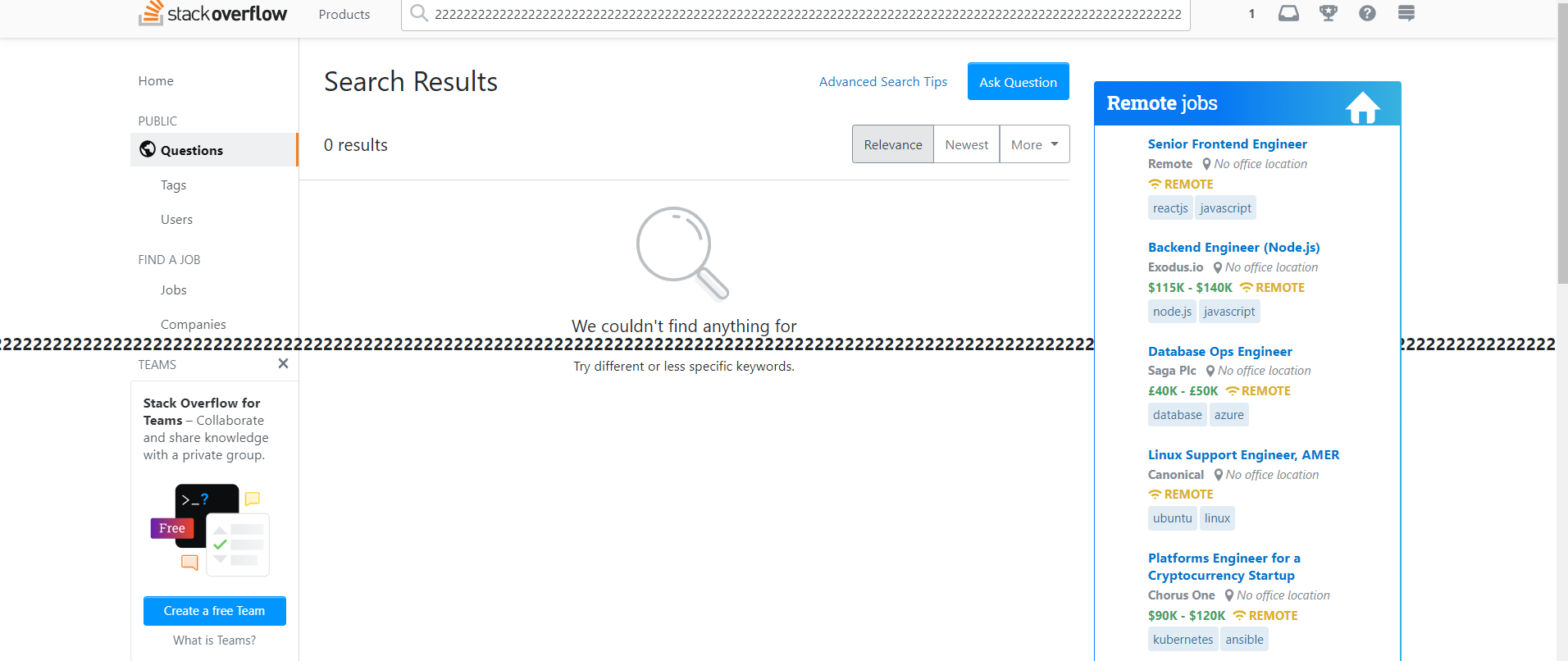
在使用搜索框进行搜索时,由于搜索框对输入的长度没有限制,因此在输入较长的数据进行搜索时,会出现显示溢出的问题,如下图所示

- BUG分析
- 前端没有对输入的长度进行约束,对于搜索信息的显示没有进行长度的限制,导致其长度溢出。
- 严重性:★★
- 改进建议:前端增加输入长度的限制。
- BUG反馈

- 发生时的测试环境:
- 结论
- Stack Overflow不论是程序的成熟程度还是用户的活跃度以及问题的质量都超过其余两个,对用户使用方面的考虑也更加全面,界面样式简洁、交互的设计也比较完善。尤其是在搜索方面,与其它两者相比更胜一筹。对于问答部分的审批与管理更为严格,减少一些无意义问答的出现,使问答更为直观。不过由于国内的限制,导致访问速度较慢,甚至经常出现找不到网页的情况。总体评分d
- 体验
| 描述 | 评分 | |
|---|---|---|
| 核心功能 | 分析三个核心功能,功能设计和质量。 | 10 |
| 细节 | 有什么为用户考虑的细节? | 9 |
| 用户体验 | 当用户完成功能时,不干扰用户 | 5(响应等待时间较长) |
| 辅助功能 | 一些辅助功能如皮肤等 | 8 |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 9(功能简洁使用方便) |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 10(暂未发现较严重问题) |
| 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 10 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 9 |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 10 |
| 内容质量与社区繁荣度 | 问答话题的平均质量,每个问题的平均响应时间,总的浏览量等 | 10 |
| 总分 | 90 |
- SegmentFault
- 体验
- 对于问题的审批与筛选相较于CSDN较好,没有一些毫无用处的问题。
- 主页面缺少对问题信息(如时间)的筛选,而标签页面却有这些功能

- 问题的提问可以用markdown进行编辑,能更好的的显示子属关系,不过是在另一侧显示样式,而非直接显示,这就导致页面显示内容较少。提供了一些固定的模板,加快我们的编辑速度。

- 点击右侧标签进入标签对应子页面,其功能与内容相较于主页面更加丰富

- 发布问题后较长时间但都没人回答,对于其他人的问题,回答的数量也不是很多

- 问题回答:回答的输入框比较简单,支持markdown语法,可以对已回答的问题进行编辑完善,回答问题的输入在所有回答的最底下位置布局有点问题,虽然没有较多无关问题,但很多问题的难度并不是很大。

- 优缺点分析:整体与CSDN差不多,界面简洁。子页面的功能比主页面丰富,为何不把这些功能在主页面就显示?对于问答信息的审核相较CSDN更好一些,问答方面的处理与Stack Overflow有点相似。搜索、筛选和CSDN一样存在缺陷,即不能多标签筛选,在标签下进行搜索等,也可能是为了推广其他功能吧,活跃的用户较少。
- BUG1
- 发生时的测试环境:
- 浏览器:谷歌浏览器 版本 90.0.4430.212(正式版本) (64 位)
- 操作系统:windows 10
- 发生时间段:平常使用时触发
- 前应后果:在搜索框输入内容过长导致页面查找不到
- Bug的可复现性及具体复现步骤
- 稳定可复现
- 在搜索框中输入较长字符信息进行搜索。
- Bug具体情况描述
- 当在输入框中输入较长信息进行查找时,会导致出现下图的情况。

- BUG分析
- 前端没有对输入的长度进行约束,后端也没对长字符串进行异常的处理。
- 严重性:★★★
- 改进建议:前端增加输入长度的限制,后端增加对异常数据的处理。
- BUG反馈


- 当在输入框中输入较长信息进行查找时,会导致出现下图的情况。
- 发生时的测试环境:
- BUG2
- 发生时的测试环境:
- 浏览器:谷歌浏览器 版本 90.0.4430.212(正式版本) (64 位)
- 操作系统:windows 10
- 发生时间段:平常使用时触发
- 前应后果:点击收藏后确定,但是没有选择收藏夹,发现收藏数发生变化。
- Bug的可复现性及具体复现步骤
- 稳定可复现
- 查看问题点击收藏但不选择收藏夹时触发。
- Bug具体情况描述
- 当点击收藏而不选择收藏夹,直接点击确定时,收藏数会减一,但后端的数据不发生改变,当问题收藏过后再不断点击收藏、确定,收藏数会不断增加
 。
。 - BUG分析
- 前端设置的问题,在没有后台返回数据时就对数据进行更新,可能是为了增加交互性,减少用户的等待时间。
- 严重性:★
- 改进建议:前端对收藏操作进行限制,增加确定按钮的判断条件。
- 当点击收藏而不选择收藏夹,直接点击确定时,收藏数会减一,但后端的数据不发生改变,当问题收藏过后再不断点击收藏、确定,收藏数会不断增加
- 发生时的测试环境:
- 结论
- 思否存在的bug较CSDN更为严重,但思否的核心功能较为完善,而且bug在正常使用时较难触发。使用体验上与CSDN相对较好,我的评价是C。
- 体验
| 描述 | 评分 | |
|---|---|---|
| 核心功能 | 分析三个核心功能,功能设计和质量。 | 9(有较好的问答、查看体验) |
| 细节 | 有什么为用户考虑的细节? | 6(小问题较多) |
| 用户体验 | 当用户完成功能时,不干扰用户 | 7(广告较多) |
| 辅助功能 | 一些辅助功能如皮肤等 | 7 |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 8(功能简洁使用方便) |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 10(暂未发现较严重问题) |
| 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 10 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 8 |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 10 |
| 内容质量与社区繁荣度 | 问答话题的平均质量,每个问题的平均响应时间,总的浏览量等 | 7(问题响应较久) |
| 总分 | 82 |
- 第二部分 分析
- 开发时间估计
- 问答网站的页面结构比较简单,页面数也比较少,而且现在已有较多成熟的框架进行前端的开发。主要还是对数据的处理和审核等的后端功能的实现以及后期对功能的补充和完善。预计完成基本功能需要六个月左右(市场调研+需求设计 1个月 + 功能实现 4个月 + 集成测试+封装 1个月);
- 功能实现主要:
①用户输入部分,使用markdown格式编写,并实时显示的富文本框的实现
②问题检索部分:能对问题进行多条件的检索、检索的优化
③信息筛选部分:能根据用户输入进行推荐、对用户的输入进行审核
④细节设置:用户信誉分、荣誉值、对问答的投票等
⑤数据模型的完善:减少数据冗余,完善考虑实体的属性
用六个月时间创建的软件的完整度相比于Stack Overflow还是有着较大的差距,这仅仅只是实现了与之类似的一些功能
- 同类产品对比排名
- Stack Overflow 在功能、细节、用户等方面完胜思否和CSDN,除了访问速度较慢之外没有太大的缺点,用户体验度较高。CSDN基于他网站的使用人数,活跃用户数还是较高的,界面也较Stack Overflow美观。思否在问答的展示方面会优于CSDN,搜索的相应速度较慢。
- 开发时间估计
SO: Stack Overflow SF: segmentfault
| 描述 | 评分 |
|---|---|
| 核心功能 | SO > SF > CSDN |
| 细节 | SO > SF > CSDN |
| 用户体验 | CSDN > SO > SF |
| 内容质量与社区繁荣度 | SO > CSDN > SF |
- [软件工程方面的建议]
- Stack Overflow
主要还是界面显示上的问题,字体过小,显示的信息太多,建议增加字体字号。 - CSDN
主要还是功能方面不够完善,交互的设计不够合理。建议完善搜索标签筛选功能;对于问答的编辑支持markdown格式;增加评论的修改、补充功能; - 思否
在主页增加一些排序和筛选(在标签详细页面已实现),主页面功能略显简陋;在问题提问页面增加相关问题内容的推荐。在回答问题的布局上,应该放在问题之下;在细节的处理上有些不足
- Stack Overflow
- [BUG存在的原因分析]
我发现的bug较多是细节设计上的bug,主要还是开发人员在开发时对问题的考虑不够全面,测试人员测试时也没有发现这个问题。也可能是提前发布产品抢占市场而导致一些功能还未测试或者bug还未修复,后期因为人员不足等原因,修复bug速度较慢。由于用户的使用量较少,国内两个网站存在更多还未被发现的bug,而且国内两个网站缺少了对bug的反馈和处理,无法像Stack Overflow那样进行即使反馈。 - 第三部分 建议和规划
-
市场概况
下图显示的是我国2015-2018年中国软件和信息技术服务业人员的规模及走势,可以看出增长速率可能有所放缓,但总体从业人员数量较多。这就说明我国IT行业相关问答软件的需求量还是比较大的,有着不错的发展前景。直接的用户即我国国内的从业人员,软件完善达到一定知名度后就会吸引世界IT行业从事者使用,世界的其他从业者就是潜在的用户,大约有2000万人左右。

我国服务业的规模稳定增长,也就意味着软件的用户数将呈现逐年增长,稳定增长的趋势,有着不断扩大的市场,潜在用户较多。

-
市场现状
现在市场上的产品较多,但质量参差不齐,质量较高,用户较多的产品主要有Stack Overflow、CSDN和思否,其中Stack Overflow的质量最高,其中有许多行业大佬来为我们解决问题,是一个比较成熟的网站。而CSDN问答这依附于CSDN博客发展,有着较多的用户数。
产品定位:Stack Overflow主要是以问答社区为核心,面向资深IT人员的一个软件,优势在于软件比较成熟,用户数量、活跃度较高,作为行业的巨头,没有太大的劣势,整体的功能比较完整。CSDN问答则为CSDN博客的附属功能,用于完善CSDN的功能,优势在于CSDN博客对用户的吸引力较高,因此也有较大的用户规模,为国内网站访问的速度较快,劣势在于软件不够成熟,内容质量较差。思否为以问答平台起家,向全功能平台转型,优势在于内容的质量较CSDN好,有国内较多用户使用,劣势在于没有大平台的依托,总体知名度不如CSDN。
这些问答平台互为竞争关系,其中Stack Overflow作为比较成熟的软件,有着较高的实力,位于其余软件之首,其他软件的竞争力不相上下,都主要针对国内市场。 -
市场与产品生态
下图为在百度指数上获取的搜索csdn和思否人员所在的地区和年龄、性别数据


由图可以看出产品的用户主要分布在北上广这三个软件技术比较发达的地区,而且男性、20-30岁之间的人员的搜索频数最高。由于IT行业从事人员主要为20-35岁年轻男性,所以产品的用户群体也主要集中于这个区域。
典型用户:-
用户一:
属性 特征 学历 大学本科 年龄 19 专业 软件工程 收入 暂无 表面需求 解答专业课程学习的问题 潜在需求 拓宽知识面、接触更多从业人员 -
用户二:
属性 特征 学历 大学本科、研究生、博士 年龄 25 专业 软件工程 收入 10w~30w 表面需求 解答日常开发遇到的问题 潜在需求 接触更多从业人员,了解个体提升价值 -
用户三:
属性 特征 学历 大学本科、研究生、博士 年龄 30 专业 软件工程 收入 30w~50w 表面需求 解决领域相关问题、提高知名度 潜在需求 招募行业精英人才 -
在二次构成特定用户生态方面可以设置个平台对于用户三招收用户一和用户二的面向企业咨询服务,为他们搭建专门的信息交流平台以帮助他们解决企业相关问题,同时收取一定中间费用。
-
产品的子产品可以通过依附产品的用户数来提高使用者的数量,其他产品之间通过竞争在不断的弥补功能上的缺陷。可以根据各个产品的优点集成出质量较高的产品。
-
-
产品规划
-
新功能设计
用Stack Overflow举例:新增博客功能,用于用户分享一些学习经验、心得、技术等内容而非局限于问题的问答,为用户提供全面的学习交流环境。- Need
Stack Overflow上的问题比较独立,用户较难从各个问题系统地学习技术,对于一些刚进入IT行业的人员和学生,更多的是技术方面的学习。 - Apporach
提供博客分享平台,用户可以分享一些当前比较热门的技术等,使其他用户可以系统学习新的技术。 - Benefit
能满足更多用户的需求,丰富IT学习方面的功能,拓宽用户的使用范围,提高竞争力。 - Competitor
依赖于当前的使用量,丰富其他的功能,吸引更多的用户。 - Delivery
可与编程平台合作、在当前平台上进行推广。
- Need
-
配置角色
前两个月:4个人进行后端开发同时进行单元测试,2个人进行前端开发
第三个月:三个人进行API交互对接,三个人前后端测试
第四个月:两个人集成测试、一个人部署、一个人推广、两个人页面美化 -
开发周期
第1周:进行市场调研,确定用户群体,需求分析。
第2周:确定各部分的功能、风格,学习相应技术,开发环境配置。
第3周:前后端搭建相应框架,设计数据模型。
第4周:前端搭建基本布局,完成主要UI设计,后端同步开发。
第5周:前后端实现功能1,周末开会总结。
第6周:前后端实现功能2,测试功能1,周末开会总结。
第7周:前后端实现功能3,测试功能2,周末开会总结。
第8周:完成功能基本测试,发布测试版,进行市场调研,搜集市场反馈,对设计进行调整。
第9周:前后端完善功能1、2、3,测试功能1、2、3,周末开会总结
第10周:前后端新增功能4,测试功能4,周末开会总结。
第11周:功能1、2接口对接,测试页面功能,周末开会总结。
第12周:功能3、4接口对接,测试页面功能,周末开会总结。
第13周:完成功能基本测试,发布测试版,进行市场调研,搜集市场反馈。
第14周:整理市场反馈,对功能进行完善。
第15周:前后端、美工简单修订,进行测试和部署。
第16周:完成部署,进行市场发布。
-
-
