html 基础
2017-10-14 10:08 晨曦曙光 阅读(229) 评论(0) 编辑 收藏 举报
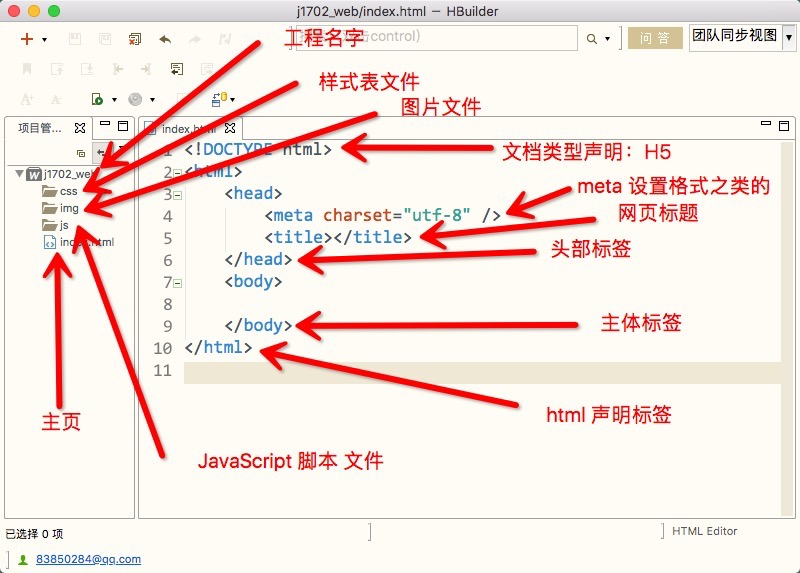
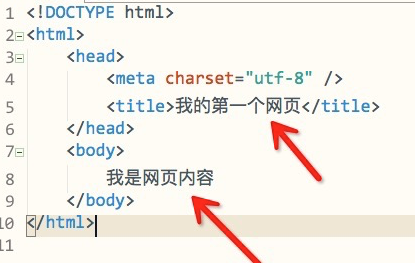
1.html 编写格式

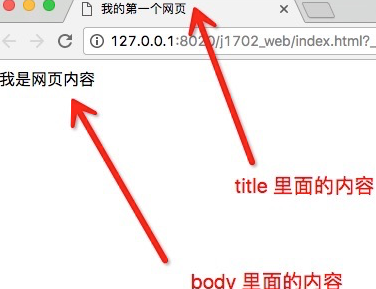
2.编译内容对应网页显示内容


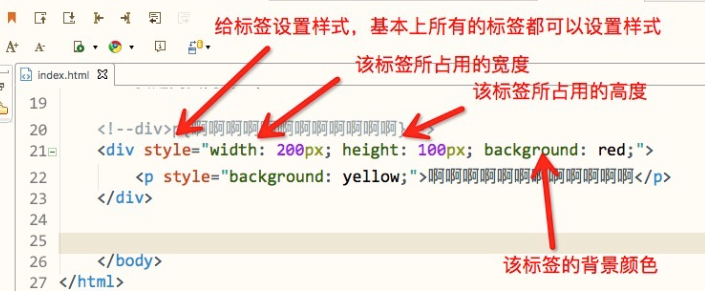
3.块的编写格式
<div style="width :200px;height:100px;background:red;">
<p style = "background:yellow;">hello world 你好 世界</p>
</div>
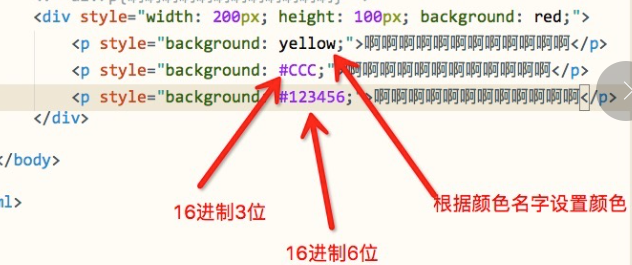
4.设置背景颜色的几种方式

5. html 颜色代码表
具体了解:请连接下面网址
http://xh.5156edu.com/page/z1015m9220j18754.html
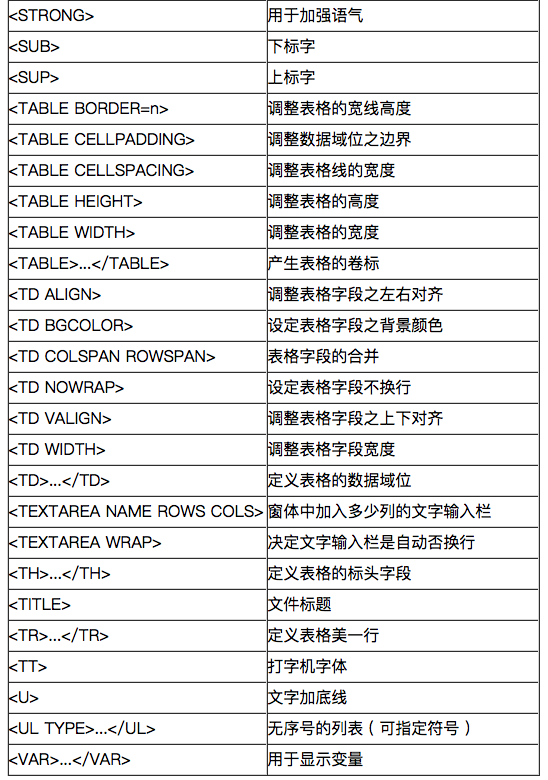
6.html 常用标签
<em>.........</em> 斜体字(强调)
<strong>.....<strong> 粗体
<span>...</span> 文本标签,不带换行功能
<p>....</p> 段落标签,带换行功能
<q>...</q> 双引号
<blockquote>....</blockquote> 段落的首尾 缩进
<br/> 换行
标签空格
<hr/> 加条水平线
<h#>..........</h#> #=1~6;标题文字 h1为最大字,h6为最小字
<font size=#>..........</font> #=1~7; 字体大小 数字愈大字也愈大
<var >...</var> 用于显示变量
<ul type>.....</ul> 无序号的列表
<title>.....</title> 文件标题
<U> 文字加底线
<th>...</th> 定义表格的标头文件
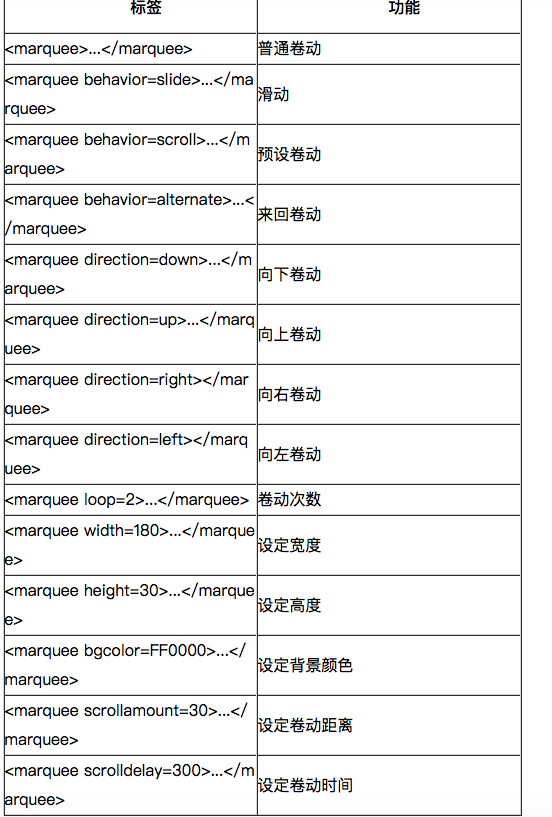
7.跑马灯灯标签

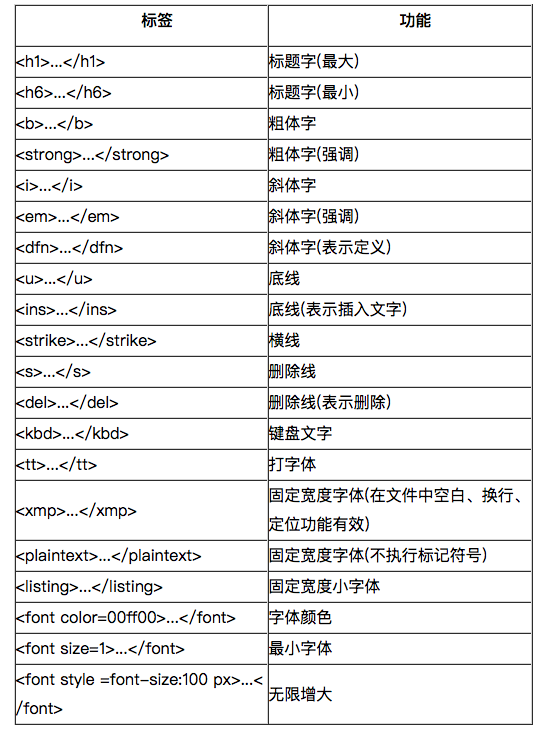
8.字体效果标签

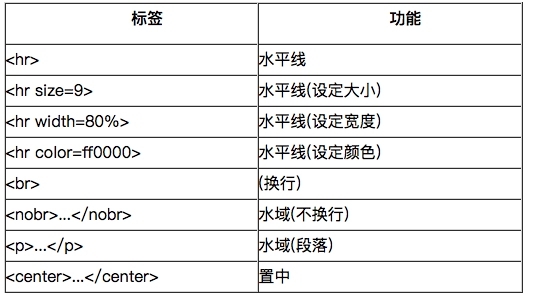
10. 区段标签

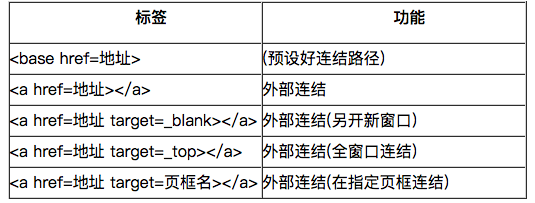
11.链接标签

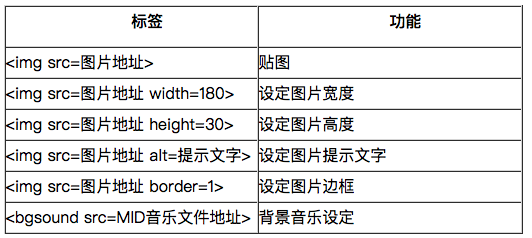
12.图像标签

13.表格标签

14.分割窗口