微信小程序原生开发简介
简介:

总结:
1. 逻辑层使用js引擎,视图层使用webview渲染
2. 微信小程序已经支持了绝大部分的 ES6 API
3. 可以自动补全css的兼容语法
文档:https://developers.weixin.qq.com/miniprogram/dev/framework/details.html
一. 设计

总结:
设计图750px, 1px = 1rpx,方便计算
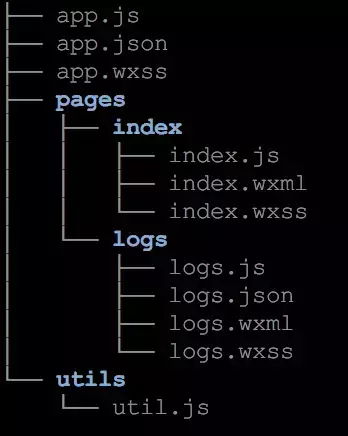
二. 小程序页面结构

wxml:
功能类似html,描述节点,但小程序的 WXML 用的标签是 view, button, text 等等,这些标签就是小程序给开发者包装好的基本能力,我们还提供了地图、视频、音频等等组件能力
wxss:
类似css,有css大部分属性:
1. 单位rpx
2. 样式导入和less等css预处理器一致,用@import
3. 不能用嵌套选择器
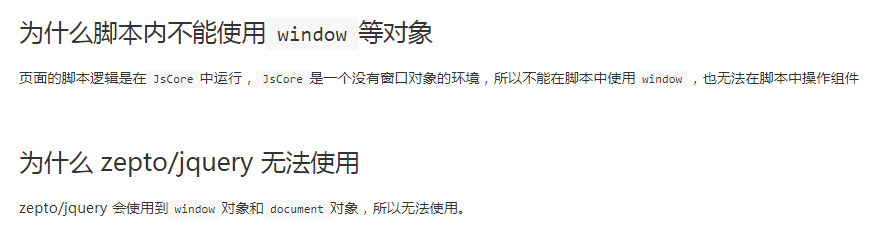
js:
微信小程序的 JavaScript 运行环境即不是 Browser 也不是 Node.js。它运行在微信 App 的上下文中,不能操作DOM,没有window, document, 也不能通过 Node.js 相关接口访问操作系统 API
JS 脚本文件通过改变数据来处理用户的操作
Page({ data: { msg: '' }, clickMe: function() { this.setData({ msg: "Hello World" }) } })
json:
页面配置文件,可选
比如配置组件,配置下拉刷新功能等
{ "usingComponents": { "login-page": "/components/login-page/login-page" }, "enablePullDownRefresh": true }
Q&A

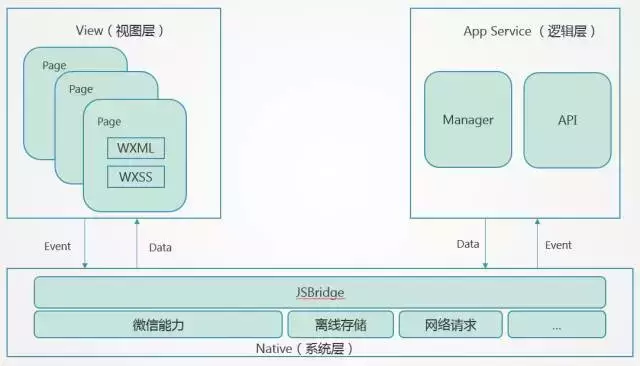
三. 工作原理
微信小程序View层用来渲染页面结构,AppService层用来逻辑处理、数据请求、接口调用,它们在两个进程(两个Webview)里运行。
视图层和逻辑层通过系统层的JSBridage进行通信,
逻辑层把数据变化通知到视图层,触发视图层页面更新,
视图层把触发的事件通知到逻辑层进行业务处理。

视图层和逻辑层的数据传输,实际上通过两边提供的 evaluateJavascript 所实现。
即用户传输的数据,需要将其转换为字符串形式传递,同时把转换后的数据内容拼接成一份 JS 脚本,再通过执行 JS 脚本的形式传递到两边独立环境。
而 evaluateJavascript 的执行会受很多方面的影响,数据到达视图层并不是实时的。
为什么小程序最多允许打开5个层级的页面?
类MVVM开发模式
JS 直接操控 DOM,JS 只需要管理状态,再通过一种模板语法({{ }})来描述状态和界面结构的关系Q&A

原理详解:https://www.jianshu.com/p/b50ed8fc49d6
JsCore详解:http://www.cnblogs.com/meituantech/p/9528285.html
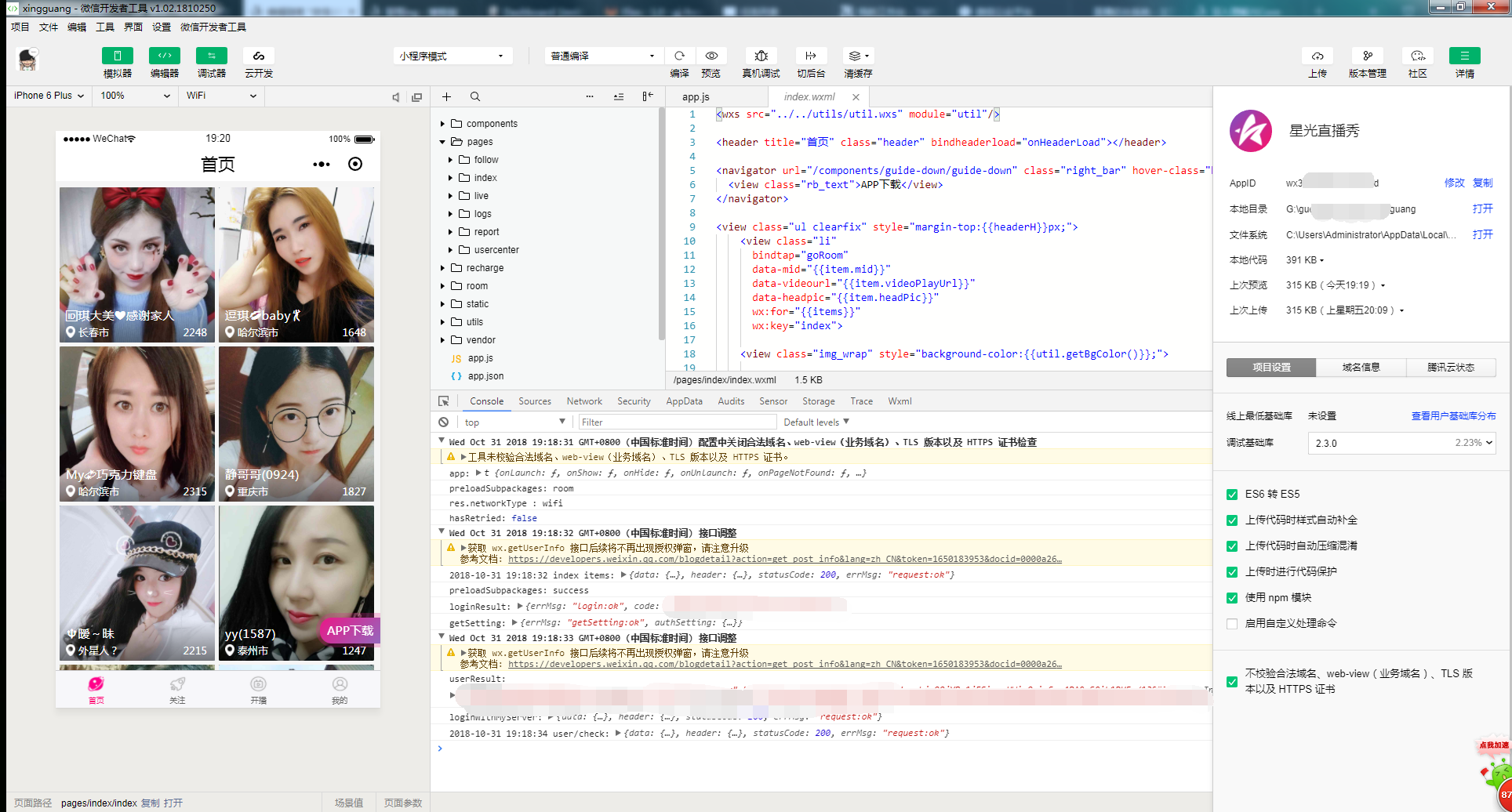
四. 开发工具

项目设置:

Q&A:
为什么要代码保护?
第一次打开小程序,微信会把整个小程序包下载到本地,命名为: _1992529666_112.wxapkg 形式,在本地进行解压编译操作。
所以我们可以在文件系统找到此包,进行反编译,如下为反编译后的小程序源码:

但源码的js部分会被混淆或者丢失
详解:https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.htm
五. 小程序能力--分包加载
目的: 用户在使用时按需进行加载,减少启动时间
主包:放置默认启动页面/TabBar 页面,以及一些所有分包都需用到公共资源/JS 脚本
分包:可以有多个分包。每个分包小程序必定含有一个主包
在小程序启动时,默认会下载主包并启动主包内页面,当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示。
目前小程序分包大小有以下限制:
- 整个小程序所有分包大小不超过 8M
- 单个分包/主包大小不能超过 2M
独立分包:是小程序中一种特殊类型的分包,可以独立于主包和其他分包运行。从独立分包中页面进入小程序时,不需要下载主包。当用户进入普通分包或主包内页面时,主包才会被下载。
所有的分包,独立分包,都是在同一套源码内,通过app.json配置进行划分
{ "pages": [ "pages/index", "pages/logs" ], "subpackages": [ { "root": "moduleA", "pages": [ "pages/rabbit", "pages/squirrel" ] }, { "root": "moduleA", "pages": [ "pages/pear", "pages/pineapple" ], "independent": true } ] }
分包预下载:
在主包内预下载分包,在独立分包内预下载主包
{ "pages": ["pages/index"], "subpackages": [ { "root": "important", "pages": ["index"], }, { "root": "sub1", "pages": ["index"], }, { "name": "hello", "root": "path/to", "pages": ["index"] }, { "root": "sub3", "pages": ["index"] }, { "root": "indep", "pages": ["index"], "independent": true } ], "preloadRule": { "pages/index": { "network": "all", "packages": ["important"] }, "sub1/index": { "packages": ["hello", "sub3"] }, "sub3/index": { "packages": ["path/to"] }, "indep/index": { "packages": ["__APP__"] } } }
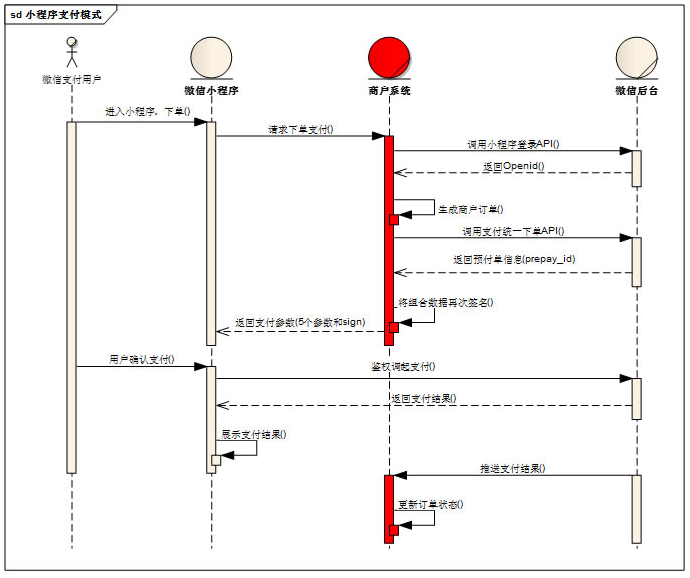
6. 小程序支付


wx.requestPayment( { 'timeStamp': '', 'nonceStr': '', 'package': '', 'signType': 'MD5', 'paySign': '', 'success':function(res){}, 'fail':function(res){}, 'complete':function(res){} })
文档:https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=7_3&index=1
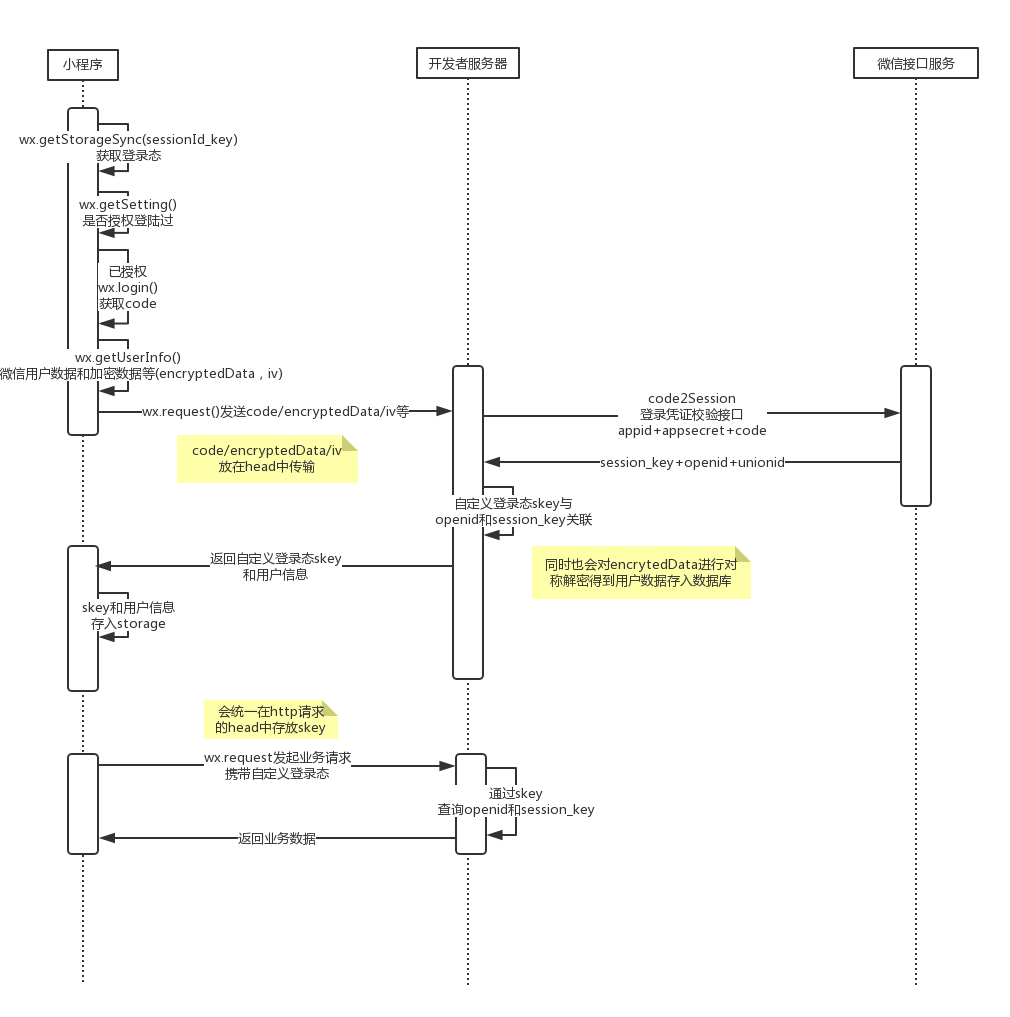
7. 小程序登录
实际项目登录时序图:

授权弹框两种形式:
1. 判断skey不存在,直接显示登录按钮
<button class="btn" open-type="getUserInfo" bindgetuserinfo="login">登录</button>
点击按钮直接弹出微信授权框,授权成功后调用wx.login()等上述流程
微信授权弹框:

2. 接口返回未登录状态,弹起自定义登录框
自定义登录弹框内的登录按钮依然为:
<button class="btn" open-type="getUserInfo" bindgetuserinfo="login">登录</button>
自定义登录弹框:

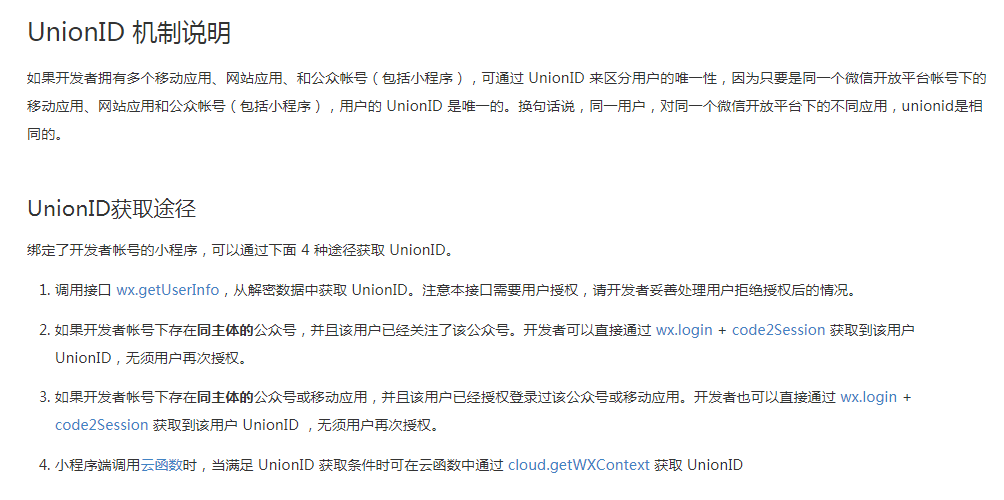
Unionid机制

注意:
这里要注意下UnionID的获取,如果这个用户没有关注你的公众号,那你直接从code2session中是拿不到unionId的,所以就看上面的第一点,从getUserInfo中获取加密数据传到后台解密后再获取unionId才行。
了解更多小程序,建议再看下小程序避坑指南








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术