pc浏览器css和js计算浏览器宽度的差异以及和滚动条的关系

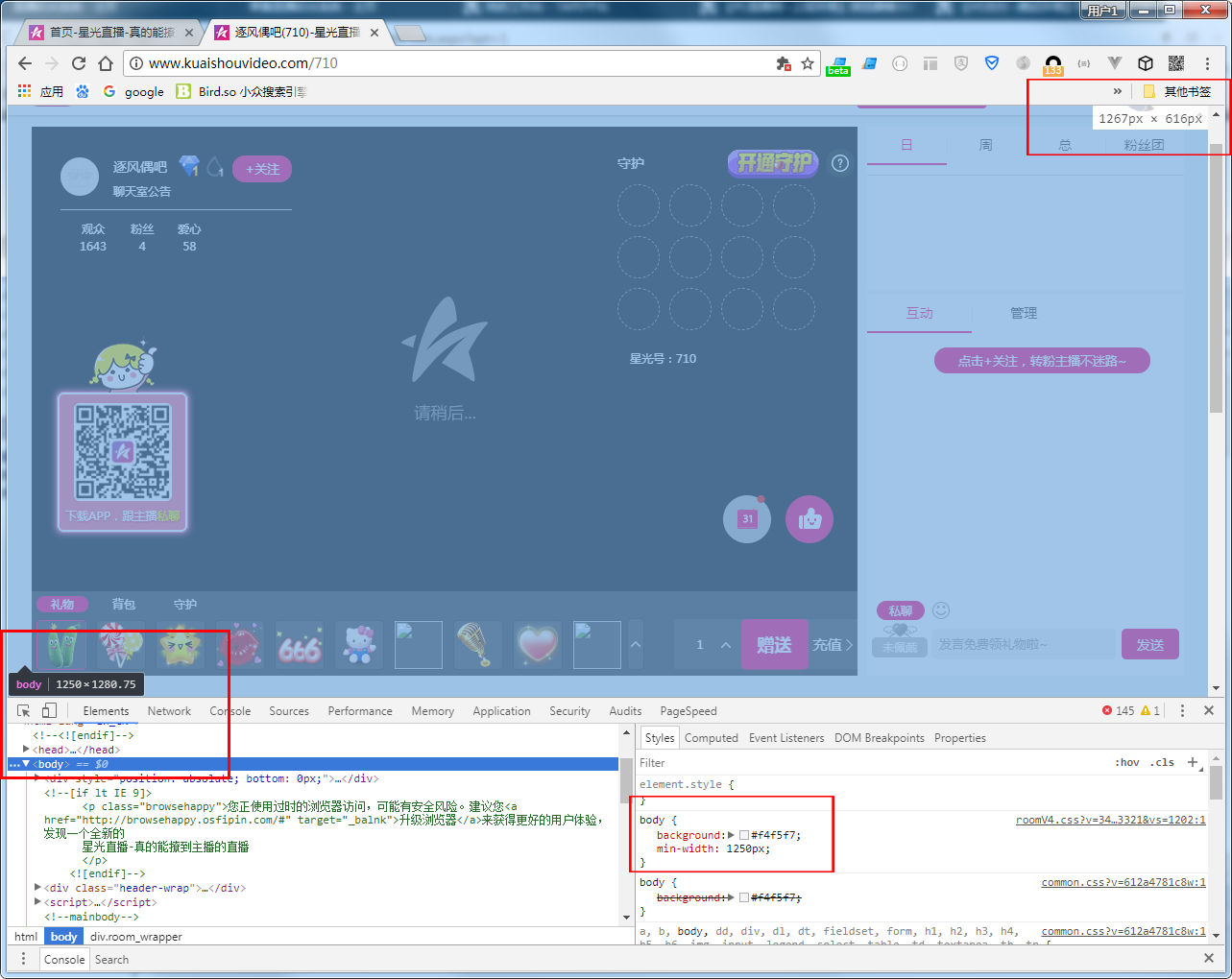
如图:
css宽度:1250 不包括滚动条宽度
用控制台箭头选取元素显示的左边的宽度:1250 不包含滚动条宽度
缩放浏览器右上角显示的宽度:1267 包含了滚动条宽度
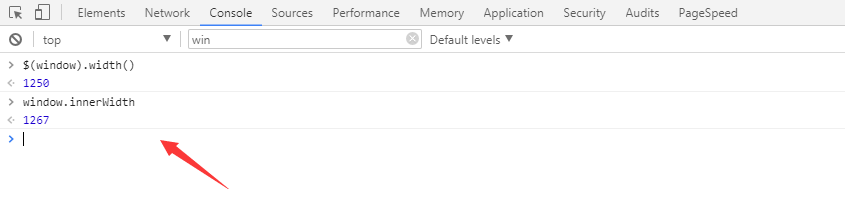
再看下控制台:


由此可计算浏览器滚动条宽度为:
window.innerWidth - $(window).width()
window.innerWidth: 包含滚动条的宽度
$(window).width(): 不包含滚动条宽度
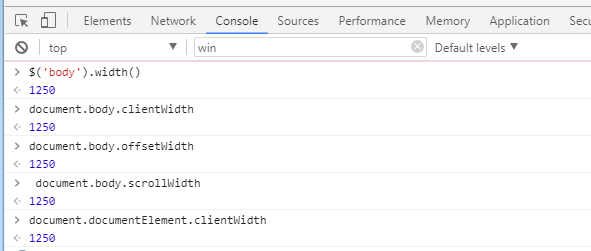
document相关的方法都不包含滚动条宽度
总结:
包含滚动条的只有两个:
window.innerWidth 和 缩放浏览器右上角显示的宽度(谷歌浏览器)
其余的css和js获取的宽度都是不包含滚动条宽度的
如有错误请及时指正






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术