开发者调试工具Chrome Workspace
Workspace是个什么样的东西呢?他能够在开发者工具中调试修改js或者css同时自动保存文件,能够避免开发人员在工具中调试好,再到编辑器中修改一次代码的重复操作,能够提高一定的效率
配置Chrome Workspace功能
Chrome Workspace功能是将在Chrome开发者工具(F12)中对文档的修改直接应用于对应文件中。
由于Chrome并不知道当然文档对应用的文件为哪个,所以需要配置Workspace的映射关系来告诉Chrome对哪个文件做修改
使用Workspace条件:
- Chrome V31+(正式版)
- 本地服务器开发
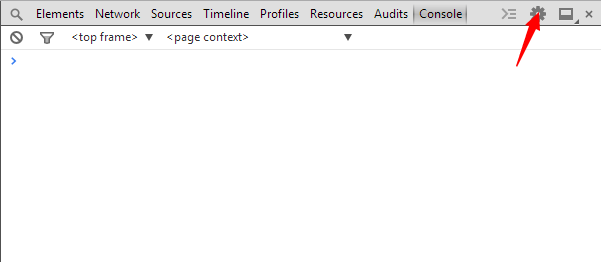
1.点击F12工具的设置按钮

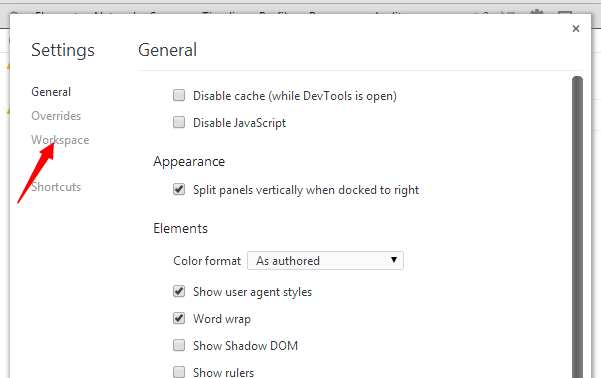
2.点击左侧的workspace

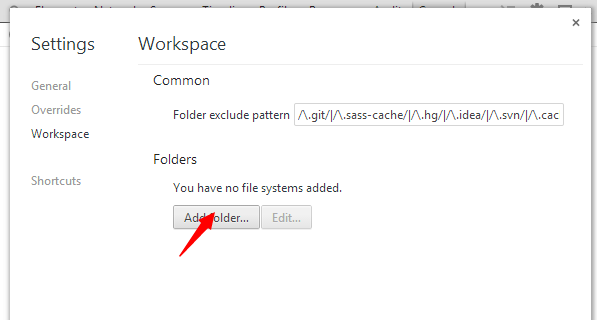
3.点击Add folder

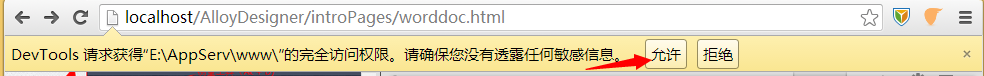
4.选择服务器所在的根目录,之后确定会chrome会在上面做出一个提示,点击允许 5.
5.
双击下图所示的地方,配置映射关系
6.填写映射关系,视具体情况填写,注意右边的/一定要填写(关键性步骤)
然后点击空白处,完成填写
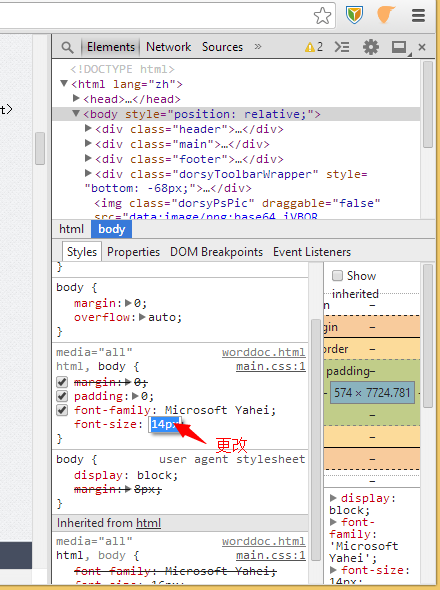
7.然后回到一个页面中去,试着去更改一个样式数值,然后打开你的样式文件,验证是否生效

注意Workspace只对外部引入的CSS样式有效!
参考:
http://www.cnblogs.com/terrylin/p/3629751.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术