web安全csp白名单的弊端
csp的使用方式:
<meta http-equiv="Content-Security-Policy" content="script-src 'self' cdn.staticfile.org *.cnzz.com hm.baidu.com *.fraudmetrix.cn *.tongdun.net *.geetest.com blob: 'unsafe-inline' 'unsafe-eval'">
还可以强制本页面资源升级到https:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
csp弊端:
一. chrome-extension 直接嵌入script标签的方式 :
<script type="text/javascript" src="chrome-extension://cfjajdmplgcnfchakhmfonhbckkjefng/js/kendogrid.js"></script>
CSP会进行拦截报错,不加载js:

二. 使用谷歌插件对script标签内的js进行拦截替换
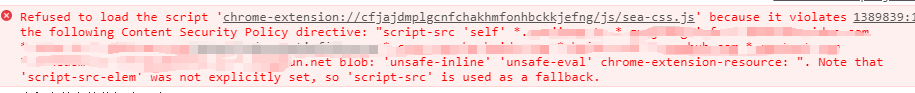
<script type="text/javascript" src="//<?= STATIC_DOMAIN ?>/js/sea-css.js"></script>
假设页面存在以上资源,现用插件对其进行拦截替换本地包的资源:
chrome.webRequest.onBeforeRequest.addListener( function(details) { var lowerDetails = details.url.toLowerCase(); if(lowerDetails.indexOf("sea-css.js")) { return {redirectUrl: chrome.extension.getURL("js/sea-css.js")}; //你要替换的js脚本 } }, { urls: [ "http://xxx/*/sea-css.js*" ], //你要拦截的url地址 types: ["script"] //拦截类型为script, }, ["blocking"] //类型blocking为拦截, );
CSP拦截拒绝访问:

三. 动态插入chrome-extension js时
injectJs('chrome-extension://cfjajdmplgcnfchakhmfonhbckkjefng/js/kendogrids.js') // 向页面插入JS function injectJs(jsPath) { var tem = document.createElement('script'); tem.setAttribute('type', 'text/javascript'); tem.src = jsPath document.body.appendChild(tem); }
此时页面可以正常访问js资源,csp不对动态插入的 chrome-extension 进行拦截限制







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术