ASP.NET Core 文件上传
前言
上篇博文介绍了怎么样在 asp.net core 使用 Redis 和 Protobuf 进行 Session缓存。本篇的是开发过程中使用的一个小功能,怎么做单文件和多文件上传。 如果你觉得对你有帮助的话,不妨点个【推荐】。
目录
- 单文件上传
- 多文件上传
- 示例源码
单文件上传
上传文件在Web应用程序中是一个常见的功能。在asp.net core中上传文件并保存在服务器上,是很容易的。下面就来演示一下怎么样在 ASP.NET Core项目中进行文件上传。
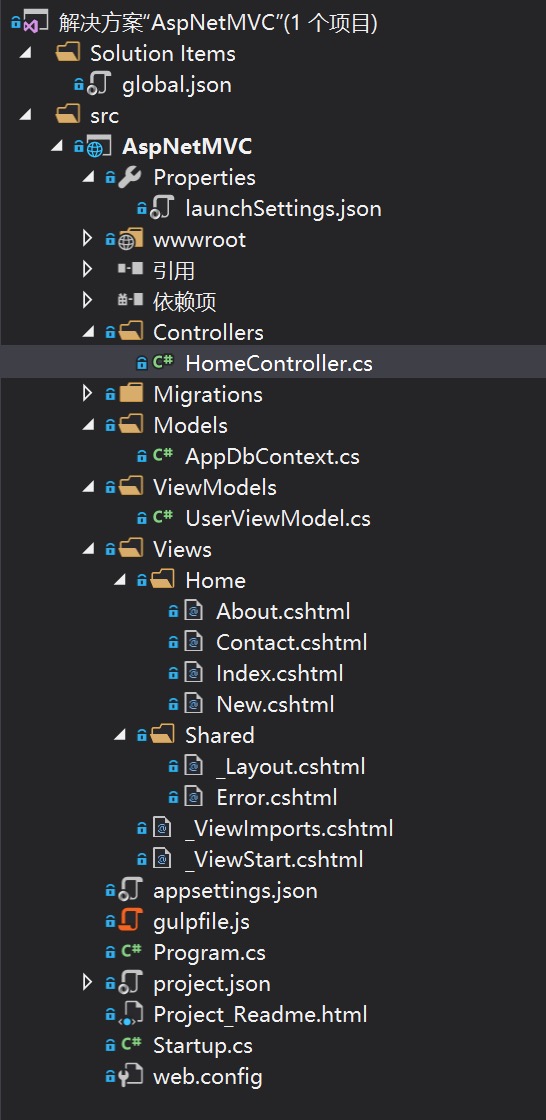
首先,创建一个 asp.net core 项目,然后在Controller文件件添加一个HomeController,然后在 Views 文件夹的 Home 文件夹里添加一个 New.cshtml 视图文件。如下图:

添加一个 UserViewModel.cs在 Model 文件夹中 , 代码如下:
public class UserViewModel
{
[Required]
[Display(Name = "姓名")]
public string Name { get; set; }
[Required]
[Display(Name = "身份证")]
[RegularExpression(@"^(\d{15}$|^\d{18}$|^\d{17}(\d|X|x))$", ErrorMessage = "身份证号不合法")]
public string IdNum { get; set; }
public string IdCardImgName { get; set; }
[Required]
[Display(Name = "身份证附件")]
[FileExtensions(Extensions = ".jpg,.png", ErrorMessage = "图片格式错误")]
public IFormFile IdCardImg { get; set; }
}
然后添加一个 New.cshtml 视图文件在 Views 文件夹中:
@model UserViewModel
<form asp-controller="Home" role="form" asp-action="New" enctype="multipart/form-data" method="post">
<div class="form-group">
<label asp-for="Name"></label>
<input type="text" class="form-control" asp-for="Name" />
</div>
<div class="form-group">
<label asp-for="IdNum"></label>
<input type="text" class="form-control" asp-for="IdNum" />
</div>
<div class="form-group">
<label asp-for="IdCardImg"></label>
<input type="file" asp-for="IdCardImg" />
<p class="help-block">上传。</p>
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
在 HomeController 中,添加页面对应的 Action 方法:
[HttpPost]
public IActionResult New([FromServices]IHostingEnvironment env, [FromServices]AppDbContext dbContext, UserViewModel user) {
var fileName = Path.Combine("upload", DateTime.Now.ToString("MMddHHmmss") + ".jpg");
using (var stream = new FileStream(Path.Combine(env.WebRootPath, fileName), FileMode.CreateNew)) {
user.IdCardImg.CopyTo(stream);
}
var users = dbContext.Set<User>();
var dbUser = new User() {
Name = user.Name,
IdCardNum = user.IdNum,
IdCardImgName = fileName
};
users.Add(dbUser);
dbContext.SaveChanges();
return RedirectToAction(nameof(Index));
}
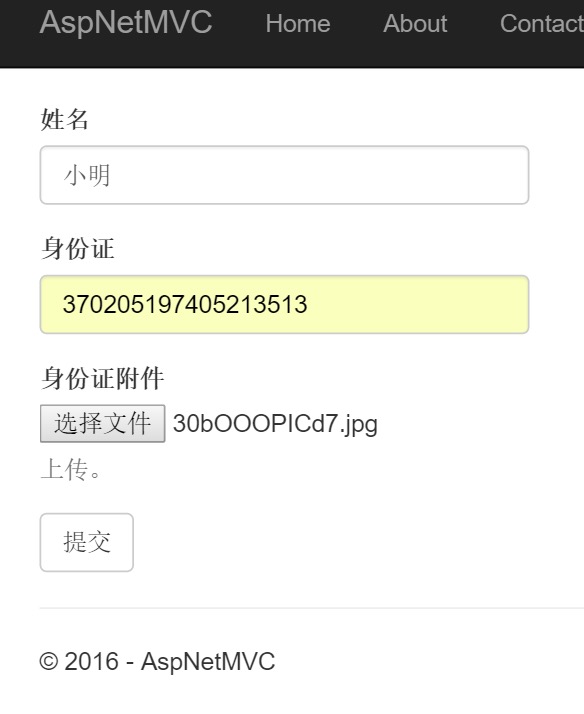
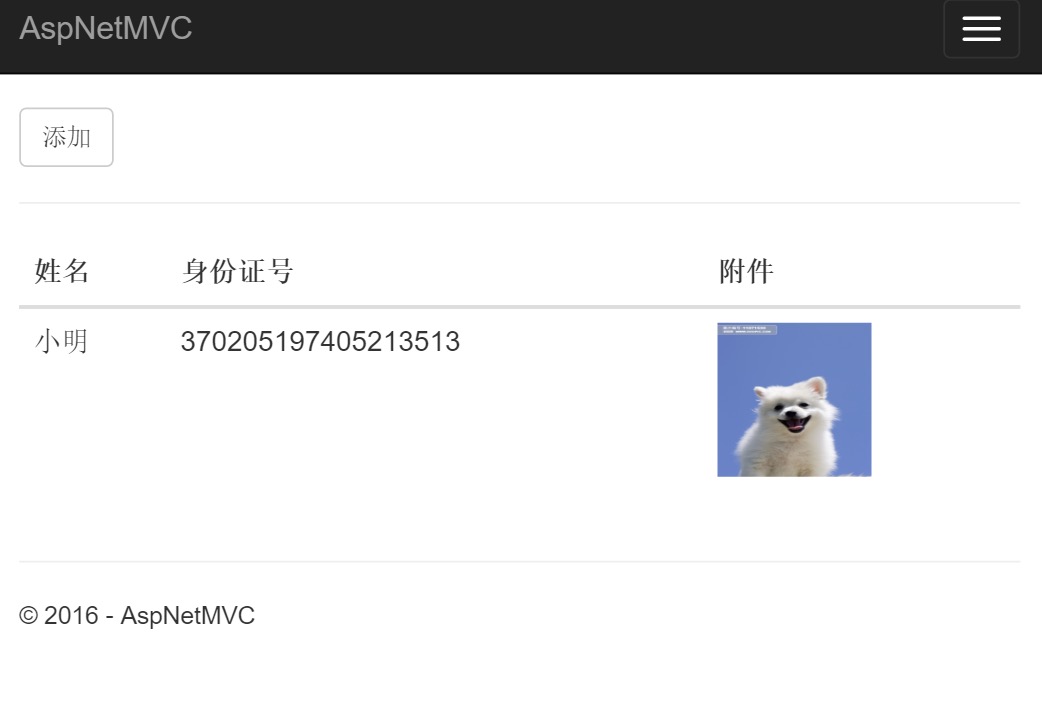
运行程序,查看表单:


多文件上传
多文件上传和单文件上传类似,表单的 ViewModel 使用 ICollection<IFromFile> ,然后表单的<input type="file" asp-for="IdCardImg" mulpitle /> 添加上mulpitle就可以了(只支持 H5)。
示例源码
注:示例数据存储使用的 Sqlite ,Code First方式生成数据库。
示例代码已经上传至 github:
https://github.com/yuleyule66/AspNetCoreFileUpload
本文地址:http://www.cnblogs.com/savorboard/p/5599563.html
作者博客:Savorboard
欢迎转载,请保留出处




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人