webpack使用vue-moment-libs 在PC微信浏览器下显示空白
在chrome或者手机端,web应用显示正常,但在PC微信端不能显示,空白的。
通过测试IE9版本,也是显示空白的。
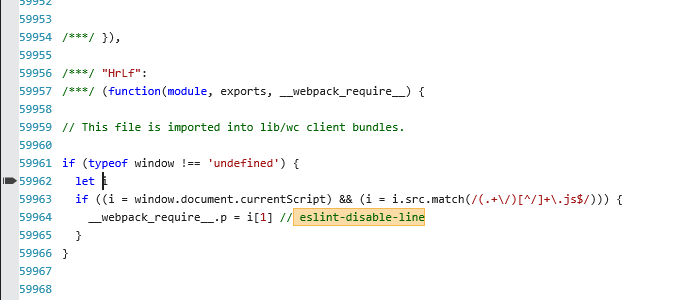
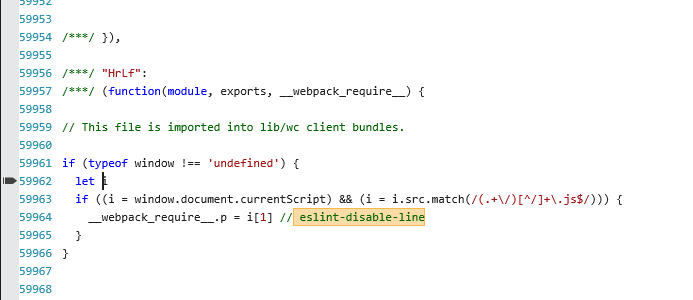
网络上说是PC微信浏览器不支持语法糖 ()=>{} 但是我看我这边是因为我使用了vue-moment-lib组件,这个组件生成的错误语句如下图

这个时候ES6的语法,IE9不支持,PC端也应该是IE9的内核。
最终解决:后来我是因为把moment改为了dayjs,所以解决了问题。
说说我是怎么定位到vue-moment-lib组件的锅的。
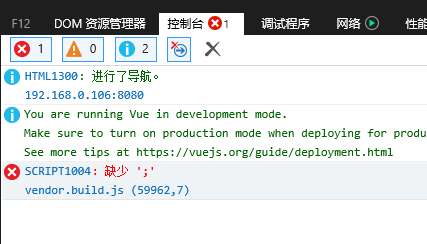
在IE中显示的错误是

点击保存的那行,定位到下图

【图3】
然后用chrome打开应用。
在source面板中找到Vendor.main.js文件。
点击图三的行数,因为chrome支持source-map,所以会调到源码的文件中,这样就可以看到是什么组件了。
另外
使用webpack babel-loade rule 指定include,包含这个组件的路径,应该是可以实现babel再次转换的(因为vue-moment-lib没有用babel生成好兼容dist代码,那就我们自己再次加工咯)
但是我没有用到正确的姿势,没能再次babel编译已编译的代码,下次有机还再研究。 我是想要不就去github迭代一个版本,添加上兼容。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号