Django模版层
模版层
1、模板语法传值
-
变量相关:{{ }}
-
逻辑相关:
#templates文件夹下的login.html
<body>
<p>{{ n }}</p>
<p>{{ f }}</p>
<p>{{ s }}</p>
<p>{{ b }}</p>
<p>{{ l }}</p>
<p>{{ d }}</p>
<p>{{ t }}</p>
<p>{{ se }}</p>
<p>传递函数名会自动加括号调用, 但是模板语法不支持给函数传额外的参数:{{ func }}</p>
<p>传递类的时候也会自动加括号调用(实例化):{{ MyClass }}</p>
<p>{{ obj }}</p>
<p>内部能够自动判断出当前的变量是否可以加括号调用,如果可以就会自动加括号执行, 一般情况针对的是函数名和类名</p>
<p>{{ obj.get_self }}</p>
<p>{{ obj.get_class }}</p>
<p>{{ obj.get_func }}</p>
<p>{{ d.username }}</p>
<p>{{ l.0 }}</p>
<p>{{ d.hobby.3.info }}</p>
</body>
Django模板语法的取值就固定格式,只能采用"句点符"
可以点索引,可以点键,两者也可以混用
#views.py
def index(request):
# 模板语法可以传递的后端数据类型
n = 123
f = 11.1
s = '1231'
b = True
l = ['123', '45', '哈哈']
t = (111, 22, 33, 44)
d = {'usernaem': 'lisi', 'age': 18,'hobby':[111,222,333,{'info':'NB'}]}
se = {'123', '133', 'ef'}
def func():
print('我i被执行了')
return '函数'
class MyClass(object):
def get_self(self):
return 'self'
@staticmethod
def get_func(self):
return 'func'
@classmethod
def get_class(cls):
return 'cls'
#对象被展示到html页面上,就类似于执行答应操作,也会触发__str__方法
def __str__(self):
return '__str__'
obj = MyClass()
return render(request, 'index.html', locals())
# return render(request, 'index.html', {})#一个个传
2、过滤器
(过滤器最多只能有两个参数)
"""
类似于模板语法内置的 内置方法
django内置有60多个过滤器
"""
#基本语法
{{数据|过滤器:参数}}
|length
|default
|filesizeformat 文件大小
|date:'Y-m-d H:i:s'
|slice:'0:6:2'
|truncatechars(包含三个点)
|tucncatewords(不包含三个点,按空格切)
|add 数字加,字符串拼接
|cut
|join
|safe
# 转义
#前端
|safe
#后端
from django.utils.safestring import mark_safe
res=mark_safe('<h1>静静</h1>')
"""
前端代码不一定非要在前端页面书写,也可以先在后端写好,然后传递给前端页面
"""
- 常间过滤器
<h1>过滤器</h1>
<p>统计长度:{{ s|length }}</p>
<p>默认值:{{ b|default:'nothing!!!' }}</p>
<p>文件大小:{{ file_size|filesizeformat }}</p>
<p>日期格式化:{{ current_time|date:'Y-m-d H:i:s' }}</p>
<p>切片操作:{{ l|slice:'0:4:2' }}</p>
<p>切取字符:{{ info|truncatechars:9 }}</p>
<p>切取单词(按照空格切):{{ word|truncatewords:9 }}</p>
<p>切取中文(按照空格切):{{ info|truncatewords:9 }}</p>
<p>移除特定的字符:{{ msg|cut:" " }} </p>
<p>拼接:{{ l|join:'$' }}</p>
<p>拼接操作(加法):{{ n|add:10 }}</p>
<p>拼接操作(加法):{{ s|add:msg }}</p>
<p>取消转义:{{ hhh }}</p>
<p>转义:{{ hhh|safe }}</p>
<p>转义:{{ sss|safe }}</p>
<p>转义:{{ res }}</p>
def index(request):
# 模板语法可以传递的后端数据类型
n = 123
f = 11.1
s = '1231'
b = True
l = ['123', '45', '哈哈', '1414141']
t = (111, 22, 33, 44)
d = {'usernaem': 'lisi', 'age': 18, 'hobby': [111, 222, 333, {'info': 'NB'}]}
se = {'123', '133', 'ef'}
file_size = 123131211
def func():
print('我i被执行了')
return '函数'
class MyClass(object):
def get_self(self):
return 'self'
@staticmethod
def get_func(self):
return 'func'
@classmethod
def get_class(cls):
return 'cls'
# 对象被展示到html页面上,就类似于执行答应操作,也会触发__str__方法
def __str__(self):
return '__str__'
obj = MyClass()
file_size = 123131211
current_time = datetime.datetime.now()
info = '奥克兰房间里卡机分厘卡即使对方考虑按时间可了收到v不过他的风格公司v的是v打发发士大夫阿发发发是歌舞团和经济仍维持v房间啊'
word='my name is zhao my age is 18 and i am from china'
msg='i love you '
hhh='<h1>蛇姐</h1>'
sss='<script>alert(123)</script>'
from django.utils.safestring import mark_safe
res=mark_safe('<h1>静静</h1>')
return render(request, 'index.html', locals())
# return render(request, 'index.html', {})#一个个传
3、模板语法之标签
- for循环
# for循环
{% for foo in l %}
#<p>{{ forloop }}</p>
<p>{{ foo }}</p> # 一个个元素
{% endfor %}
"""
{'parentloop': {}, 'counter0': 0, 'counter': 1, 'revcounter': 4, 'revcounter0': 3, 'first': True, 'last': False}
"""
- if判断
#if判断
{% if b %}
<p>buddy</p>
{% elif s %}
<p>ssss</p>
{% else %}
<p>guy</p>
{% endif %}
- for与if混合使用
#for与if混合使用
{% for foo in l %}
{% if forloop.first %}
<p>第一次循环</p>
{% elif forloop.last %}
<p>最后一次循环</p>
{% else %}
<p>{{ foo }}</p>
{% endif %}
{% empty %}
<p>for循环可迭代对象内部没有元素,根本无法循环</p>
{% endfor %}
- 处理字典方法
#处理字典其他方法
{% for key in d.keys %}
<p>{{ key }}</p>
{% endfor %}
{% for value in d.values %}
<p>{{ value }}</p>
{% endfor %}
{% for item in d.items %}
<p>{{ item }}</p>
- with起别名
#with起别名
{% with d.hobby.3.info as zs %}
<p>{{ zs }}</p>
在with语法内就可以通过as后面的别名快速的使用到前面非常复杂的数据
<p>{{ d.hobby.3.info }}</p>
{% endwith %}
4、自定义过滤器,标签以及inclusion_tag
- 自定义过滤器
"""
三步走:
1. 必须要在应用下创建一个名字"必须"叫templatetags文件夹
2.在该文件夹内创建"任意"名称的py文件
3.在该py文件内"必须"先书写两句话
from django import template
register = template.Library()
"""
#自定义过滤器(参数最多两个)
@register.filter(name='tag')
def my_sum(v1, v2):
return v1 + v2
#页面使用
{% load mytag %} #先加载自定义的py文件
<p>{{ n|tag:666 }}</p>
- 自定义标签
标签多个参数彼此之间空格隔开
{% load mytag %}
<p>{% plus 'zhao' 123 456 789 %}</p>
# 自定义标签(参数可以有多个)
@register.simple_tag(name='plus')
def index(a, b, c, d):
return '%s-%s-%s-%s' % (a, b, c, d)
- 自定义inclusion_tag
内部原理
先定义一个方法
在页面上调用该方法,并且可以传值
该方法会生成一些数据然后传递给一个html页面
之后将渲染好的结果放到调用的位置
# 自定义inclusion_tag
#mytag.py
@register.inclusion_tag('left_menu.html')
def left(n):
data = ['第{}项'.format(i) for i in range(n)]
# 第一种
# return {'data':data}
# 第二种
return locals() # 把data传递给left_menu.html
#left_menu.html
<ul>
{% for datum in data %}
<li>{{ datum }}</li>
{% endfor %}
</ul>
#index.html
{% load mytag %}
{% left 10 %}
#当html页面某一个地方的页面需要传参数能够动态的渲染出来,并且在多个页面上都需要使用该局部,那么就考虑该局部页面做成inclusion_tag形式
(bbs中会使用到)



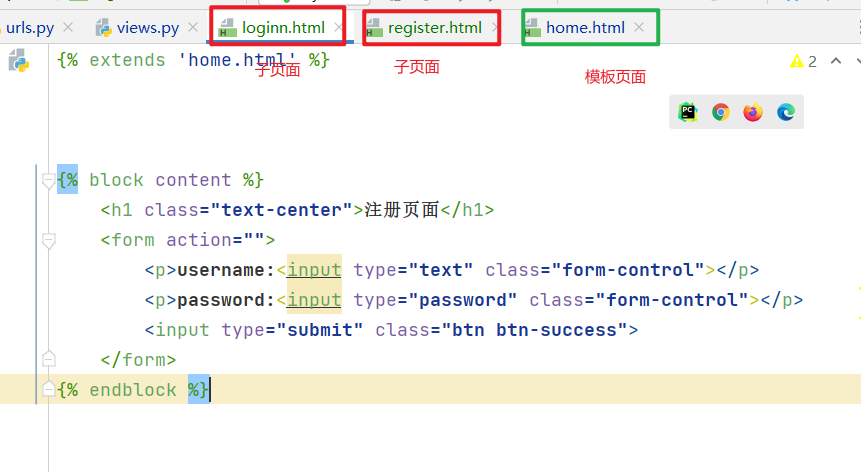
5、模板的继承
"""
同一个html页面,想要重复使用大部分样式,只是局部修改
"""
#模板的继承,先选好要继承的模板页面
{% extends 'home.html' %}
#继承了之后子页面跟模板页面长得一摸一样,需要在模板页面上提前规划可以被修改的区域
{% block 名字 %}
{% endblock %}

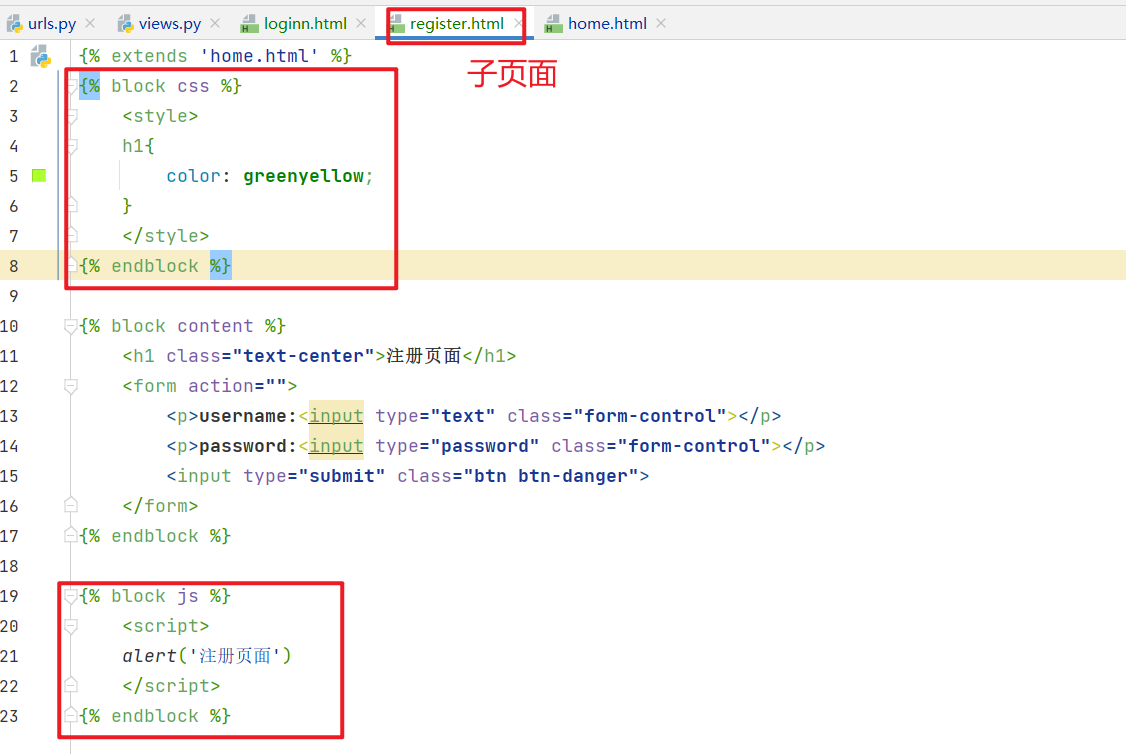
#然后子页面可以声明想要修改哪块划定了的区域
{% block 名字 %}
子页面内容
子版页面除了可以写自己的代码之外,还可以继续使用模板的内容
{{ block.super }}
{% endblock %}

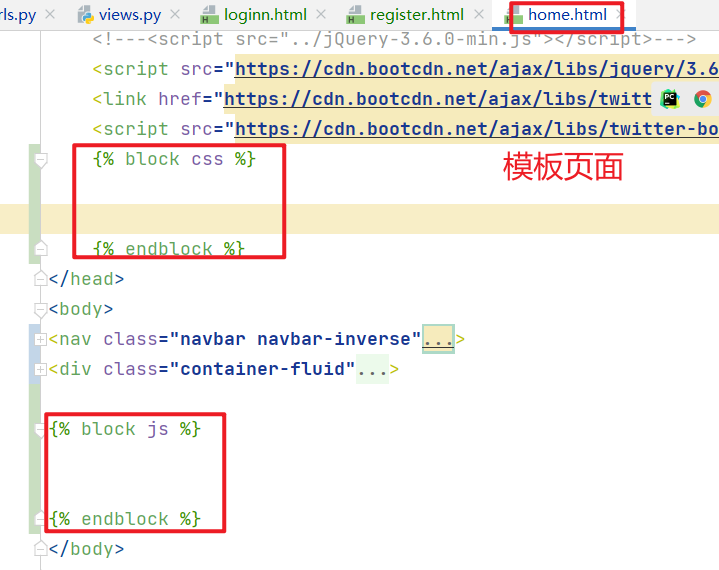
#一般情况下模板页面上应该至少有三块可以被修改的区域
1. css区域
2. html区域
3. js区域
每一个子页面都可以有自己独有的html代码,css代码,js代码


- 一般情况下,模板页面上划定的区域越多,那么该模板的扩展性就越高,但是如果太多,就还不如自己写
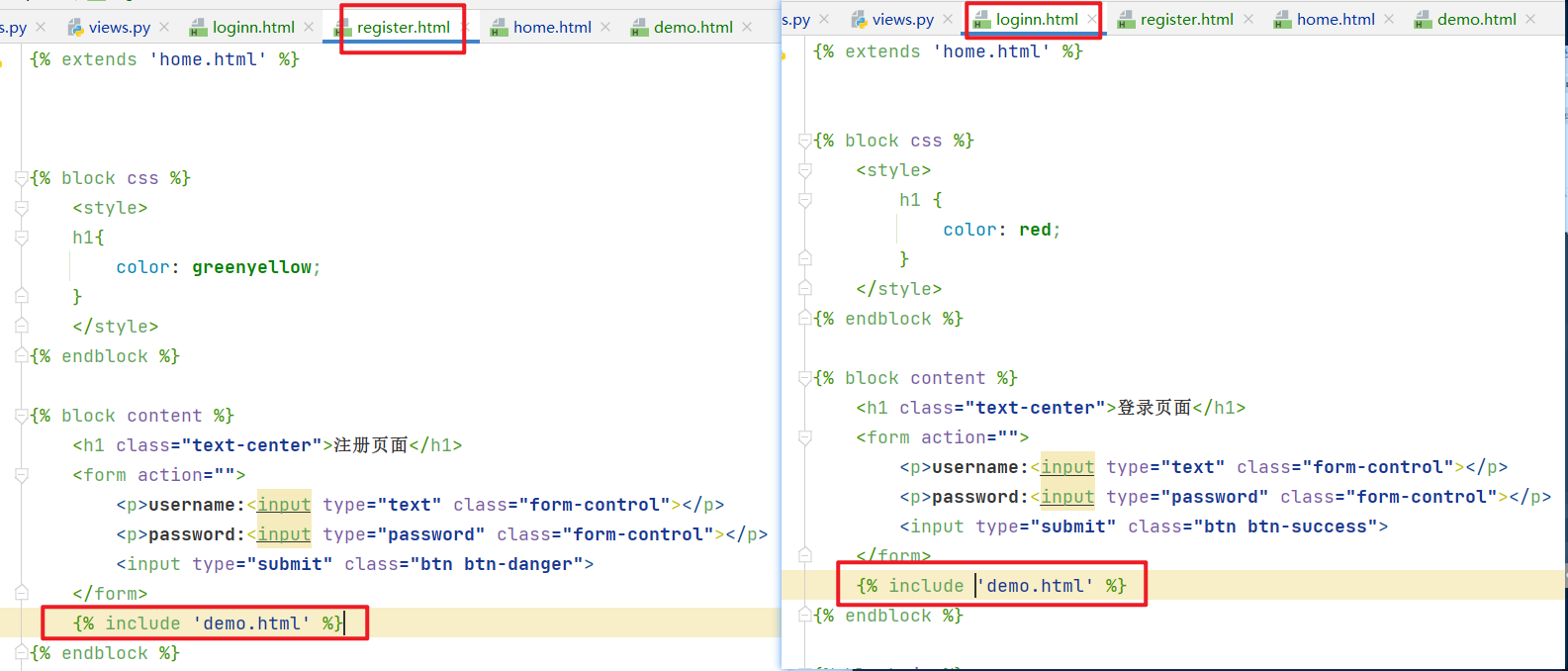
6、模板的导入
"""
将页面的某一个局部当作模块形式
哪个地方需要就可以直接导入使用
"""
{% include 'demo.html' %}"


本文来自博客园,作者:ExpiredSaury,转载请注明原文链接:https://www.cnblogs.com/saury/p/16976283.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号