有关elementui form验证问题,有值却仍然显示不通过
关于elementui form表单的验证,明明填写了正确的值却显示验证还没通过可能存在的原因(个人看法,有不正确的请指出):
1、首先需要保证表单上的 :model=" "和prop=" "绑定正确;下面是官网的例子:
<el-form ref="loginForm" v-model="loginForm" :rules="rules" label-width="80px"> <h3 class="title">管理系统</h3> <el-form-item label="用户名" prop="username"> <el-input v-model="loginForm.username"></el-input> </el-form-item> <el-form-item label="密码" prop="password"> <el-input type="password" v-model="loginForm.password" @keydown.enter.native="doLogin()"></el-input> </el-form-item> <el-form-item> <el-button style="width: 280px" type="primary" @click="doLogin()">登录</el-button> </el-form-item> </el-form>
export default { data() { return{ loginForm:{ username:'', password:'' }, rules:{ username:[{required: true, message: '请输入用户名', trigger: 'blur'}] , password:[{required: true, message: '请输入密码', trigger: 'blur'}] } } } }
2、验证时提示:[Element Warn][Form]model is required for validate
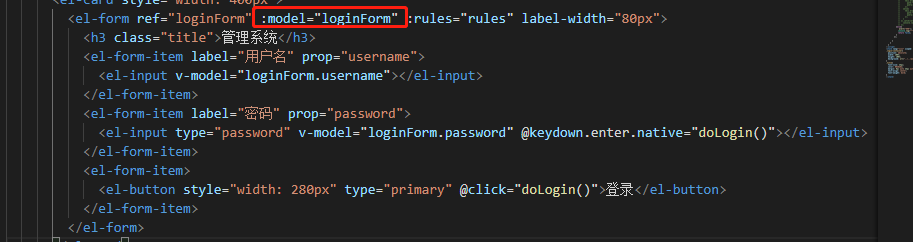
这种警告是绑定model错误的警告,意思就是说,你不应该用v-model的形式去绑定form,而应该用:model去绑定
正确的写法是:

以上所述仅仅是其中一种情况,有可能是你的写法不规范,像prop的值与rules下的校验字段值不一致。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步