HTML_CSS笔记
软件准备
- 软件的安装
- 常用的编辑器 (3)
- Vscode H-builder sublime
- 汉化插件
- chinese
- 编码提示
- Html Css
- 浏览器运行插件
- open in browser/open in default browser
- 服务端运行插件
- live server
- 常用的编辑器 (3)
- 编辑器的设置
- 自动保存
- auto save
- 字体大小
- font-size
- 折行显示
- word-wrap on
- 自动保存
- 浏览器
- 产看页面的常用浏览器包括?
- IE(edge) ,safari,firefox,Opera,chrome;
- edge浏览器是IE浏览器的更新
- 开发工程师推荐使用的
- chrome firefox safari
- 产看页面的常用浏览器包括?
- 图像处理相关软件
- PxCook
- Ps
- 功能:专业的图像处理软件,UI,产品,前端开发;
基础知识
-
网站与网页的关系
- 多个网页组成了一个网站;
-
网站定义:
- 站点:文件夹的创建
- 文件夹:存储小的文件和文件夹
- 文件:图像 word excel txt
-
建立站点:
- 文件夹包括,使用用途,功能
- css img js html
- 存储样式文件,图片文件,js功能型交互,骨架文件
- 文件分类,网站看起来整洁,整齐;
- 站点命名遵守______和________
- 规则:定义(人人必守)
- 命名 数字英文混合,英文下划线开头,不建议使用中文
- 可使用字母,数字,下划线(_),连接符(-)
- 特殊符号不可 $@^&%
- 规范:定义(可遵守,可不遵守)
- 见名知意:不建议拼音
- 页面命名(4)
- 首页/注册页/登录/详情
- index/login/submit/detail
- 页面命名(4)
- 驼峰命名
- 多个单词组成,其他单词首字母大写
- 见名知意:不建议拼音
- 规则:定义(人人必守)
- 文件夹包括,使用用途,功能
-
设置谷歌浏览器为默认
- 步骤
- 搜索引擎
- 默认浏览器
- 步骤
-
网页格式文件
- 后缀两种
-
网站的组成部分
- HTML部分
- 基础骨架
- CSS部分
- 基础骨架修饰
- JS部分
- 行为交互层
- HTML部分
-
html与html5与h5
- html 超文本标记语言:每个字母的含义,Hyper(超级),Text(文本),Markup(标记),Lauguage(语言)
- html5: html第五个版本;
- h5:h5是技术的总称,包含了js,html,css各种各样的高级函数(app)
标签语言
- 单标签又名
-
样式
- 独立的出现,只有开始没有结束
-
语法
- < hr >
-
- 双标签
-
样式:
- 成对出现,又开始有结束
-
语法:
- <标签名 属性="属性值"> </标签>
-
- 标签的总结:
- 出现:单标签独立出现,双标签结束必须带上/
- 标签的修饰符放在开始标签的位置除,并且与标签名字之间带上空格
- 属性与属性值之间的链接
- 属性值用引号引起来
- 属性与属性值之间空格隔开
- 所有标签放在尖角号内
标签类型一:文本修饰
- 加粗
- 语法 两种:b/strong
- 作用
- 开发选择 strong 语义化,更加明显;
- 倾斜
- 语法 三种:i/em/var
- 作用
- 开发选择 em, var不适用的原因,js中有一个关键词用来声明变量;
- 下划线
- 语法 一种:
- 删除线
- 语法一种:
- 角标
- 两种:sup /sub
- 文本修饰 font
- 属性:
- 颜色 color
- 字体 face
- 默认浏览器字体为:宋体
- 大小 1-7
- 属性:
- 空文本标签
- sapn
- 超链接
- 基本语法
- 功能
- 不同页面 超链接
- 绝对路径
- 文件夹
- 网址
- 相对路径
- 同级:./
- 同级文件夹下方的文件: ../
- 根目录: / or
- 灵活:../ ../
- 绝对路径
- 相同页面 锚点功能
- 应用场景
- 基本语法<a href href="#id选择器的名称"
- 点击区域:a
- 跳转区域:p
- 自动生成文本lorem*30自动生成书籍
- 不同页面 超链接
标签类型二:区块划分
-
文本标题
- 特点:4 块级,独占一行,加粗,双标签
- 应用场景:
-
段落
- 语法:p
-
列表
-
有序 ol (older)
-
语法:
<ol type='a'> <li></li> </ol> -
属性:
- type ="a/A /1/I /i"
- start ="5"
-
-
无序ul(unorder)
-
语法:
<ul> <li></li> </ul> -
属性:
- type="disc/circle/square/none"
-
-
自定义列表
-
语法:
<dl> <dt></dt> <dd></dd> </dl> -
使用场景:自定义问答列表,图文混排,通常dt搭配多个dd使用,但不排除多个dt的出现;
-
-
标签类型三:单标签
-
hr
- 取消阴影标签 noshade="noshade"
- 颜色 color="red"
- 宽度 width="500px" 高size
- 水平对齐 align="left"
- 高度 size="500px" 不是css属性,是html标签属性
-
br
- 单标签,只有开始没有结束
-
img
- 基本语法:
- alt与title属性区别?
- alt图片破损的时候才会显示,不破损不显示,占页面的空间
- title鼠标放于图片上方才会显示
- 相同点都是提醒文本;不同点alt破损时才会提醒,title鼠标悬停才显示;altz占页面空间,;
- 推荐seo搜索引擎的优化;提高网站排名
- src="" 图片加载路径包括
- 绝对路径
- 直接插入计算机的c/d盘为起点的图片的路径;
- 相对路径
- 同级关系:直接使用名称;
- 上级关系:上一级../ 上两级../../ + 文件夹的名称 逐级向下;
- 根目录开始:/表示根目录;
- 绝对路径
- width="宽度属性"/height="高度属性"
- 实际开发的过程种不推荐使用,容易引起图片的失真变形,如果图片只设置其中一个属性的话,就会等比放大
- 基本语法:
基础代码创建
-
!+tab英文 自动补全
-
手敲
<!DOCTYPE html> <!-- doc document(文档) type类型 doctype(声明文档类型) html页面文件--> <html lang="en"> <!-- html 超文本标记语言, 所有的标记所有的标签都需要放在html里面 lang="en" --> <head> <!-- head 头部:网页的头部 --> <meta charset="UTF-8"> <!-- meta 定义字符编码格式的 编码格式被设置成了UTF-8 --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 视口 --> <title>我的第一个页面</title> <!-- title 标题:网页的标题 --> </head> <body> <!-- body 主体:网页的主体 所有想要给用户看的东西都需要在body显示 --> 我是一个粉刷匠,粉刷本领强; </body> </html> -
结构注释语句
- <!- ---注释内容---->
- ctrl+?
-
基础代码定义
-
头部范围head
表单
-
作用:收集用户的信息;
-
基本语法:
<form></form> action="提交地址" 开发时候需要将他提交到对应的文件或地址中,例如:asp,jsp文件; method="提交方法" get/post target="打开方式" _black/_self/_parent/_top -
基本控件:
<input type="?"> type="text/password/submit/reset/button" 普通文本/密码框/提交按钮/重置按钮/普通按钮 -
ps
input经常搭配 <label for="id" 使用> id代表input中的id属性; name属性表示传输路径中等号前的内容; value代表input中需要传输的值;id与name不可混淆
CSS基本/引入
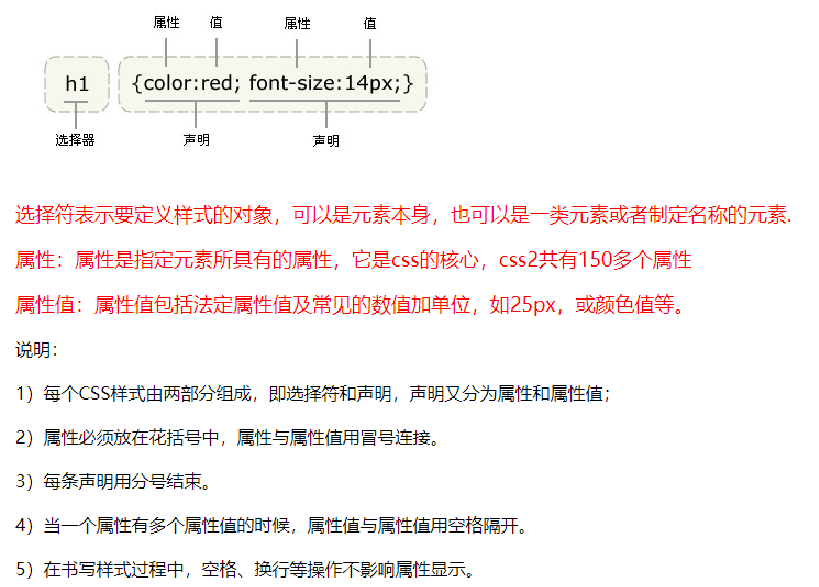
- 基本语法:
选择器{
属性:属性值;
}
-
基本语法特点:
- 属性和属性值需要使用冒号(:)链接;
每一组属性和属性值结束后需要使用分号(;)分割
建议最后一组属性添加上分号(😉
- 属性和属性值需要使用冒号(:)链接;
-
网站的组成部分:
- HTML,CSS,JS(骨架部分,骨架的修饰,一系列的操作)
-
CSS定义:
- css本质释义为层叠样式表,cascading style sheet;页面中出现多个样式的时候会出现相互覆盖的情况;
-
css注释:
- /***css的注释语句/
-
面试题:
-
CSS基本语法由几个部分组成:(多,填空)
两个部分组成:选择器;样式规则(样式声明)

-
CSS样式规则由几个部分组成:(多,填空)
两个部分组成:属性;属性值
-
样式表总共有几种?分别是?基本语法是?
-
样式表总共有三种。分别是:行内样式,内部样式,外部样式
- 行内样式及基本语法:
- 内部样式基本语法:
- 外部样式表基本语法:
-
-
样式表的优先级是?从大到小进行排列
- !important>行内样式>内部样式>外部样式
-
-
css引入格式:
-
外部使用方法
-
含义:外部使用也称之为,外部样式表,外联样式表,
-
基本语法:把对应的CSS语法放在一个独立的以.css为后缀名的文件中,
两个文件是独立开来的,如何产生联系呢?
通过link产生联系~~~~~~~css <link rel="stylesheet" href="CSS路径"> ~~~~~~~ rel="读取的文件" 必须携带
-
-
内部使用方法
-
含义:把CSS的基础语法放在一个style标签里面,这个标签需要(通常情况下)放在head里面,对页面结构修饰
-
基本语法:
<head> <style> 选择器{ 属性:属性值; 属性:属性值; } </style> </head>
-
-
行内使用方法
-
含义:把CSS语法放在标签开始位置处
-
基本语法:
<div style="属性:属性值;属性:属性值;"></div>如果你的CSS语法放在标签连, 标签就是选择器,只对这一个标签修饰,引号就是花括号
-
-
总结优缺点:
- 外部样式表:能充分的做到结构样式分离;以独立的文件显示的修改易维护
- 内部样式表:可行,但是结构样式并没有充分的分离,如果代码过多的话,容易造成不必要的麻烦,来回滚动屏幕如果代码量过多的话,容易出现,头重脚轻的效果
- 行内样式表:能修饰元素,但是结构样式没有分离,代码看起来比较混乱,代码比较冗余;不易于维护
-
样式表的优先级:
- !important>行内样式>内部样式>外部样式
-
选择器
- 定义:查找页面元素的一种方式方法,(方法有很多)
标签选择器
- 含义:通过标签,元素的名字查找页面的元素
div{} 谁叫div就匹配到谁,实现{}里面的样式
p{} 谁叫p就匹配到谁,实现{}里面的样式
-
优点:
- 直接匹配,快捷
-
缺点:
- 一下子匹配了所有的同名标签,精准度不够高,如何提高精准度
class类名选择器
-
含义:通过给标签起class的类名,然后再CSS里面通过这个类名查找页面的元素
-
基本语法:
<div class="box1"></div>
<style>
.box1 {
width: 200px;
height: 200px;
background-color: orange;
}
</styles>
查找:.box1
3. 注意事项
1. 类名中的<font color='orange'>.</font>不能省略
2. 如何使用,起名字的时候, 我们通常情况多个名字共用一个class,多个名字之间使用空格隔开;
实现效果与代码执行的先后顺序有关系
3. 不同的标签,可以起相同的类名===其实类名的精准度也不是特别高如何提高下回分解
4. 起名字
以字母,数字,下划线,连接符配合使用
不能以数字开头,
不能使用中文
不能使用特殊符号
box1 bobo1 box-1 box_1
1box 不行
你好 不行
id选择器
-
含义:通过给元素起一个id名字,然后再CSS里面通过id名字查找元素
-
基本语法:
<div id="box"></div> <style> #box{ width: 300px; height: 300px; background-color: blue; } </styles>-
注意事项:
-
属性不可重复:使用时,id属性任何一个标签都可以携带,但是唯独你的属性值不能重复
-
唯一性:考虑js获取问题,为了达到js和HTML,CSS的统一,所以遵循id具有唯一性
-
-
标签选择器
div {
width: 100px;
height: 100px;
background-color: red;
}
通配符选择器
-
含义:用来匹配页面中的所有的元素
-
基本语法:
*{} *{margin:0;padding:0} -
作用:用来匹配页面元素取消自带的内边距和外边距
-
问题:
-
直接使用*{} 多此一举;有一部分不需要取消内外边距;
-
div,span,b,u,li,dt,没有必要取消
-
群组选择器:
-
含义:
- 用来节约代码的,能把公共代码部分提取出来,
-
基本语法:
1. 选择器1,选择器2,选择器3,选择器4
结构选择器
/*后代选择器*/
ul li {
border: 2px solid gray
}
/*子代选择器*/
ol>li {
border: 2px solid red
}
/*相邻兄弟选择器*/
e+f{
background-color: pink;
}
/*f是e后面紧邻的兄弟元素*/
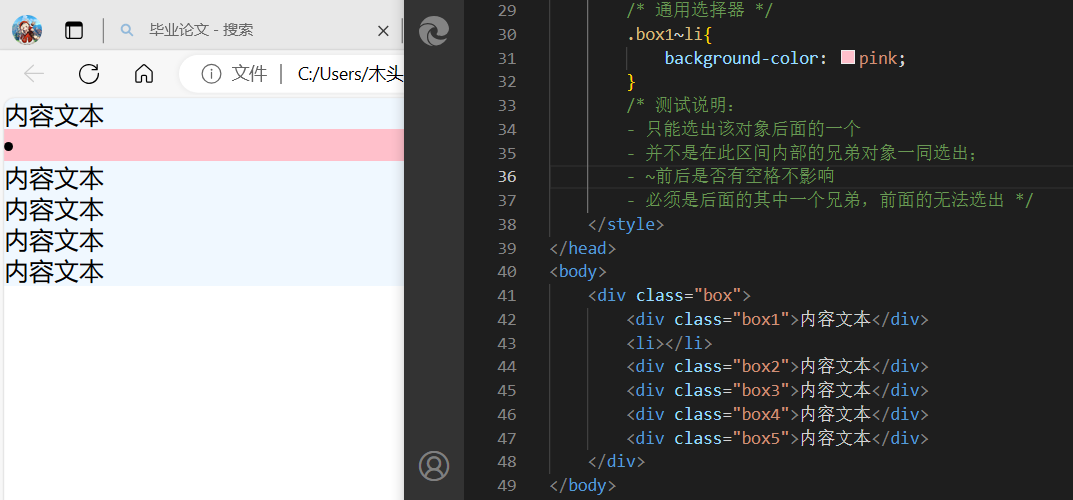
/*通用选择器*/
e~f{
background-color: pink;
}
/*f是e后面所有的相抵元素*/
相邻兄弟,通用选择器
- 相邻兄弟选择器:
- 只能选出该对象的后面一个
- 并不是两个对象一同选出
- 加号前后是否有空格不影响
- 必须是紧挨着的兄弟,间隔的兄弟无法选出
- 通用选择器:
- 只能选出该对象后面的一个
- 并不是在此区间内部的兄弟对象一同选出;
- ~前后是否有空格不影响
- 必须是后面的其中一个兄弟,前面的无法选出

选择器的权重值
- id(100)>类(10)>标签(1)>通配符(0)//虚拟的值
- 复合类型选择器:权重值虽然相加但无法进位
-
面试题
<style> /* 1+1+1+...+1=12 */ div>div>div>div>div>div>div>div>div>div>div>.p1 { color: orange } /* 10 */ .p1 { color: red } </style> <div> <div> <div> <div> <div> <div> <div> <div> <div> <div> <div> <p class="p1">你好呀我是div里面的</p> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div>


