PyQt5学习 (4)--QAbstractButton
QAbstractBUtton:
所有按钮控件的基类
提供按钮的通用功能
继承自QWidget
属于抽象类别,不能直接去使用,必须借助于子类(除非你觉得子类不够用,想自定义一个按钮)
大部分功能之前已经使用过,在这里只作简单介绍
文本设置:
setText(str) :设置按钮提示文本
text() : 获取按钮提示文本
图标设置:
点击查看代码
btn = QPushButton(window)
icon = QIcon("madeline.jpg")
size = QSize(50, 50) # Qsize格式
btn.setIconSize(size) # 设置图标大小
btn.setIcon(icon) # 设置图标
print(btn.icon()) # 获取图标
print(btn.iconSize()) # 获取图标大小
快捷键设置
通过指定的快捷键,触发按钮的点击
点击查看代码
btn.setText("a&bc") # 方法一:在快捷键字母前加“&”符号,在文本中不会显示,使用方法:Alt+快捷键字母
btn.setShortcut("Alt+G") # 方法二:这样设置,不区分大小写
自动重复

点击查看代码
btn.setAutoRepeat(True) # 设置是否自动重复
print(btn.autoRepeat()) # 检测是否自动重复
btn.setAutoRepeatDelay(2000) # 设置自动重复开始时间(ms)
btn.setAutoRepeatInterval(1000) # 设置自动重复间隔(ms)
print(btn.autoRepeatDelay()) # 获取开始自动重复时间
print(btn.autoRepeatInterval()) # 获取自动重复时间间隔
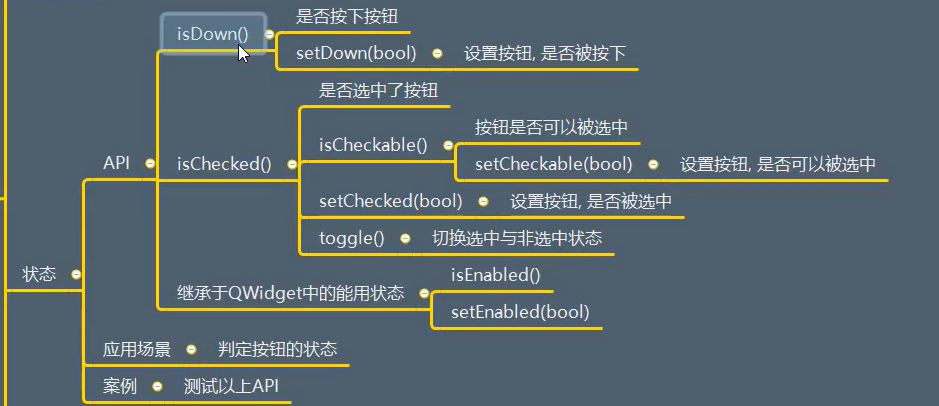
状态设置

点击查看代码
push_btn = QPushButton(window)
push_btn.setText("这是按钮")
push_btn.move(100, 100)
push_btn.setStyleSheet("QPushButton:pressed {background-color: red;}")
radio_btn = QRadioButton(window)
radio_btn.setText("Radio")
radio_btn.move(100, 150)
checkbox = QCheckBox(window)
checkbox.setText("Checkbox")
checkbox.move(100, 200)
# 把三个按钮置为按下状态
push_btn.setDown(True)
print(push_btn.isDown()) # 检查是否按下
radio_btn.setDown(True)
checkbox.setDown(True)
push_btn.setCheckable(True) # 设置按钮是否可以被选中
print(push_btn.isCheckable()) # 检查是否可以被选中
print(radio_btn.isCheckable()) # 检查是否可以被选中
print(checkbox.isCheckable()) # 检查是否可以被选中
radio_btn.setChecked(True) # 设置按钮为被选中
push_btn.setChecked(True)
checkbox.setChecked(True)
print(push_btn.isChecked()) # 检查按钮是否被选中
print(radio_btn.isChecked())
print(checkbox.isChecked())
def cao():
print("cao")
# push_btn.toggle()
radio_btn.toggle()
checkbox.toggle()
push_btn.setChecked(not push_btn.isChecked())
btn.pressed.connect(cao)
push_btn.setEnabled(False) # 设置按钮是否可用
radio_btn.setEnabled(False)
checkbox.setEnabled(False)
排他性
如果同时存在多个按钮,而此时所有按钮又设置了排他性,则在同一时刻只能选中一个按钮
点击查看代码
btn.setAutoExclusive(True) # 设置是否有排他性
print(btn.autoExclusive()) # 检查是否有排他性
对于QRadioButton,默认具有排他性,对于QCheckBox类型,默认不具有排他性
模拟点击:使用代码触发按钮点击
btn.click() # 模拟用户点击
btn.animateClick(2000) # 带有动画的模拟点击(动画显示时间:ms)
设置点击有效区域
点击查看代码
class Btn(QPushButton):
def hitButton(self, point):
print(point) # 相对于按钮左上角的坐标(实时)
if point.x() > self.width()/2:
return True # 传出信号
return False # 不传出
btn = Btn(window)
btn.move(100, 100)
btn.resize(200, 200)
btn.setText("点击")
btn.pressed.connect(lambda: print("按钮被点击了"))
可用信号
点击查看代码
btn = Btn(window)
btn.move(100, 100)
btn.resize(200, 200)
btn.setText("点击")
btn.setCheckable(True)
btn.pressed.connect(lambda: print("按钮被按下了"))
btn.released.connect(lambda: print("按钮被释放了"))
btn.clicked.connect(lambda value: print("按钮被点击了", value)) # value代表按钮是否被选中
btn.toggled.connect(lambda value: print("按钮选中状态发生改变", value)) # value代表按钮是否被选中\一般在单选框或复选框中使用
分类:
PyQt5学习





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· 单线程的Redis速度为什么快?
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码