PyQt5学习 (3)--QWidget(下)
层级关系、层级控制:
调整Z轴顺序
点击查看代码
label1 = QLabel(window)
label1.setText("标签1")
label1.resize(200, 200)
label1.setStyleSheet("background-color: red;")
label2 = QLabel(window)
label2.setText("标签2")
label2.resize(200, 200)
label2.setStyleSheet("background-color: green;")
label2.move(100, 100)
# 标签2在标签1上方,现在想把标签2移动下去,在标签1的下方
label2.lower() # 使控件在最下方
label1.raise_() # 使控件在最上方
label2.stackUnder(label1) # 使控件在某控件下方
窗口特定操作
1.图标标题和不透明度
点击查看代码
window.setWindowTitle("窗口相关的操作") # 凡是顶层控件,都可以设置标题
icon = QIcon("madeline.jpg") # 可以放入路径或直接放入图像
window.setWindowIcon(icon) # 设置窗口图标
print(window.windowIcon()) # 获取窗口图标
window.setWindowOpacity(0.5) # 设置窗口不透明度(1为不透明,0为透明)
print(window.windowOpacity()) # 获取窗口不透明度
2.窗口状态(最小化,最大化,全屏等等)
点击查看代码
window1 = QWidget()
window2 = QWidget()
print(window1.windowState() == Qt.WindowNoState)
window1.setWindowState(Qt.WindowMinimized) # 设置窗口状态为最小化
window1.setWindowState(Qt.WindowMaximized) # 设置窗口状态为最大化
window1.setWindowState(Qt.WindowFullScreen) # 设置窗口状态为全屏
window1.show()
window2.show()
window1.setWindowState(Qt.WindowActive) # 活动窗口,使w1在w2前
3.最大化最小化
点击查看代码
window1.showMaximized() # 展示并使窗口最大化(带show就可以)
window1.showFullScreen() # 全屏
window1.showMinimized() # 最小化
window1.showNormal()
window1.isMaximized() # 判断是否是最大化
window1.isMinimized() # 判断是否是最大化
window1.isFullScreen() # 判断是否是全屏
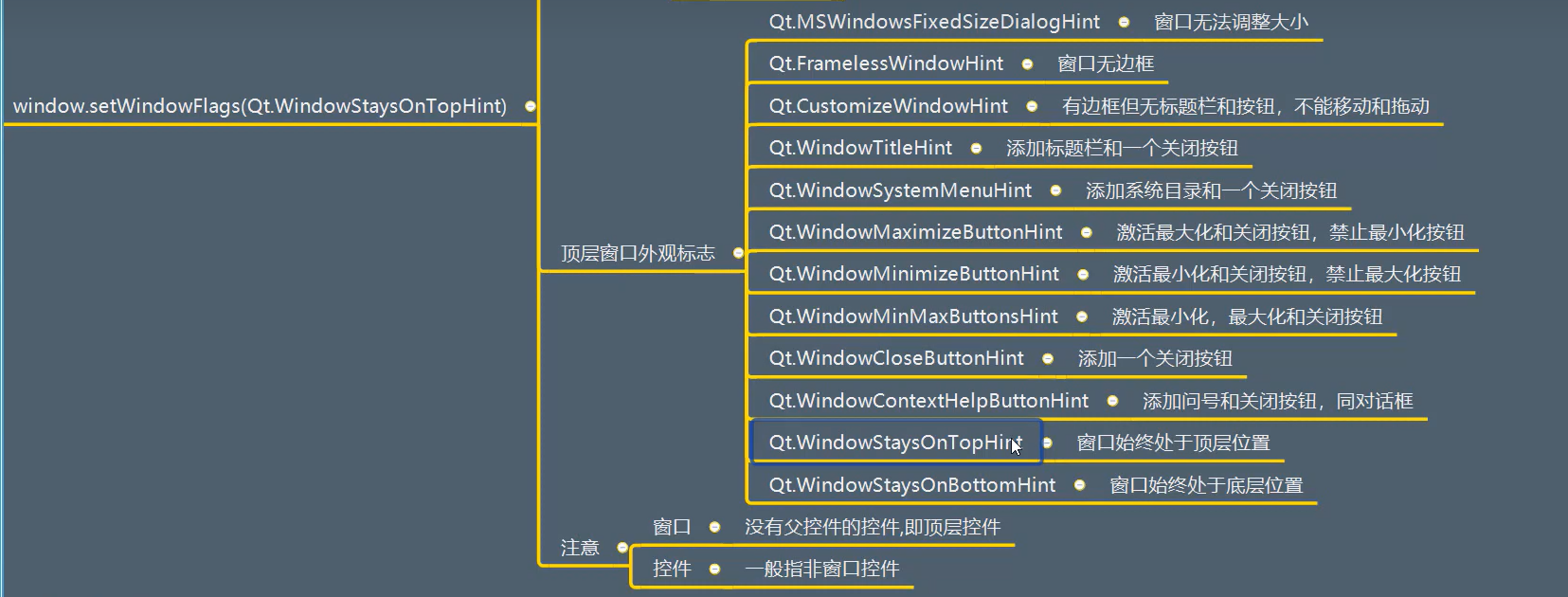
4.窗口标志

点击查看代码
window = QWidget(flags=Qt.FramelessWindowHint) # 设置无边框窗口(法1)
window = QWidget()
window.setWindowFlag(Qt.FramelessWindowHint) # 设置无边框窗口(法2)
window.setWindowOpacity(0.5) # 设置窗口不透明度
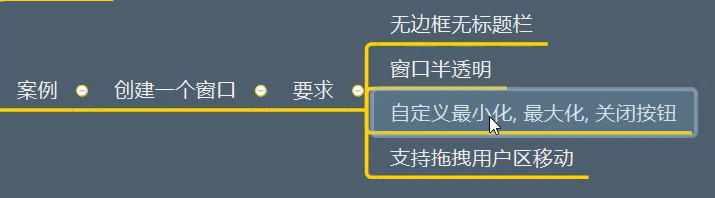
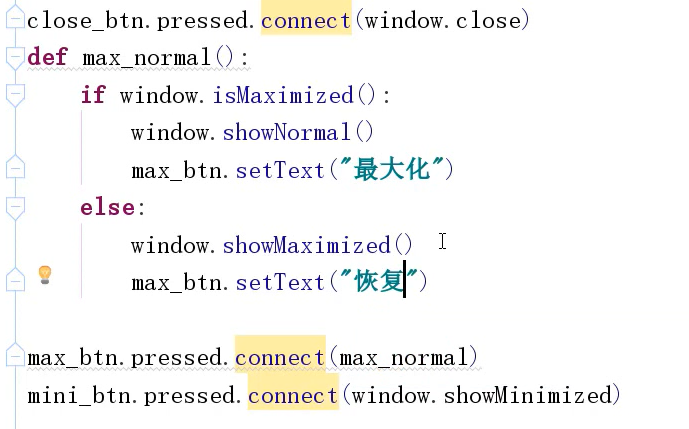
案例


封装的思想:
【Python Pyqt5最详细教程(一)】 https://www.bilibili.com/video/BV1mg4y1p74P/?p=63&share_source=copy_web&vd_source=15fb681e1f5b7ce6070d9ce0522af1bc
公共数据可以以属性的方式保存
控件交互
1.是否可用
点击查看代码
btn1 = QPushButton(window)
btn1.move(200, 200)
btn1.setEnabled(True) # 设置控件是否可用
print(btn1.isEnabled()) # 获取控件是否可用
2.可见隐藏、获取(在界面切换的时候会用到)
父控件不展示,子控件即使显示也不一定能看到
点击查看代码
btn2 = QPushButton(window)
btn2.setText("按钮2")
btn2.setStyleSheet("background-color: cyan;")
btn2.move(200, 200)
btn2.show() # 显示控件
btn2.hide() # 隐藏控件
btn2.setVisible(True) # 设置控件是否可见
btn2.setHidden(False) # 设置控件是否不可见
print(btn2.isHidden()) # 查看是否隐藏,一般基于父控件可见,如果父控件被隐藏而子控件没有被隐藏,则显示False
print(btn2.isVisible()) # 查看是否可见,如果父控件被隐藏
print(btn2.isVisibleTo(window)) # 如果能随着widget控件的显示和隐藏而同步变化,则返回True/如果父控件显示的时候,子控件是否跟着被显示
3.被编辑状态
点击查看代码
window.setWindowTitle("控件交互[*]") # 凡是顶层控件,都可以设置标题
window.resize(500, 500)
window.move(400, 200)
window.setWindowModified(True) # 设置控件是否被编辑(区别在标题中的*会不会显示,中括号不会被显示)
print(window.isWindowModified()) # 获取控件是否被编辑
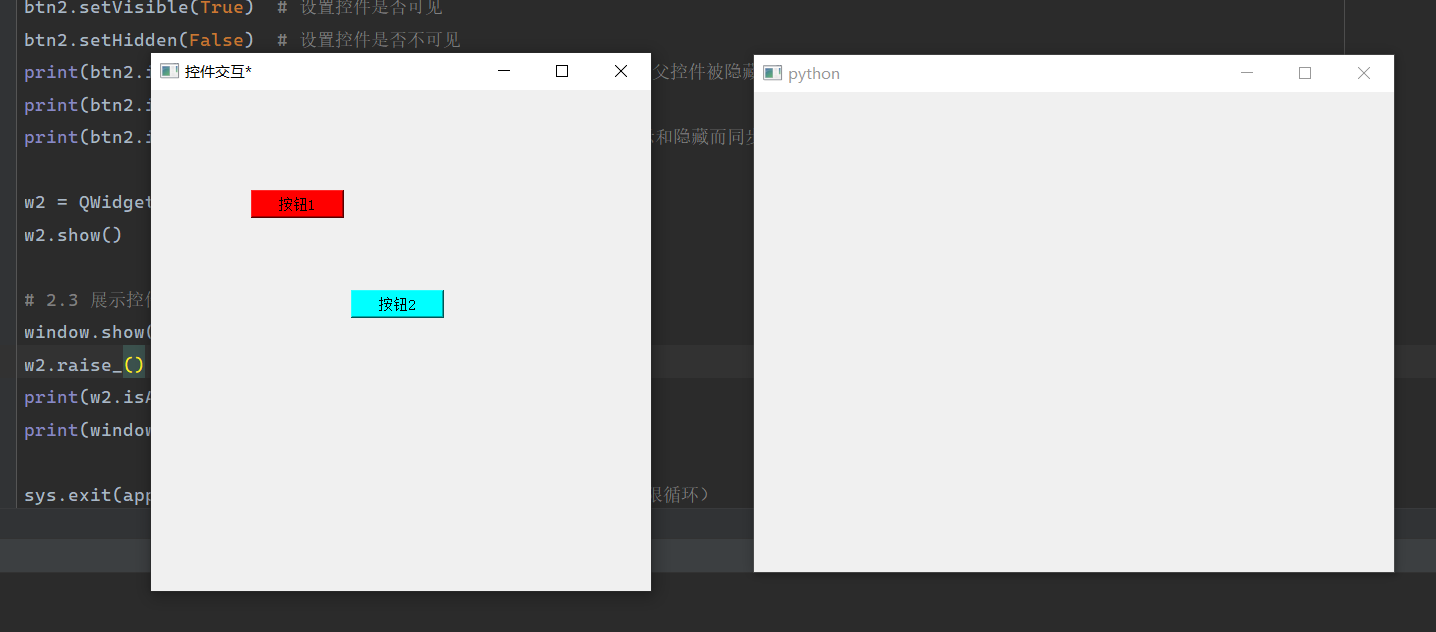
4.活跃窗口

上图左为活跃状态,右为非活跃状态
点击查看代码
print(w2.isActiveWindow()) # 判断窗口是否活跃
print(window.isActiveWindow())
5.关闭控件
点击查看代码
btn2.setAttribute(Qt.WA_DeleteOnClose, True) # 设置控件被关闭后立即被释放
btn2.close() # 关闭按钮,与show相对
btn2.destroyed.connect(lambda: print("按钮被释放了"))
6.案例:简单登陆界面
点击查看代码
from PyQt5.Qt import * # 包含了一些常用的类
# 类的应用
class Window(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("交互状态案例")
self.resize(500, 500)
self.move(400, 200)
self.setup_ui()
def setup_ui(self):
label = QLabel(self)
label.setText("登陆")
label.move(100, 50)
# label.hide() # 隐藏标签
le = QLineEdit(self)
le.setText("文本框")
le.move(100, 100)
btn = QPushButton(self)
btn.setText("登录")
btn.move(100, 150)
btn.setEnabled(False) # 设置按钮为不可用
def text_cao(text):
# print("文本内容发生了改变", text)
# if len(text) > 0:
# btn.setEnabled(True)
# else:
# btn.setEnabled(False)
btn.setEnabled(len(text) > 0)
le.textChanged.connect(text_cao)
def check():
print("按钮被点击了")
context = le.text()
if context == "Sz":
label.setText("登陆成功")
else:
label.setText("登陆失败")
label.show()
label.adjustSize()
btn.pressed.connect(check)
if __name__ == '__main__': # 测试代码
import sys
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())
7.信息提示
点击查看代码
app = QApplication(sys.argv) # 1.创建一个应用程序
# window:窗口
# window = QWidget()
window = QMainWindow() # 组合控件
# 懒加载:用到的时候才会创建
window.statusBar() # 加载状态栏
window.setWindowTitle("信息提示案例") # 凡是顶层控件,都可以设置标题
window.resize(500, 500)
window.move(400, 200)
window.setStatusTip("芝士窗口") # 当鼠标停留在窗口控件身上后,在状态栏提示的一段文本
print(window.statusTip()) # 获取该文本
window.setWindowFlag(Qt.WindowContextHelpButtonHint)
label = QLabel(window)
label.setText("这是标签")
label.setStatusTip("芝士标签") # 设置状态栏显示文本
label.setToolTip("真是一个标签") # 设置悬停标签
print(label.toolTip())
label.setToolTipDuration(1000) # 设置悬停标签显示时间(单位:ms)
label.setWhatsThis("这真的是一个标签") # 切换到“查看这是啥”模式,点击该控件时显示
window.show()
sys.exit(app.exec_()) # 3.开始执行应用程序,并进入消息循环(无限循环)
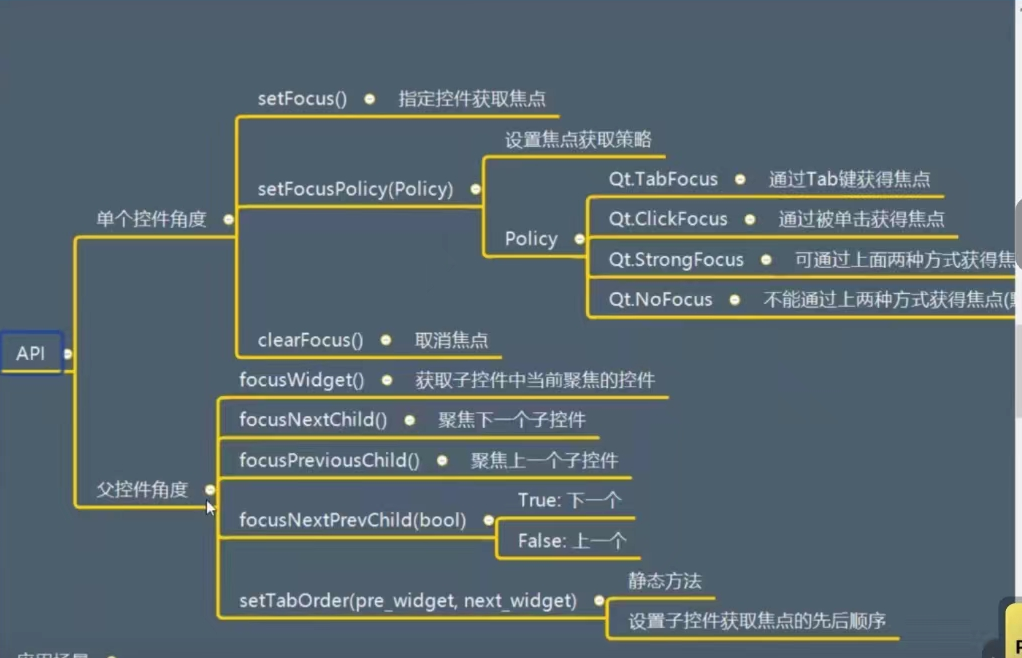
8.焦点控制

用处不大
下面将学习QAbstractButton
分类:
PyQt5学习





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构