Shader 第一天讲解 Unity3D中面试中常问的shader,只修改定点数和像素
---恢复内容开始---

1 晏姣 2018/11/19 18:43:59 2 Shader "Shader1" //名称和路径 3 { 4 Properties//属性 5 { 6 _Color("_Color",Color)=(1,1,1,1) 7 //变量名 标签 类型 初始值 8 _Vector("_Vector",Vector)=(1,2,3,4) 9 _int("_Int",int)=100 10 _float("Float",float)=3.14 11 _Range("Range",Range(1,10))=6 12 _2D("Texture",2D)="white"{}//2D图片变量 13 _3D("Texture",3D)="black"{} 14 } 15 SubShader//可以有很多个 显卡运行时 从第一个开始运行 16 { 17 Pass //Pass块相当于一个方法 至少有一个Pass 18 { 19 CGPROGRAM 20 //在CG中重新定义变量 21 fixed4 _Color; 22 float4 _Vector; 23 float _int; 24 float _float; 25 float _Range; 26 sampler2D _2D; 27 sampler3D _3D; 28 //half fixed float 可以互相代替 29 //float 32存储 half 16存储 -6W到 6W 30 //fixed 11存储 -2到 +2 31 //顶点函数 片元函数 32 #pragma vertex vert //声明顶点函数 33 #pragma fragment frag //声明片元函数 34 struct a2v 35 { //application vert 36 float4 vectex:POSITION; 37 float3 normal:NORMAL; 38 float4 texcoord:TEXCOORD0; //纹理坐标 39 }; 40 struct v2f 41 { 42 float4 position:SV_POSITION; 43 float3 temp:COLOR; 44 }; 45 46 v2f vert(a2v v) 47 //Position是对参数的解释 SV_POSITION是对返回值的解释 48 { 49 //float4 pos=mul(UNITY_MATRIX_MVP.v);//转换屏幕坐标 50 //float4 pos=UnityObjectToClipPos(v); 51 //return pos; 52 float4 pos=UnityObjectToClipPos(v.vectex); 53 v2f f; 54 f.position=pos; 55 f.temp=v.normal; 56 return f; 57 } 58 fixed4 frag(v2f f):SV_Target 59 { 60 return fixed4(1,1,1,1); 61 } 62 ENDCG 63 } 64 } 65 66 }

1 Shader "Shader2" //名称和路径 2 { 3 Properties//属性 4 { 5 _Color("_Color",Color)=(1,1,1,1) 6 //变量名 标签 类型 初始值 7 _Vector("_Vector",Vector)=(1,2,3,4) 8 _int("_Int",int)=100 9 _float("Float",float)=3.14 10 _Range("Range",Range(1,10))=6 11 _2D("Texture",2D)="white"{}//2D图片变量 12 _3D("Texture",3D)="black"{} 13 } 14 SubShader//可以有很多个 显卡运行时 从第一个开始运行 15 { 16 Pass //Pass块相当于一个方法 至少有一个Pass 17 { 18 CGPROGRAM 19 //在CG中重新定义变量 20 fixed4 _Color; 21 float4 _Vector; 22 float _int; 23 float _float; 24 float _Range; 25 sampler2D _2D; 26 sampler3D _3D; 27 #pragma vertex vert //声明顶点函数 28 #pragma fragment frag //声明片元函数 29 #include "Lighting.cginc"//获取第一个直射光 30 struct a2v 31 { 32 float4 vectex:POSITION; 33 float3 normal:NORMAL; 34 }; 35 struct v2f 36 { 37 float4 position:SV_POSITION; 38 fixed3 color:COLOR; 39 }; 40 v2f vert(a2v v) 41 { 42 v2f f; 43 f.position=UnityObjectToClipPos(v.vectex); 44 //_WorldSpaceLightPos0.xyz 获取光的方向 45 fixed3 normalDir=UnityObjectToWorldNormal(v.normal); 46 fixed3 lightDir=normalize(_WorldSpaceLightPos0.xyz); 47 fixed3 diffuse=_LightColor0.rgb*max(0,dot(lightDir,normalDir)); 48 f.color=diffuse; 49 return f; 50 } 51 fixed4 frag(v2f f):SV_Target 52 { 53 return fixed4(f.color,1); 54 } 55 ENDCG 56 } 57 } 58 59 }

1 Shader "Shader2" //名称和路径 2 { 3 Properties//属性 4 { 5 _Color("_Color",Color)=(1,1,1,1) 6 //变量名 标签 类型 初始值 7 _Vector("_Vector",Vector)=(1,2,3,4) 8 _int("_Int",int)=100 9 _float("Float",float)=3.14 10 _Range("Range",Range(1,10))=6 11 _2D("Texture",2D)="white"{}//2D图片变量 12 _3D("Texture",3D)="black"{} 13 } 14 SubShader//可以有很多个 显卡运行时 从第一个开始运行 15 { 16 Pass //Pass块相当于一个方法 至少有一个Pass 17 { 18 CGPROGRAM 19 //在CG中重新定义变量 20 fixed4 _Color; 21 float4 _Vector; 22 float _int; 23 float _float; 24 float _Range; 25 sampler2D _2D; 26 sampler3D _3D; 27 #pragma vertex vert //声明顶点函数 28 #pragma fragment frag //声明片元函数 29 #include "Lighting.cginc"//获取第一个直射光 30 struct a2v 31 { 32 float4 vectex:POSITION; 33 float3 normal:NORMAL; 34 }; 35 struct v2f 36 { 37 float4 position:SV_POSITION; 38 fixed3 color:COLOR; 39 }; 40 v2f vert(a2v v) 41 { 42 v2f f; 43 f.position=UnityObjectToClipPos(v.vectex); 44 //_WorldSpaceLightPos0.xyz 获取光的方向 45 fixed3 normalDir=UnityObjectToWorldNormal(v.normal); 46 fixed3 lightDir=normalize(_WorldSpaceLightPos0.xyz); 47 fixed3 diffuse=_LightColor0.rgb*max(0,dot(lightDir,normalDir)); 48 f.color=diffuse; 49 return f; 50 } 51 fixed4 frag(v2f f):SV_Target 52 { 53 return fixed4(f.color,1); 54 } 55 ENDCG 56 } 57 } 58 59 }

1 晏姣 2018/11/19 18:44:43 2 Shader "Shader4" //名称和路径 3 { 4 Properties//属性 5 { 6 _Color("_Color",Color)=(1,1,1,1) 7 //变量名 标签 类型 初始值 8 _Vector("_Vector",Vector)=(1,2,3,4) 9 _int("_Int",int)=100 10 _float("Float",float)=3.14 11 _Range("Range",Range(1,10))=6 12 _2D("Texture",2D)="white"{}//2D图片变量 13 _3D("Texture",3D)="black"{} 14 } 15 SubShader//可以有很多个 显卡运行时 从第一个开始运行 16 { 17 Pass //Pass块相当于一个方法 至少有一个Pass 18 { 19 CGPROGRAM 20 //在CG中重新定义变量 21 fixed4 _Color; 22 float4 _Vector; 23 float _int; 24 float _float; 25 float _Range; 26 sampler2D _2D; 27 sampler3D _3D; 28 #pragma vertex vert //声明顶点函数 29 #pragma fragment frag //声明片元函数 30 #include "Lighting.cginc"//获取第一个直射光 31 struct a2v 32 { 33 float4 vectex:POSITION; 34 float3 normal:NORMAL; 35 }; 36 struct v2f 37 { 38 float4 position:SV_POSITION; 39 fixed3 color:COLOR; 40 41 }; 42 v2f vert(a2v v) 43 { 44 v2f f; 45 f.position=UnityObjectToClipPos(v.vectex); 46 47 //_WorldSpaceLightPos0.xyz 获取光的方向 48 f.color=UnityObjectToWorldNormal(v.normal); 49 return f; 50 } 51 fixed4 frag(v2f f):SV_Target 52 { 53 fixed normalDir=f.color; 54 fixed3 lightDir=normalize(_WorldSpaceLightPos0.xyz); 55 fixed3 diffuse=_LightColor0.rgb*max(0,dot(lightDir,normalDir))*_Color.rgb; 56 //fixed3 envoment=UNITY_LIGHTMODEL_AMBIENT.rgb;//环境光 57 fixed3 tempColor=diffuse; 58 return fixed4(tempColor,1); 59 } 60 ENDCG 61 } 62 } 63 64 }
1.通过网格,告诉物体长什么样子:

2.渲染出来
3.通过材质球,获取颜色
5.讲解shader的文章地址:https://blog.csdn.net/jxw167/article/details/54695181
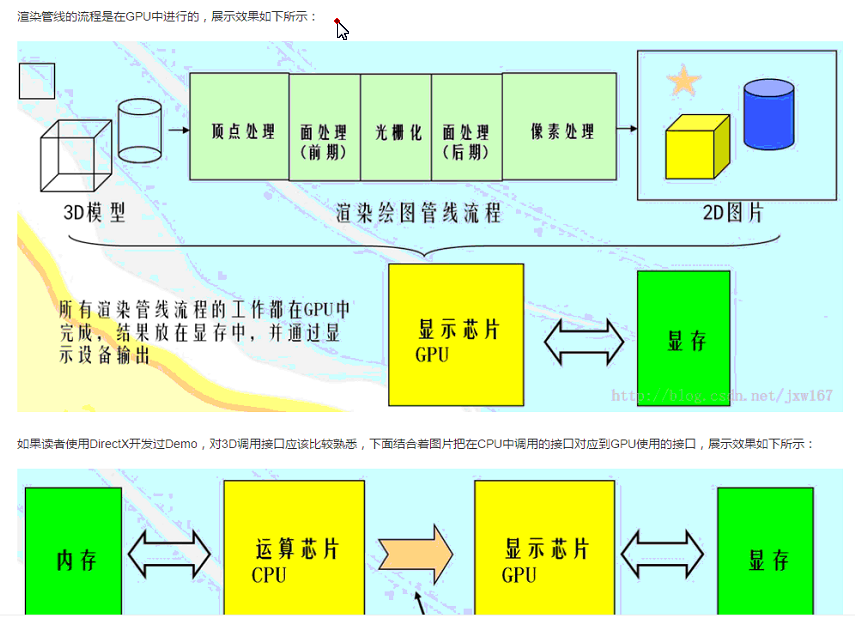
显卡又交GPU:独立显卡和集成显卡,cpu图形的处理,渲染一起就会卡
6.计算机渲染中,主要是通过三角形拼出来的:
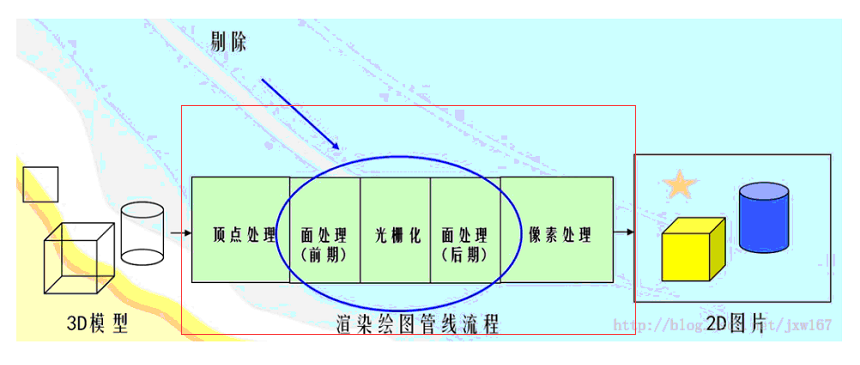
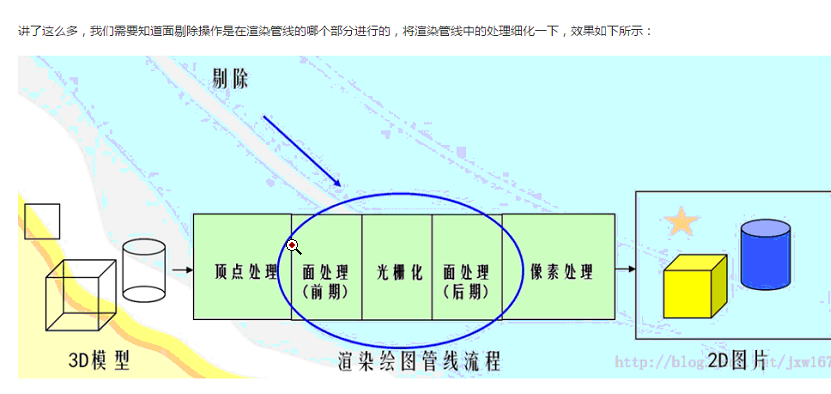
7.通过这四步,将模型画出来:

显存:就是显卡,如12G
10.可编程渲染管线:只有顶点处理和像素处理:(用shader来编写)
二:shader如何通过代码实现的:
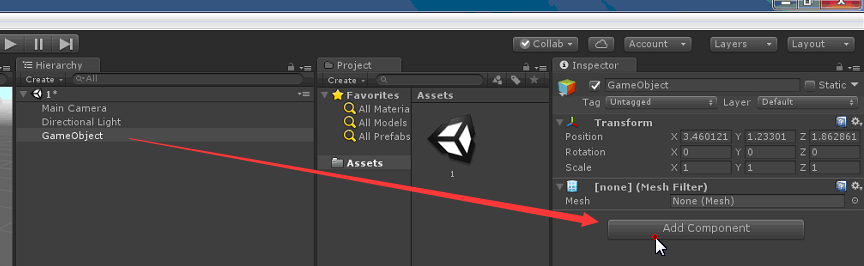
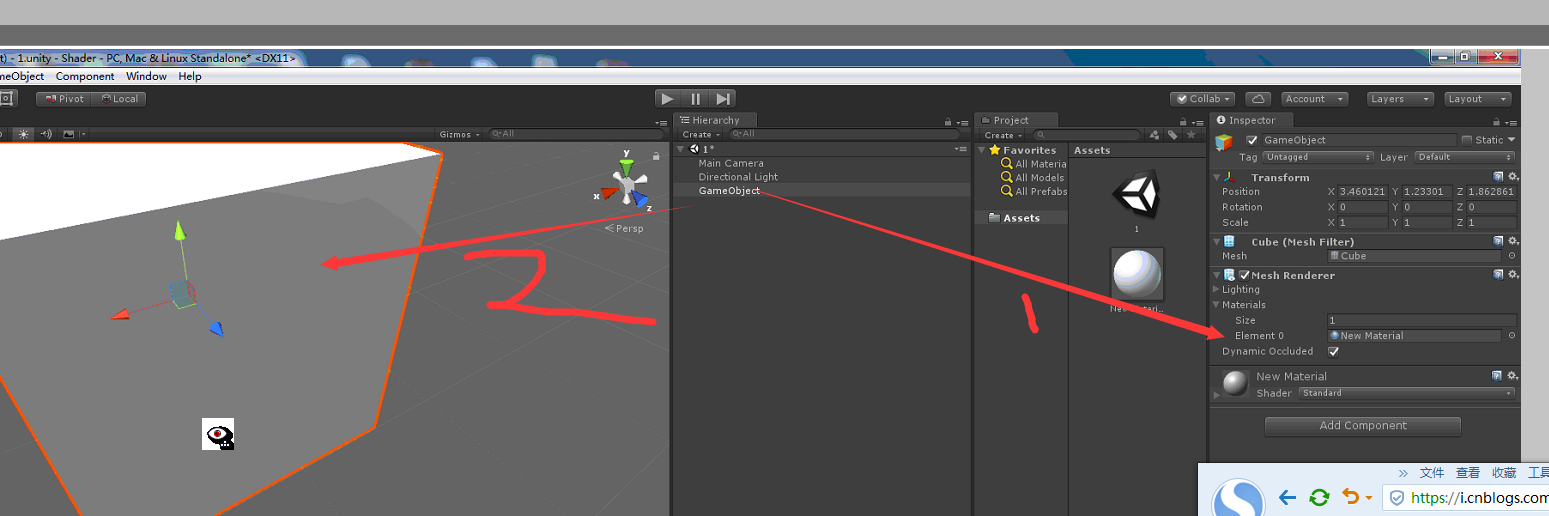
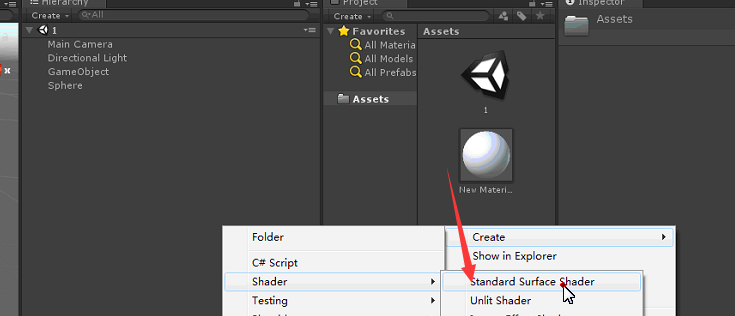
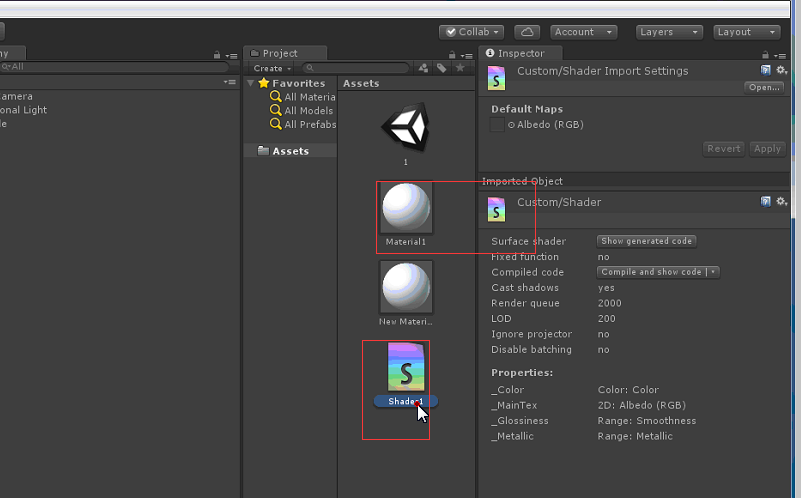
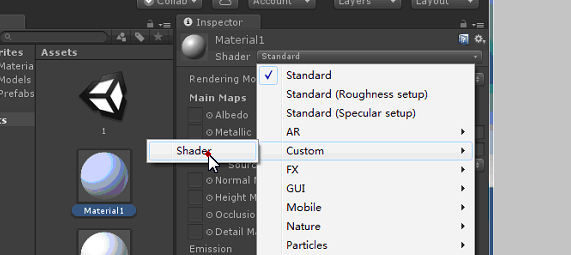
1.创建如图:

2.shader的脚本是用cg语言来写的,英伟达创造的,可跨平台,到别的平台后,需要不同的东西进行解析,
手机平台:OpenGL来解析
Pc端:DirectX解析
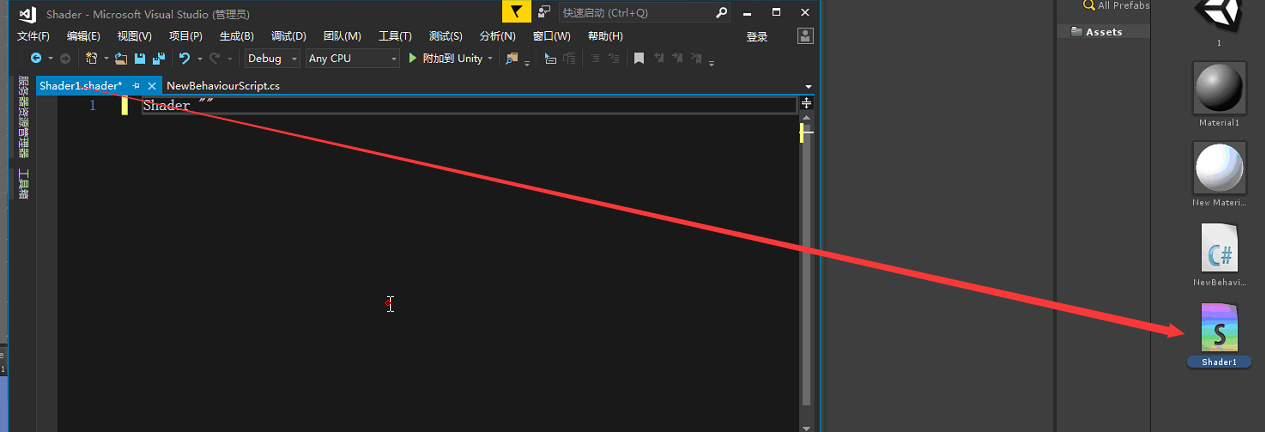
3.第一步,删除里面的所有代码
三、


2.。删除里面原本内容:
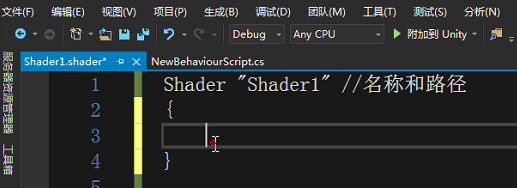
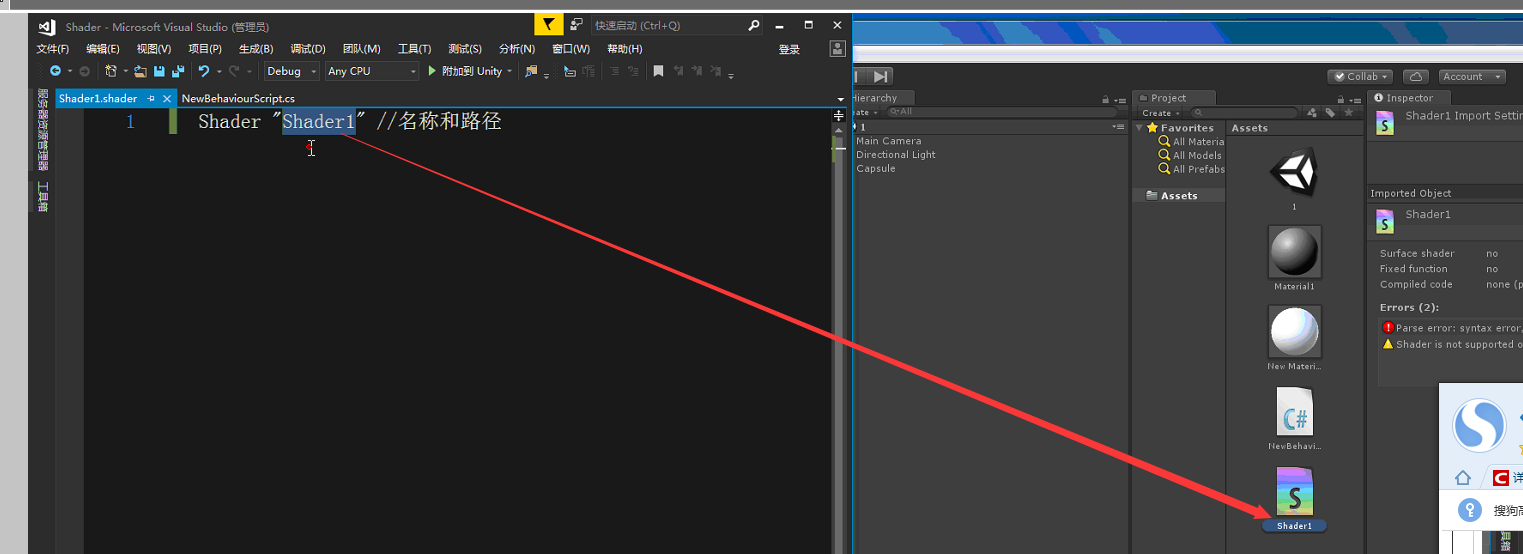
3.。制定路径名称
这两个名字可以不一样:

5.添加属性:Properties

SubShader:运行显卡的时候,运行的是里面东西,相当于main函数,它 可以有很多个:
从上往下运行:
Fallback:shader的最后保障,前边不可运行,最后运行这一个:
标签命名可以不一样,变量名:
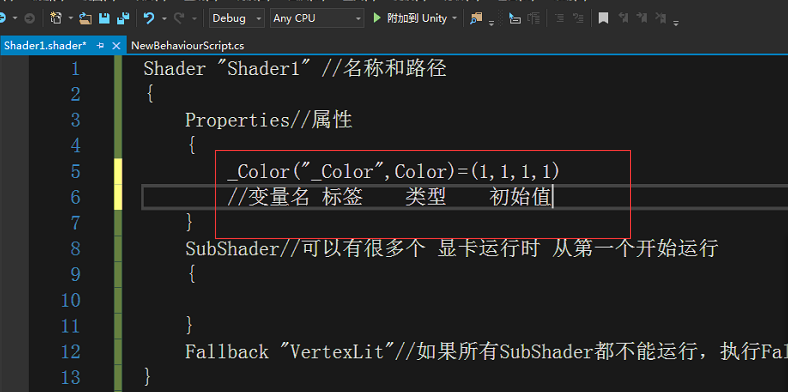
变量名(标签,类型)=四元素:Shader没有分号
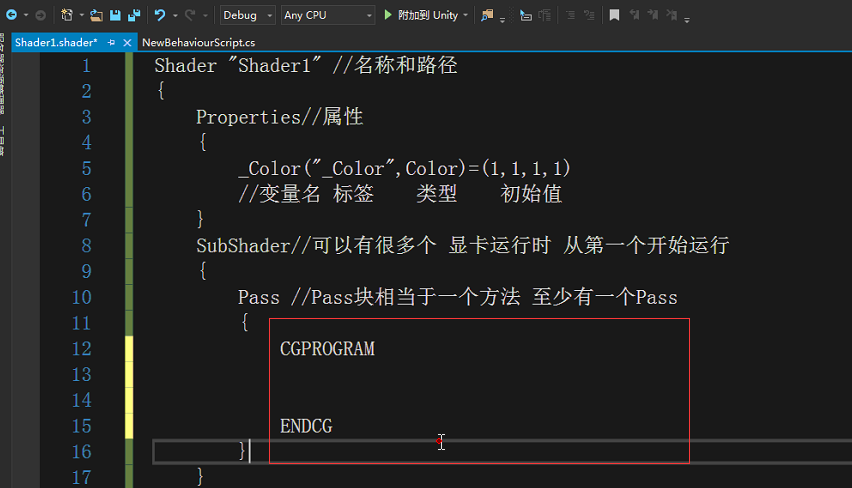
接下来就是一个类里面,去实现一个方法:指定那一块儿是CG代码:

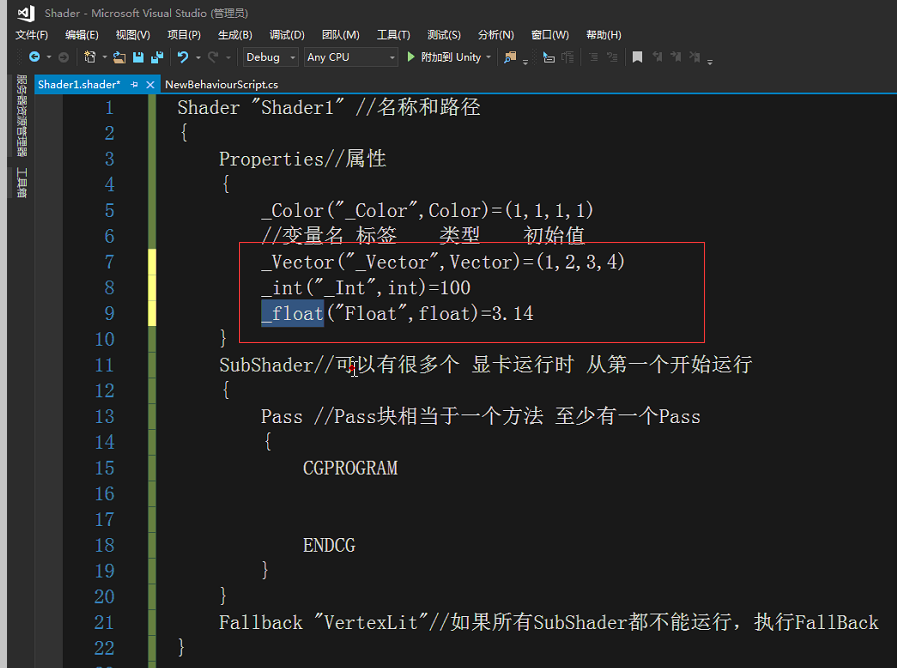
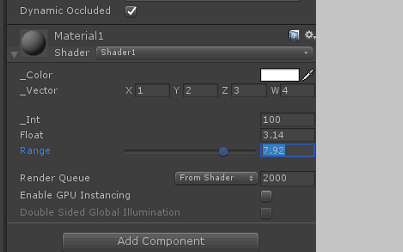
属性里的东西:VEctor,intfloat类型:
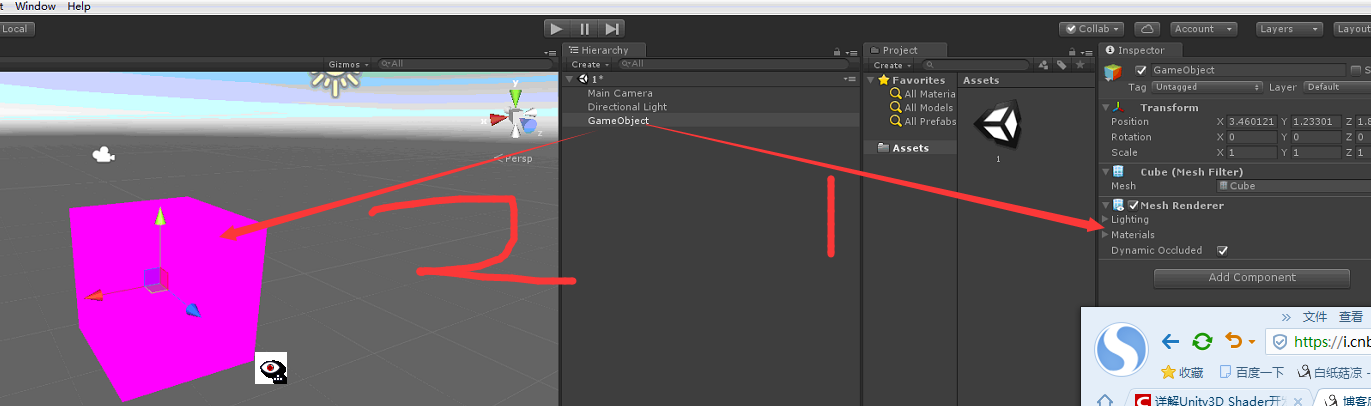
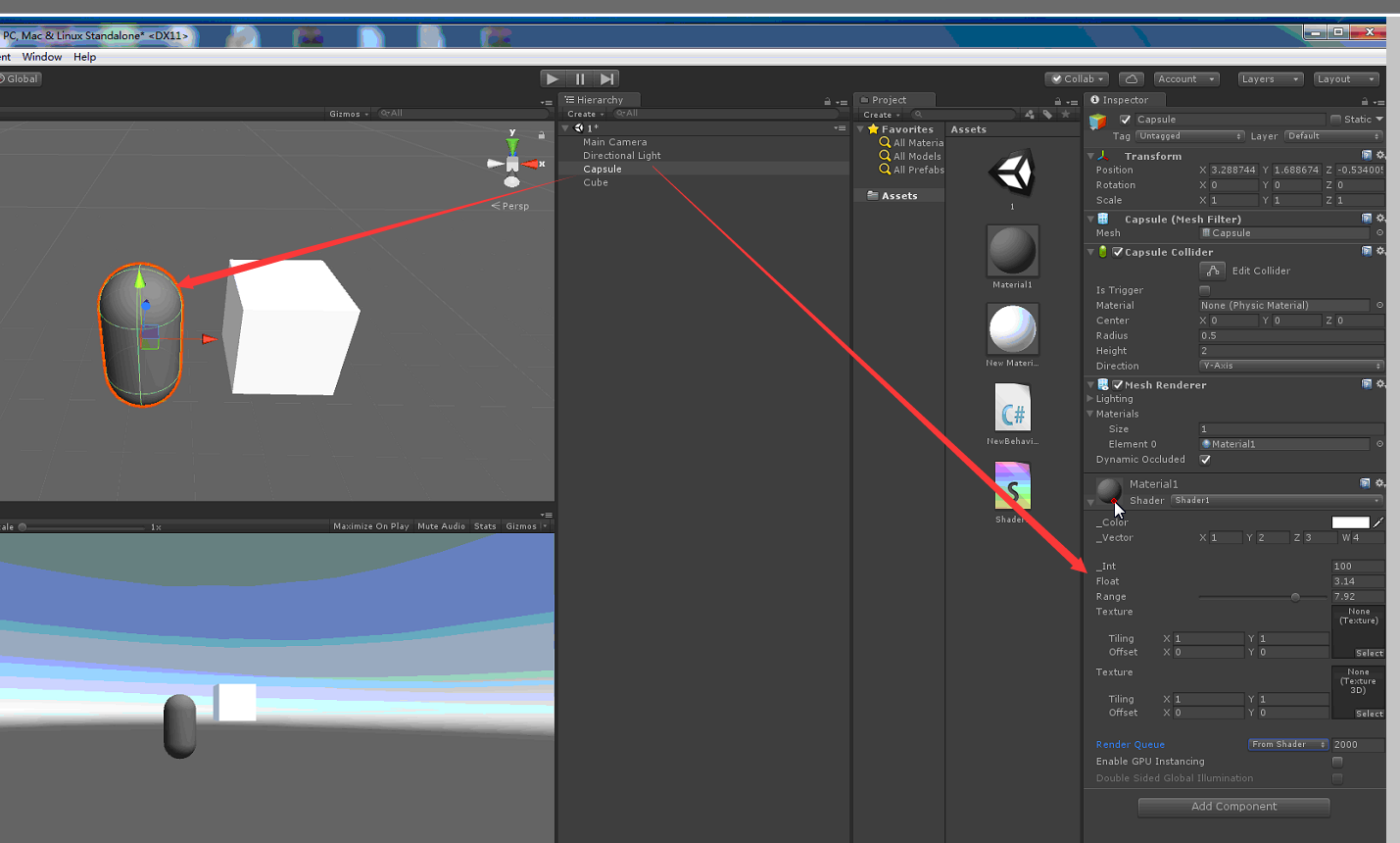
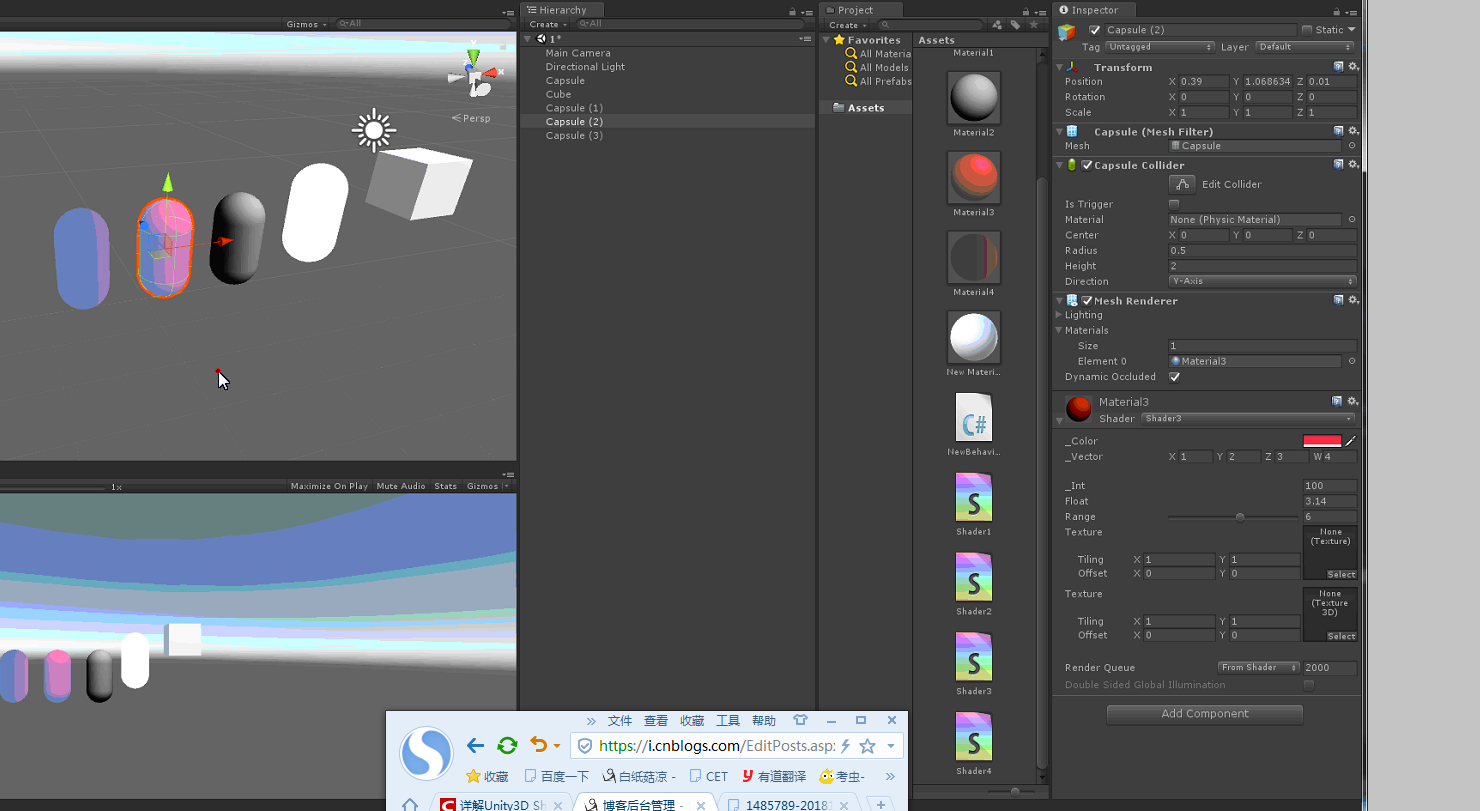
效果如图:
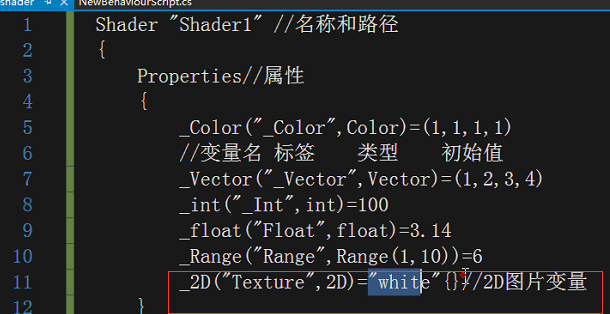
2D图片变量:
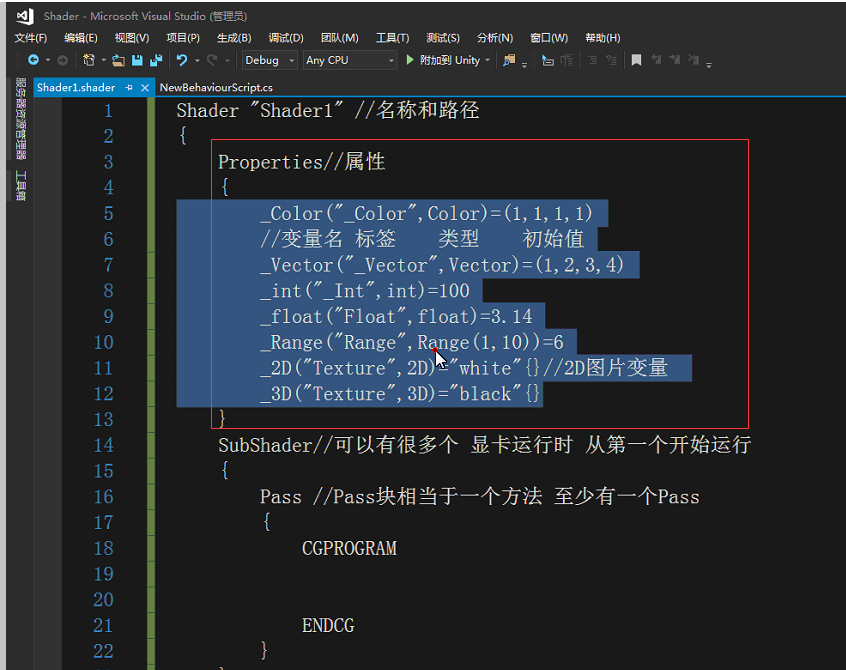
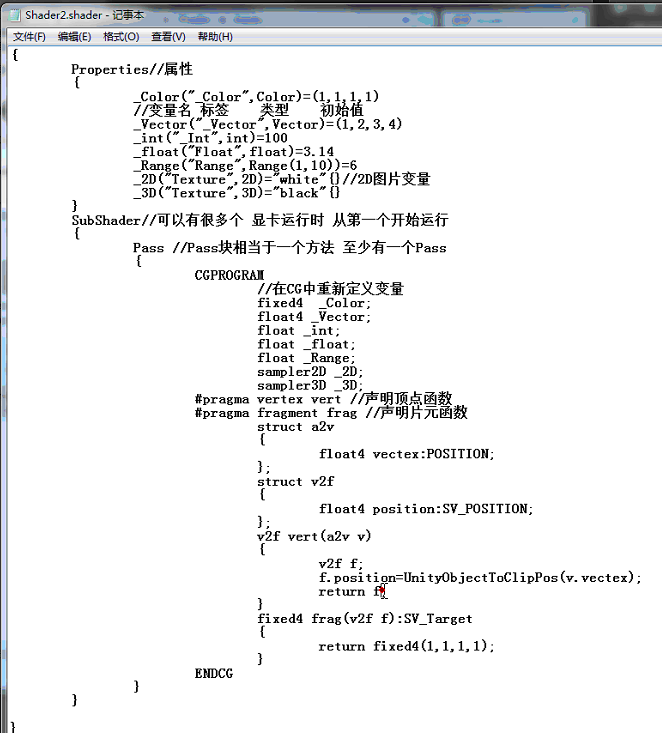
总的代码:
效果:
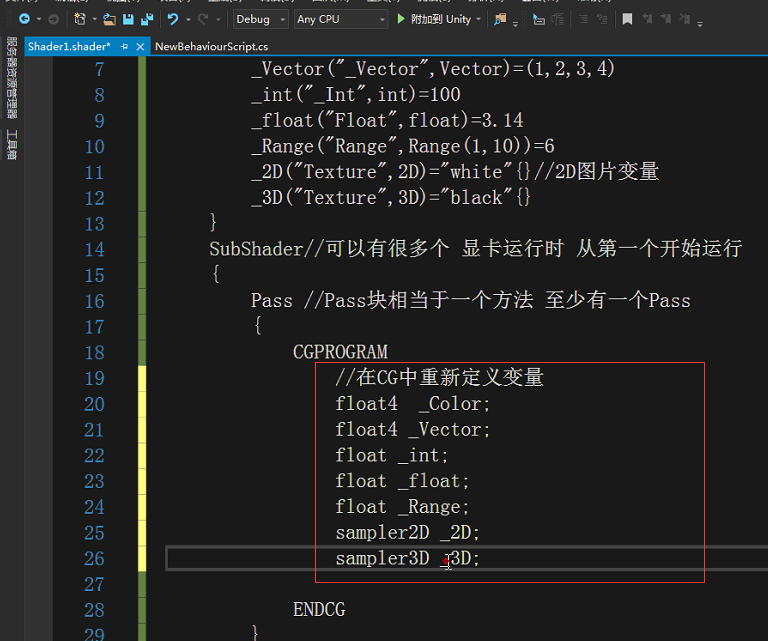
前边只定义了,没有初始化,到方法里面重新定义。变量名要一致:
装四个变量,就用float4,CG里面有分号:
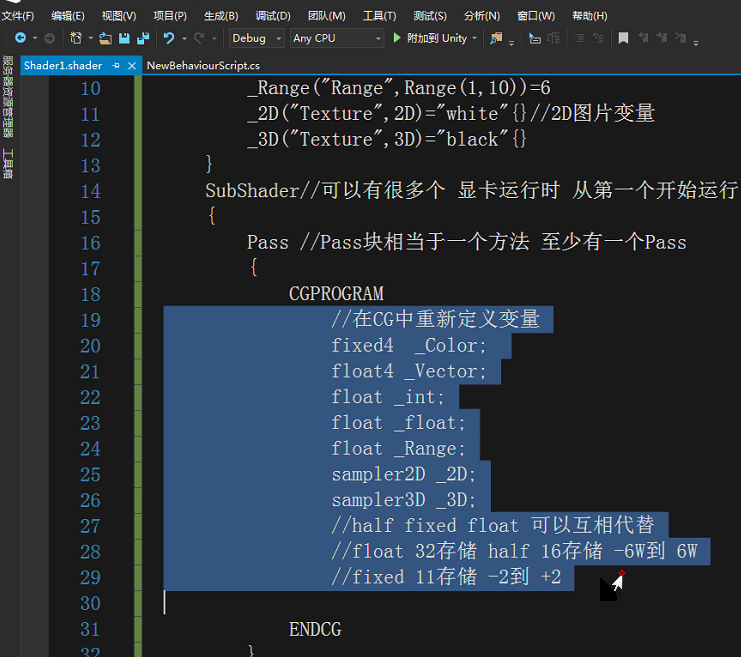
CG里存数值:区别就是大小的区别:half fxed float
避免浪费空间:颜色最大是1,所以换个类型:
上边的代码部分:

1 Shader"Shader_1"//名称和路径 2 { 3 Properties//属性 4 { 5 _Color("Color",Color) = (1,1,1,1) 6 //变量名 标签 类型 初始值 7 _Vector("Vector",Vector) = (1,2,3,4) 8 _int("int",int)=100 9 _float("Float",float) = 3.14 10 _Range("Range",Range(1,10)) = 6 11 _2D("Texture",2D)="white"{}//2D图片变量 12 _3D("Texture",3D) = "black"{} 13 14 } 15 SubShader//可以有多个 显卡运行时 从第一个开始运行 16 { 17 Pass//Pass相当于一个方法 至少有一个Pass 18 { 19 CGPROGRAM//装cg的代码部分 20 //在CG中重新定义变量 21 fixed4 _Color; 22 float4 _Vector; 23 float _int; 24 float _float; 25 float _Range; 26 sampler2D _2D; 27 sampler _3D; 28 //half fixed float 可以互相替换 29 //float 32存储 half16存储 -6W到6万 30 //fixed 11存储 -2到+2; 31 ENDCG 32 33 } 34 } 35 Fallback"VertexLit"//如果所有SubShader都不能运行,执行Fallback 36 }
__________________________________下午上课的部分—————————————
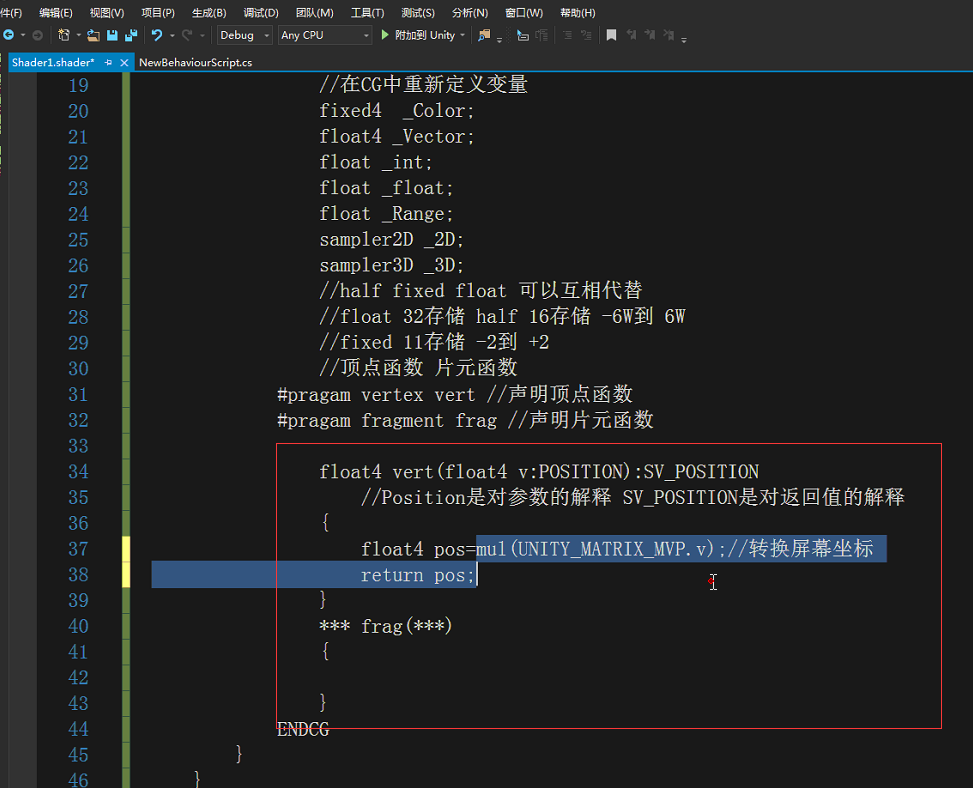
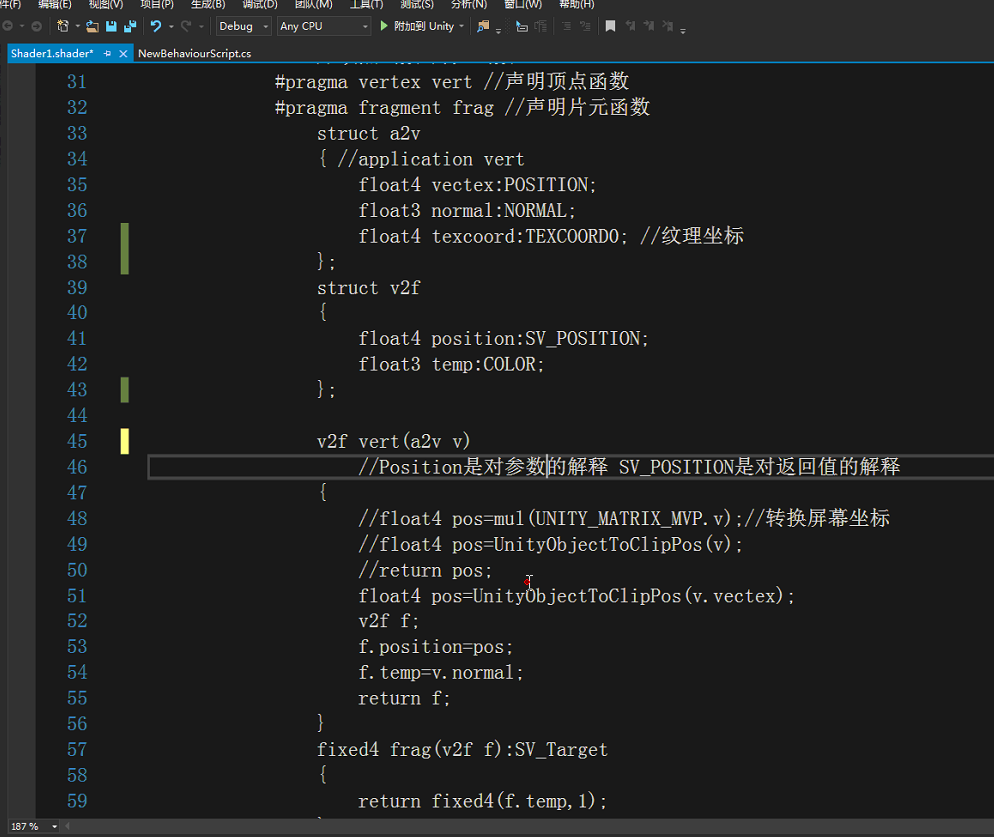
传进来一个坐标 返回一个坐标
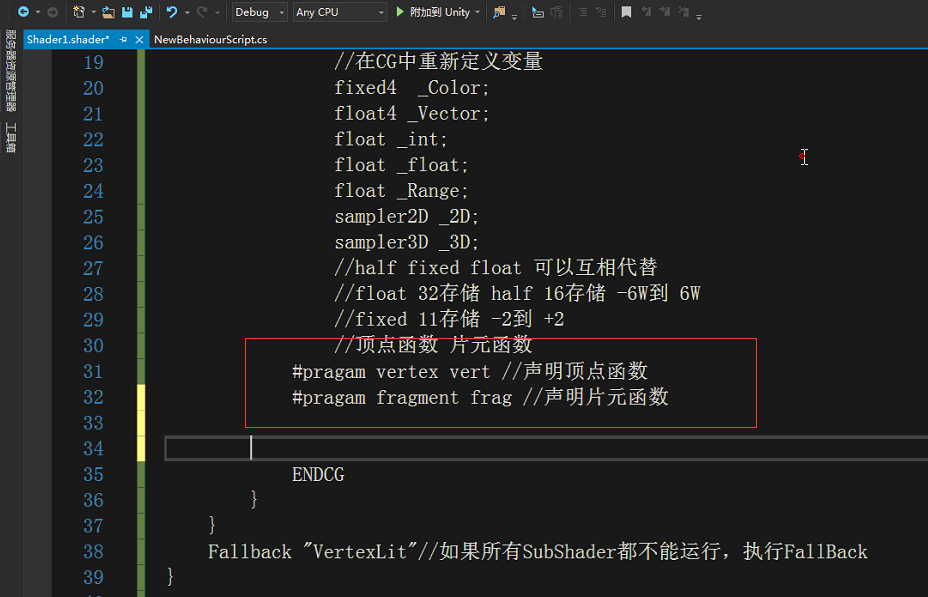
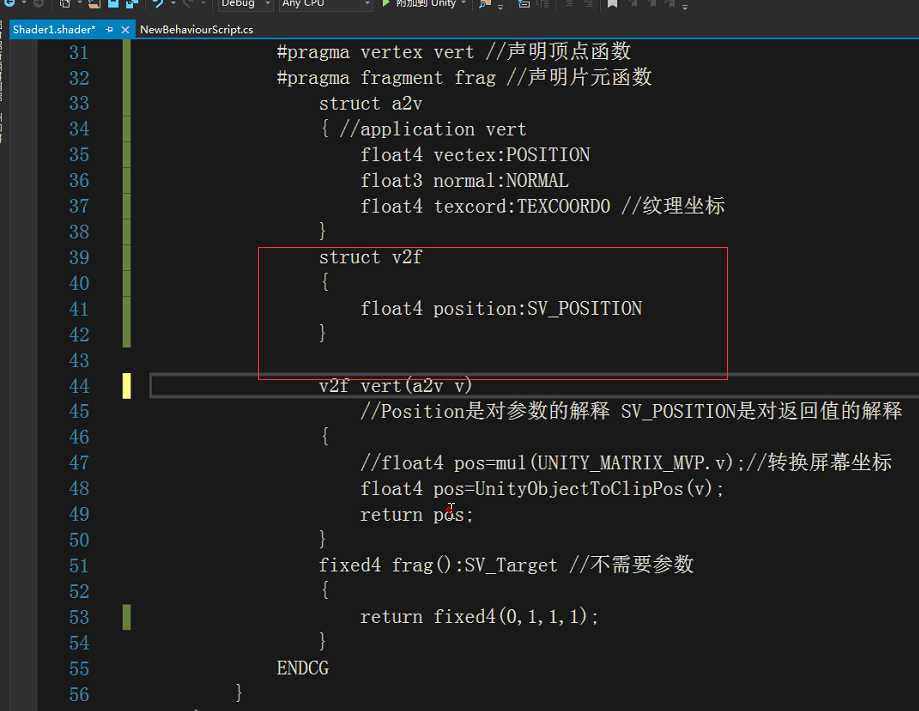
顶点函数:第一种方法,老的方法:
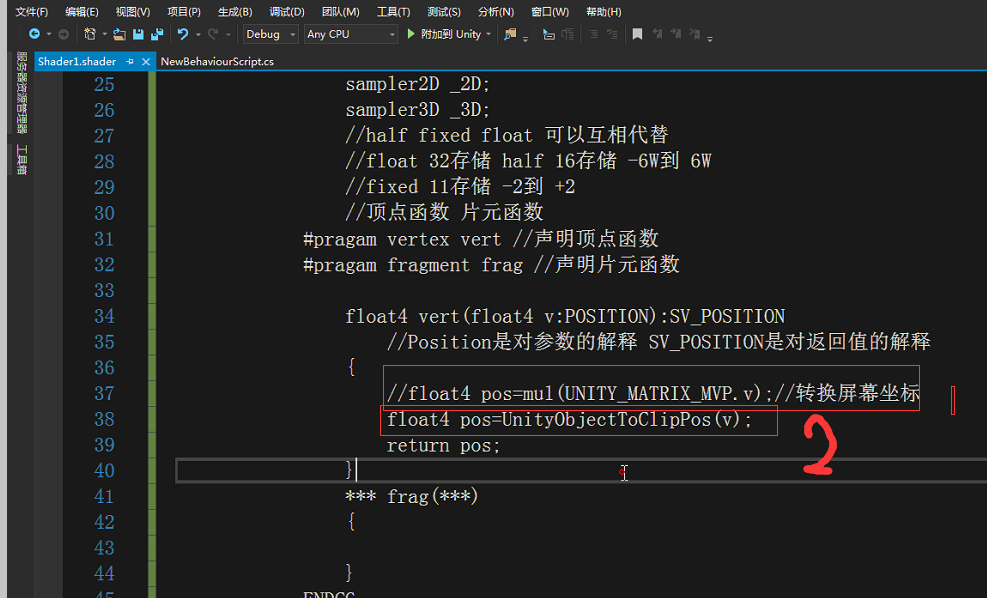
第二种 新的方法:

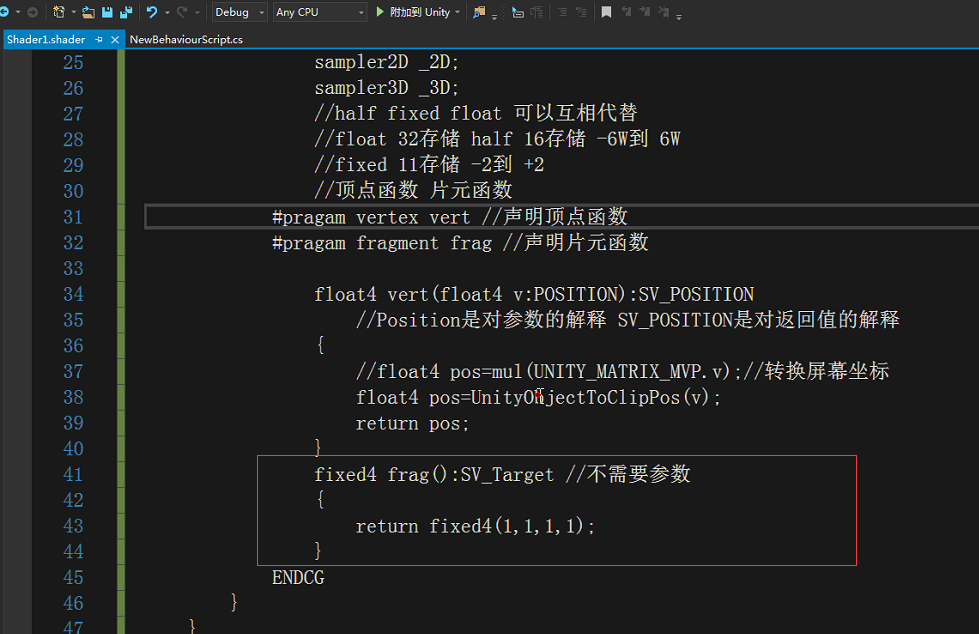
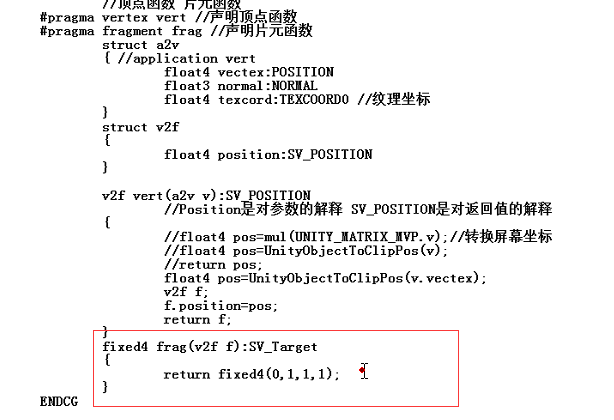
片元函数:
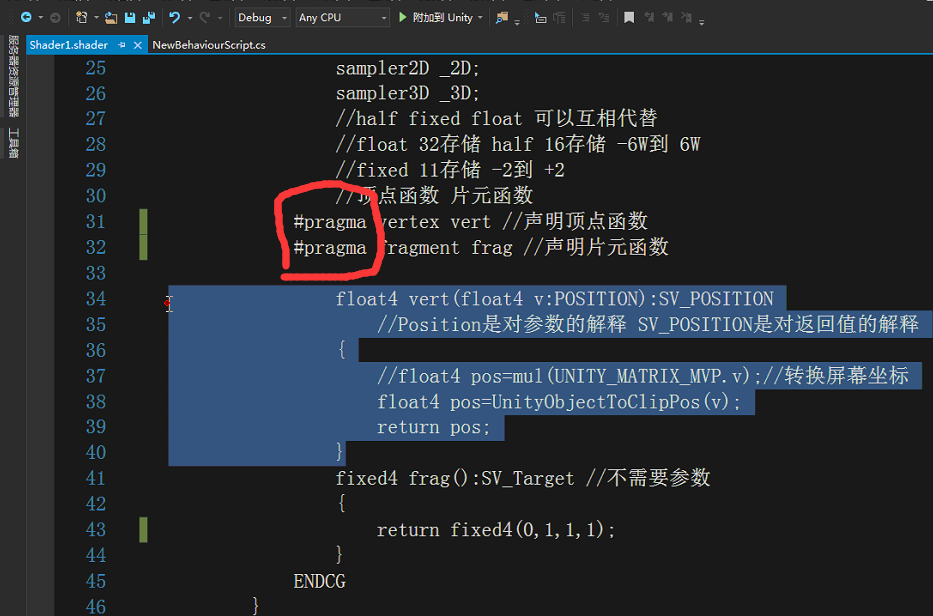
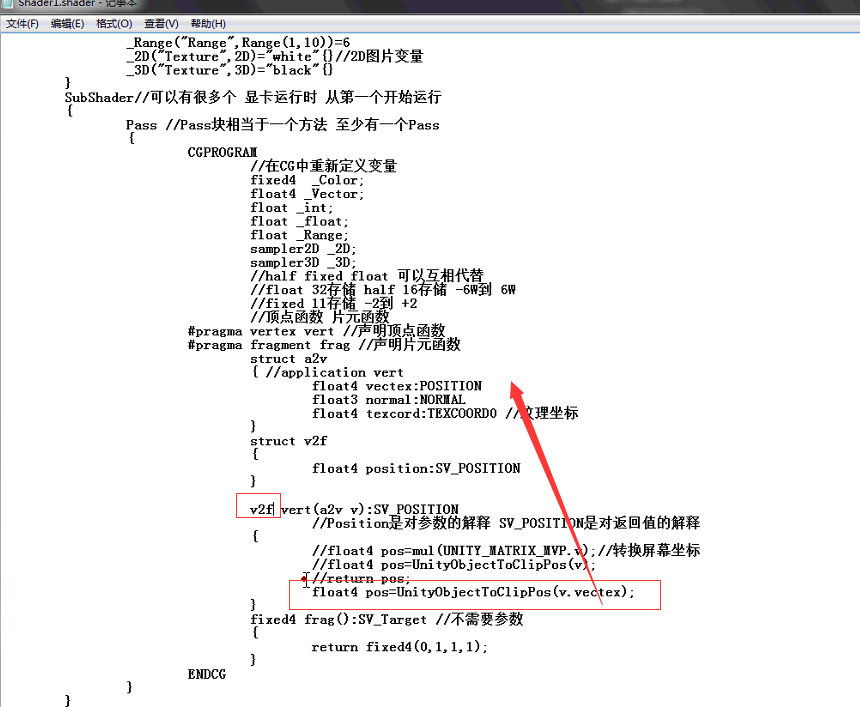
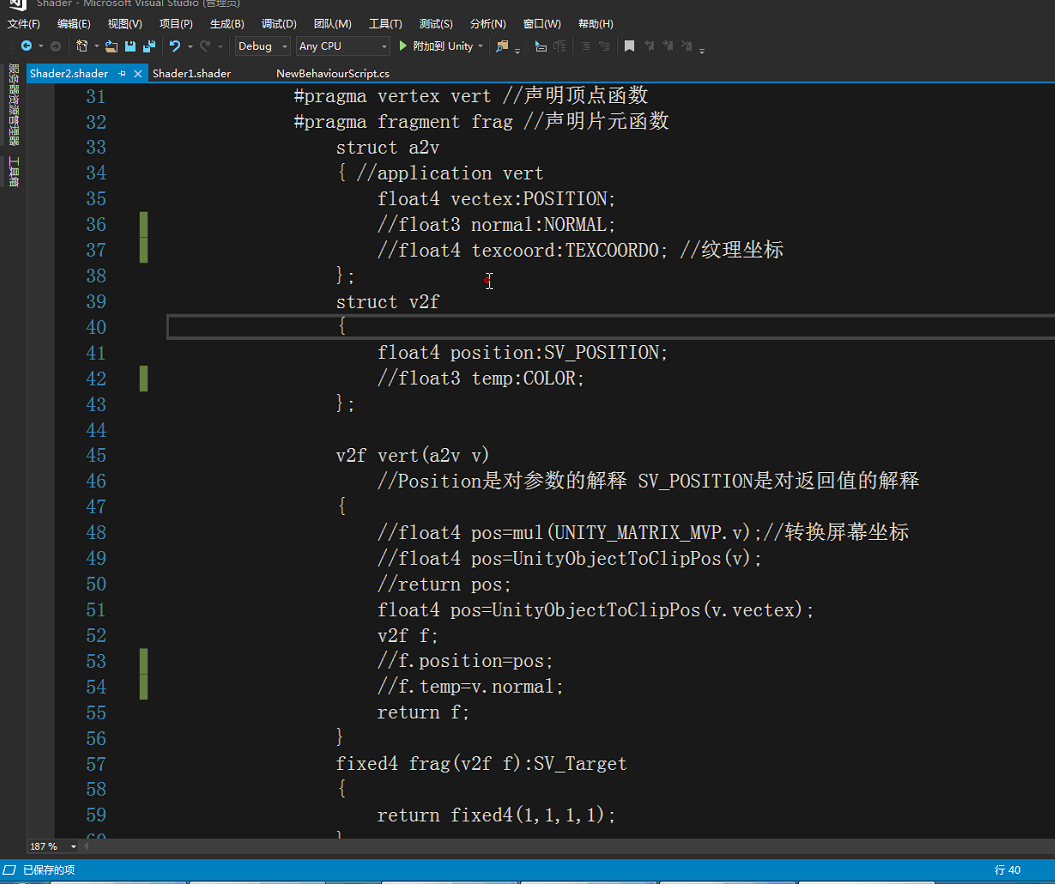
改正:
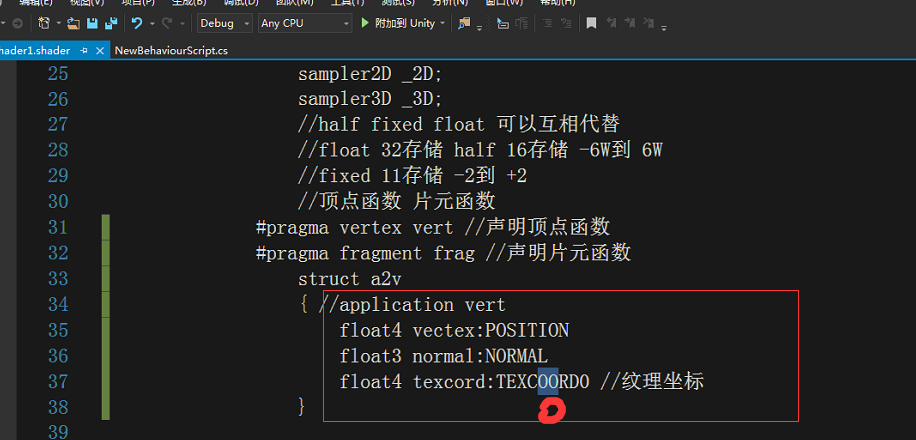
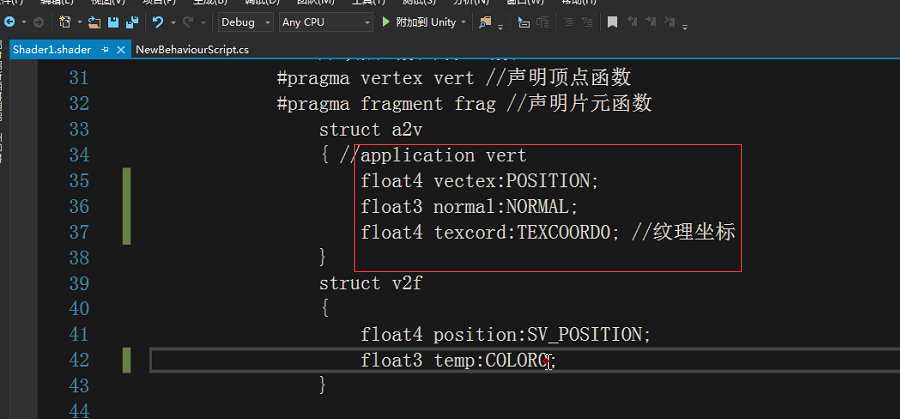
a2v:a到v的 简写了a To v
坐标
法线
文理坐标:TEXCOOR0



片元函数的坐标:

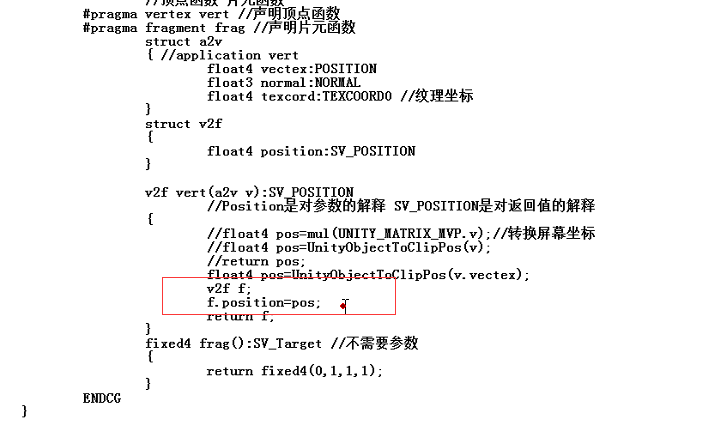
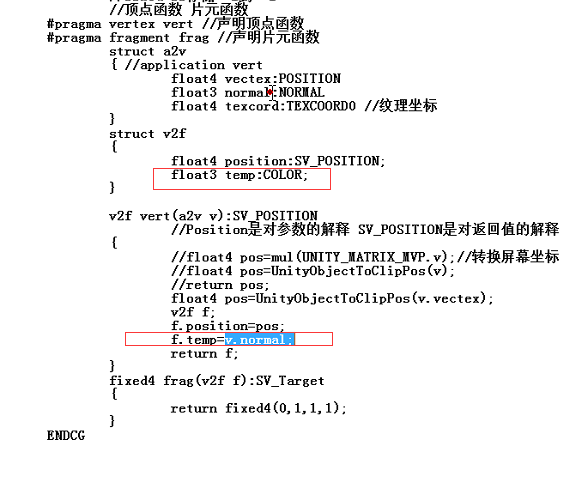
获取法线:
改变前三个值:
改正部分:
结构体与结构体之间要有分号
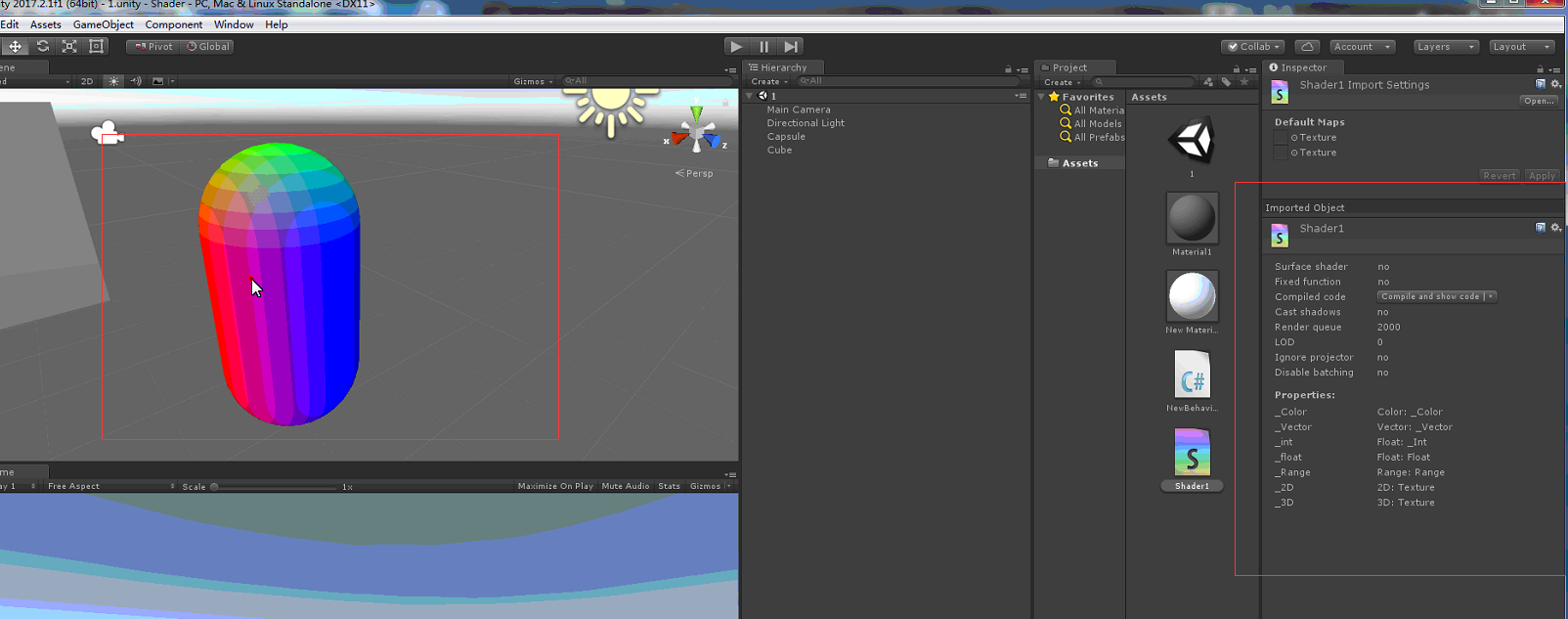
最后修改对的
效果出现渐变是因为法线的不同造成的
————————————————————————
慢反射:
把不用的删除后,剩下的就是这些:
成果就是这样:
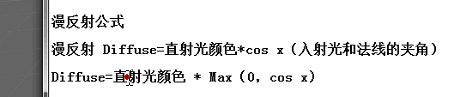
漫反射公式:
1.拿直射光;
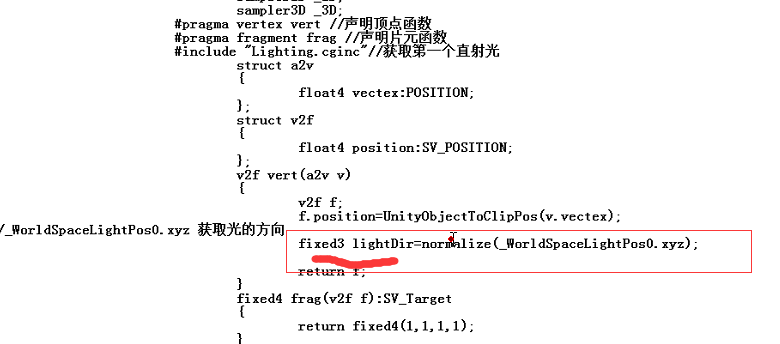
2.入射光方向:
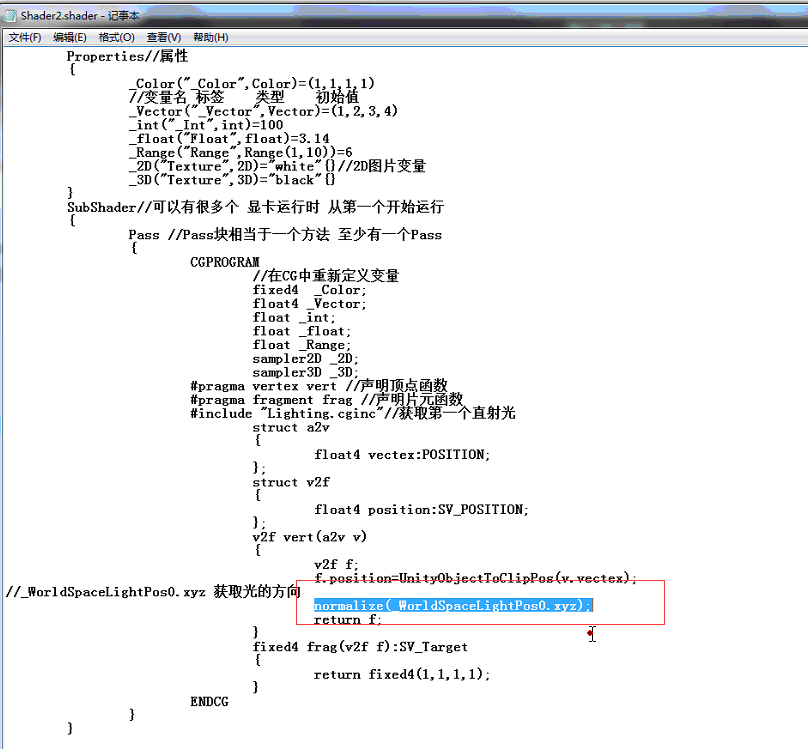
3.坐标向量化:
用fixed3接受:
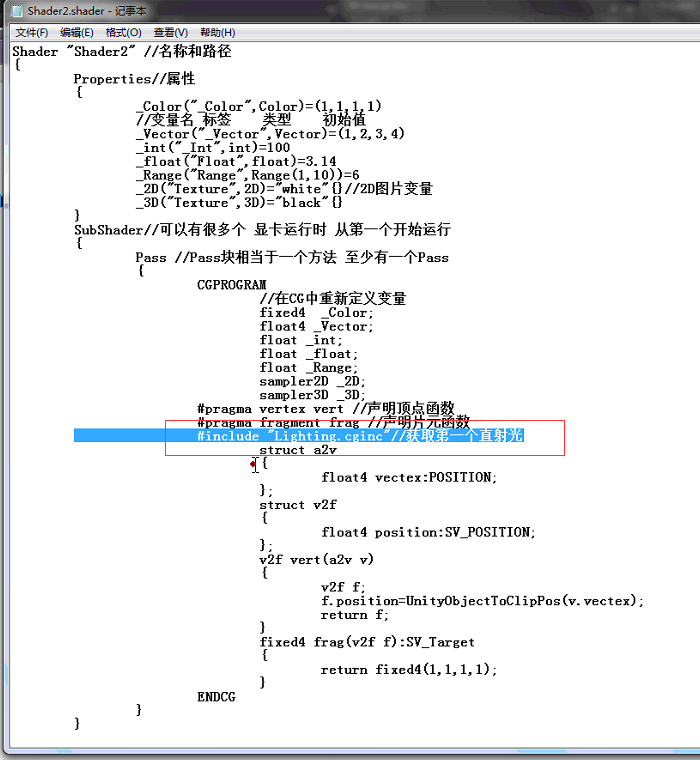
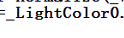
最终 返回的是颜色:先获取直射光颜色(
):
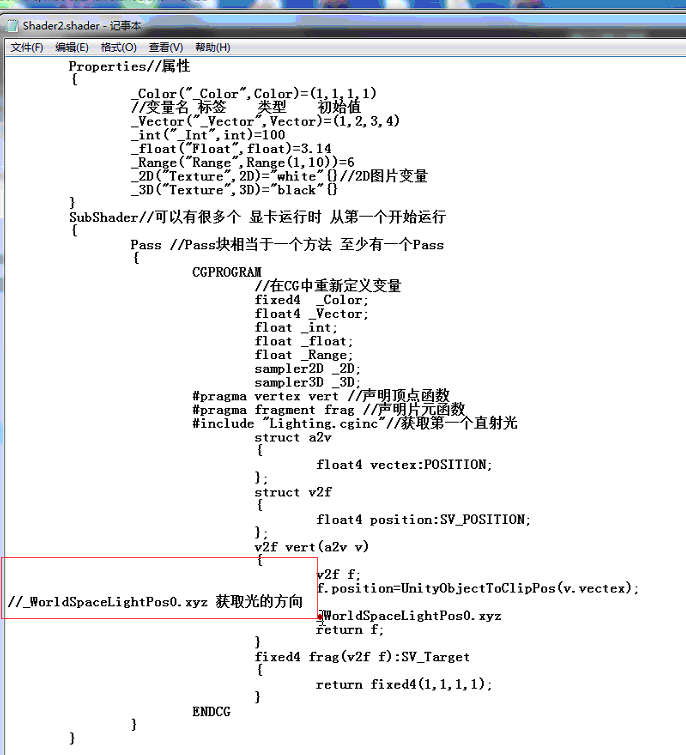
光的方向::
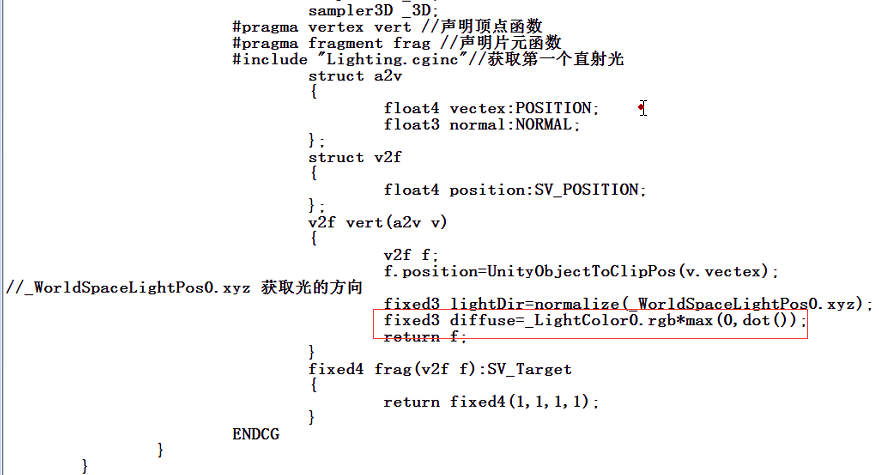
获取法线方向世界坐标系里面的值:向量化,把模型坐标系转换成世界坐标系
算夹角: 法线方向 ,入射光方向,得到cgubc, 在v2f里添加
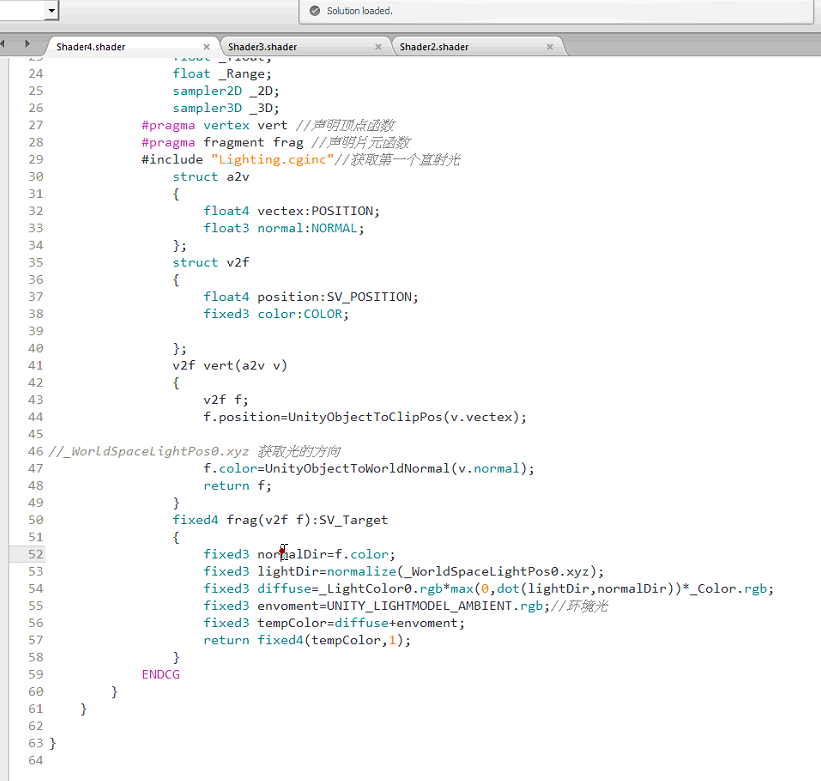
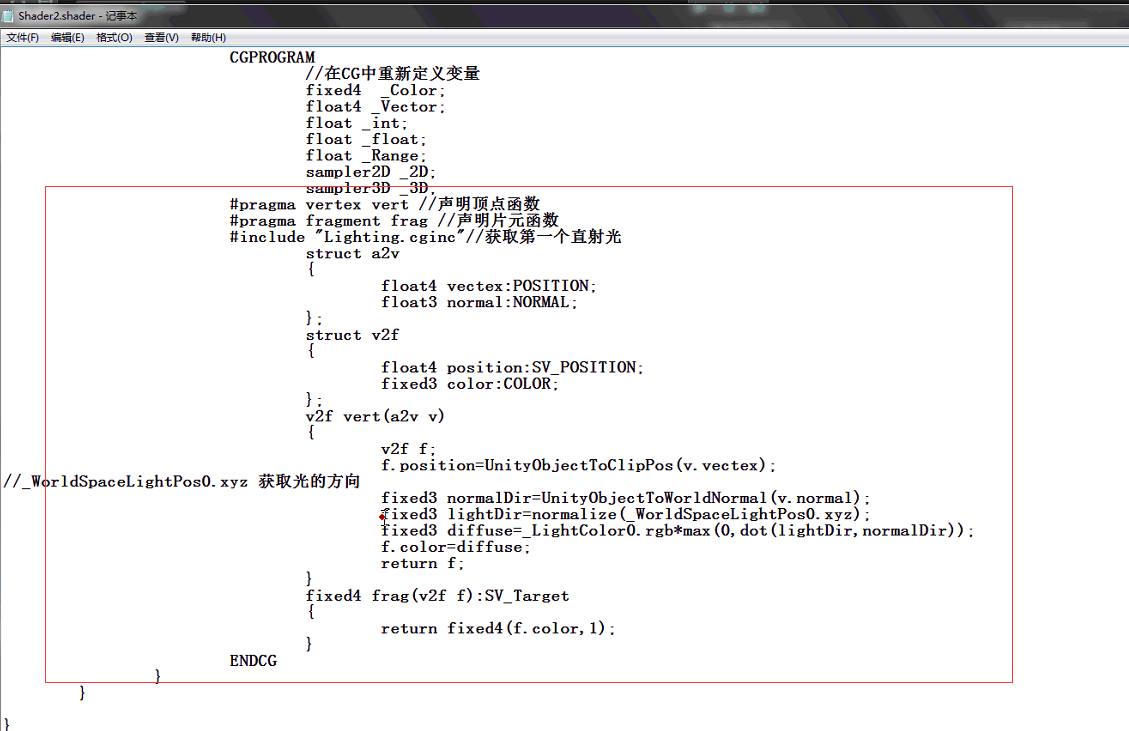
最终的代码:
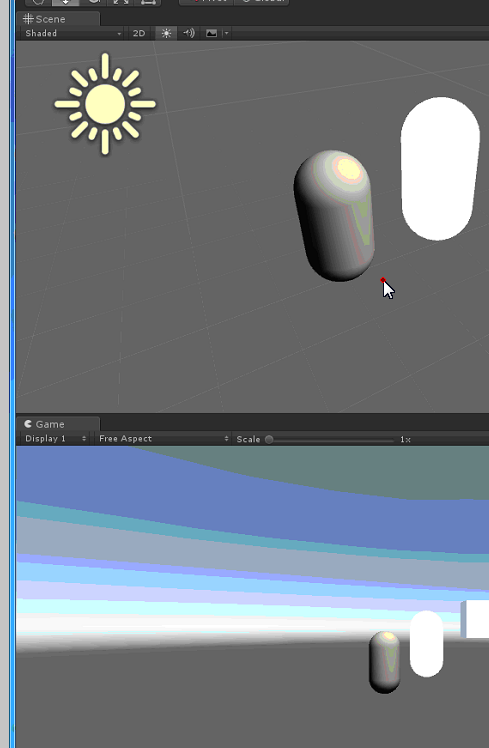
效果
想让效果更好 不在顶点函数里面渲染,顶点函数执行的次数少
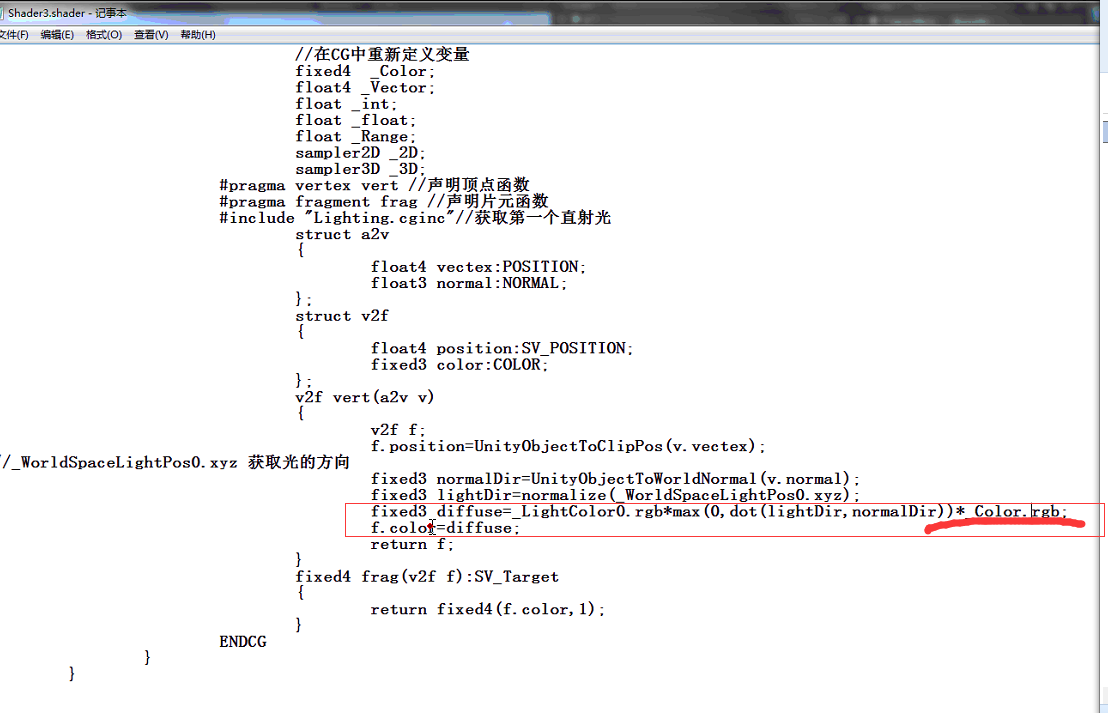
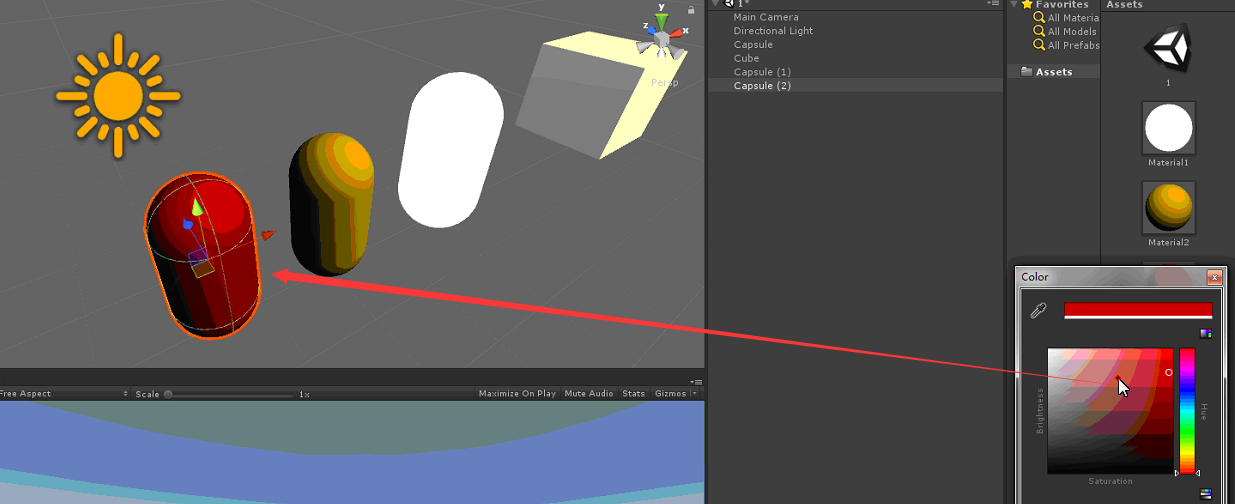
自己的颜色影响:自己和太阳光共同作用下产生 的效果
效果
——————————————————
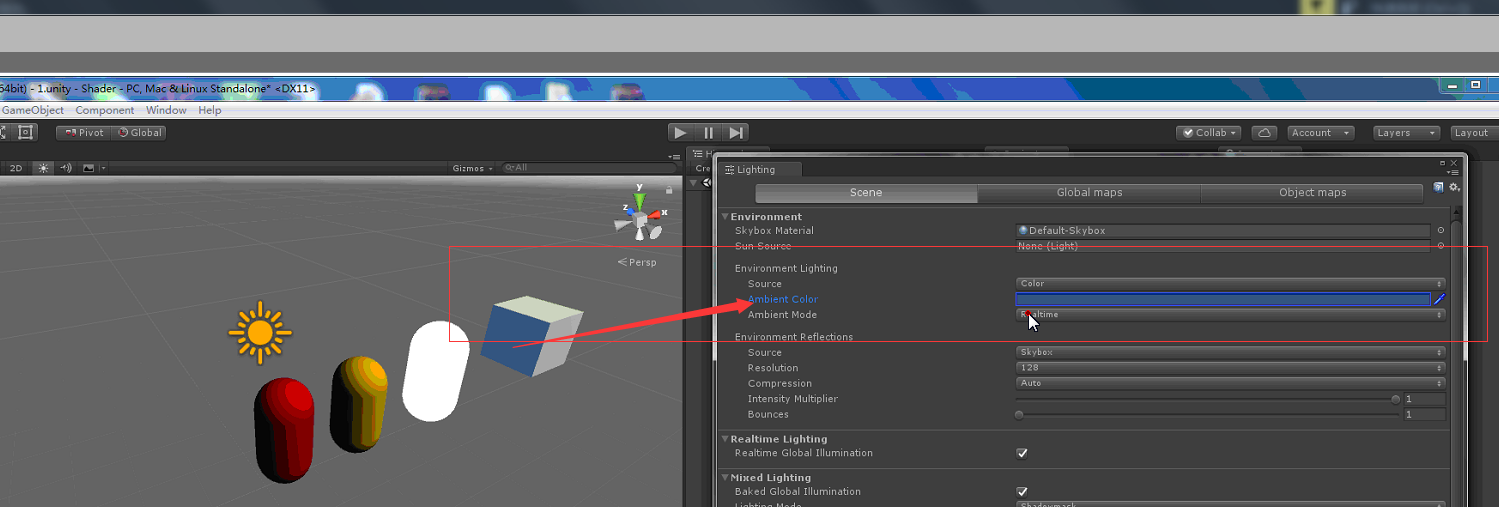
受环境光颜色


上边的实现都是顶点函数拉力实现的
——————————————————————
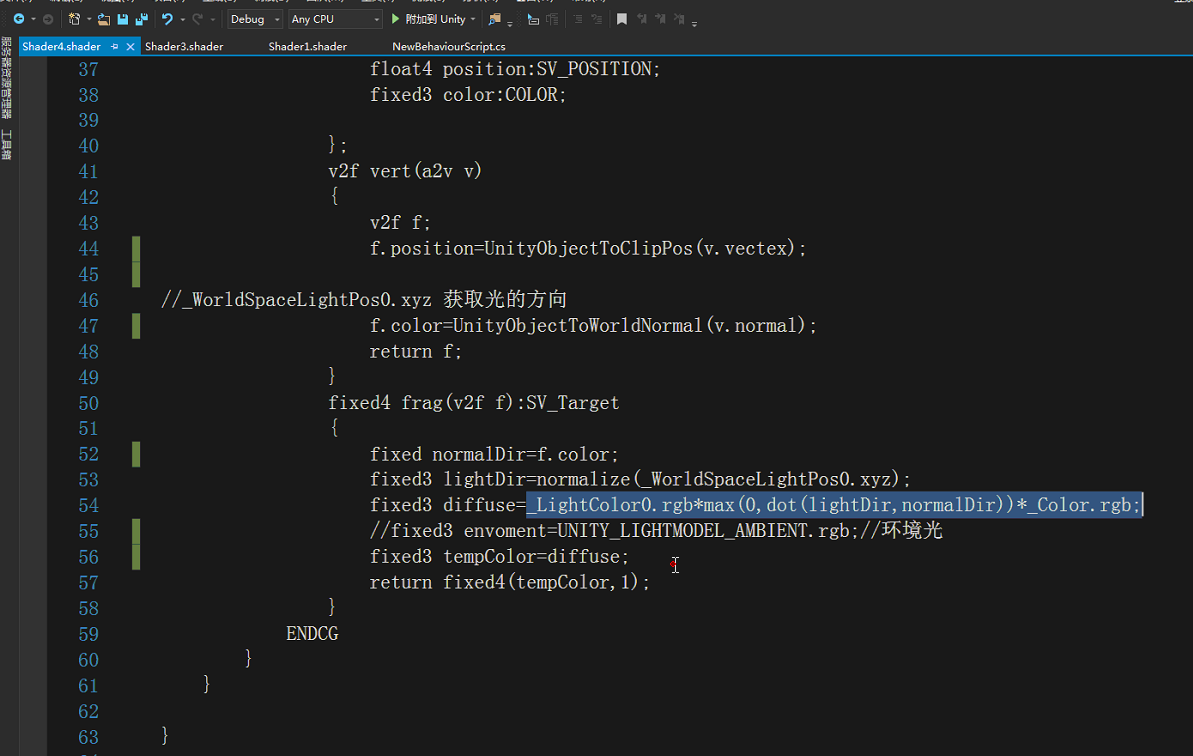
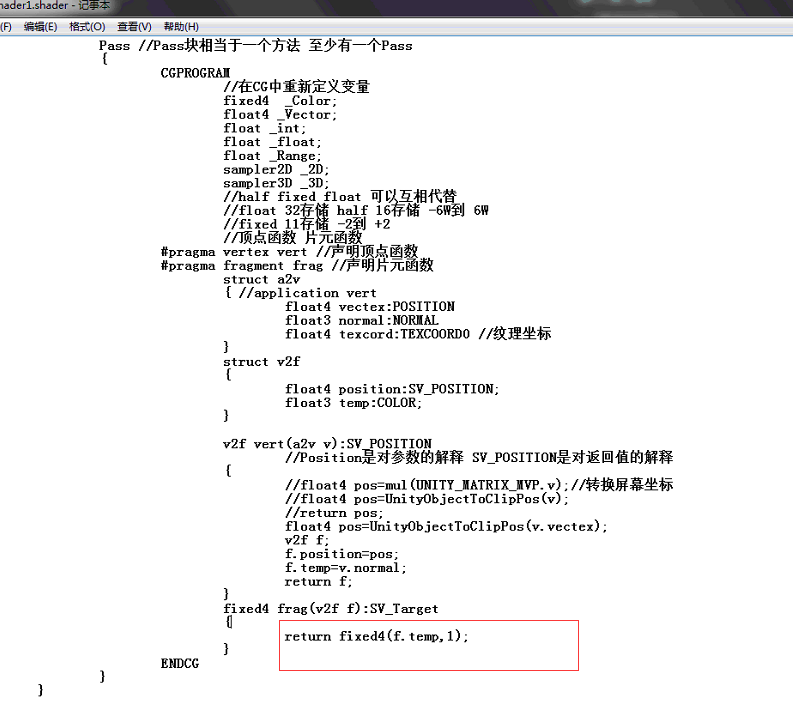
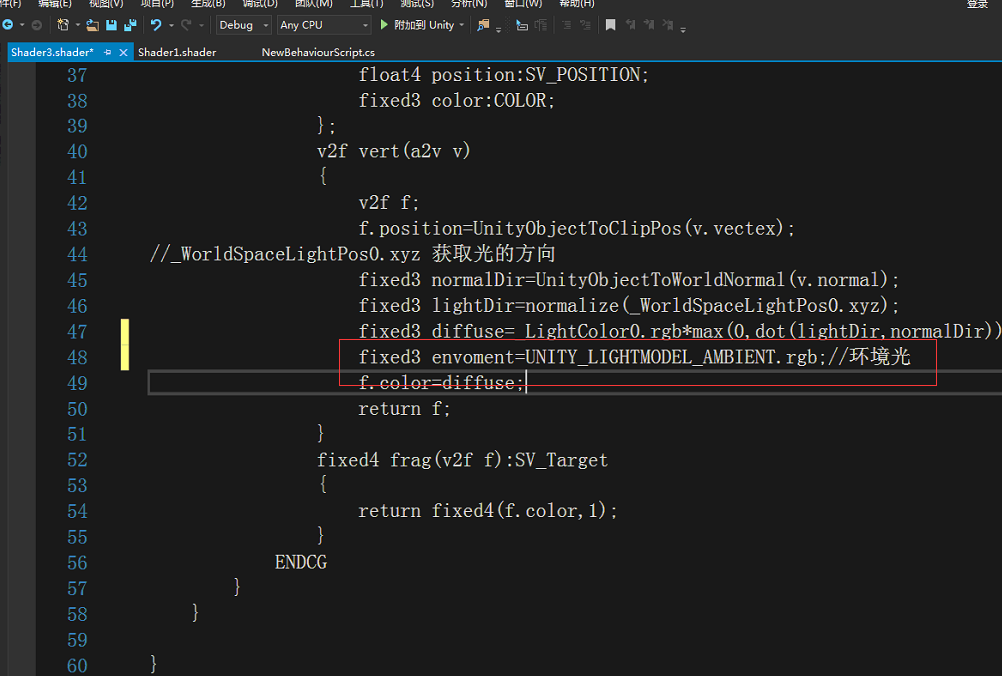
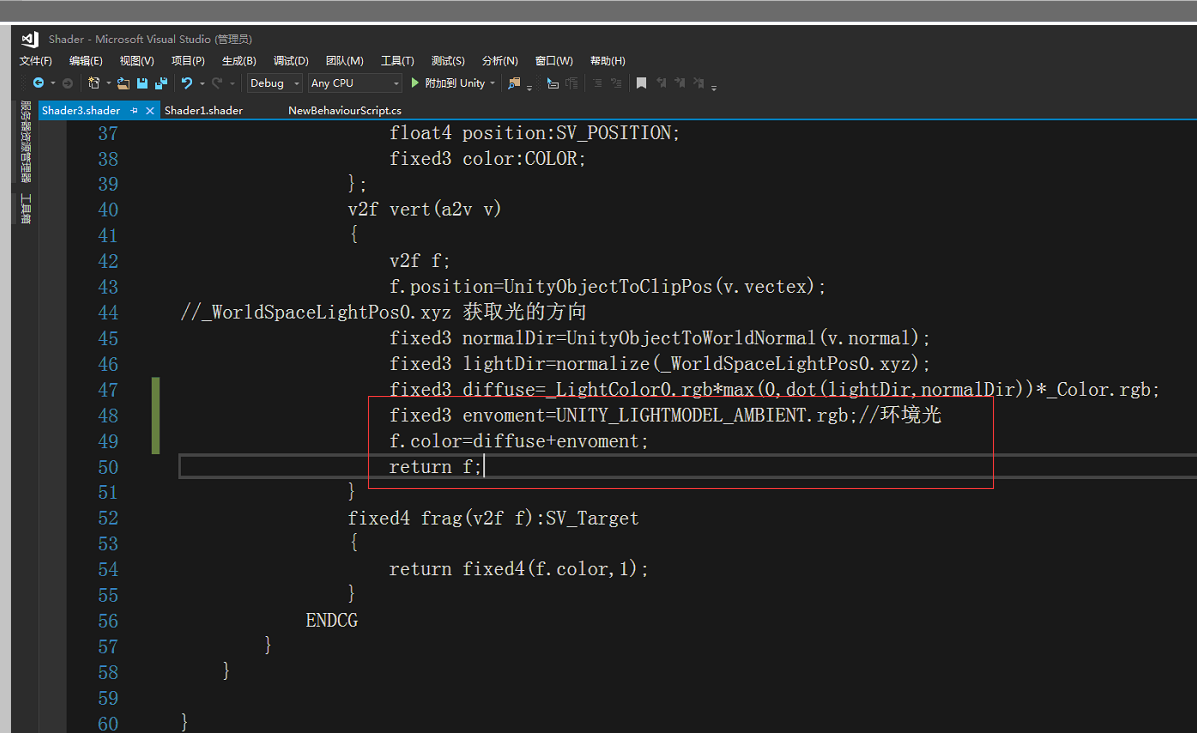
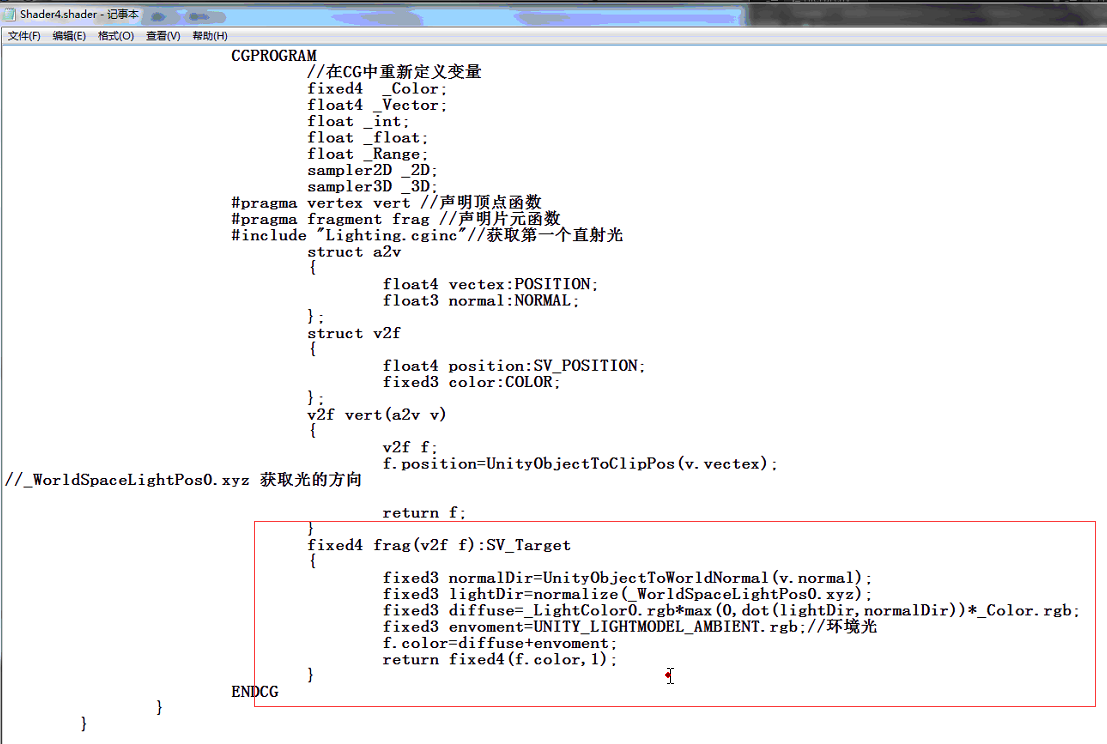
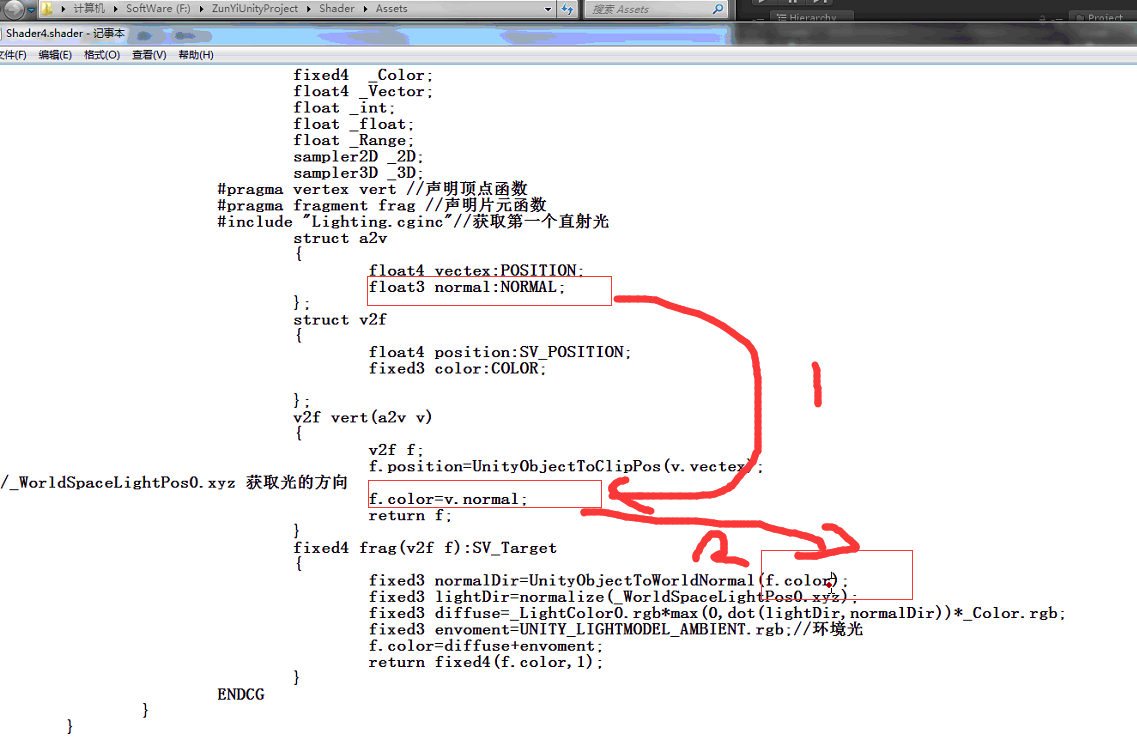
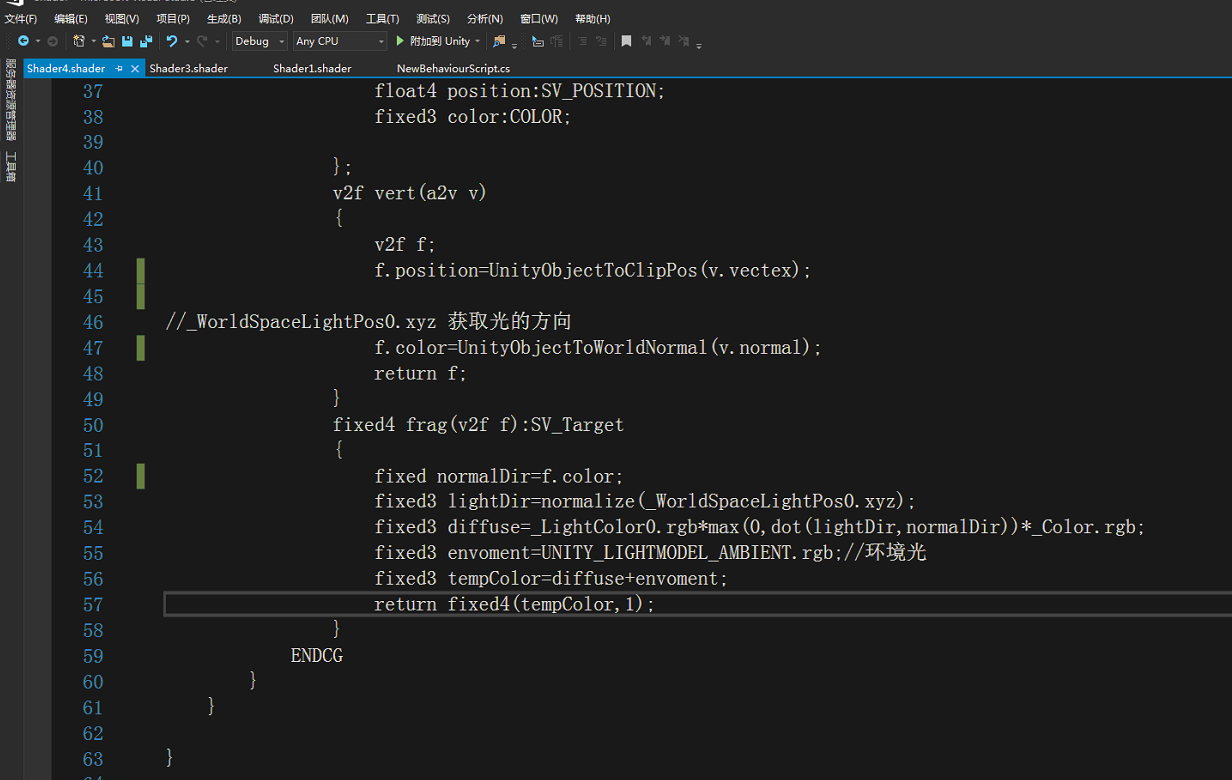
在片元函数里渲染:
法线是在a2v里面的 v2f无法用 用一个中间变量方式:
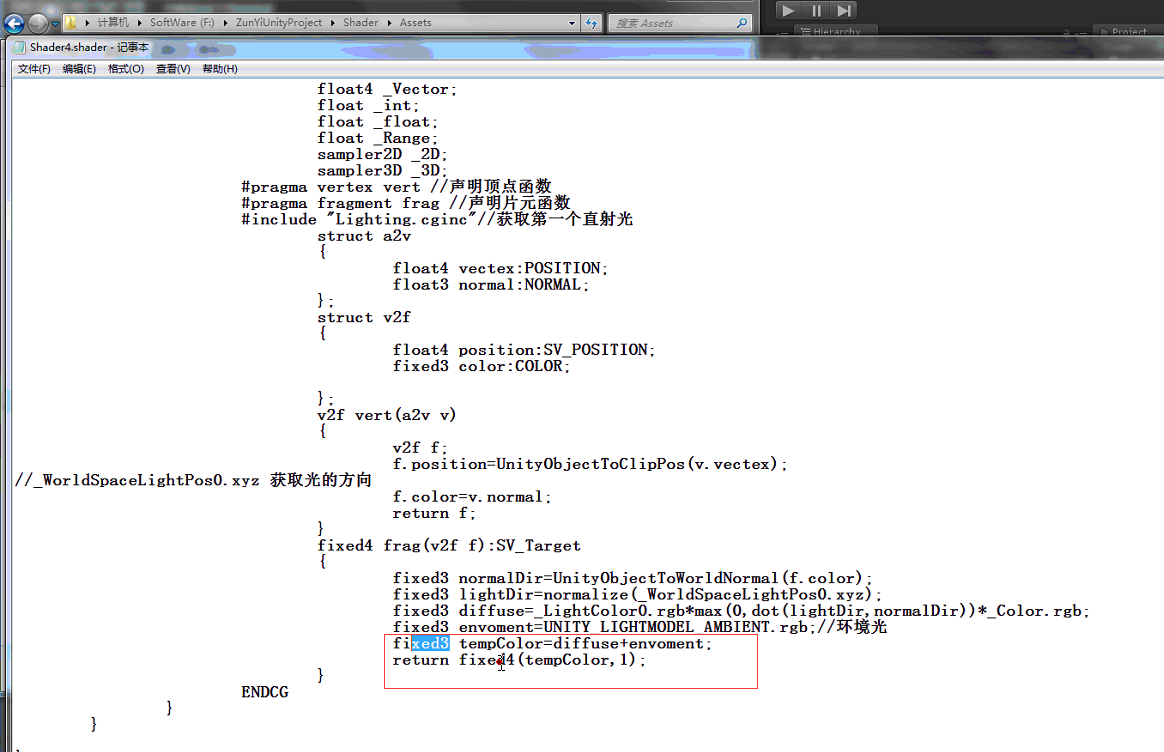
最后返回的颜色就不是f.color了:
最后:
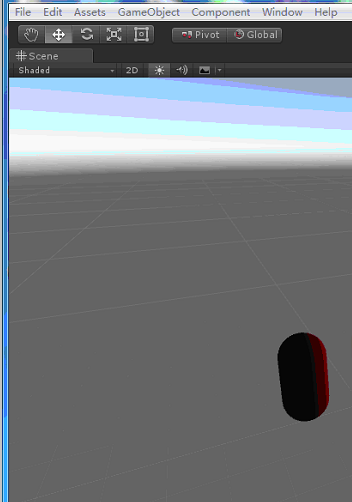
效果:
背光的情况下 全黑了: