转Jmeter报告优化之New XSL stylesheet
Jmeter默认的报告展示的信息比较少,如果出错了,不是很方便定位问题。由Jmeter默认报告优化这篇文章可知,其实由.jtl格式转换为.html格式的报告过程中,style文件起了很关键的作用。下面介绍另一种style文件的使用方法:
1、下载style文件:jmeter.results.shanhe.me.xsl
2、把下载的文件放到jmeter的extras目录下。
3、修改jmeter.properties文件如下部分,我这里都修改成true,这样执行完脚本后就会保存这些结果到.jtl文件里面:
jmeter.save.saveservice.data_type=true jmeter.save.saveservice.label=true jmeter.save.saveservice.response_code=true # response_data is not currently supported for CSV output jmeter.save.saveservice.response_data=true # Save ResponseData for failed samples jmeter.save.saveservice.response_data.on_error=false jmeter.save.saveservice.response_message=true jmeter.save.saveservice.successful=true jmeter.save.saveservice.thread_name=true jmeter.save.saveservice.time=true jmeter.save.saveservice.subresults=true jmeter.save.saveservice.assertions=true jmeter.save.saveservice.latency=true jmeter.save.saveservice.connect_time=true jmeter.save.saveservice.samplerData=true jmeter.save.saveservice.responseHeaders=true jmeter.save.saveservice.requestHeaders=true jmeter.save.saveservice.encoding=false jmeter.save.saveservice.bytes=true jmeter.save.saveservice.url=true jmeter.save.saveservice.filename=true jmeter.save.saveservice.hostname=true jmeter.save.saveservice.thread_counts=true jmeter.save.saveservice.sample_count=true jmeter.save.saveservice.idle_time=true
4、修改build.xml文件,如下第7行style的值修改为新下载的xsl文件名:
1 <target name="report" depends="_message_xalan">
2 <xslt
3 classpathref="xslt.classpath"
4 force="true"
5 in="${testpath}/${test}.jtl"
6 out="${testpath}/${test}.html"
7 style="${basedir}/jmeter-results-shanhe-me.xsl">
8 <param name="showData" expression="${show-data}"/>
9 </xslt>
10 </target>
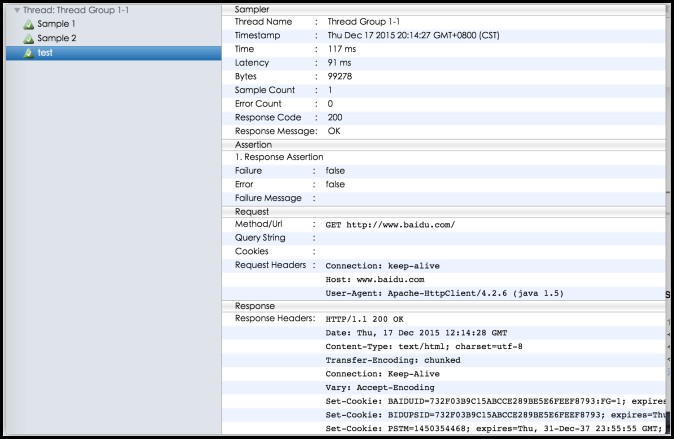
5、执行脚本,生成报告如下,明显感觉展示的内容比之前的报告多很多,定位问题也比较方便直观:

参考:






